
Web site meta tags are part of the HTML code of the page. Site meta tags are contained between the <head>...</head> tag (page title). The user does not see metatags, but search engines see them. With their help, robots get the necessary information about the page.
What are site meta tags & what they mean for SEO promotion
Meta tags affect the appearance of a page in search engines when issuing search results. With Title and Description, you can create a snippet for each page. However, even well-written meta tags do not guarantee that the snippet will look the way you want.
Using metatags, you can more effectively promote a website among your target audience. How? Users will see a complete and informative snippet of the site and will understand how it fits their request. You can also use a schema markup for FAQ pages to create a rich snippet.
Metatags will help to properly set up indexing - analysis of the site and entering it into the database of search engines.
What is important to consider when compiling meta tags?
- relevance for search, for example, for the relevance of the title tag, the following are important to us: the exact occurrence of the main key at the beginning; uniqueness. It can be achieved, for example, by adding numbers; adding entries from the keywords cluster;
- user attraction. The description is responsible for attracting users. Here, the satisfaction of the user's intent and the visibility of the description are important for us. To make beautiful snippets, use our tools: snippet generator for Google;
- avoid re-optimization;
- avoid gluing by snippets.
A small digression about H1. Here the story is simple: the most frequency key goes to the title, and the secondary key goes to H1.
How to fill SEO metatags for the site сorrectly
The site developer adds metatags to the template, and the SEO specialist fills them in manually for each page or uses rules for the entire site.
Title Metatag
The title is the title of the page. To be frank, the title tag is not a metatag, but is located next to them in the <head>...</head> section. Therefore, it is also called a metatag.
It looks like this:
<html>
<head>
...
<title>Page title</title>
...
</head>
</html>
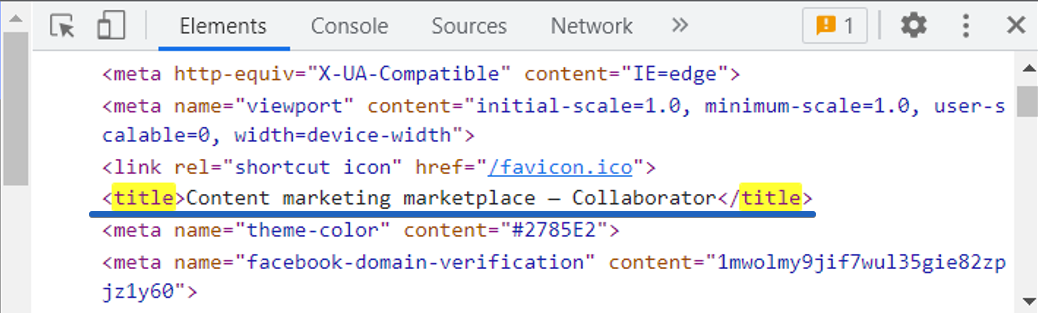
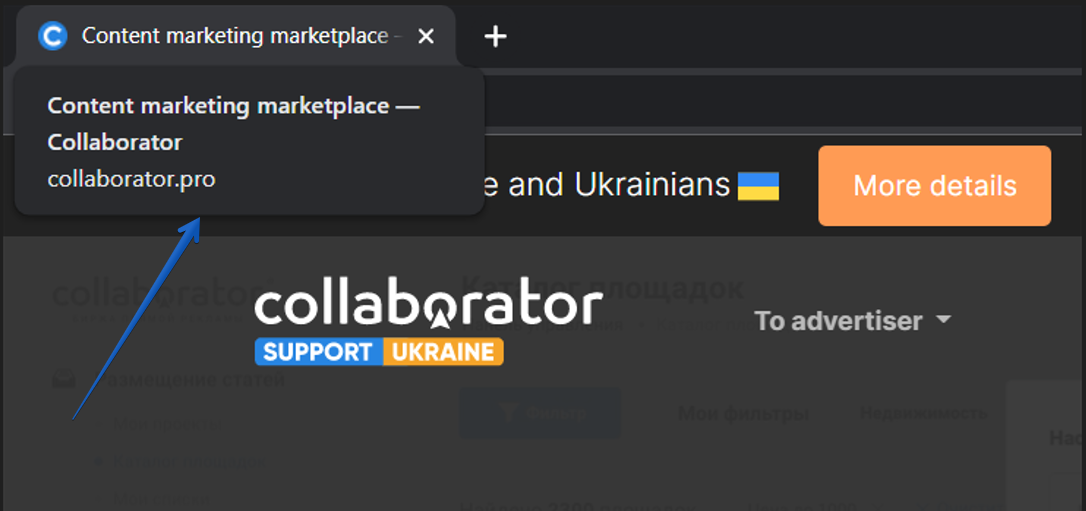
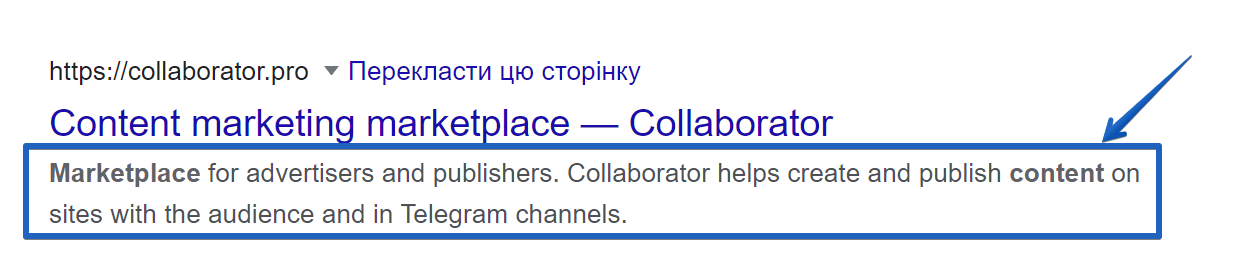
Search engines consider the title when determining the relevance of a document. This metatag is not visible anywhere on the page, but it is displayed in the search results and as a title in the browser👇

