
В этой статье мы публикуем информацию с вебинара Дмитрия Севальнева о мобильном трафике и конверсии.

Доля мобильного трафика достаточно сильно растет. На текущий момент она уже превышает долю desktop трафика в большинстве типов товаров и тематик. Если мы говорим о горячем спросе, то есть товарах с низким чеком, которые нужны прямо сейчас, то доля мобильного трафика здесь еще выше. Поэтому сегодня очень важно мониторить позиции на мобильных устройствах.
Вы узнаете об особенностях мобильного трафика, почему он важен для SEO-специалиста и маркетолога, как повышать его конверсию. Дмитрий расскажет, как правильно работать с трафиком, покажет несколько лайфхаков и конкретных приемов, даст чек-лист основных ошибок и софт для улучшения конверсии.
На вебинаре подняли такие вопросы:
- голосовой поиск и особенности голосовых запросов.
- воронка продаж: mobile vs desktopи оптимизация конверсии.
- конверсионность мобильного трафика и сравнение с десктопом.
- адаптивная версия: требования, seo чек-лист.
- основы UI/UX для мобильных пользователей.
- софт, инструменты и ошибки.
Ниже публикуем запись вебинара и информацию с вебинара Дмитрия Севальнева.
Голосовой поиск: факты
Голосовой поиск уже давно набирает обороты. Несколько фактов о нем:
- 41% взрослого населения хотя бы один раз в день пользуется голосовым поиском. Это значит, что технология уже стала массовой;
- 20% от общего числа мобильных поисков сегодня отправляется с голоса. Допустим, если доля мобильного спроса в тематике 60%, то голосового из них получится около 12-15%;
- в 35 раз голосовой поиск в Гугл вырос с 2008 года. Если смотреть на различные локальные стартапы, то заметим следующее: более ранние, для достижения миллионной аудитории, тратили годы. Современным же достаточно нескольких месяцев.
А будет ли голосовой поиск трендом seo продвижения на ближайшие годы, рассказал Сергей Кокшаров в нашем новом материале.
Особенности голосовых запросов
У голосовых запросов есть определенные особенности:
- большая доля вопросов (что, где, как, почему и т.д). Например, вопрос “Что такое голосовой поиск?”. Мы должны это учитывать. Нужно понимать, как это работает в семантике, как нам охватывать эту семантику на своем сайте. О составлении семантического ядра читайте наш материал.
- по длине они больше текстовых запросов. Как правило, их проще набрать голосом, нежели напечатать;
- частая потребность пользователя - это локальный бизнес или поиск информации. То есть люди хотя найти что-то рядом и прямо сейчас.
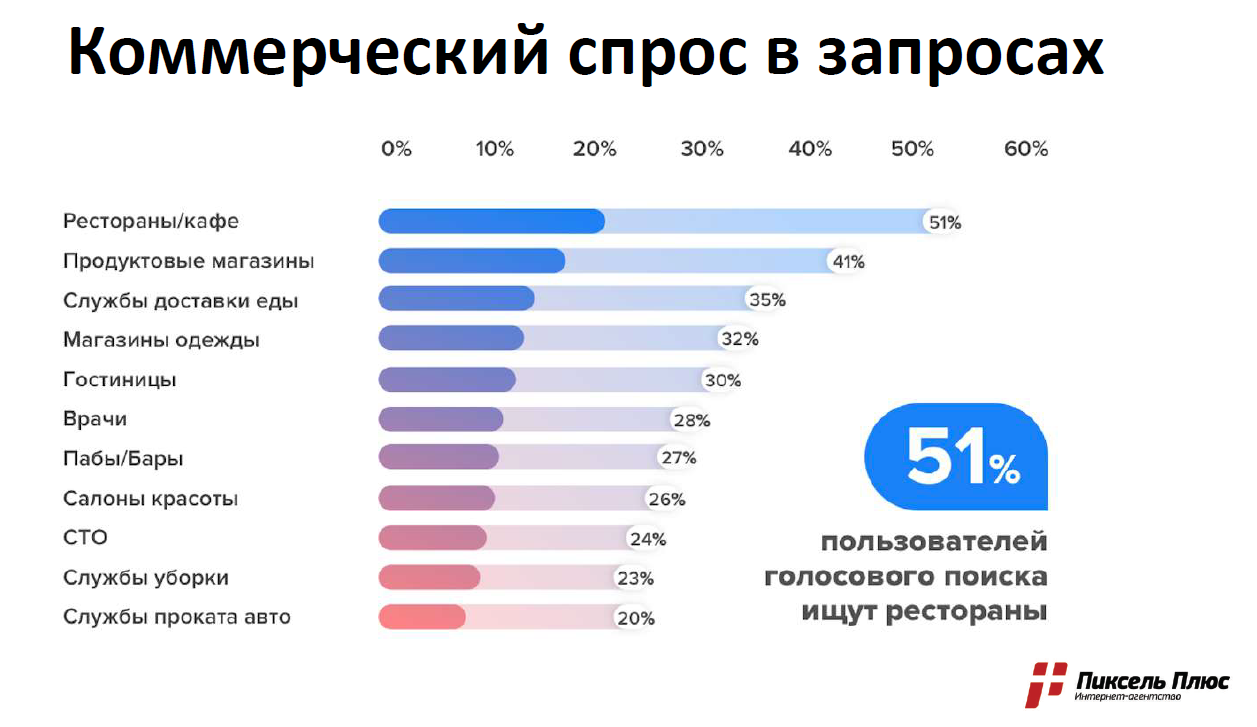
Коммерческий спрос в запросах
Коммерческие компании готовы платить за маркетинг и поисковое продвижение в интернете. Поэтому коммерческий спрос интересует нас в первую очередь.
Такие компании - это локальный бизнес: рестораны, кафе, продуктовые магазины, гостиницы, салоны красоты, клиники и т.д.
Нюансы оптимизации и KPI
- достаточно сильно KPI смещается в сторону оптимизации в ТОП-3. Нам нужно попадать значительно выше. Особенно это касается запросов локального поиска. Наша цель - ТОП-1;
- наличие раздела FAQ и блоков вопрос-ответ. Это конкретные ответы на часто задаваемые вопросы. Необходимы для наличия отработки поисковых запросов, содержащих вопросы что, как, зачем и т.д. Не отрабатывая их, мы теряем большую долю трафика;
- наличие достаточно большого объема контента, его тематичность. Необходимо для ранжировки запросов, по которым у нас нету точных вхождений в текст. Происходит она благодаря алгоритму в поисковых системах, основанном на нейронных сетях. Они улавливают тематичность текста, взаимосвязь поискового запроса, отвечает ли он потребности и т.д.
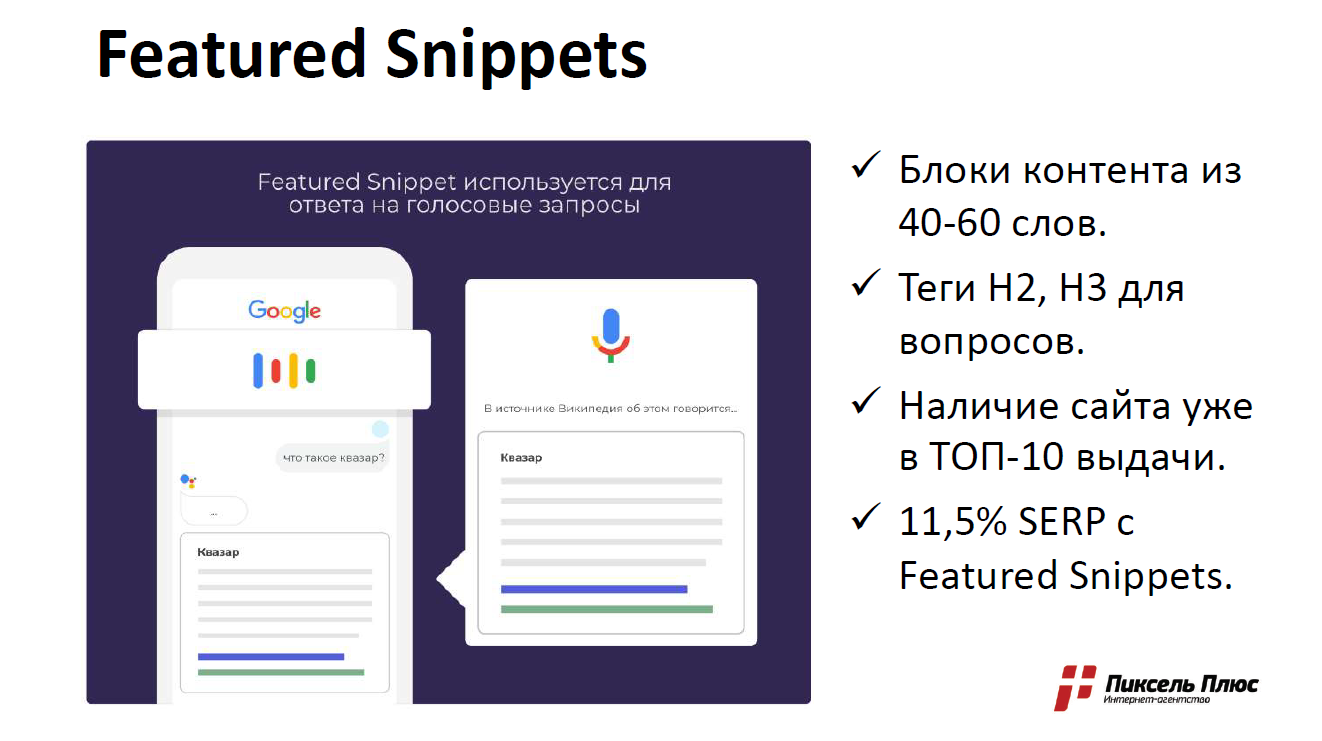
Featured Snippets
На текущий момент встречается в 11,5% результатах SERP Google. Это такие небольшие блоки контента. Для попадания в них необходимо следующее:
- сайт должен быть в ТОП-10 выдачи;
- нужно сформировать конкретный формат вопрос-ответ. Вопрос должен быть оформлен в формате тега H2 или H3;
- наличие короткого блока контента на 40-60 слов. Здесь должен уместиться ответ на задаваемый вопрос.
