FAQ Schema: What Is It, Benefits for SEO and How to Implement (with Examples)

Google announced FAQ structured data in May 2019. However, it became possible to implement this format only a year later. Since that time, it has been used alongside well-known Product, AggregateRating, Review, and other formats.
FAQ microdata in Google and other search engines can be used on informational and commercial sites. But what’s important to keep in mind is that each format should be relevant to the posts on the page. Google doesn’t like spam in structured data and penalizes sites for manipulation attempts.
Here we’ll tell you how to use the FAQ schema markup format with maximum benefits for your project whether it is an information website or a Shopify store. We also provide examples of using Google FAQ schema markup and useful tips on how to quickly add additional data without involving a programmer.
What is FAQ Schema Markup?
FAQ schema markup is a piece of code that is placed on the website page with a list of questions and answers to them. The main benefit of FAQ schema for SEO is making the snippet of a website more attractive in search engine organic results. When the user scrolls through search results, the rich snippet certainly grabs their eye as it is something unusual to the date.
Using this schema for FAQ page allows for boosting your rankings on SERPs faster than most SEO changes.
While it is hard to impress anyone with high rankings and a number of good reviews, the block with answers to the most popular questions looks pretty fresh and can hit the goal.
Besides, markup of any type helps Google algorithms better understand the context of the content placed on a website. Search engine crawlers scan the URL’s content and add it to the index (database). Then a rich snippet will appear in search results. You’ll see one of the FAQ schema examples below 👇
 On the bad side of things, a rich snippet in SEO is here today, gone tomorrow. Google doesn’t guarantee its visibility in any case. Its algorithms check how the website uses structured data and impose a filter on it for misuse.
On the bad side of things, a rich snippet in SEO is here today, gone tomorrow. Google doesn’t guarantee its visibility in any case. Its algorithms check how the website uses structured data and impose a filter on it for misuse.
Commercial websites often use schema markup for FAQ pages where you can find the nuances of payment, delivery, return orders, and other important matters. If your markup is made according to specifications and validated, there is a high chance that it will be displayed in the search engine’s results.
Schema FAQs will help to increase the traffic to your website and generate more leads.
There is an opinion that FAQ page schema is suitable mainly for commercial sites on which an FAQ block with the answers to the most common questions can be placed on each product page. Theoretically, this block can also be used on informational resources.
The FAQ block should look natural and help users find answers to their questions. This is when Google will have no doubts about the quality of a snippet. So a rich snippet will be shown in search engine results for a long time.
How Valuable is FAQ Schema for SEO?
- Eye-Catching Snippet. Users pay attention to blocks that contain unusual components more often.
- Expansion of Semantics. You can insert keywords into the text of answers to the questions and, therefore, gain additional traffic.
- Add More Links to the Search Engine Results. FAQ Schema markup can have links thus allowing for attracting users to the pages they are interested in.
- Improve CTR (Click-Through-Rate). Attractive snippets increase the number of clicks.
- Improve Rankings. If users often land on your site from the search engine result page and algorithms see good behavioral factors, your site’s visibility will be improved over time. Surely, you should perform your site audit regularly to make sure that everything works properly. You can use Ahrefs, Screaming Frog, another tool, or one of the top Chrome extensions for SEO. To make sure you don’t forget anything, use our basic checklist for SEO.
But the matter is that the pros and cons always go together. You should keep in mind that markups offer lots of advantages yet along with some disadvantages. To be clear: if the user finds the answer to their question in the drop-down menu, they may NOT visit your site as there is no need to do it. So you should track the performance of your site on Google after you’ve added structured data.
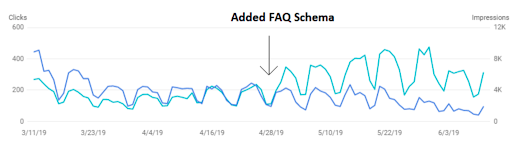
In most cases, the site benefits from the integration of a markup. The number of target actions may increase, just as it is shown in the graphic below.