Search engines display up to 70 characters with spaces in the title. You can write more, but it is important that all the necessary information fits into these 70 characters, because it is them that the user will see in the first place.
The main rules for filling in the title:
- information content;
- accuracy in the description of the content;
- the presence of the main keyword, preferably in the exact occurrence;
- unique title for each page;
- as few prepositions, particles, conjunctions, and punctuation marks as possible.
You can add emoji to the title. You can periodically change and update the title, adding prices, and a message about new products and services. But briefly.🤏 If you don't have a copywriter on your team and have little to no experience writing content, you can use freelance copywriting services.
According to our SEO checklist, well-written meta tags are an important part of the content strategy.
The old rule for headings also works with titles: numbers in titles attract attention. For example, «10 best programs for…», «Top 5 sites…», «3 reasons to buy…», etc.
The title is the most important tag for optimization, it must be filled in for each page of the site.
The Description Metateg
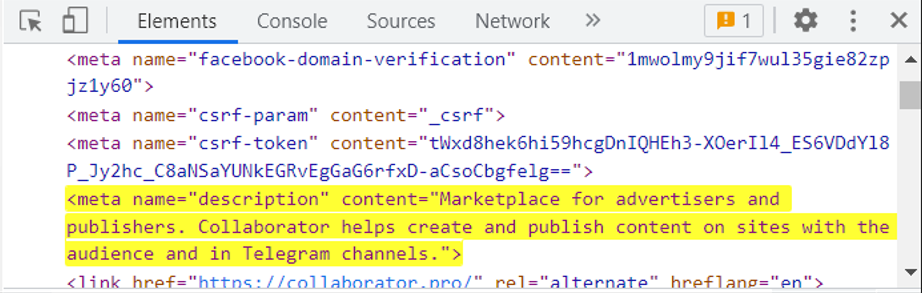
The description metatag is the meta description of the page. The description logically continues the title but is more detailed. Most often, the description falls into the snippet, so it should be understandable and attractive to the user.

In code it looks like this:
<html>
<head>
...
<meta name="description" content="Page description"/>
...
</head>
</html>
A valid Description must:
- be up to 200 characters long with spaces;
- be unique, do not repeat on other pages of the site;
- contain organically entered keywords.
In the Description, we recommend that you describe not only the essence of the page but also the benefits of goods or services. Write how your resource is differs from others. It will not be superfluous to make a description with a call to action.
In the description, you can add emojis, prices, and information about discounts and promotions.
To satisfy the user's intent and attract him to the site, in the description we need to designate:
- the benefit for the user. «We found 27 A to B flights for you», «Save on your purchase», etc.;
- specifics (numbers, percentages, rubles). Not «We have the cheapest sofas», but «We have sofas from 19 thousand rubles». This is easily done through variables. Discuss this with the programmers of your projects
- optionally, intrigue. «Want to buy a red sofa with a discount of up to 20%?»