Благодаря этому мы увеличиваем вероятность попадания нашего сайта в Featured Snippets и можем сразу удовлетворять потребность пользователя.
Это может привести к уменьшению объема трафика, но в дальнейшем мы будем с этим работать и приводить к увеличению узнаваемости ресурса.
Работа с CTR в SERP: сниппет
Экран мобильного телефона меньше экрана десктопа. Следовательно и информации на него помещается значительно меньше. Поэтому нам важно прорабатывать CTR сниппета. Узайте больше, как сделать красивый сниппет. Здесь существуют 4 основные правила:
- хорошо работают статистические ключевые слова в URL и домене. В Яндексе и Google они выделяются. Последний еще экспериментирует с результатами выдачи;
- внедрение микроразметки. Если вы не используете структурированные данные, то это один из способов гарантированно увеличить CTR на выдаче. А если мы говорим о воронке привлечения трафика, где у нас есть охват, показы сайта в результатах выдачи, клики, то увеличение CTR - это обязательное действие;
- эмодзи и прочие спецсимволы. Используются во многих тематиках. У нас есть генераторы сниппетов, позволяющий представить большой набор символов Юникода, которые могут вводиться в сниппете. Позволяет выделяться среди конкурентов. Однако они должны быть в меру;
- числа, факты и формулировки заголовков. Существует множество формул написания продающих заголовков, вовлекающих пользователя в чтение (например, 4U). По этим шаблонам работает большинство СМИ и отраслевых информационных ресурсов. Найти их можно бесплатно в интернете.
Чтобы сделать красивые сниппеты, воспользуйтесь нашими инструментами:
Микроразметка в Яндексе и Google
Форматы микроразметок, которые поддерживает Яндекс и Google, представлены на слайде. Эти списки во многом не совпадают. Поисковые системы сейчас активно развивают эту историю.
Google даже поддерживает больше, чем анонсирует изначально. На schema.org вы можете найти данные вашего сайта, которые можно разметить. Особенно это касается основных страниц. Долю их трафика можно понять, разбив URL на определенные группы и посмотрев количество трафика и потенциал роста каждой из них. Используя структурированные данные для большинства страниц на сайте, вы можете увеличивать трафик.
А найти и проверить микроразметку на любом сайте можно с помощью инструмента Screaming Frog Seo Spider.
Локальный бизнес
Рестораны, магазины, сервисы и прочие локальные бизнесы пользователи часто ищут с помощью голосовых запросов. Тут важно следующее:
- наличие адресов;
- наличие и использование технологий AMP и Турбо. За счет них увеличивается CTR. Но в ряде случаев такие страницы не позволяют обеспечивать конверсию на мобильных устройствах на уровне вашего сайта. Довести ее до мобильной и адаптивной версии можно с помощью определенных усилий. Этот факт нужно мониторить и постоянно дотачивать содержимое AMP и Турбо страниц;
- URL под топонимы. Часто люди используют в поисковых запросах топонимы - города, улицы, станции метро и т.д. Внедрение их в свои URL позволяет увеличить объем охватываемого трафика. Также важно присутствие на картографических сервисах (Яндекс Карты, Google My Business, Tripadvisor и др.). Без них локальный бизнес живет с трудом.
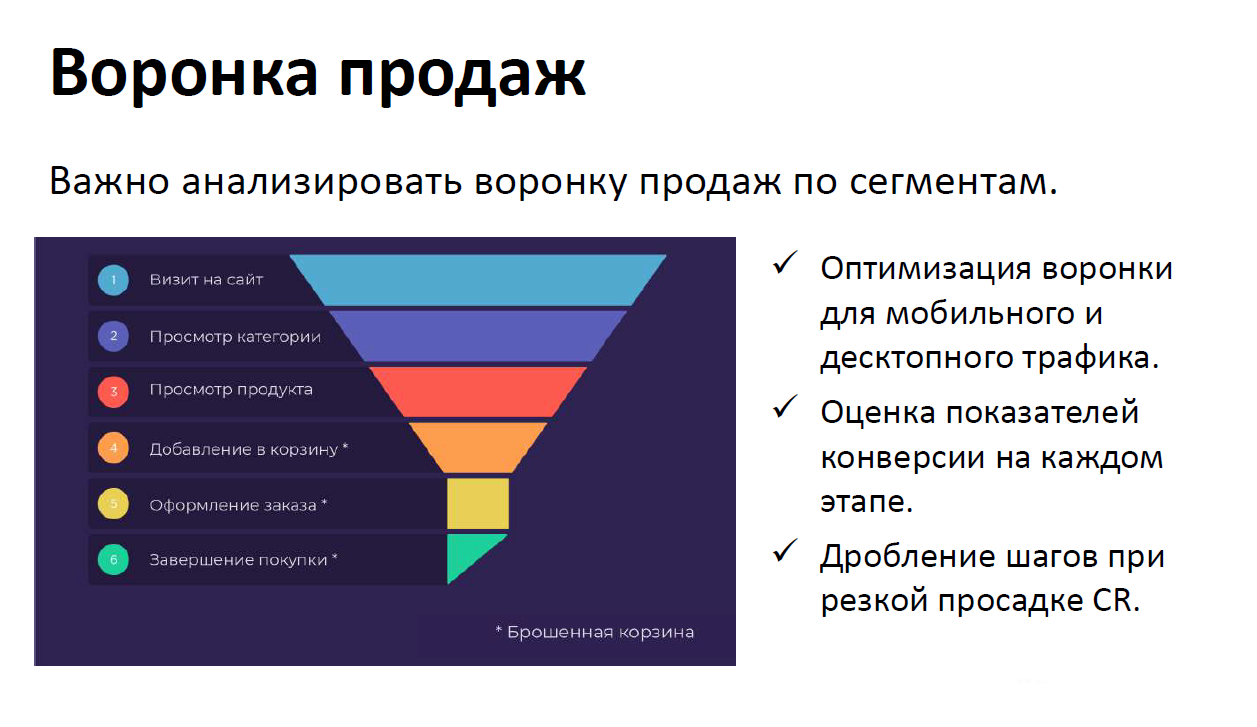
Воронка продаж
Воронка продаж - это определенная последовательность шагов, начиная от визита на сайт, заканчивая завершением покупки. Продлить этот путь можно по определенным этапам. Для mobile и desktop воронку нужно строить и оптимизировать отдельно, так как поведение и потребности пользователей, пришедших с разных устройств, сильно отличаются.
Ваша воронка может резко сужается на каком-то этапе. Например, на слайде это происходит при добавлении в корзину. В этом случае постарайтесь разбить этап от просмотра продукта к добавлению в корзину на еще один промежуточный: проведение пользователем на странице больше какого-то определенного времени, просмотр больше двух фотографий товара и т.д. Это позволит вам понять на каком этапе, уже после дробления воронки, возникают трудности.
Гайд по использованию воронки от "Пиксель тулс".
Цели серфинга
Как уже упоминалось, цели серфинга пользователей десктопов и смартфонов отличаются. Из-за этого конверсия на мобильных устройствах ниже. Тут у пользователя может быть просто другая цель. Часто он хочет не купить, а решить какую-то промежуточную проблему. Существует статистика, согласно которой люди со смартфонов чаще только присматриваются, а покупку совершают уже с десктопов.
Ваша задача здесь помочь пользователю с выбором, каким-то образом ему запомниться, чтобы он осуществил конечную конверсию на десктопе.
Важно смотреть на Customer Journey Map (CJM) на смартфоне и десктопе. Тут также отличается использование функционала, лояльность пользователей, страницы входа.
