Базовий SEO Чекліст для просування сайта
Переконатися, що застосували їх на своєму сайті. Додавайте свої пункти, якщо буде потрібно.
Увійдіть або Зареєструйтесь для збереження прогресу та створення SEO-чек-листів для багатьох проєктів
1. Аналіз ключових слів
1.1. Визначити цільову аудиторію
- стать, вік, сімейний стан
- місце проживання
- освіта, зайнятість
- фінансовий і соціальний статус
- інші дані

1.2. Підібрати ключові слова

1.2.1. Мозковий штурм

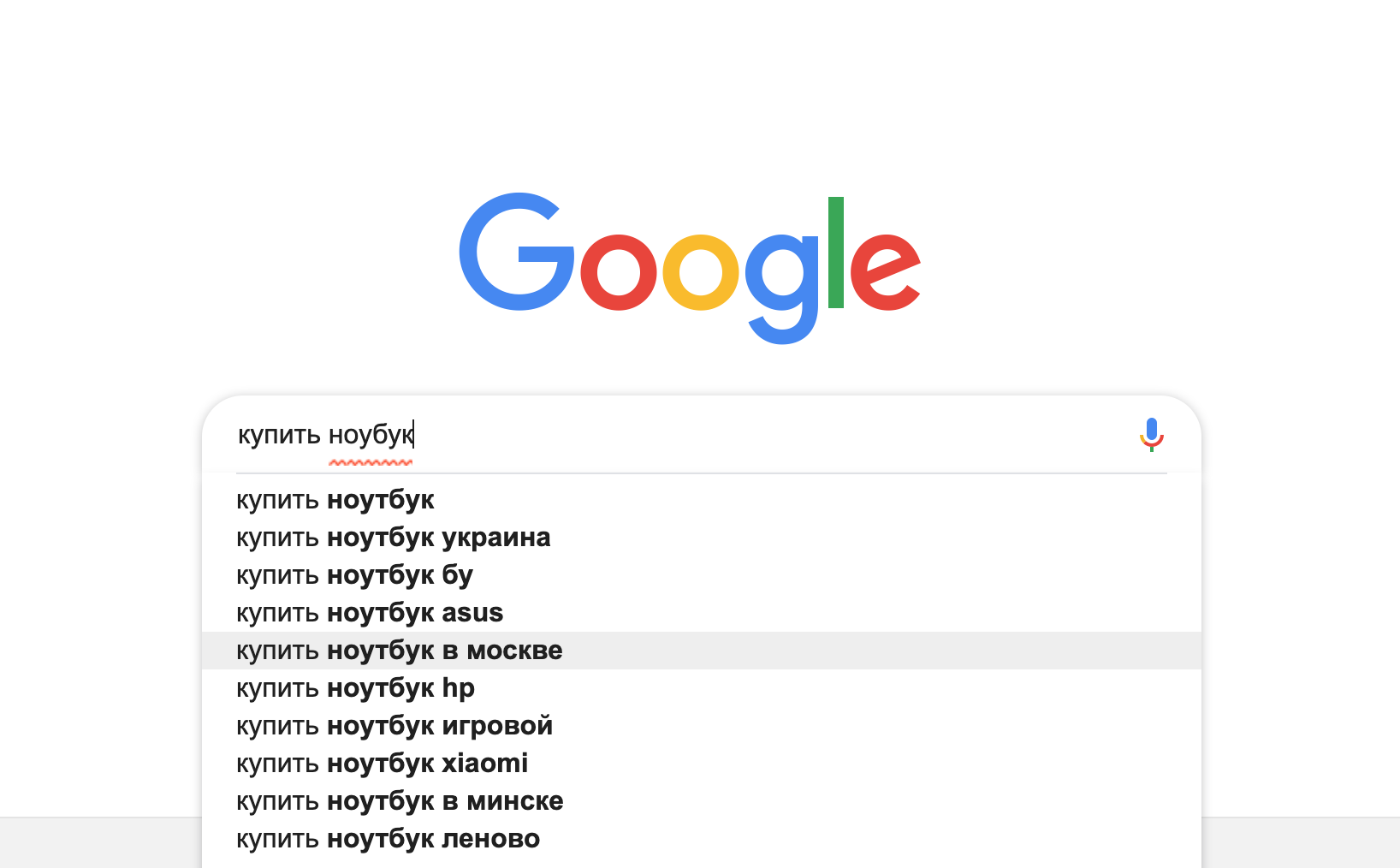
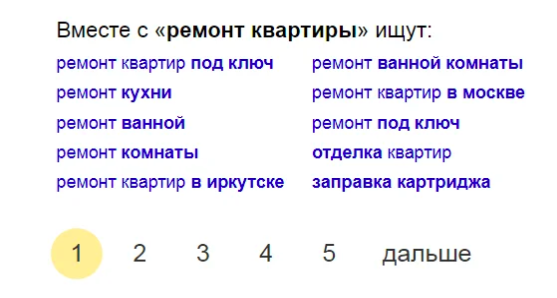
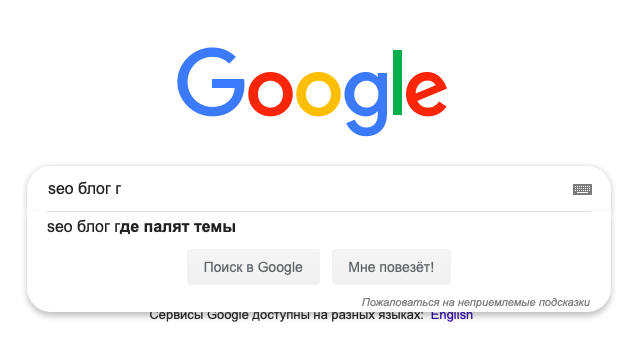
1.2.2. Пошукові підказки Google