What the FAQ Structured Data Will Look Like on the SERPs?
FAQ will look like the popular HTML element “accordion” on the SERPs. The questions will be displayed in any case, while the answers to them will be shown after a click on the icon with an arrow or the text of a question.
Google recommends using FAQ schema to mark up answers to the questions that users are really concerned about. The answer should be short and clear. You can also put a link to the relevant page when needed.
The optimal length of an answer ranged from one to two sentences. This is when the block will look well-organized and users will be interested in reading the content of ‘accordions’.
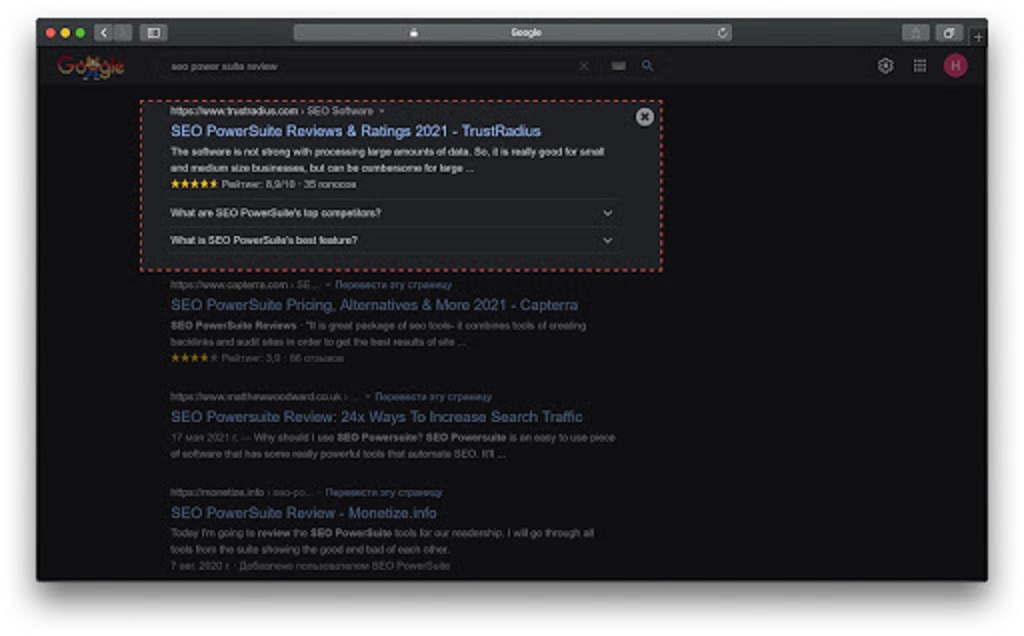
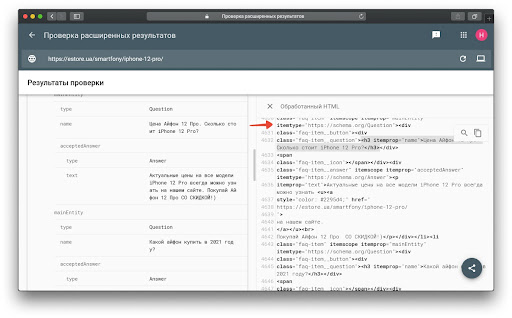
In the screenshot below, you will see the typical scenario of using FAQ Page markup for commercial projects. In fact, this is the case when FAQ structured data was not necessarily to be used. It is even redundant as the snippet includes no valuable information.

According to the analysis of the source code of the websites shown in the screenshot, they use the vocabulary of semantic markup structured data Schema.org. Google recommends using the JSON-LD format that is based on Schema. Microdata and RDFa formats are also supported.

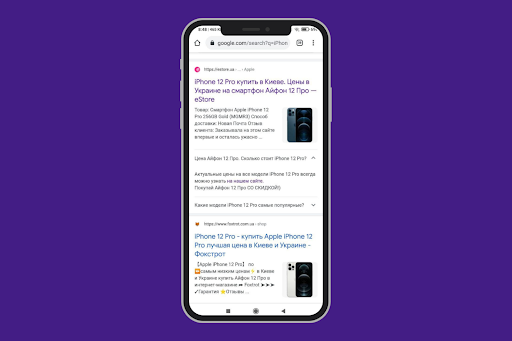
FAQ structured data looks even more attractive in the mobile SERP as it takes more space because of the small size of the screen.

