
Мета-теги — часть HTML-кода страницы. Они содержатся между тегом <head>...</head> (заголовок страницы). Пользователь не видит метатеги, но их видят поисковые системы. С их же помощью роботы получают нужную информацию о странице.
Что значат метатеги для SEO-продвижения
Метатеги влияют на вид страницы в поисковых системах при выдаче результатов поиска. С помощью Title и Description вы можете сформировать сниппет для каждой страницы. Однако, даже правильно прописанные метатеги не гарантируют, что сниппет будет выглядеть так, как вы хотите.
Почему? 🤔 Ответ в нашей статье о сниппетах.
С помощью метатегов можно эффективнее продвинуть ресурс среди вашей целевой аудитории. Как? Пользователь в выдаче увидит полный и информативный сниппет сайта и по нему поймет, насколько ресурс подходит под его запрос.
Метатеги помогут правильно настроить индексацию — анализ сайта и внесение его в базу данных поисковых систем.
Правильные SEO метатеги
Разработчик сайта добавляет метатеги в шаблон, а заполняет их уже SEO-специалист вручную для каждой страницы или с помощью правил для всего сайта.
Title
Title — это заголовок страницы. Если говорить откровенно, тег title не является метатегом, но располагается рядом с ними — в разделе <head>...</head>. Поэтому его тоже называют метатегом.
Выглядит он так:
<html> <head> ... <title>Заголовок страницы</title> ... </head> </html>
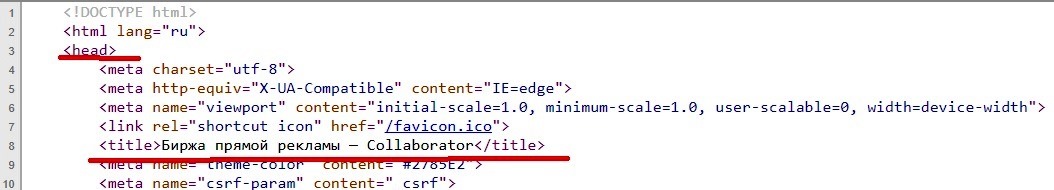
Поисковые системы учитывают title, когда определяют релевантность документа. Этот метатег нигде на странице не видно, но он отображается в выдаче и в качестве заголовка в браузере👇


Поисковики отображают до 70 символов с пробелами в title. Можно написать и больше, но важно, чтобы вся нужная информация поместилась в эти 70 символов, ведь именно их пользователь увидит в первую очередь.
Главные правила для заполнения title:
- информативность;
- точность в описании содержимого;
- наличие главного ключевого слова, желательно в точном вхождении;
- уникальный для каждой страницы заголовок;
- как можно меньшее количество предлогов, частиц, союзов, знаков препинания.
В title можно добавлять емоджи. Можно периодически менять и обновлять title, добавляя цены, сообщение о новых товарах и сервисов. Но кратко🤏.
Также с title работает и старое правило для заголовков: цифры в названиях привлекают внимание. Например, «10 лучших программ для…», «Топ-5 сайтов…», «3 причины купить…» и т.д.
Дополнительно читайте про правила формирования title.
Title – самый важный тег для оптимизации, его нужно обязательно заполнять для каждой страницы сайта
Description
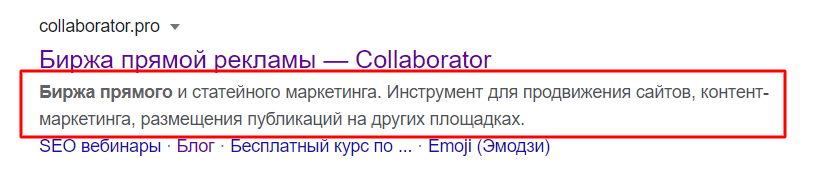
Description — это мета-описание страницы. Описание логически продолжает title, но более развернуто. Чаще всего description попадает в сниппет, поэтому он должен быть понятным и привлекательным для пользователя.