The description should contain all possible words from user requests.
Read also:
A few words about keywords
Until the beginning of the 2000s, the keywords metatag was important, but now it is no longer used. With the help of it, a list of keywords was indicated for each specific page.
But the optimizers came up with the idea of entering all the key phrases there, even those that did not correspond to the content of the page. As a result, search engines could not provide accurate results for user requests.
As a result, they decided to stop using the metatag because of its uselessness. Or rather, because of the excessive cunning of optimizers😒
H1 Tag
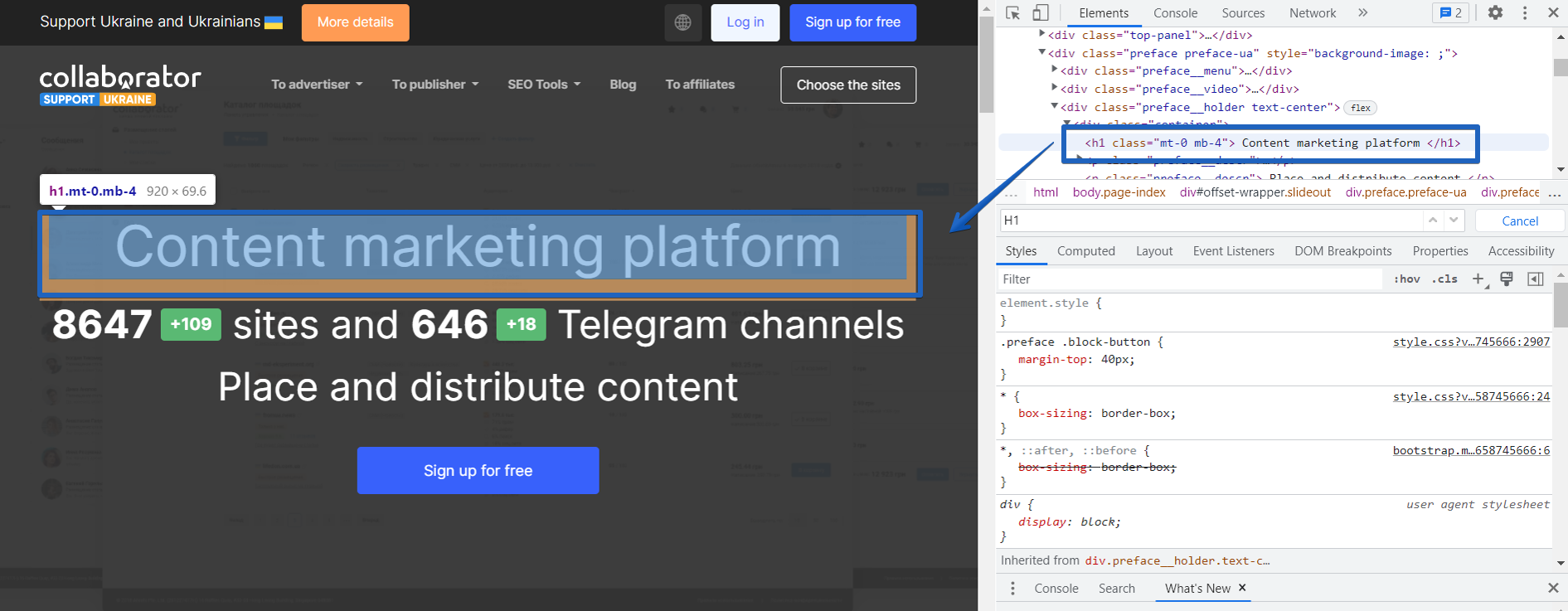
The H1 tag is the title of the text on the page. For example, the title of the article, the title of the movie, and the name of the product. Each page can have only one such tag. Headings are not meta tags, but their importance for SEO is just as great, so they are considered in the group of meta tags.

If you didn't specify a title, then the search engine uses h1 instead to form the snippet. But it is worth remembering that these are different headings: the title displays the essence of the entire page, and h1 - only the text part.
In code, it looks like this:
<body> ... <h1>Heading H1</h1> … </body>
It is ecommended to write the header with a maximum lenght of 70 characters with spaces. An exception is the name of the goods, which may indicate the name of the model, parameters, color, and other important characteristics.