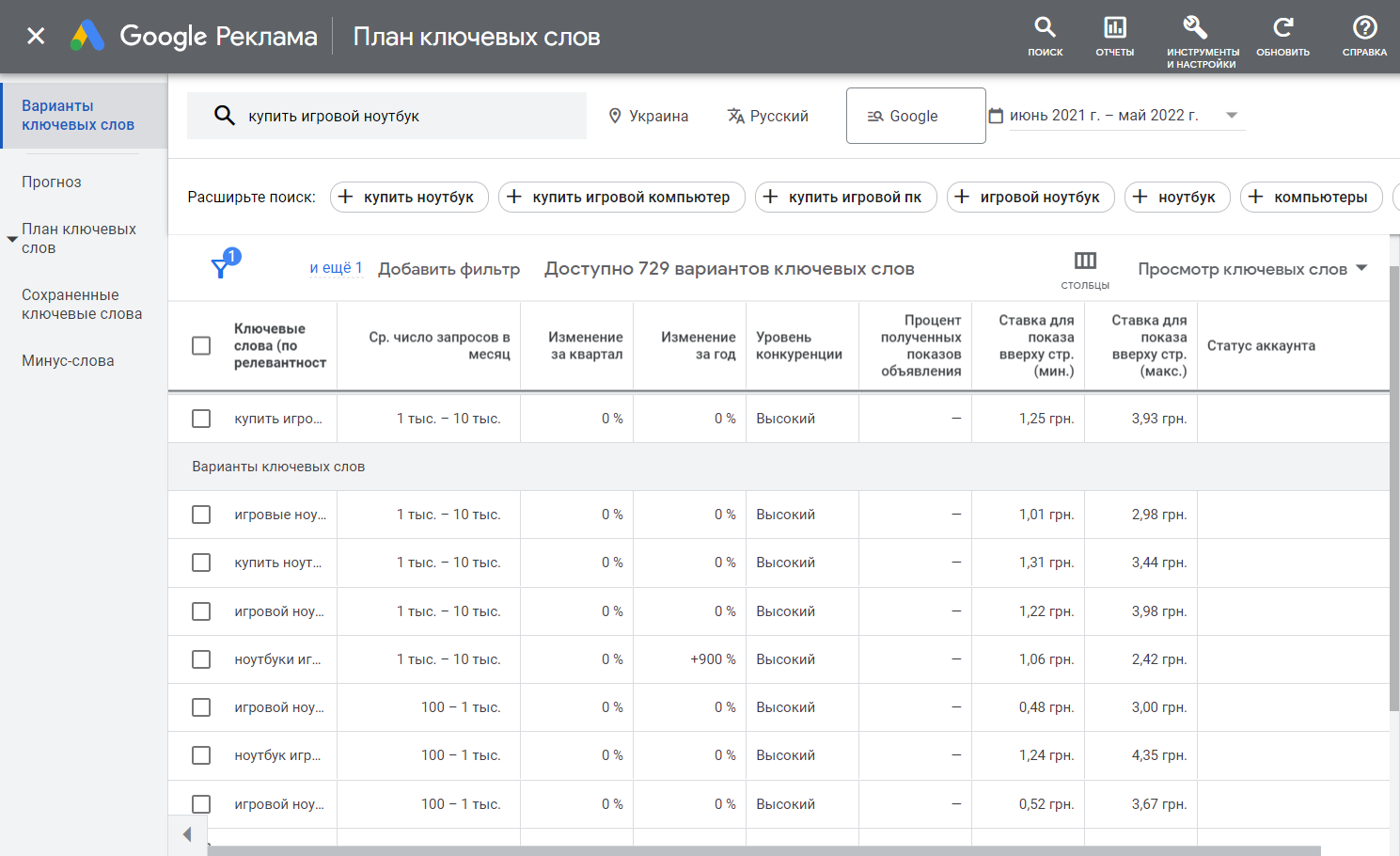
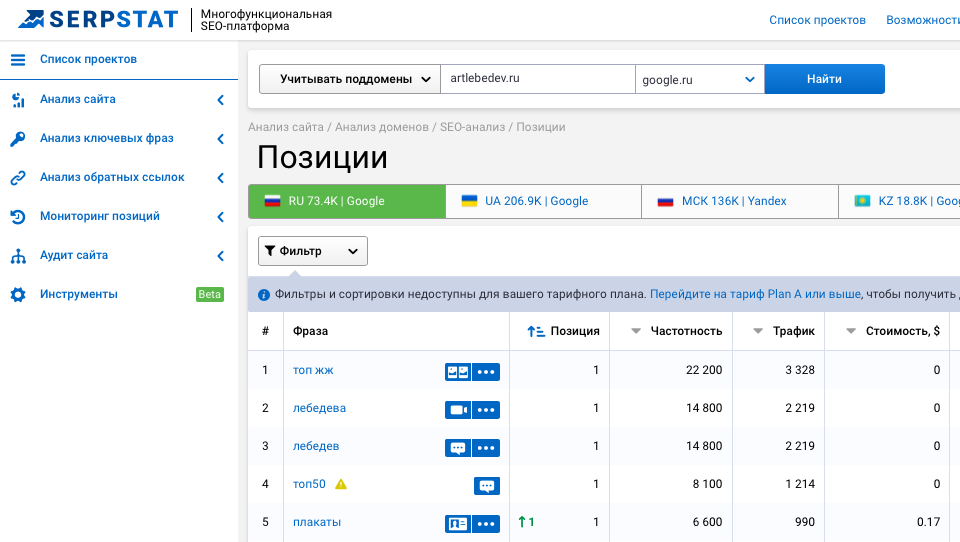
1.2.3. Сервіси статистики та підбору ключових слів