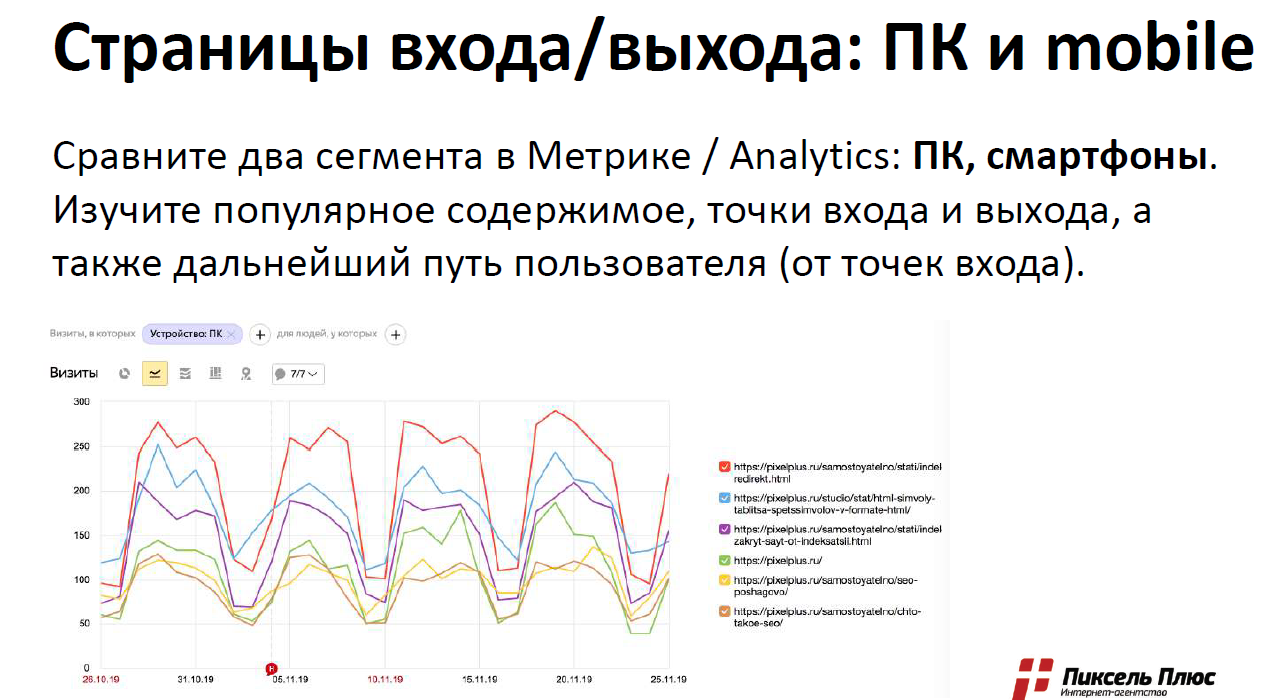
Страницы входа/выхода: ПК и mobile
Проверить страницы входа/выхода просто. Заходите в Google Analytics. Делайте там два сегмента: ПК и смартфоны. Сразу получаете всю информацию о точках входа/выхода. Так вы поймете, куда чаще приходят пользователи.
Методы оптимизации воронки
Существует 3 основных подхода к оптимизации воронки:
- тестирование. Оно бывает разное: A/B тестирование, мультивариантное, пользовательское и т.д. Можно комбинировать несколько видов тестирования для составления более обширной и объективной оценки;
- аудит проблемных URL на сайте. Важно наблюдать за тем, какие URL-адреса являются точками выхода и являются ли они точками совершения конверсии. Если нет, то нужно понимать, какие сложности возникли у пользователя;
- внедрение best practice. Здесь мы делаем стандартные типовые шаги, которые приносят необходимый результат. Часто это экспертный подход. Например, специалист знает, что внедрение такой-то кнопки вместо ссылки даст повышение CTR этого элемента. Это нам и нужно.
Не стесняйтесь комбинировать эти подходы для лучшей оптимизации воронки продаж.
Советы по CRO
Дам несколько советов для увеличения конверсии мобильных пользователей на вашем сайте.
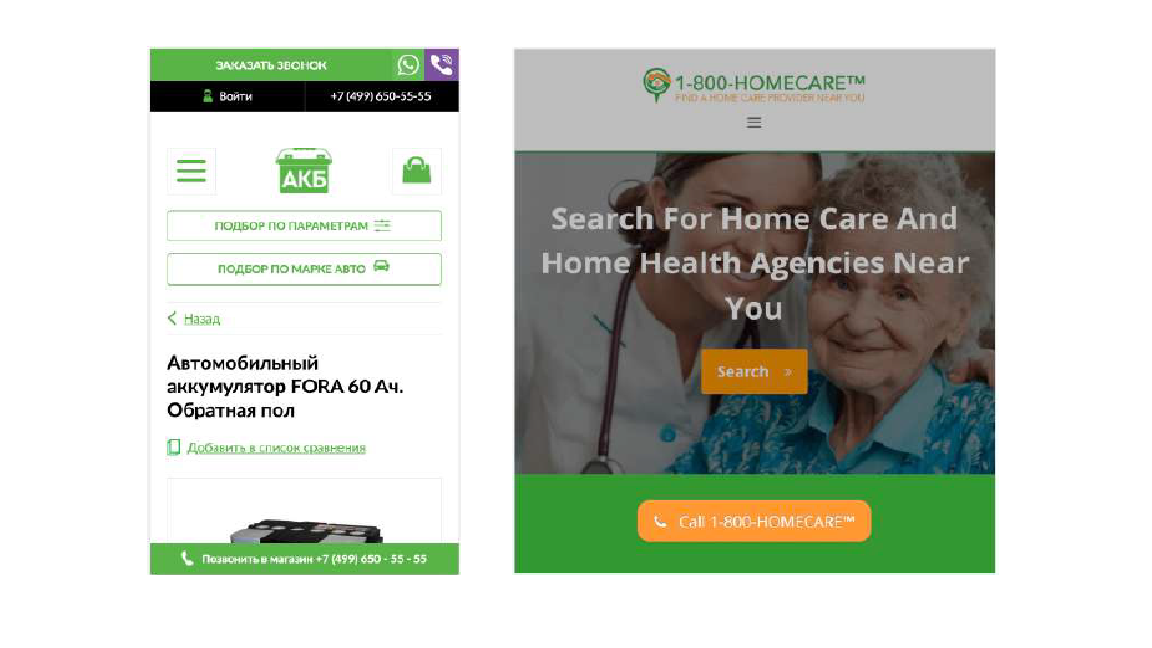
- Номер телефона. Сделайте видимым и доступным в один клик номер телефона.
![]() У пользователей смартфонов часто мало времени. Им проще проконсультироваться или что-то заказать по мобильной связи. Неграмотное оформление приведет к потере конверсии.
У пользователей смартфонов часто мало времени. Им проще проконсультироваться или что-то заказать по мобильной связи. Неграмотное оформление приведет к потере конверсии. - Удаляем лишнее. На вашем сайте должно быть минимум лишней информации. Особенно это касается страниц оплаты, оформления и подтверждения заказа. Ненужные отвлекающие элементы могут уводить трафик. Пускай процент небольшой (3-5%), но это все равно потеря конверсии, которую можно легко избежать.
![]()
- Прогресс-бар. Часто пользователи не понимают на каком этапе покупки они находятся. Из-за этого у них могут создаться опасения, которые приведут к потере клиента. Эту проблему исключает прогресс-бар. Он, с помощью простой цепочки, указывает пользователю необходимые шаги для достижения своей цели. Это сделает для него ситуацию проще и понятнее.