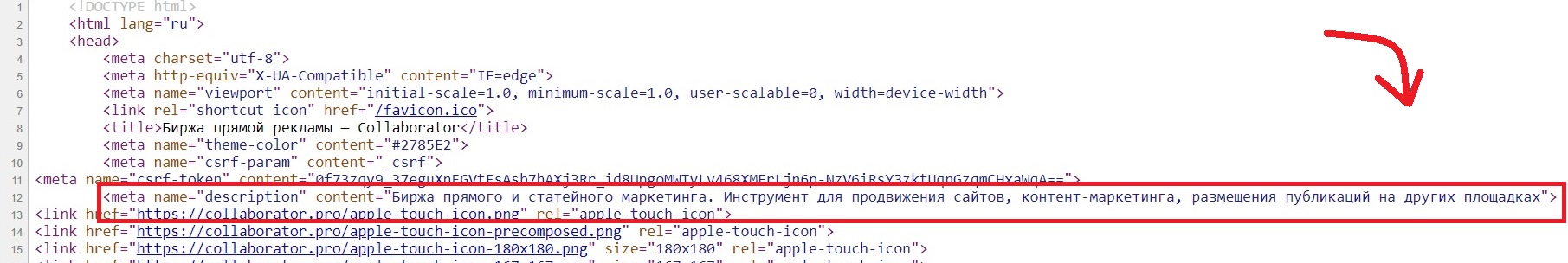
В коде он выглядит так:
<html> <head> ... <meta name="description" content="Описание страницы"/> ... </head> </html>
Правильный Description должен:
- быть длиной до 200 символов с пробелами;
- быть уникальным – не повторяться на других страницах сайта;
- содержать органично вписанные ключевые слова.
В Description рекомендуем описывать не только суть страницы, но и преимущества товаров или услуг, написать, чем именно ваш ресурс отличается от других. Не лишним будет сделать описание с призывом к действию.
В description можно добавить эмоджи, цены, информацию о скидках и акциях.
Больше информации можно почитать тут.
Пара слов о keywords
До начала нулевых годов метатег keywords был важен, но сейчас его уже не используют. С помощью него указывали список ключевых слов для каждой конкретной страницы.
Но оптимизаторы придумали вписывать туда вообще все подряд ключевые фразы, даже те, которые не соответствовали содержанию страницы. В итоге поисковики не могли выдать точные результаты по запросам пользователей.
В итоге использование метатега решили прекратить из-за его бесполезности. Вернее, из-за чрезмерной хитрости оптимизаторов😒
Тег H1
Тег H1 — это заголовок текста на странице. Например, заголовок статьи, название фильма, наименование товара. На каждой странице может быть только один такой тег. Заголовки не являются метатегами, но их значимость для SEO так же велика, поэтому их рассматривают в группе метатегов.


Если вы не прописали title, то поисковая система использует вместо него h1 для формирования сниппета. Но стоит помнить, что это разные заголовки: title отображает суть всей страницы, а h1 — только текстовой части.
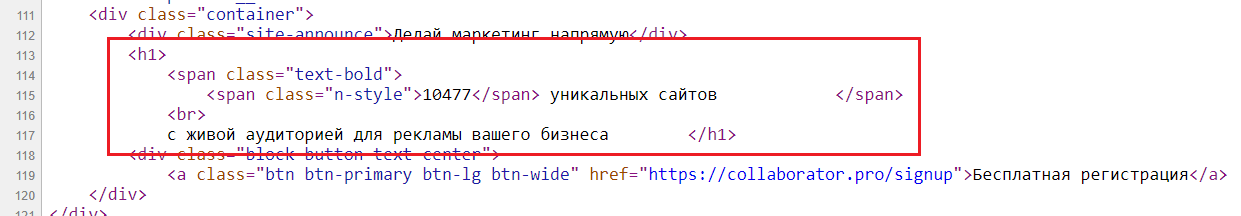
В коде он выглядит так:
<body> … <h1>Заголовок H1</h1> … </body>
Рекомендуется писать заливок не длиннее 70 символов с пробелами. Исключение — наименование товаров, в которых может быть указано название модели, параметры, цвет и другие важные характеристики.
Теги H2, H3, H4, H5, H6
Это заголовки второго, третьего и так далее уровней. Часто это подзаголовки статей, различные разделы в описании и характеристиках товаров. Таких метатегов может быть столько, сколько нужно для текста.
Рекомендуем ставить в эти теги один ключевой запрос, чтобы поисковые роботы не узрели переспам. Заголовки также должны соответствовать содержимому раздела.