1.2.4. Статистика сайту
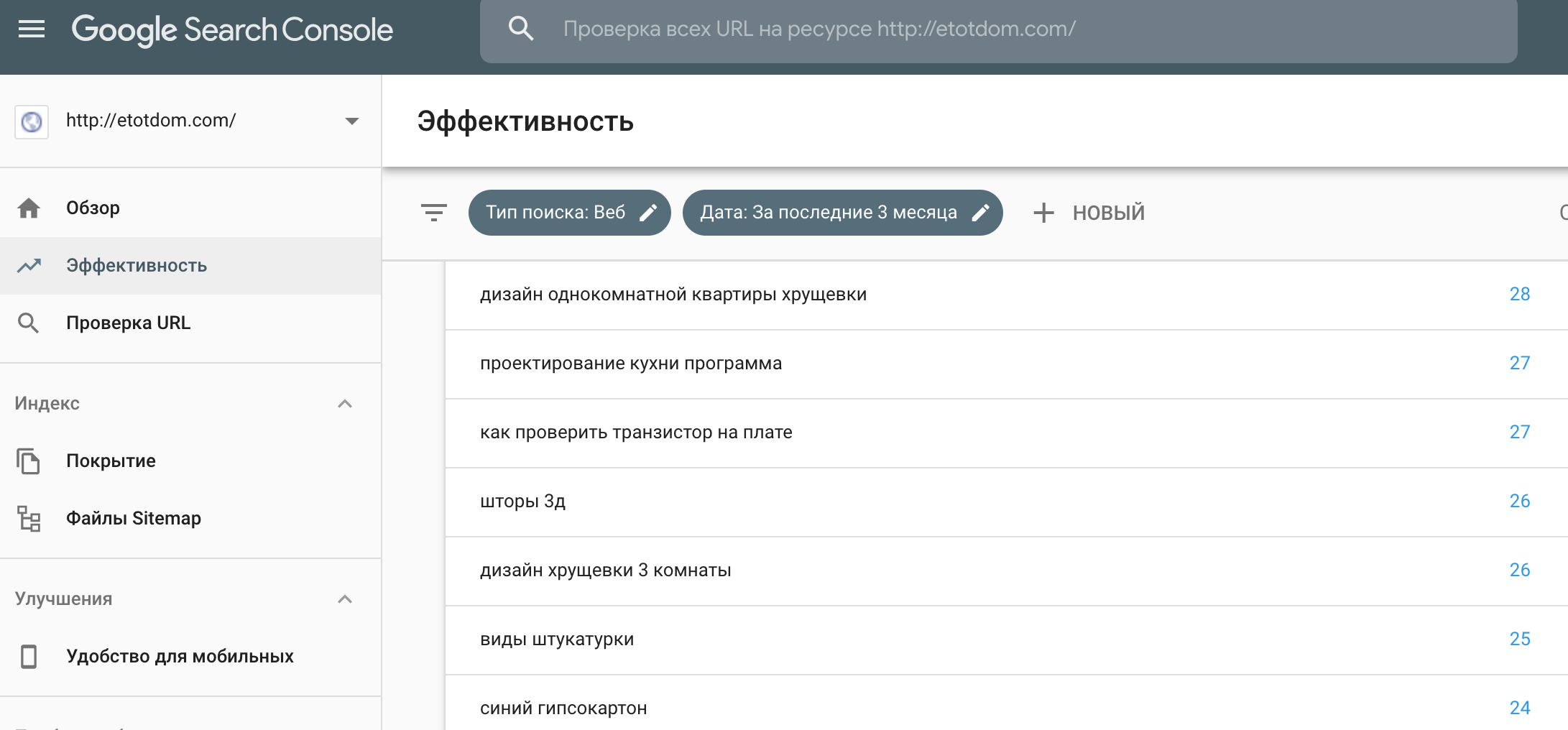
1.2.5. Панелі вебмастера