![]()
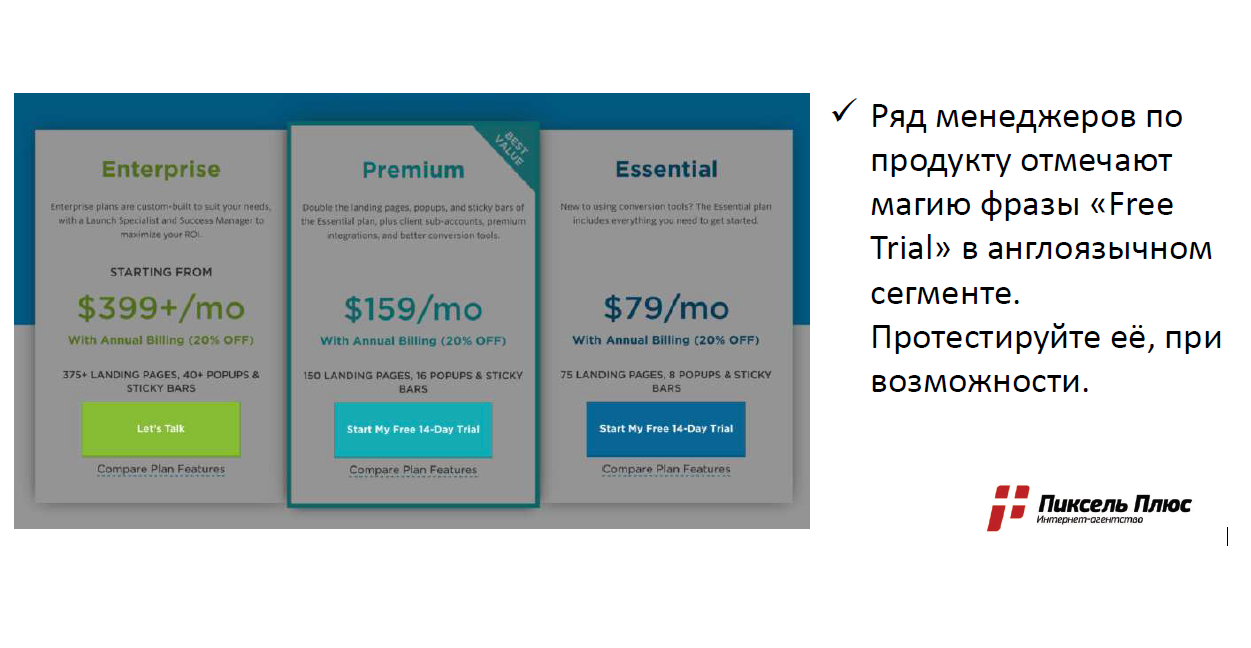
- Убойный CTA. Используйте Call to action (CTA) в качестве текста на кнопках. Обозначьте ценность текущего действия для пользователя. На слайде у нас 3 тарифа. На каждом из них указано, какое действие будет дальше. Такие кнопки привлекают больше внимания и активней побуждают к действию, чем обычные “Выбрать” или “Перейти”. Если у вас есть какое-то явное конкурентное преимущество, то используйте его здесь.
![]()
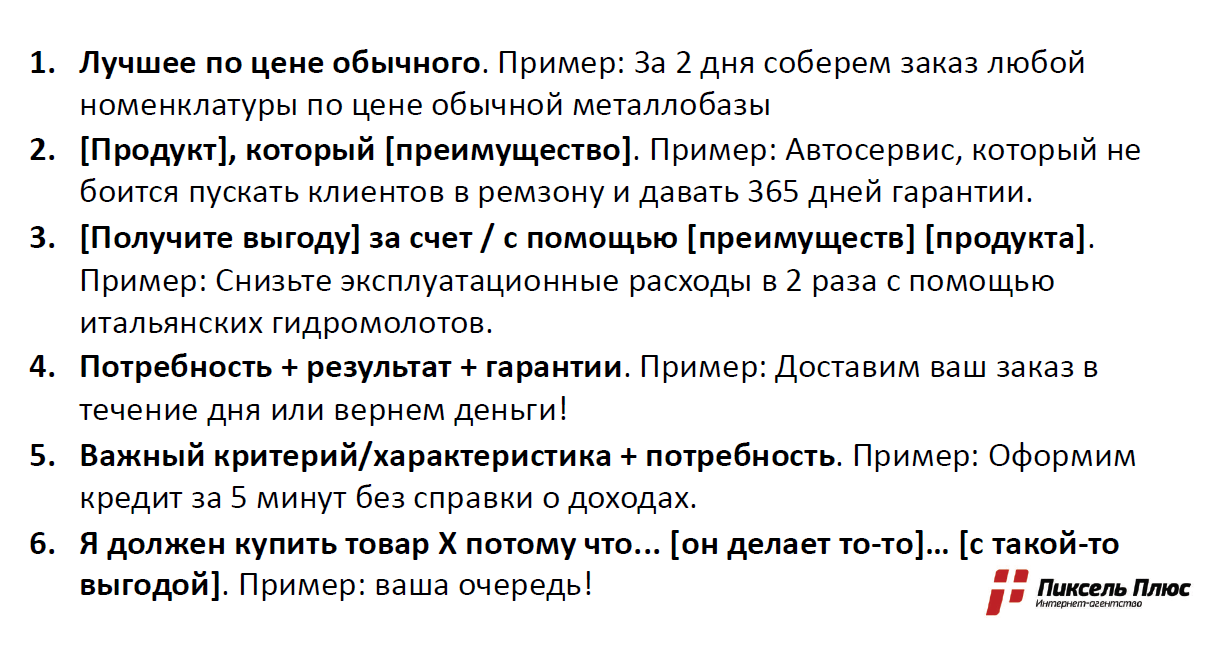
- Формулы для УТП. На слайде изображены готовые шаблоны и примеры для формирования уникального торгового предложения (УТП). Можете их смело использовать.
![]()
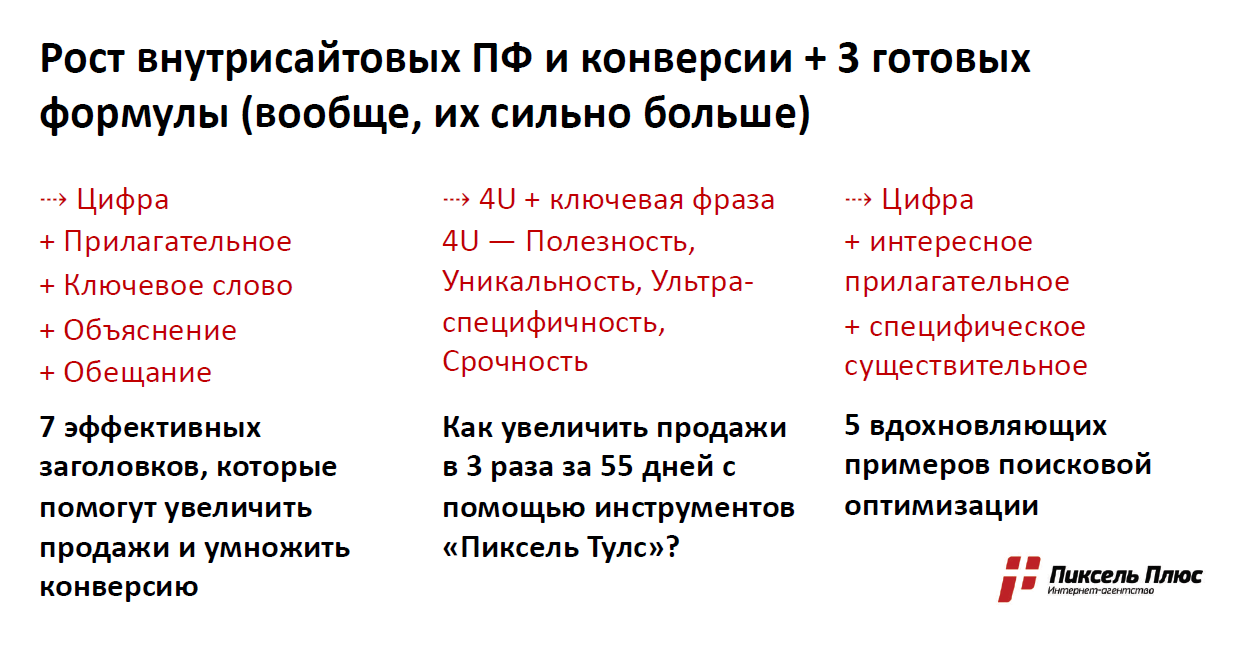
- Продающий заголовок и вовлечение. Еще 3 формулы. Используйте их для обеспечения роста внутрисайтовых поведенческих факторов (ПФ) и конверсии. Даже математически доказано, что такие штуки работают.
![]()
- SEO + ценностное предложение. Позволяет сочетать поисковое продвижение и ценностное предложение. Вы можете оформлять посадочную страницу исходя из комбинации определенных блоков: критериев удовлетворения потребности или отработки возражений пользователя. С помощью этого шаблона мы даем понять маркетологам, что поисковое продвижение не идет вразрез с маркетингом и не убивает конверсию.