Webmasters noticed that Google had started to limit FAQ rich results recently. Only 2 FAQs are now available per page. Danny Sullivan confirmed this information in June 2021. The reason for this limitation is that SEO specialists began to abuse the structured data rich results.
Formerly, the number of FAQs available per page was up to 10. FAQ Page was often used to push competitors out of the first page of search results. So, websites ranked first, second, or third in the search results could easily take their competitors away from the eyes of customers.
How to Add FAQ Schema
There are several ways how to implement FAQ Schema. The easiest one is to use special tools and plugins. Otherwise, you will have to write the code manually every time, which is not that convenient. Moreover, not all CMS allow for inserting code fragments into the editor. There are also no guarantees that it will be displayed in the HTML structure of a page correctly.
Note: Unlike other standard markup formats, FAQ Schema markup should be added manually.
Surely, you can create a template for questions and answers to them. But the truth is that the answers written for each individual page will be more beneficial for organic SERPs. This is the reason why compiling a list of questions on your own and using tools for generating code fragments is a better way. You can also use plugins for popular content management systems to avoid working with the code directly.
Step-by-step instructions on how to add FAQ Schema:
- Add the required properties.
- Make sure that all recommendations are implemented.
- Publish the page and check it with a validator.
- Wait until it is indexed and track it using Google Search Console.
- A rich snippet is typically shown in a week or two. If that hasn’t happened within the mentioned period of time, check structured data markup correctness once more.
Let’s dive into each method of how to write FAQ Schema in a little bit more detail.
Method 1: Using Special Tools to Add FAQ
You may find no ready-made solutions if you use a unique CMS or framework. This is when you can use special tools that can help you complete your task. All of them work on the same principle: add questions and answers, copy ready code, and wait for a block to show up in search results.
Tools for generating FAQ Schema markup:
- Page Rich Snippet Generator. It generates code in the JSON-LD format for sites without CMS and with a WordPress or Joomla page builder. You can add the ID of a page or a post to use the function of insertion via plugins that enable the processing of PHP code.
- Schema Markup Generator. It generates a markup based on the vocabulary of Schema.org and has a built-in tester.
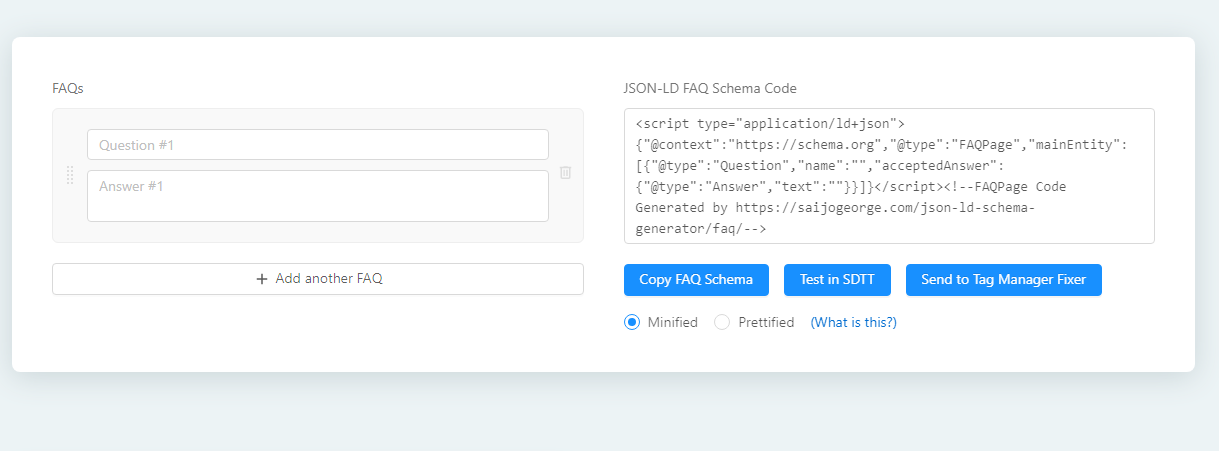
- JSON-LD Schema Generator. It’s an easy-to-use generator with a built-in validator and conversion into the Google Tag Manager (GTM) format.

Method 2: Using Plugins to Add FAQ
There are plugins for popular CMS. They have all the properties of the above-mentioned tools and eliminate the need to insert code manually. The user should just add the text of questions and answers into the appropriate fields. Plugins will do the rest of the work.
As of 2021, WordPress remains one of the most popular content management systems worldwide. This is the reason why we have gathered the selection of plugins for it. There are also other modules with the required functionality available online for the rest of CMS.
Plugins for adding FAQ schema markup:
- Yoast SEO. It is the most popular plugin for search optimization for WordPress. It supports the addition of FAQ and HowTo blocks via the Gutenberg block editor.
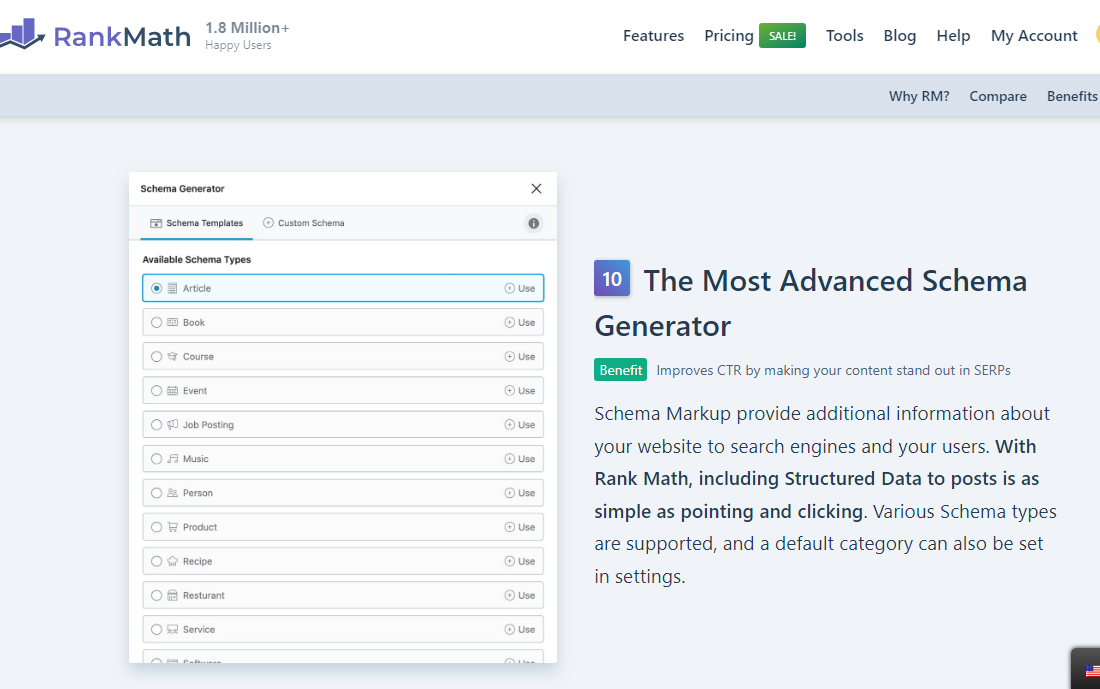
- Rank Math. It’s the main competitor to Yoast SEO. This plugin also supports the addition of FAQ and HowTo blocks via the Gutenberg block editor.