В коде они выглядят примерно так:
<body> … <h1>Заголовок H1</h1> … <h2>Заголовок h2</h2> … <h3>Заголовок h3</h3> … <h3>Заголовок h3</h3> … <h2>Заголовок h2</h2> … </body>
В 90% случаев для страниц хватает трех уровней заголовков, реже – четырех. H5 и H6 встречаются очень редко, например, в длинных статьях.
Важно соблюдать иерархию тегов. Если на странице еще нет H2, нельзя добавить сразу H3.
Больше подробностей про написание тегов заголовков мы писали в базе знаний Коллаборатор.
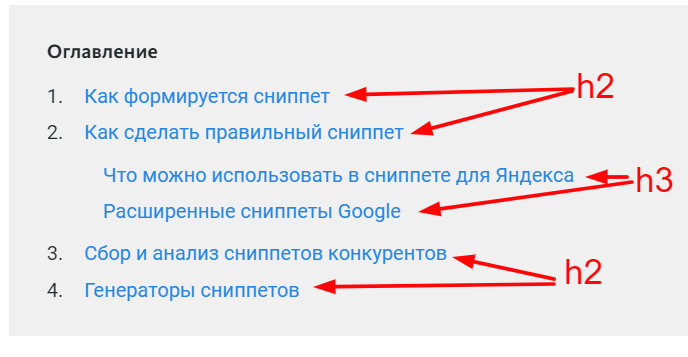
В тексте статьи заголовки 2 и 3 уровней будут иметь такой вид:
Более подробно о заполнении метатегов можно узнать на бесплатном курсе по SEO для начинаюзщих от Сергея Кокшарова, который доступен в Академии Коллаборатора.
Метатеги технического характера
Технические метатеги помогают настроить внутреннюю оптимизацию сайта. С их помощью можно добавить дополнительные опции. К примеру, закрыть страницу или весь сайт от индексации в robots.txt.
Content-type
Метатег содержит информацию о кодировке и типе документа. Без него можно обойтись, ведь сейчас браузеры определяют такие данные автоматически. Однако нельзя исключать неверную настройку браузера или сервера. В таком случае Content-type поможет отобразить все правильно.
<meta http-equiv="Content-type" content="text/html;charset=windows-1251">
В примере указано, что на странице используется 8-битная кириллическая кодировка текста.
Content-language
В этом теге заключена информация о языке содержимого. Браузер определяет его автоматически, но, как и в случае с предыдущим тегом, стоит его прописать на случай неверных настроек.
<meta http-equiv="Content-Language" content="ru">
Refresh
Метатег, с помощью которого можно задать автоматическое обновление страницы или переадресацию на другую страницу через определенное время.
<meta http-equiv="refresh" content="15; url=[нужный URL]">
Google не рекомендует использовать refresh, так как некоторые браузеры его не поддерживают. Так как Google исключает из поиска страницы с refresh, вместо него советуют настраивать 301 редирект.
Однако метатег полезен на страницах в стиле «Спасибо за заказ, наш оператор свяжется с вами». Такие страницы скрыты от индексации, так что санкций от поисковой системы не последует.
Author и Copyright
Теги призваны обозначить автора или правообладателя контента страницы.
<meta name="Author" content="Имя автора страницы">
<meta name="Copyright" content="Имя правообладателя">
Если сайт принадлежит компании, используется Copyright. Если владелец – конкретный человек, прописывают Author.
Метатег Viewport
Метатег viewport дает возможность подстроить размер окна и масштаб страницы в мобильной версии.
Метатег выглядит так:
<meta name="viewport" content="width=device-width, initial-scale=1">
Width указывает размер окна. Можно указать точно число в пикселях, а можно установить device-width – значение ширины экрана в пикселях CSS в масштабе 100%.
Initial-scale задает масштабирование при первой загрузке страницы. Свойства maximum-scale, minimum-scale и user-scalable определяют разрешенную для пользователей степень уменьшения или увеличения страницы.
Метатеги Canonical, Next, Previous
Эти теги находятся внутри <head>…</head>. Если по каким-то причинам на сайте есть дублирующиеся страницы, canonical поможет поисковому роботу определить нужную страницу для индексации. Такая страница называется «канонической».