![]()
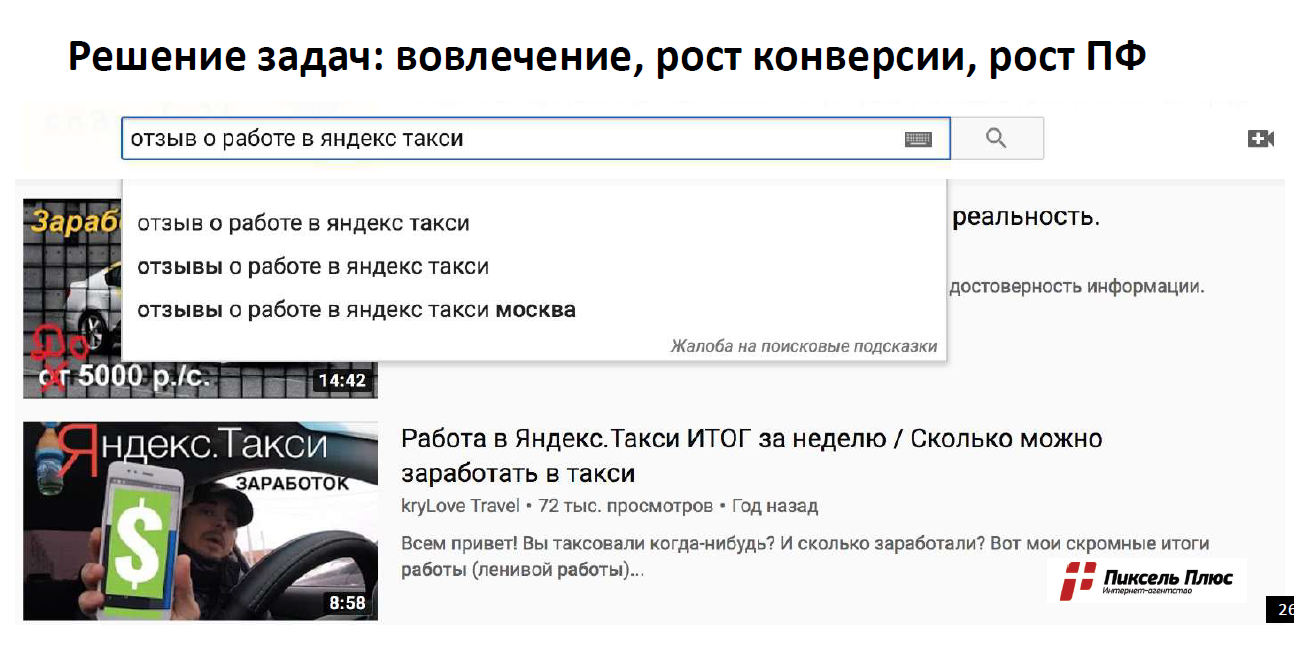
- Видео на странице и отзывы. Помогает повышать конверсию и улучшать ПФ. Видео не обязательно должно быть уникальным. Достаточно, чтобы оно было популярным на YouTube или другой площадке. Сайты с одними видео и заголовками “Как сделать…” и т.п. показывают колоссальный рост. Они могут набирать несколько тысяч уникальных посетителей в месяц с поиска. Их содержание - вопрос и видео-ответ на него.
![]()
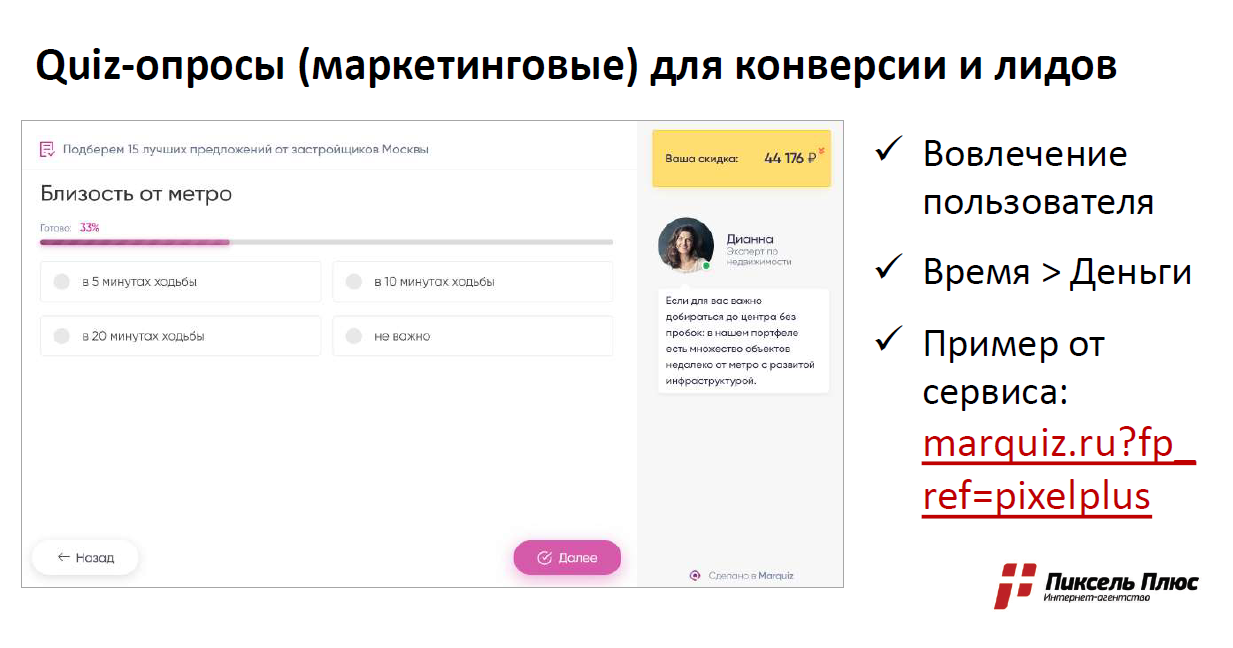
- Использование quiz-вопросов. В обычной форме заказа вы ставите пользователя к потребности, чтобы он дал свое согласие. Здесь же вы пытаетесь привлечь пользователей, которые еще не до конца определились с необходимым товаром или услугой. Хорошо работает в холодных тематиках, где люди часто долго думают перед совершением покупки. Quiz-опрос делается в специальном конструкторе. На слайде изображен пример, где пользователю предлагается пройти опрос касательно рассматриваемых им вариантов по недвижимости. Конкретно здесь “Близость от метро”.
![]() Поскольку человек тратит время на этот опрос, значит он готов совершить конечное целевое действие. Поэтому в конце важно оставить контактные данные.
Поскольку человек тратит время на этот опрос, значит он готов совершить конечное целевое действие. Поэтому в конце важно оставить контактные данные. - Поиск точек роста конверсии. Сервис askusers.ru помогает найти точки роста конверсии. Он привлекает живых пользователей и маркетолога, который обрабатывает их анкеты и сообщает о каких-то проблемах.
![]()
- UGC, комментарии и социальный эффект. Важным аспектом являются социальные доказательства. Они помогают пользователю принять решение. Видя, что услугой или товаром воспользовалось уже много людей, он и сам увереннее им воспользуется. Сегодня многие проекты основаны на UGC. Он увеличивает вовлеченность, возврат и ПФ пользователей на странице. Комментарии могут помочь дополнительно раскрыть потребность пользователя. Если они индексируются, то это подтянет низкочастотный хвост поисковых запросов. Отзывы также являются важным контентом для поисковых систем.
![]()
- Интерактивные элементы. Это отдельная группа поведенческих факторов, которые фиксируют клики пользователя и его взаимодействие с элементами интерфейса на странице. Если человек ничего не делает на сайте, то его интерес может снизиться. Поэтому важно иметь какие-нибудь функциональные возможности: калькуляторы, онлайн конфигураторы и т.д.
![]()
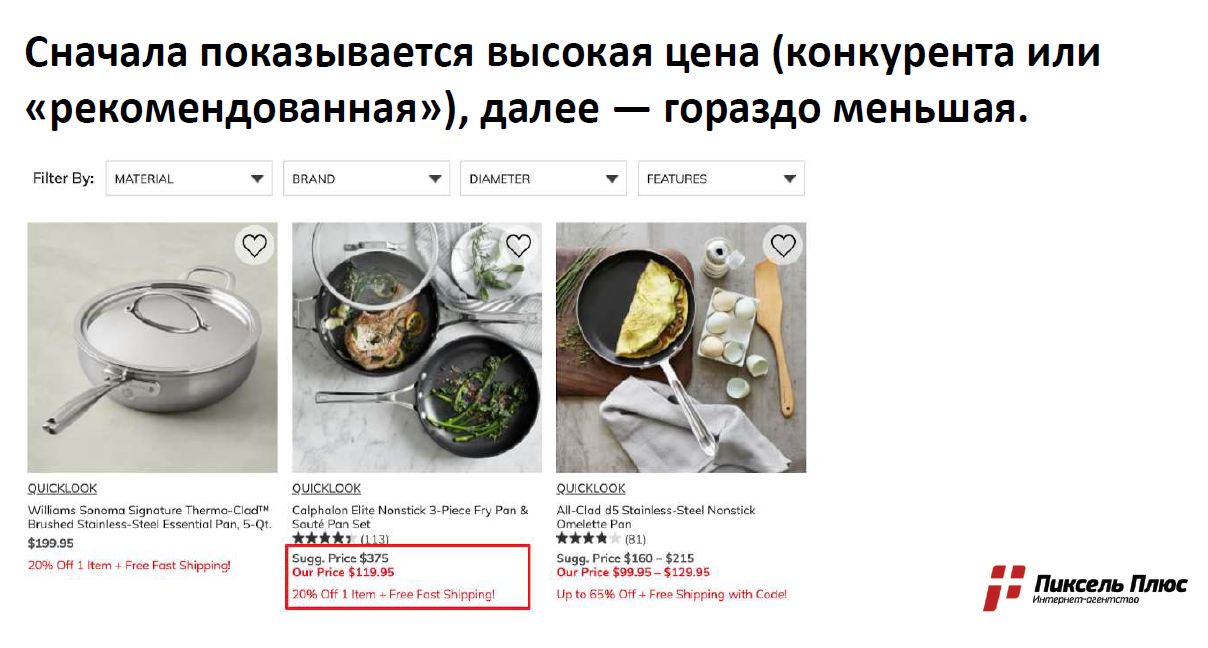
- Прием якорения цены. Этот прием активно использовал еще Стив Джобс. Анонсируя новый телефон, он заявлял, что маркетологи выставили ему цену, условно, в 500 долларов. Но Apple удалось договориться, и продавать они будут его за 499 долларов. Людям это сразу кажется дешевле, потому что ранее была названа более высокая цена. Теперь предложение для них выгодней, даже несмотря на минимальную разницу в цифрах. Сегодня этот принцип используется во многих интернет магазинах. Пишутся 2 цены: рекомендованная и та, по которой продают.