- Schema & Structured Data for WP & AMP. It supports the addition of FAQ, Q&A, and HowTo markups.
- WPSSO. It supports the addition of FAQ and HowTo markups.
- SNIP. It is sold on the CodeCanyon marketplace for $59 and supports the addition of FAQ and Q&A markups.
If none of the plugins have the properties you need for your project and tools cannot help you complete the task, you’ll need the help of a programmer who will implement a module according to individual specifications.
How to Implement FAQ Markup via Google Tag Manager (GTM)?
As we have mentioned above, it is hard to make the process of adding the FAQPage schema fully automatic.
If you think of creating a universal template and providing the standard text of answers, note that this variant is suitable mostly for big websites containing tens of thousands of pages.
If you don’t want to install any plugin and have experience using Google Tag Manager, you can add the FAQ Schema markup to the page via “Tag Manager”. This method was first described on the Semrush blog.
Follow our instructions below to implement the markup correctly:
- Open Google Tag Manager, choose a site container.
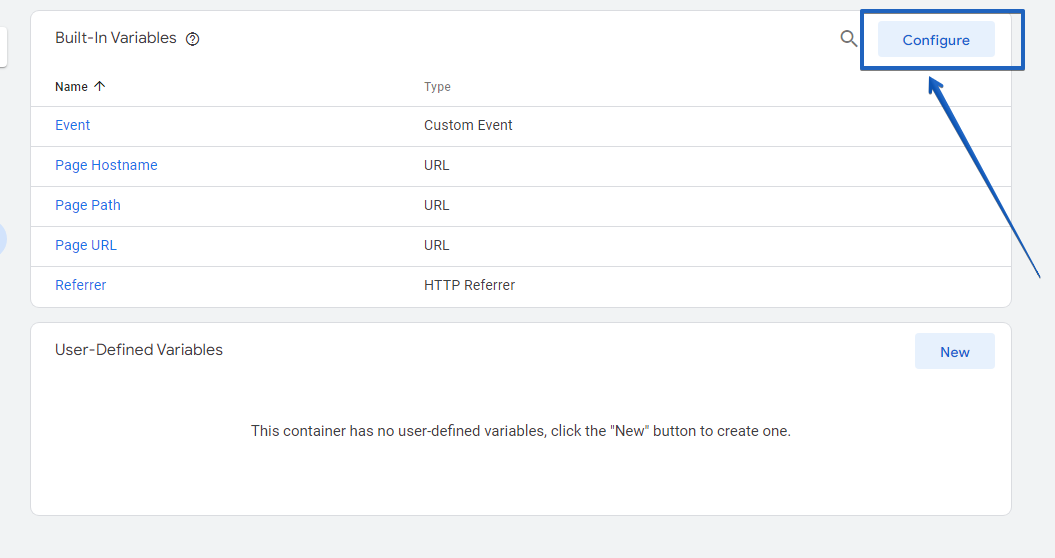
- Go to the “Variables” section.
- Click the “Configure” button.

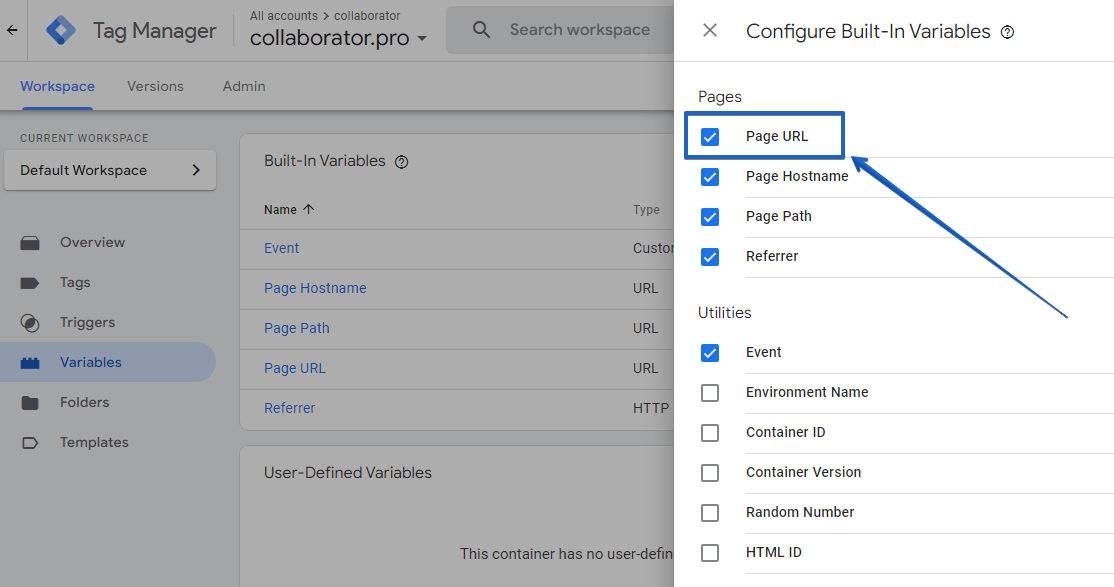
- Make sure that “Page URL” is marked (in the configuration section).