1.2.6. Слова, які використовуються конкурентами
- Аналізуючи html-код (фрази в заголовках, мета-тегах, контенті) і текстові посилання;
- Переглядаючи відкриту статистику відвідувань на цікавлячих сайтах
- Using third-party services like Serpstat and Ahrefs.

1.3. Розширити ядро запитів

1.3.1. Однослівні і багатослівні запити

1.3.2. Синоніми та абревіатури
- "ноутбук";
- нетбук","
- ноут"" или просто ""бук","
- "макбук".

1.3.3. Комбінації слів
- Дешеві - ... - в Києві;
- Нові - ноутбуки - Asus;
- Б / у - нетбуки - Acer;
- Кращі - ... - зі складу;
1.4. Перевірити ключові фрази, вибрані за допомогою мозкового штурму і комбінування. Чи шукають їх користувачі?
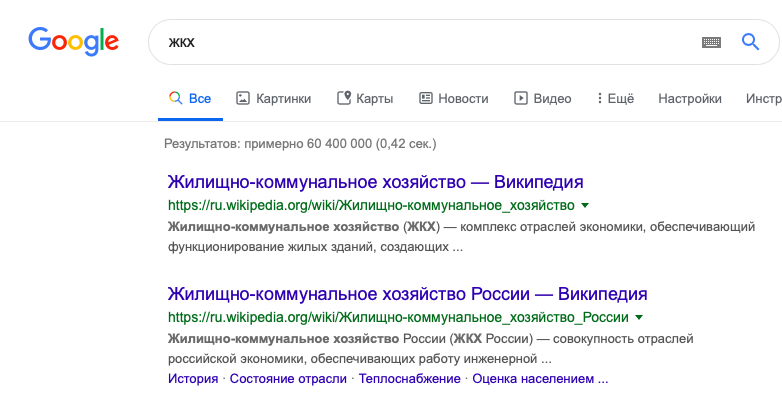
1.5. Подивитися кількість результатів пошуку за підібраними фразами