H2, H3, H4, H5, H6 Tags
These are the headings of the second, third, and so on levels. Often these are subheadings of articles, various sections in the description, and characteristics of goods. There can be as many metatags as needed for the text.
We recommend putting one keyword in these tags so that search robots do not see spam. Headings should also match the content of the section.
In code, they look something like this:
<body> ... <h1>H1 Heading</h1> ... <h2>h2 heading</h2> ... <h3>h3 heading</h3> ... <h3>h3 heading</h3> ... <h2>h2 Heading</h2> … </body>
In 90% of cases, three levels of headings are enough for pages, less often four. H5 and H6 are very rare, for example, in long articles.
It is important to follow the tag hierarchy. If there is no H2 on the page yet, you cannot add H3 right away.
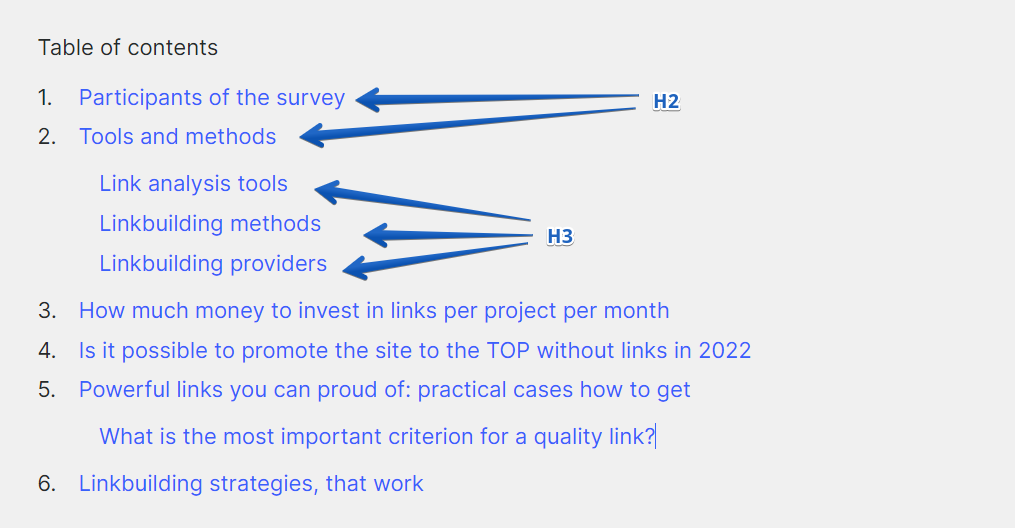
In the text of the article, the headings for levels 2 and 3 would read as follows (this is the content of our Linkbuilding strategies round-up, have you read?):

Metatags of a technical nature
Technical metatags help to set up internal site optimization. With their help, you can add additional options. For example, close the page or the entire site from indexing in robots.txt.
Content-type
The metatag contains information about the encoding and type of the document. You can do without it, because now browsers determine such data automatically. However, incorrect browser or server settings cannot be ruled out. In this case, Content-type will help to display everything correctly.
<meta http-equiv="Content-type" content="text/html;charset=windows-1251">
The example indicates that the page uses 8-bit Cyrillic text encoding.
Content-language
This tag contains information about the language of the content. The browser detects it automatically, but, as in the case of the previous tag, it is worth registering it in case of incorrect settings.
<meta http-equiv="Content-Language" content="en">
Refresh
Metatag that can be used to set automatic page refresh or redirection to another page after a certain time.
<meta http-equiv="refresh" content="15; url=[desired url]">
Google doesn't recommend using refresh as some browsers don't support it. Since Google excludes pages with a refresh from search, it is advised to set up a 301 redirect instead.
However, the metatag is useful on pages in the style of «Thank you for the order, our operator will contact you». Such pages are hidden from indexing, so there will be no sanctions from the search engine.
Author and Copyright
Tags are designed to identify the author or copyright holder of the page content.
<meta name="Author" content="Page author name"> <meta name="Copyright" content="Copyright Name">
If the site is owned by a company, Copyright is used. If the owner is a specific person, Author is written.
Viewport Metatag
The viewport meta tag allows you to adjust the window size and scale of the page in the mobile version.
The meta tag looks like this:
<meta name="viewport" content="width=device-width, initial-scale=1">
Width specifies the size of the window. You can specify an exact number in pixels, or you can set device-width - the width of the screen in CSS pixels at 100%.