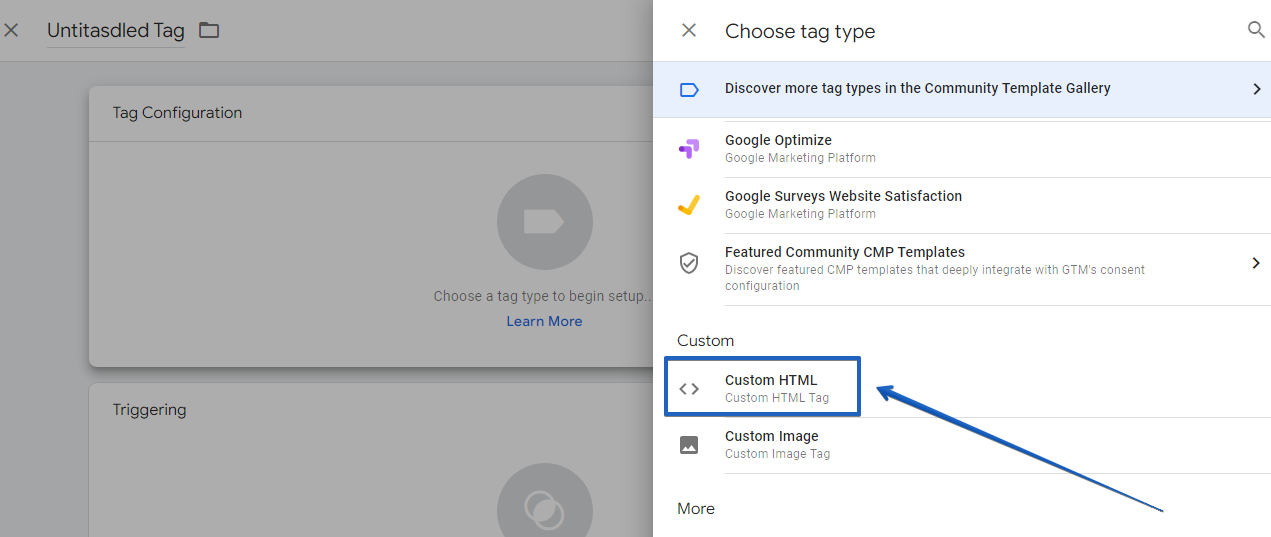
- Go to the “Tags” section and add a new tag.

- Write the name, choose the “Custom HTML” type.

- Paste the code from the block under the list. The number of questions can be regulated individually.
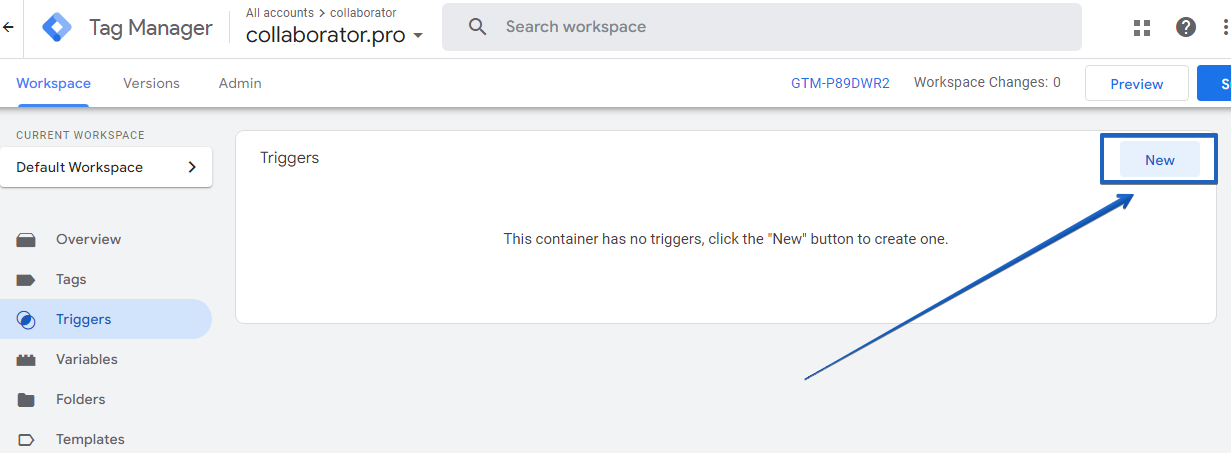
- Click on the blog with triggers.
- Click the “New” button.