![]()
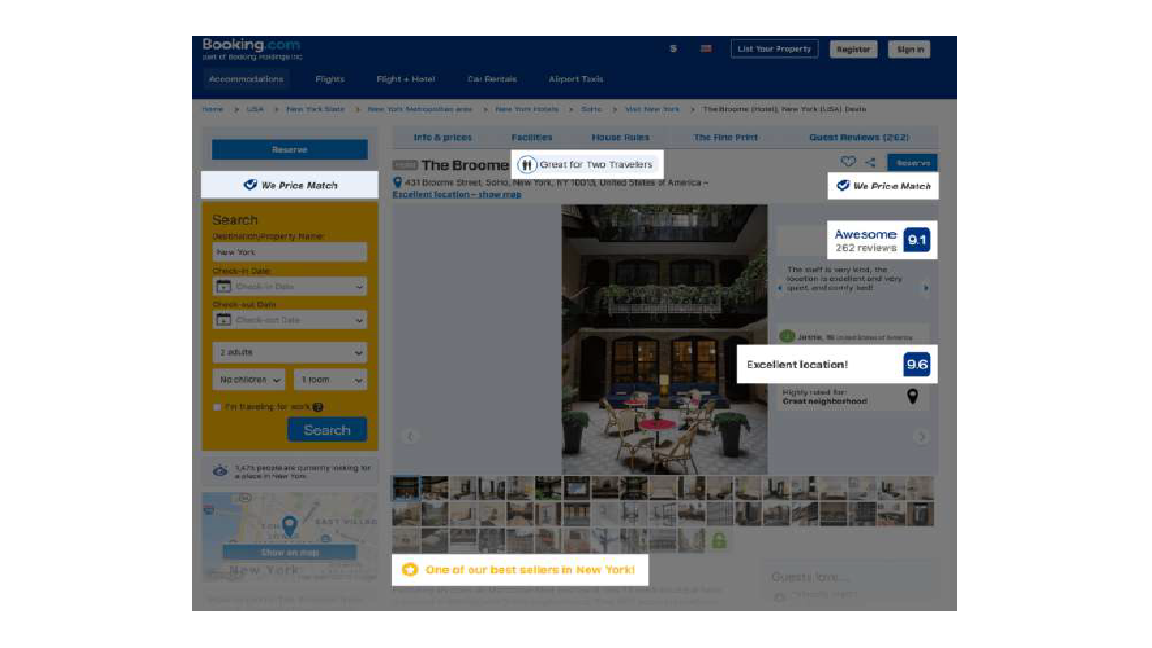
- Усиление CTA преимуществами. Мы можем использовать сервисы, которые создают ценные выгоды для пользователя (Booking, Economy Car Rental и т.д.). Эти выгоды мы можем выводить или не выводить в зависимости от их отношения к объекту. Например, можно вывести 1 положительный отзыв, несмотря на наличие 100 негативных. Все это усиливает ваш CTA.
![]()
- Не менее 3 фотографий. Согласно статистике, в интернет-магазинах у товаров должно быть не менее 3 фотографий. Это даст нам профит в ранжировании.
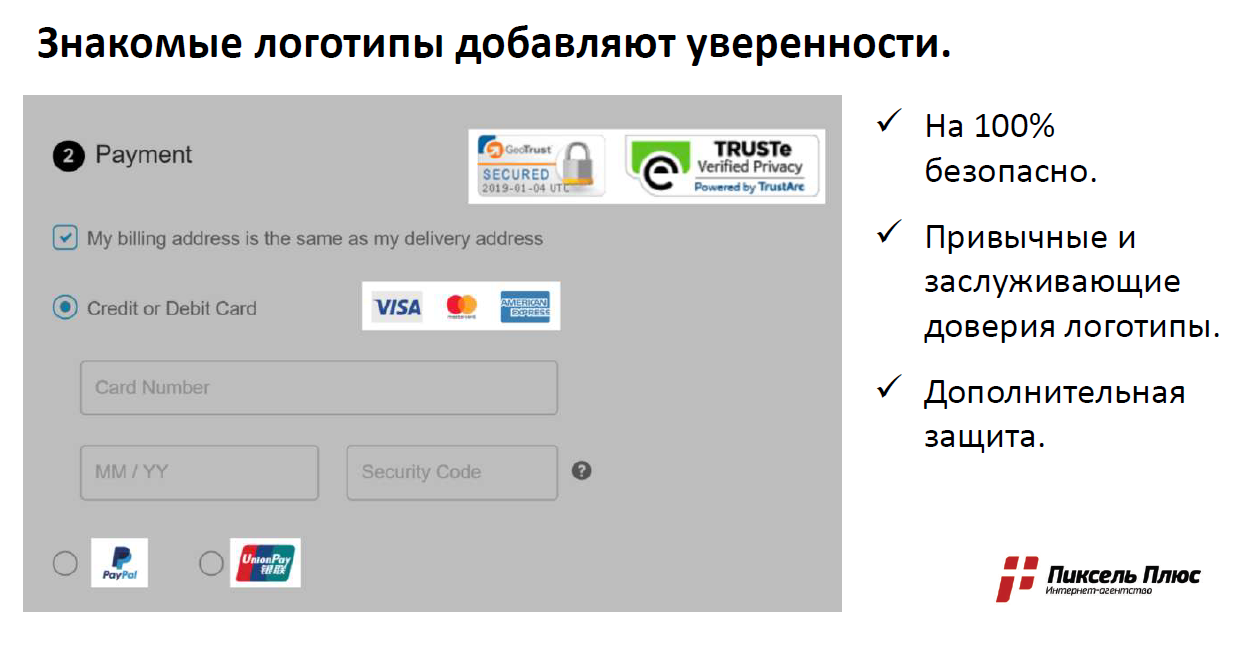
- Максимум надежности на оплате. Пользователи мобильных устройств чувствуют себя в меньшей безопасности, чем пользователи десктопа. Они реже что-то оплачивают со смартфонов и вообще доверяют им свои кредитные карты. Поэтому им необходима дополнительная надежность. Знакомые пользователю логотипы добавляют уверенности. Допустим, при оплате - это Visa, MasterCard и т.д.
![]()
- Уберите поле промокода. Существует так называемая “проблема промокодов”. Видя соответствующее поле, человек начинает искать промокод. И в это время он вовсе может отвлечься от своей изначальной цели и не совершить покупку. Поэтому это поле нужно использовать аккуратно или скрывать его.
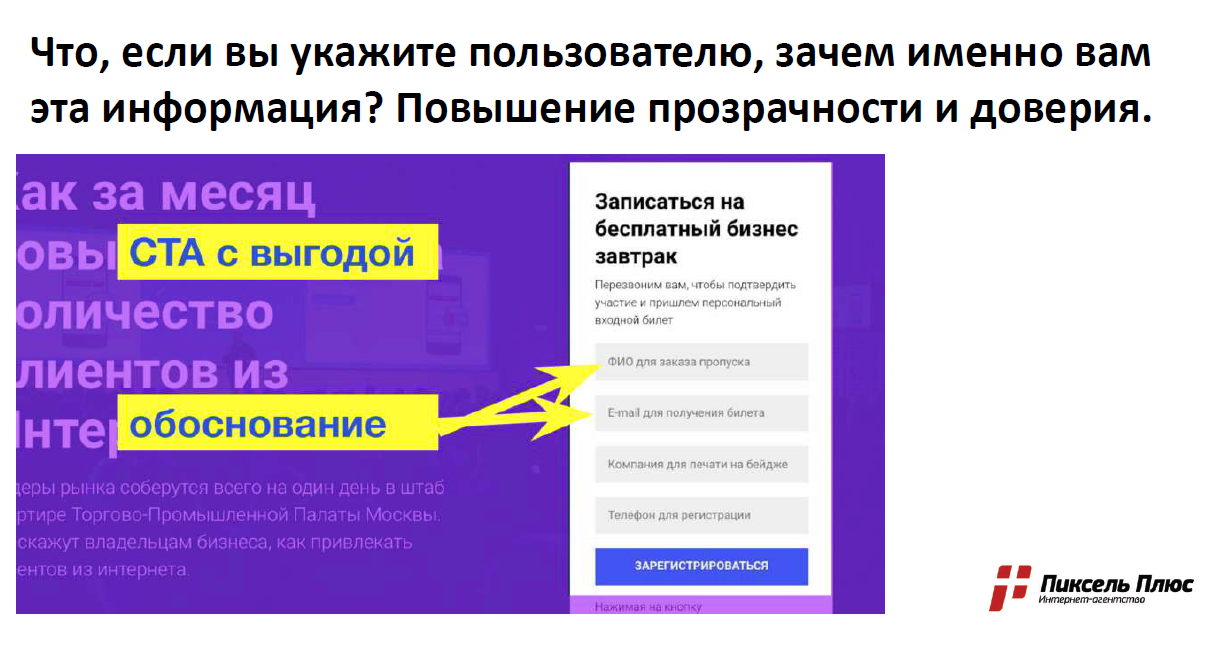
- Обоснования в полях формы. Покажите, зачем пользователю нужно заполнять каждое поле. Напишите не просто “Укажите E-mail”, а “Укажите E-mail для того-то” и т.д. Это увеличит прозрачность и доверие пользователя.