1.6. Вибрати перспективні ключові запити
2. Структура сайту
2.1. Скомпонувати ключові фрази
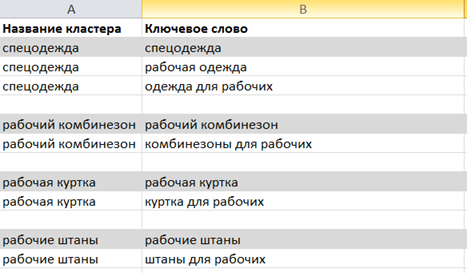
2.1.1. Згрупувати ключові слова в категорії і підкатегорії

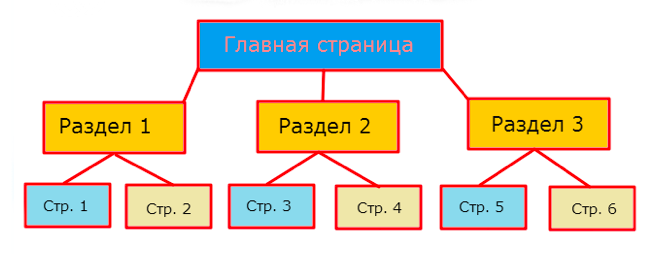
2.1.2. Створити схематичне дерево сайту
- Ліжка
- Кухонні меблі
- Дитячі меблі
-
Меблі для вітальні:
- Журнальні столи
- Шафи
- Стінки
- Комоди
- …
- Передпокої
- М'які меблі
- …
2.2. Оптимізувати структуру сайту

2.2.1. Всі навігаційні посилання доступні в HTML
2.2.2. Будь-яка сторінка доступна з головної максимум в два кліка

2.2.3. На важливі розділи сайту розміщено посилання з головної сторінки
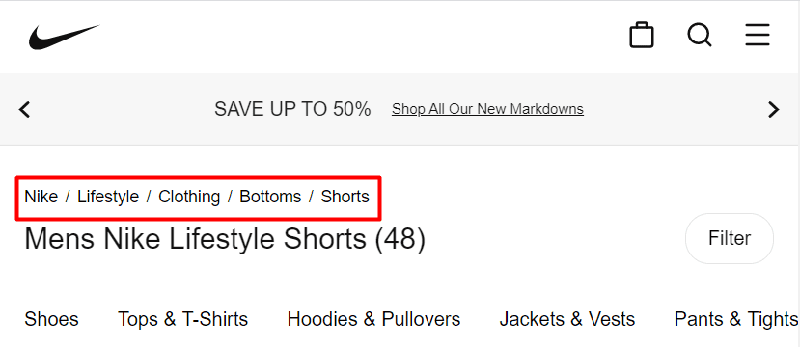
2.2.4. Використовувати хлібні крихти