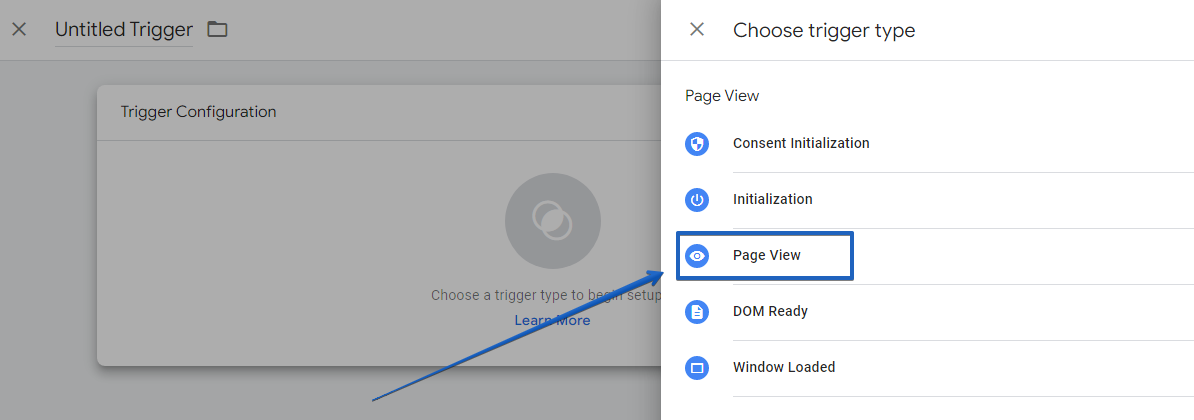
- Write the name of a trigger and choose “Page view” in settings.

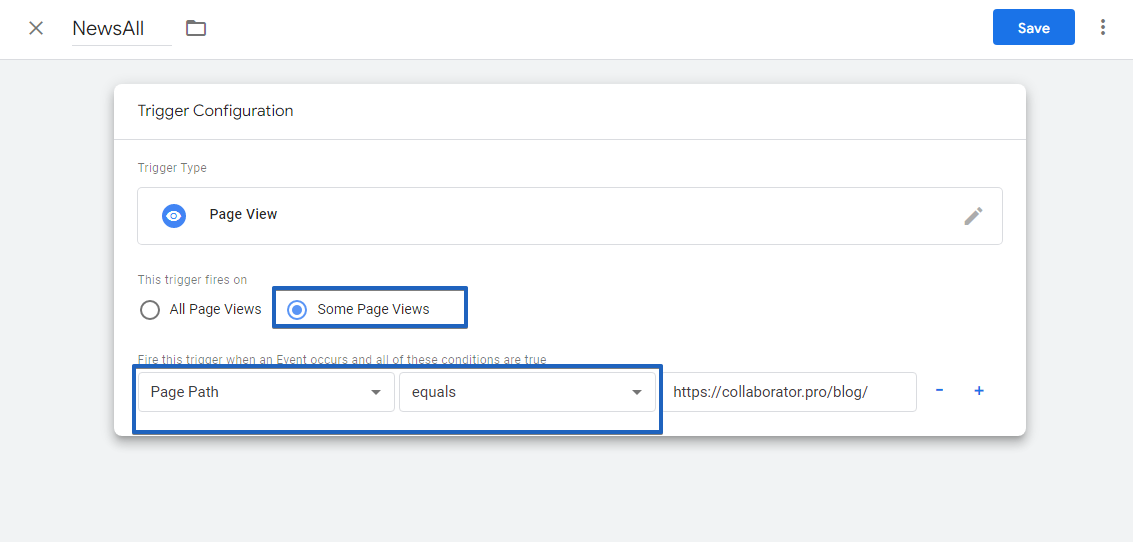
- Choose “Some views of pages” in triggering conditions and put settings as shown in the screenshot below.