![]()
- Страница “О нас”. Наличие страниц, рассказывающих о компании, обязательны. Это также повысит доверие пользователя. Особенно это касается тематик финансов, денег, здоровья.
Конверсионность мобильного трафика и сравнение с десктопом
Конверсия: тип устройства
Сравним отличия конверсии трафика на разных устройствах: mobile, desktop, tablet (планшет). Сделаем это прямо на кейсах.

Магазин по продаже комплектующих (телефоны, ПК и т.д.). На таких сайтах часто люди долго выбирают и что-то сортируют.
У нас есть общая конверсия трафика. На desktop она порядка 6%, на mobile - около 3,5%, на tablet - чуть выше 2%. Мы понимаем, что mobile может стать хорошей точкой роста. Если мы здесь поднимем конверсию хотя бы на 1%, то мы сильно увеличим объем целевых действий.
На SEO-трафике различие не такое большое. Связано это с наличием Type-in трафика. Знакомых с брендом людей больше приходится на desktop. Но ситуация такая же: desktop на первом месте, mobile - втором, tablet - третьем.
Магазин по продаже аккумуляторов. Поломка аккумулятора автомобиля может произойти прямо в дороге. Человеку нужно быстро решить эту проблему. А desktop под рукой может вовсе не оказаться.
Поэтому тут у нас обратная история. Здесь у нас много трафика tablet и mobile. Так как тематика горячая, весь этот трафик идет с потребностью именно купить. Конверсия на мобильных устройствах очень высокая. В этой ситуации особенно важно учитывать все предыдущие советы.
Интернет-аптека. Здесь различия колоссальные. Mobile является хорошей точкой роста.
Отличия могли бы быть не такими разительными, если бы аптека не решила привлекать мобильный трафик приложением. Они посчитали, что так пользователь лучше привязывается. Здесь важно также мониторить конверсию при переходе с мобильного приложения.
Мы видим, что есть как успешные (2), так и неуспешные кейсы (1 и 3).
Конверсия на мобильных устройствах
На конверсии мобильного трафика сказываются следующие факторы:
- техническая оптимизация сайта;
- скорость загрузки;
- верстка;
- UX и безопасность.
Это основная тройка, которую всегда нужно учитывать. Если у вас, как в 1 и 3 кейсе, сильно просаживается mobile, то просмотрите эти элементы у себя.
Адаптивная версия: требования и чек-лист
Адаптивный дизайн - лучшее решение для мобильной версии сайта. В нем происходит склейка всех ПФ, здесь удобно сканировать и сравнивать, он экономит время для работы и администрирования.
Помимо вышеперечисленных плюсов, есть еще экономия краулингового бюджета. Каждая страница сканируется один раз, а не несколько для разных версий контента.
Минусом является повышение сложности и размера кодовой базы, но все современные устройства с этим легко справляются.
Чек-лист требований для адаптивной версии: 1
Для проверки адаптивной страницы на нормальную работоспособность нужно:
- Провести проверку на “дружелюбность” от Google и Яндекс. Здесь проверяются основные страницы и элементы. Вы получите базовые сведения о скорости загрузки, удобстве отображения текста и т.д. Делается это тут: Google или Яндекс.
- В ручную просмотреть страницы в браузере или в мобильном окне. Так вы поймете, как они выглядят для обычного пользователя.
Чек-лист требований для адаптивной версии: 2
- Проверьте основные конверсионные элементы. Банальная история: сайт оформлен хорошо, но на мобильном устройстве не работает кнопка “Корзина” или какая-нибудь другая. Такого, естественно, нужно избегать.
- Проверьте скорость загрузки. Она значительно сказывается на мобильном серфинге. Проверить ее можно здесь: developers.google.com/speed/pagespeed/insights/, Пиксель Тулс и gtmetrix.com
Чек-лист требований для адаптивной версии: 3
- Проверьте верстку и доступность контента в мобильном браузере. Просмотрите ваш сайт в разных браузерах.
- Сравните поведенческие факторы на mobile и desktop с помощью фильтрации в системах статистики (Яндекс.Метрика). Смотреть нужно на каналы трафика, страницы входа, вовлеченность пользователей.
Чек-лист требований для адаптивной версии: 4
- Оцените удобство использования. Хоть фактор и субъективный, но у вас должно быть собственное мнение касательно комфортности вашего сайта.
- Не используйте технологии Flash, Silverlight. Они уже устаревшие. Сегодня все необходимое можно делать на html5.
- Проверьте наличие горизонтальной прокрутки. Ей допустимо отсутствовать в таблицах и элементах, которые нельзя адаптировать.
Чек-лист требований для адаптивной версии: 5
- Используйте meta-тег viewport для указания области просмотра контента. Подробнее об использовании мета тегов на сайте читайте в статье.
- Проверьте, совпадает ли контент по исходному коду в формате HTML для мобильного и десктопного пользователя. Просмотрите отличия на mobile и desktop HTTP-заголовков, объема текста, основных SEO-тегов, meta-тегов, атрибутов canonical тега . Все эти моменты не должны отличаться на обеих версиях.
Основы UX/UI для мобильных устройств
Советы по CRO для мобильных устройств
Работа с мобильной версией сайта - первична, а с десктопной - вторична. Сегодня это должен понимать каждый SEO-специалист.
Оптимизируйте ваш сайт для пользователя. Ему должно быть легко пользоваться вашим ресурсом. Поставьте себя на его место и мыслите как он.
Дизайн под ширину 360рх
Изначально разрабатывайте дизайн под ширину 360рх. Только потом дорабатывайте под широкий формат.
61% пользователей прерывает процесс покупки товара на мобильном устройстве, чтобы продолжить его изучение на ПК. Часто они не уверены в покупке со смартфона. У человека может сложиться ощущение, что от него что-то скрывают, что он видит неполную версию. Это побуждает их идти на desktop. Поэтому грамотно оптимизируйте ваш сайт, чтобы избегать такого варианта развития событий.
Скорость загрузки
Используйте эти элементы для оптимизации скорости загрузки. Несколько советов:
- включите сжатие. Оно может дать максимальный профит прямо здесь и сейчас;
- используйте кэш браузера;
- страница должна загружаться быстрее 2,5 секунды. Критическая точка - 6 секунд.
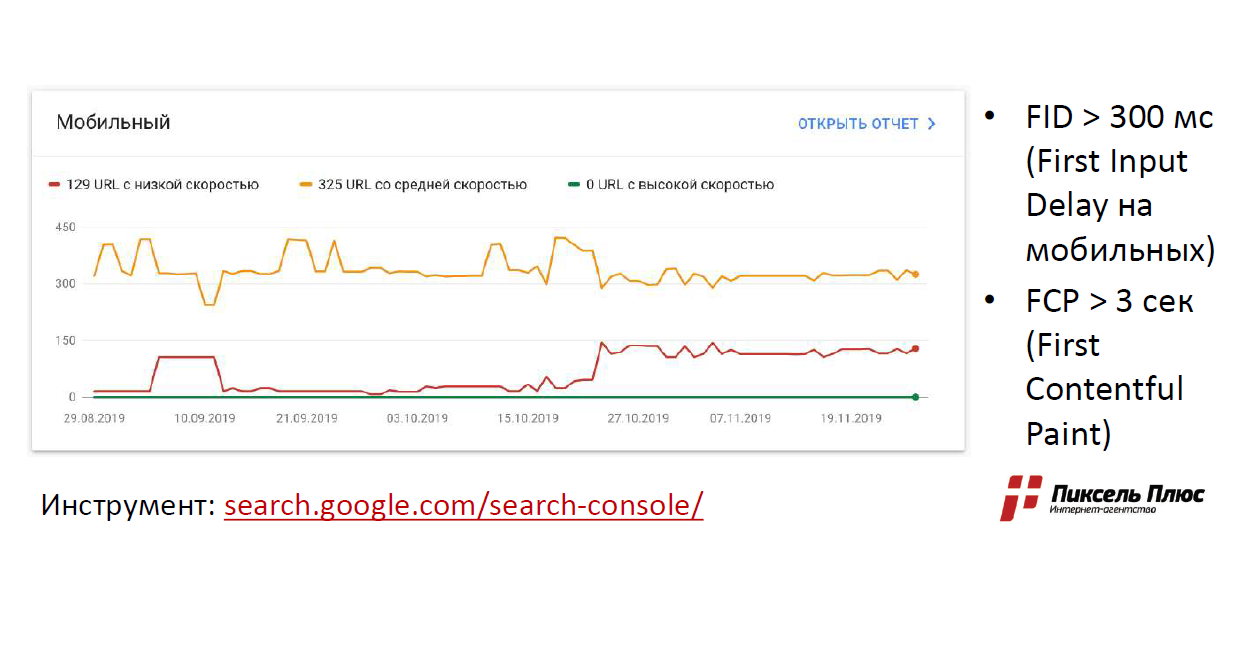
Новая опция в Search Console позволяет быстро находить URL, в которых есть проблемы со скоростью.