Initial-scale sets the scaling when the page is first loaded. The maximum-scale , minimum-scale , and user-scalable properties determine how much reduction or enlargement a page is allowed for users.
Is your site ready to go? check with our SEO checklist.
Canonical, Next, Previous Metatags
These tags are inside <head>…</head>. If for some reason there are duplicate pages on the site, canonical will help the search robot determine the right page for indexing. Such a page is called a "canonical" page.
<link rel="canonical" href="[canonical page url]"/>
Prev and Next tags are needed for pages with pagination to go to the previous or next page. Thus, a chain is created between pages (in a certain category of goods, for example).
<link rel="prev" href="[prev page url]"/> <link rel="next" href="[next page url]"/>
With the prev and next tags, the crawler will combine the pages into a single element in the index.
But in 2019, Google announced that it had stopped using rel=prev/next markup to indicate pagination, as it still tries to choose the most appropriate content. It doesn't matter how many pages it is on.
It is not necessary to remove these tags, because not only Google «reads» them.
Robots metatag (All, Follow, Nofollow, Index, Noindex, None, NoArchive)
The robots tag affects page indexing and is located inside <head>…</head>.
<meta name="robots" content="required directives"/>
The content attribute consists of one or more directives separated by commas:
- all – all page content can be indexed;
- none – it is forbidden to index the page;
- index – equal to all, indexing is allowed;
- noindex - it is forbidden to index the text of the page (more details here);
- follow - you can follow the links on the page;
- nofollow - it is forbidden to follow links on the page (more details here);
- noimageindex - it is forbidden to index images on the page;
- noarchive - prohibits the display of links "Saved copy" in the search results;
- nosnippet - prohibits the snippet from being displayed in the search results.
We recommend using the tag on all pages of the site allowed for indexing. You can also prevent a certain search engine from indexing a page, and allow another one.
This is what a Google ban looks like:
<meta name="google" content="noindex"/>
How to check the metatags in the code of a web page
Viewing the page code in a browser
To find out what metatags are on a page, you can view its code directly in the browser. Simply right-click anywhere on the page and select View Page Code from the drop-down menu or press ctrl+U.

SEO META plugin in 1 CLICK
Free SEO META in 1 CLICK browser extension displays all metadata and basic information about SEO:
- title and length;
- description and its length,
- URL and canonical URL;
- robots;
- headings in the order they appear in the HTML;
- number of images with ALT and without;
- the number of links;
- Robots.txt and sitemap.xml.
The TOOLS tab provides a list of links to other tools that can help you analyze your site and suggest ways to improve it.
Recommendations for compiling Title and Description for e-commerce
The most useful and frequent words for title and description in online stores
These words attract users and can be useful for optimization:
- delivery;
- is free;
- a photo;
- discounts, promotions;
- ratings;
- reviews;
- price;
- cheap(complement with numbers);
- catalog;
- on the map (for aggregators with geo);
Also, check out our article on Ecommerce Link Building Strategies.
How to increase the visibility of a snippet
The visibiity of a snippet through description will increase such actions.
- Highlighting words from a request. Due to this, the snippet becomes more attractive. The more bold the selection, the greater the chance to lure the user to the site. To fit all the words from the query into the snippet, you need to take the entire query cluster, add it to the lemmatizer, and select the appropriate lemmas.
- Emoji and Unicode characters. In Google, you need to test and see the search engine results. There is no such tool here.
How to avoid re-optimization
To do this, you must:
- do not spam with occurrences of the main key. No need to use it 3 times in a title;
- use synonyms and word forms. The words from the keyword in the title should be in human order (as people say). Good authors take this into account when writing texts. Therefore, it is important to find a good copywriter and set a competent brief;
- avoid inconsistent declensions. Search engines can punish for incorrect spelling.
How to avoid gluing by snippets
Analyze competitors, and check for duplication by competitors.
Unicalize: add numbers, company name, and additional keys.
Competitors snippets can be viewed through the search engine results. To do this, type in "intitle:"your request"" (without the outer quotes). Avoid duplicates.
Metatags are a necessary part of the search engine optimization of a resource. Properly compose attributes, and honestly fill in the necessary information and search engines will perceive your site better.
Do not forget about the part visible to users: lure potential customers with titles and descriptions with calls to action, and show that you always have up-to-date and accurate information.