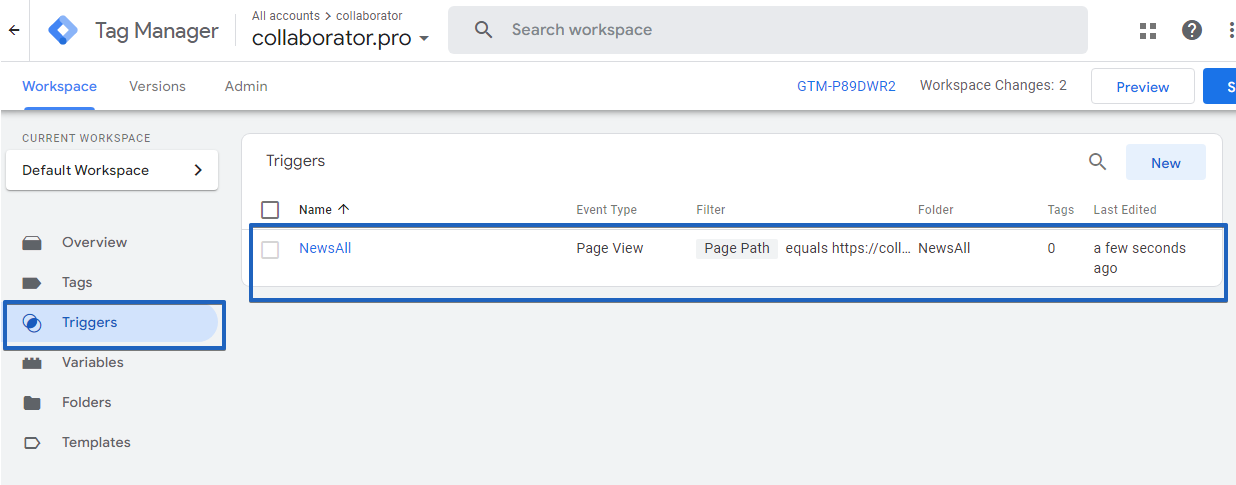
- Save a trigger.
- Make sure that it has been added to the tag.

- Save a tag.
- Click the “Send” button.
- Check the page with Google’s validator. If it passes validation, a rich snippet will most likely show up in the search results.
A basic example of how this structured data look is below:
|
Pay attention: There is "@type" instead of “@faqtype” in a sample.
Google Tag Manager can be used along with markup generators to insert a ready code fragment into the tag body without editing it manually. You will have to perform this operation for each page where you want to add the FAQ schema.
Read also: How to fill meta tags 👈
Correct Errors
Google doesn’t guarantee the showcasing of a rich snippet on the SERPs even if the page meets Google's guidelines. Sometimes, FAQ and other blocks aren’t showing up in the search results.
However, Google may show up a rich snippet for pages with errors in markup syntax. You can find the list of the most common errors in the relevant section of the search engine help portal.
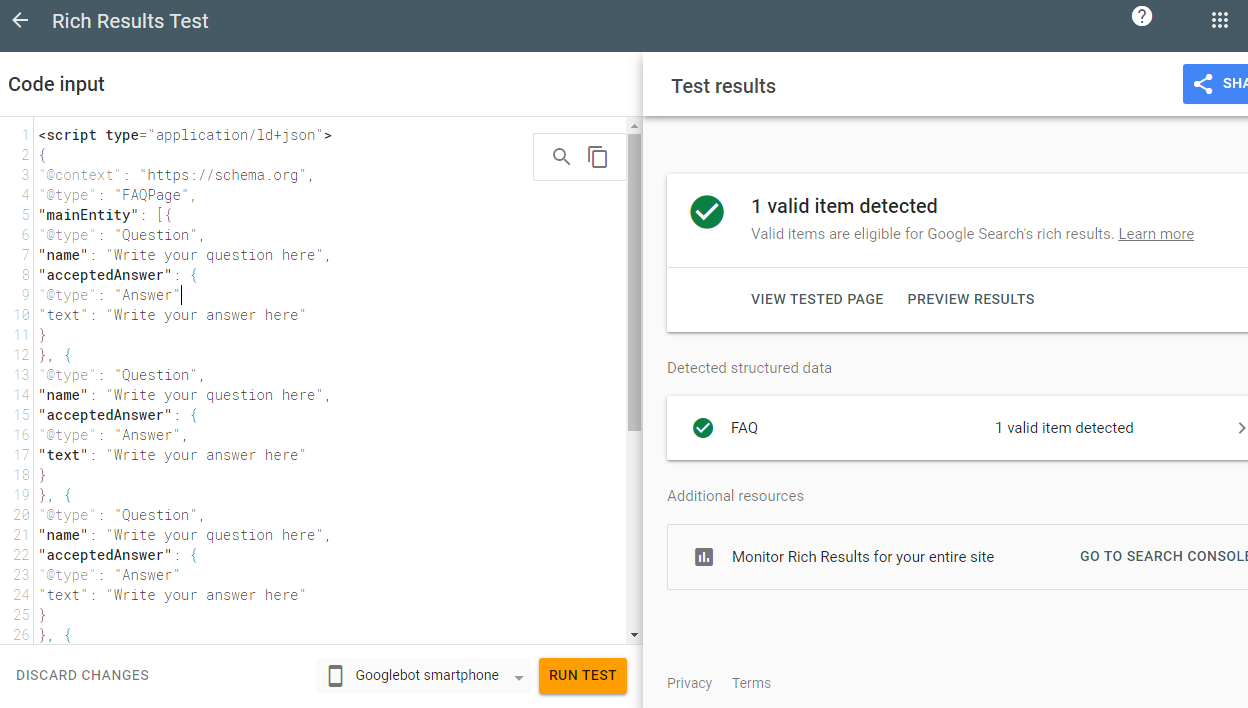
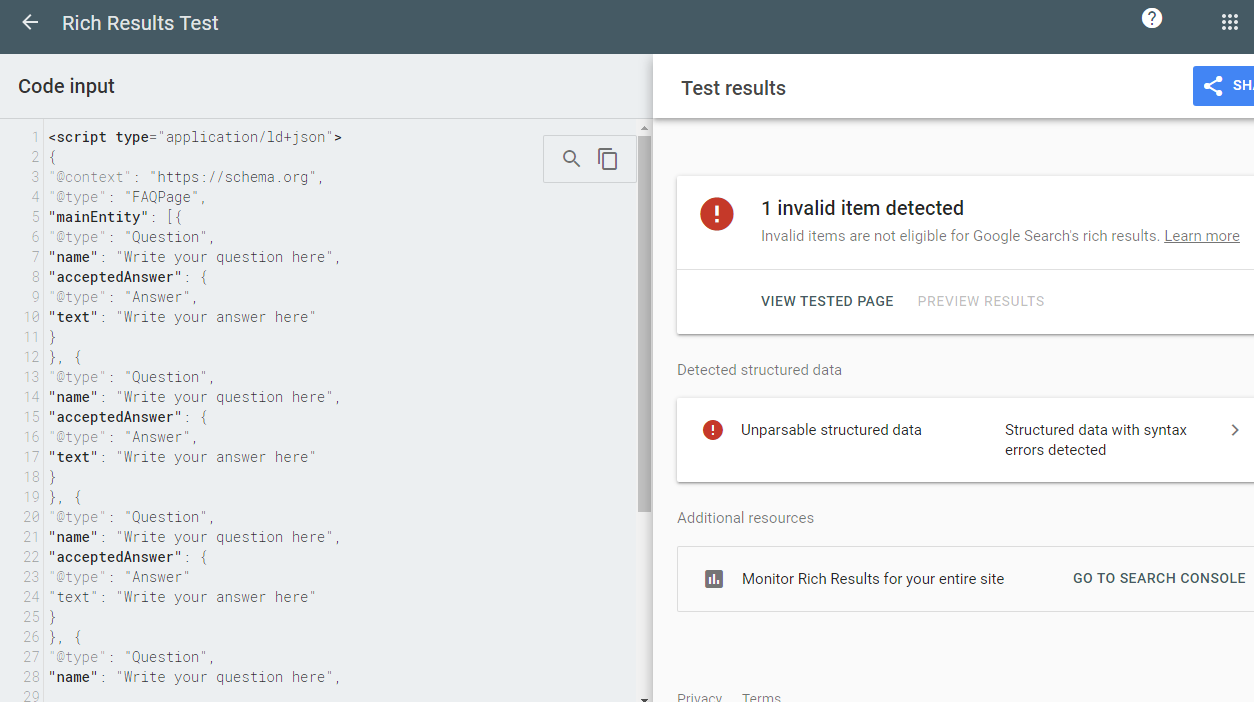
Every optimizer includes checking markup in their SEO Checklist. To check a code fragment or a page, you can use a special checker, the Rich Results Test. The previously widely used markup validator will be unable soon and Google constantly reminds users to use a new service.
To check your markup for errors follow the instructions below:
- Enter a code fragment or a website address.
- See the scan results.
- You’ll see a green tick if there are no errors.