<link rel="canonical" href="[url канонической страницы]"/>
Вам может быть интересно: Как использовать атрибут rel="canonical"
Теги Prev и Next нужны для страниц с пагинацией для перехода на предыдущую или следующую страницу. Таким образом создается цепочка между страницами (в определенной категории товаров, например).
<link rel="prev" href="[url предыдущей страницы]"/> <link rel="next" href="[url следующей страницы]"/>
С тегами prev и next поисковой робот объединит страницы в единый элемент в индексе.
Но в 2019 году Google сообщил, что уже давно не использует разметку rel=prev/next для обозначения пагинации, так как все равно старается выбирать наиболее подходящий контент. При этом не важно, на скольких страницах он находится.
Убирать эти теги не обязательно, ведь их «считывает» не только Google.
Метатег Robots (All, Follow, Nofollow, Index, Noindex, None, NoArchive)
Тег robots влияет на индексирование страниц и находится внутри <head>…</head>.
<meta name="robots" content="нужные директивы"/>
Атрибут content состоит из одной или нескольких директив, написанных через запятую:
- all – можно индексировать весь контент страницы;
- none – запрещено индексировать страницу;
- index – равно all, индексирование разрешено;
- noindex – запрещено индексировать текст страницы (подробнее тут);
- follow – можно переходить по ссылкам на странице;
- nofollow – запрещено переходить по ссылкам на странице (тут подробнее);
- noimageindex – запрещено индексировать изображения на странице;
- noarchive – запрещает выводить в результатах поиска ссылки «Сохраненная копия»;
- nosnippet – запрещает выводить в поисковой выдаче сниппет.
Рекомендуем использовать тег на всех разрешенных для индексирования страницах сайта. Также можно запретить определенному поисковику индексировать страницу, а другому – разрешить.
Как использовать тег robots, читайте подробнее тут.
Так выглядит запрет для Google:
<meta name="google" content="noindex"/>
Как проверить метатеги в коде веб-страницы
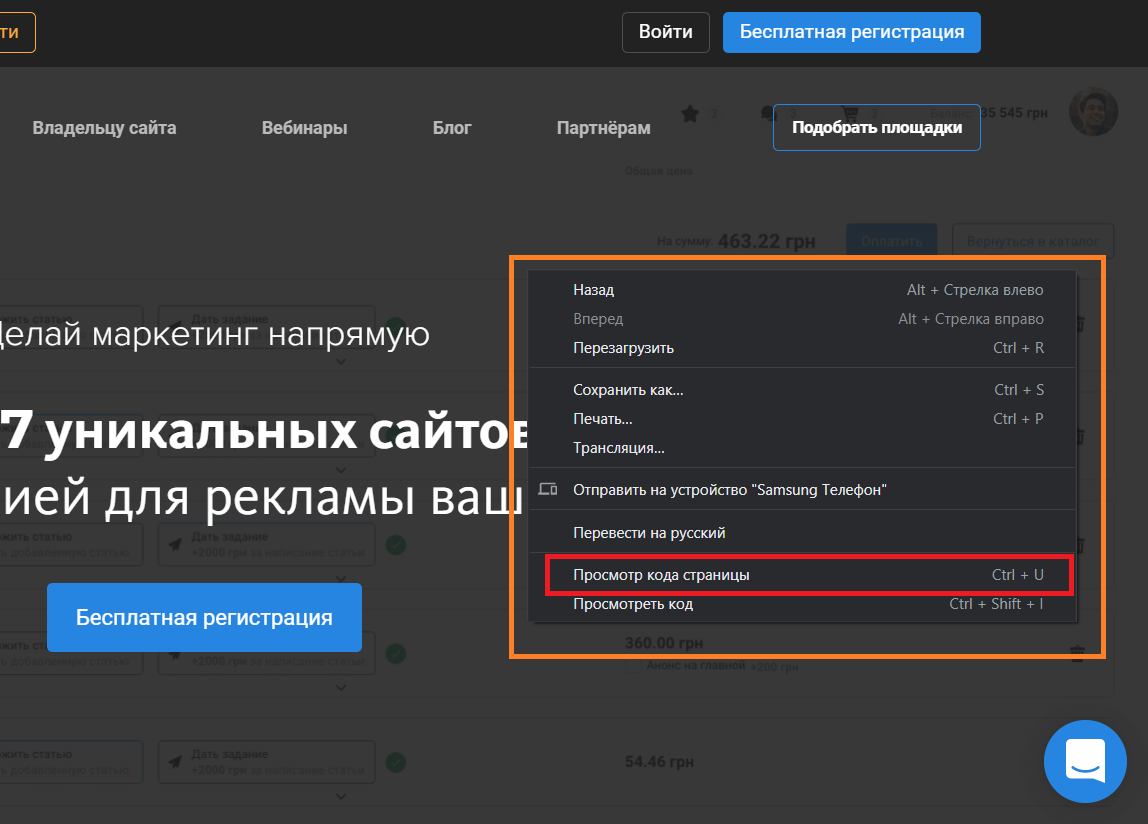
Просмотр кода страницы в браузере
Чтобы узнать, какие метатеги есть на странице, можно посмотреть ее код прямо в браузере. Просто кликните правой кнопкой мыши на любом месте страницы и выберите в выпавшем меню «Просмотр кода страницы» или нажмите ctrl+U.