Укажите популярные товары
Помогайте пользователям быстрее принять верное решение. По возможности персонализируйте предложение для них. Допустим, если в прошлый раз пользователь купил MacBook, то будет странно показывать ему какое-то другое схожее устройство. Обращайте на это внимания.
Персонализацией предложений активно занимается Amazon. Видя ваши три предыдущие покупки, четвертую он угадает с вероятностью более 50%. Дополнительно можете почитать про заработок на Амазоне.
Дальнейшее упрощение форм
У вас должна быть одна страница для оформления заказа. На ней должны быть только жизненно важные поля. Ввод большого количества данных убивает “конверсию”.
Альтернативные варианты целей
Заводите альтернативные варианты целей для мобильного: “Купить”, “Купить в 1 клик”, “Заказать звонок”, “Позвонить в магазин” и т.п. Особенно это важно в горячих тематиках, как, например, на слайде или вышеупомянутой продаже аккумуляторов. Возможность быстро заказать товар или услугу хорошо конвертируется.
Ограничение выбора
Большой выбор - это проблема. Он мешает принять окончательное решение. Среди большого ассортимента товаров пользователь может запутаться. В итоге он растеряется и вовсе не совершит покупку.
Ограничьте ленту необходимыми для пользователя предложениями. Несколько страниц товара, кнопка “Показать все” и т.п. увеличат конверсию. Причем это актуально и для desktop.
Упрощение карточки товара
Уберите мешающие для пользователей смартфонов опции. Оцените, какие из них используются на мобильном устройстве. Ненужные - убираем. Важно не отвлекать от конечной цели пользователя лишними элементами. Более подробно о продвижении интернет магазино читайте в статье. 
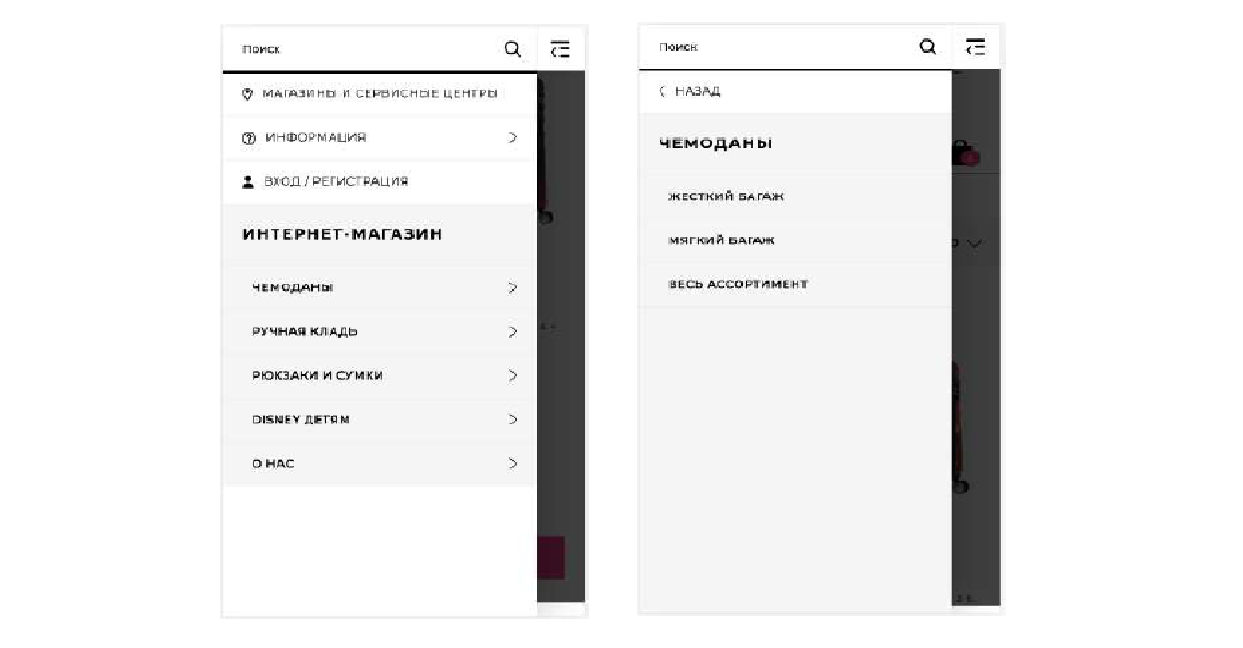
Многоуровневое меню “Бургер”
Скроллинг некомфортен для пользователя. Многоуровневое меню “Бургер” его уменьшит.
На слайде меню закреплено в шапке. По клику на него выпадает первый уровень. На нем видим ассортимент товаров (“Рюкзаки и сумки”, “Ручная кладь и т.д.). Кликаем на “Чемоданы” и попадаем на второй уровень. Здесь нам предлагаются уже вариации чемоданов. Этот принцип удобен и в нем проще ориентироваться.
Софт, инструменты и ошибки
Удобный софт для работы
Браузер Blisk позволяет просматривать мобильную и десктопную версии одновременно. Здесь гораздо проще находить ошибки.
Регулярная оценка ранжирования
Важно постоянно контролировать и сравнивать позиции на desktop и mobile.
Инструмент (пост-аналитика)
Оценка по Search Console
Search Console позволит оценить CTR, среднюю позицию и показы.
Ошибки мобильной версии
Рассмотрим часто встречающиеся ошибки мобильной версии:
- несовпадение оптимизации mobile и desktop версий. Это основная проблема;
- наличие блоков с прокруткой. Убивает мобильную адаптацию. Старайтесь минимально использовать контейнеры с прокруткой. Продумайте отдельно вид адаптации сложных блоков и таблиц на URL;
- мешающие просмотру всплывающие элементы (блоки, виджеты, объявления);
- неправильная настройка переадресации. Проблема актуальная при наличии отдельной версии. Либо настроен редирект по User-agent со всех страниц на главную, а не на тот же документ на мобильной версии, либо редирект не с 302 кодом ответа;
- запрет на индексацию картинок, JS и CSS-файлов - считается ошибкой для всех типов сайтов. Критичной проблема считается в Google, который использует более продвинутый рендеринг при сканировании и выполняет JS. Если от индексации скрыты лишь некоторые скрипты (для нужд SEO), то проблема не является критической;
- наличие невоспроизводимого контента. Требуется визуальная проверка содержимого основных URL сайта и исправление найденных ошибок. Следует использовать для анимации технологию HTML5. Критичность определяется количеством страниц на проекте, на которых фиксируется проблема;
- низкая скорость загрузки страниц. Следите за тем, чтобы время загрузки исходного кода было ниже 700 мс, а размер самого кода до 120-140 кб;
- неверная настройка meta-тега viewport и область просмотра. Без корректной настройки этого тега, ресурс не пройдет проверку на мобилопригодность, что будет приводить к снижению объемов привлекаемого трафика;
- наличие мелких элементов и функциональных блоков. Нечитабельный текст. Проверьте, комфортно ли будет пользователю выполнять типовые действия на сайте: прочитать текст, открыть и закрыть меню, заполнить форсу заявки, позвонить и т.д.;
- неоптимизированные формы заказа и конверсионные элементы;
- функциональные элементы, работающие только при наведении курсора;
- невозможность осуществить звонок в один клик. Следите за тем, чтобы пользователи со смартфонов могли осуществить звонок по нажатию на номер телефона в шапке сайта. Для этого указывайте номер телефона целиком, с кодом страны и города, используйте протокол "", который задаст нужное свойство ссылке.

 У пользователей смартфонов часто мало времени. Им проще проконсультироваться или что-то заказать по мобильной связи. Неграмотное оформление приведет к потере конверсии.
У пользователей смартфонов часто мало времени. Им проще проконсультироваться или что-то заказать по мобильной связи. Неграмотное оформление приведет к потере конверсии.






 Поскольку человек тратит время на этот опрос, значит он готов совершить конечное целевое действие. Поэтому в конце важно оставить контактные данные.
Поскольку человек тратит время на этот опрос, значит он готов совершить конечное целевое действие. Поэтому в конце важно оставить контактные данные.