- Or you will see a notification about an error.

- Click for details to see the details. Then click on the block with an error and an editor will open. The wrong fragment of a code will be highlighted in red.
- Make corrections and run the test again. If the error is solved, you will see an appropriate notification and a rich snippet will most likely show up in search results soon.
The most common error that occurs when using the JSON-LD format is unclosed curving brackets. Code won’t be validated and problems with snippet formatting may occur.
Implement Your Link Building Strategy With Collaborator
Searching for a site to place a backlink takes a long time as does analysis of its metrics. Additionally, establishing communication with website owners is not always an easy task. Collaborator can help you make these tasks much easier and faster. It is a content marketplace with a wide catalog of sites and Telegram Channels. What do you get when building links with Collaborator?
- Reliable platforms for advertising.
- 40+ filtering parameters for sites.
- Access to all the necessary metrics including Ahrefs and Serpstat.
- Opportunity for direct communication with publishers.
- Quick publication.
- Insurance for publication.
With Collaborator, you will save the time you otherwise spend on outreach and boost your site ranking.
Final Thoughts
FAQ Schema markup can help you improve your site’s visibility in search engine results pages. However, it can also decrease its rankings. The result always depends on how you use it. We cover this topic in detail in this article. Besides, if you want to give your website a quick boost in the SERPs, don’t neglect link building. Collaborator can help you with it.
FAQ (Frequently Asked Questions)
Question 1: How to create FAQ Schema?
There are several ways to add FAQ Schema to the site: by using special tools and by using plugins. Each of them is described in the article here. 👆
Question 2: How important is the FAQ Schema markup for SEO?
It lets you insert keywords into the text of answers, add more links to the search engine results, create an eye-catching snippet to attract users, and improve your rankings.
Question 3: Will using FAQ Schema for pages improve a click-through rate?
Absolutely, yes. An attention-grabbing snippet will do the trick.