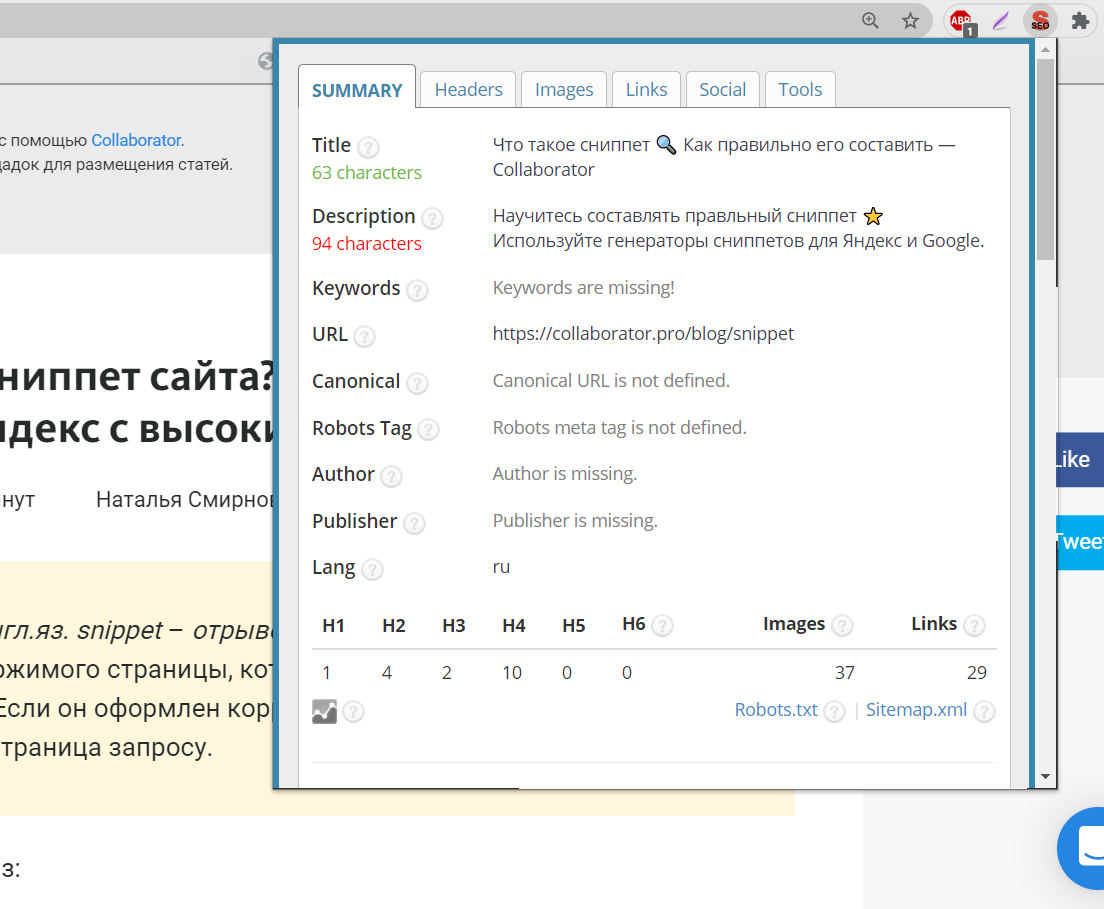
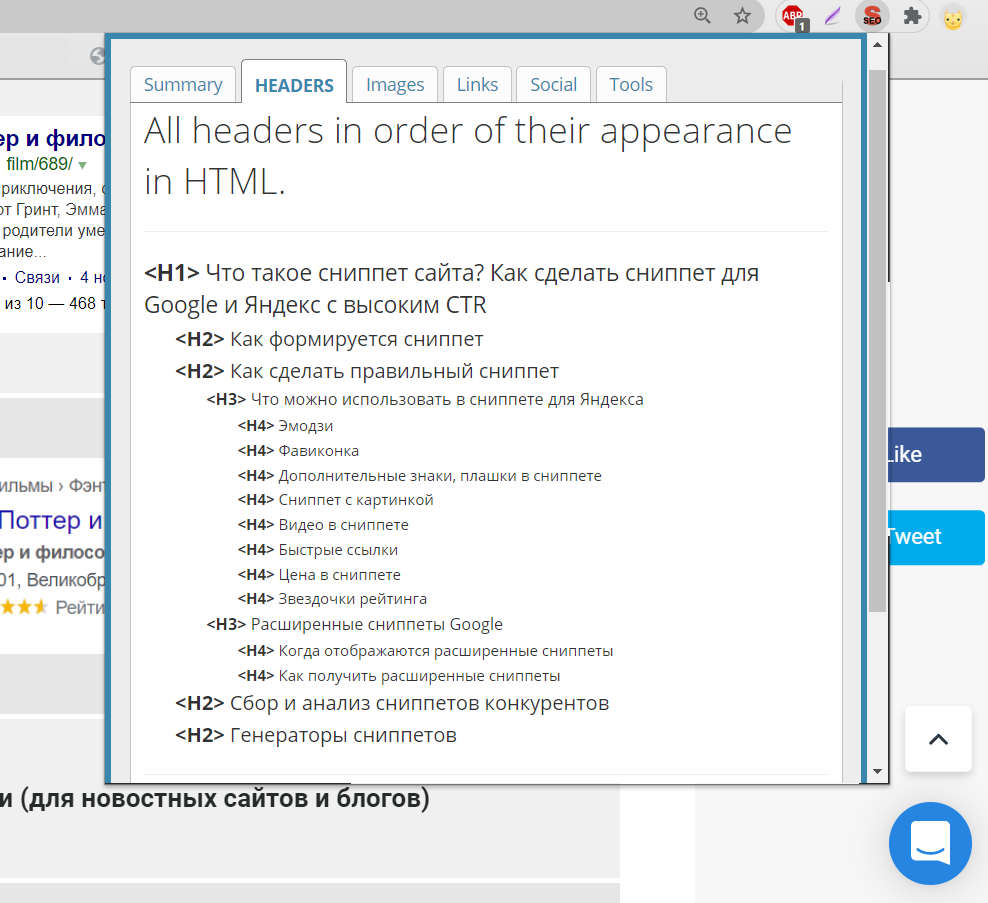
Плагин SEO META in 1 CLICK
Бесплатное расширение для браузера SEO META in 1 CLICK отображает все метаданные и основную информацию о SEO:
- title и его длину;
- description и его длину,
- URL и канонический URL;
- robots;
- заголовки в порядке их появления в HTML;
- количество изображений с ALT и без;
- количество ссылок;
- Robots.txt и sitemap.xml.


Только на английском языке, но интерфейс интуитивно понятен и прост.
На вкладке TOOLS представлен список ссылок на другие инструменты, которые помогут проанализировать ваш сайт и подскажут, как его улучшить.
Метатеги — необходимая часть поисковой оптимизации ресурса. Грамотно составьте атрибуты, честно заполните нужную информацию и поисковые системы станут лучше воспринимать ваш сайт.
Не забывайте и про видимую пользователям часть: завлекайте потенциальных клиентов заголовками и описаниями с призывами к действию, покажите, что у вас всегда актуальная и точная информация.