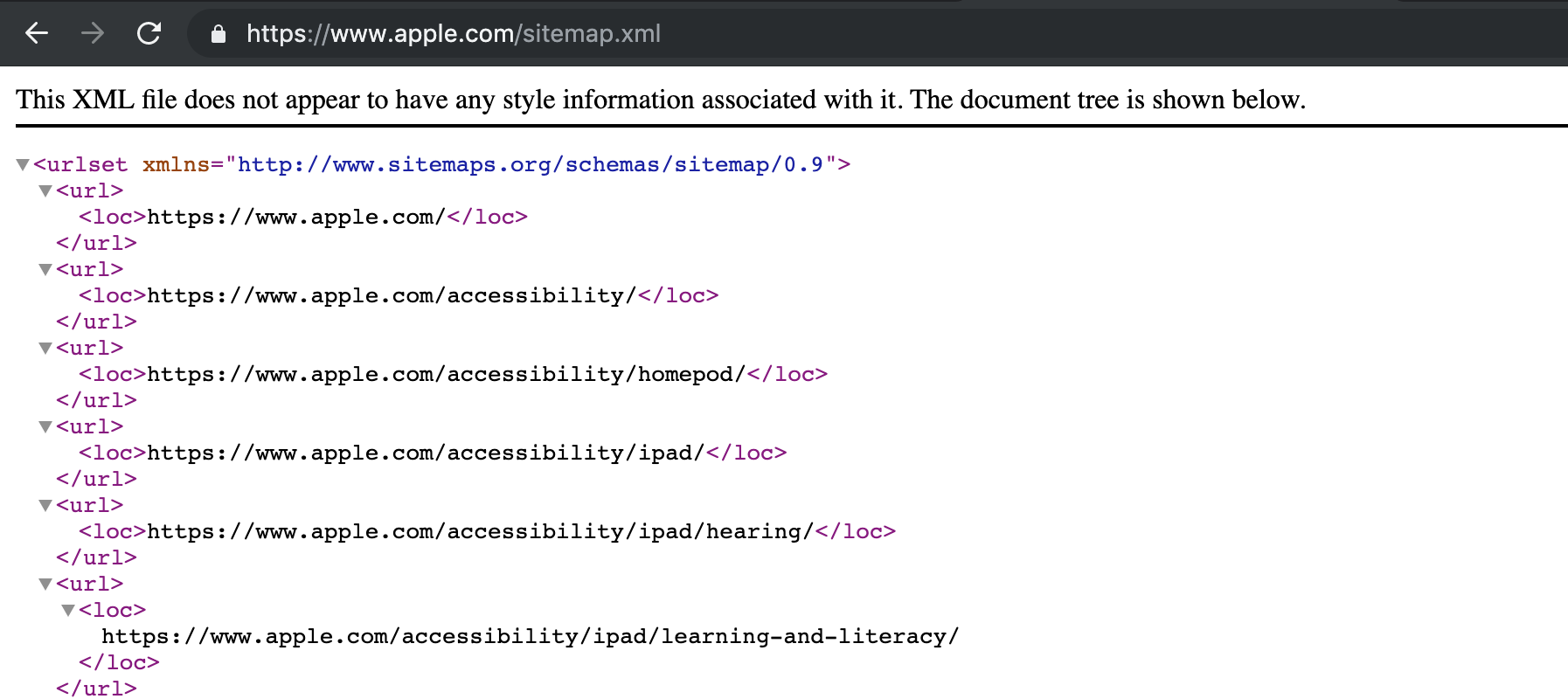
2.2.5. створити sitemap.xml

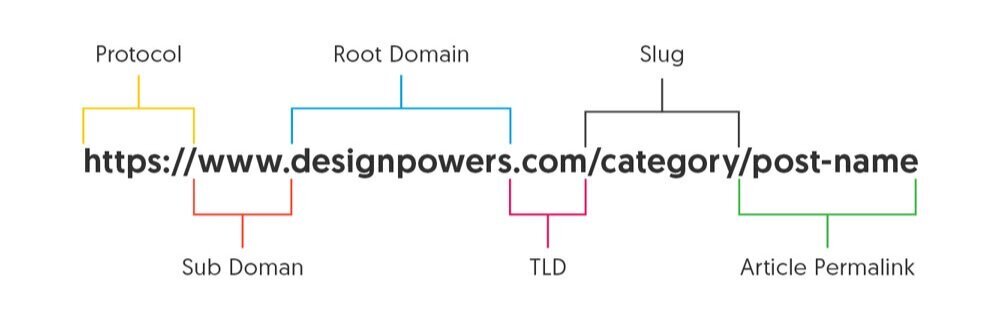
2.3. Оптимізувати адреси сторінок
видалити
2.3.1. В адресі сторінки відобразити структуру сайту

2.3.2. ЛЗУ для адресов внутренних страниц

2.3.3. Невелика довжина URL внутрішніх сторінок
3. Технічний аудит
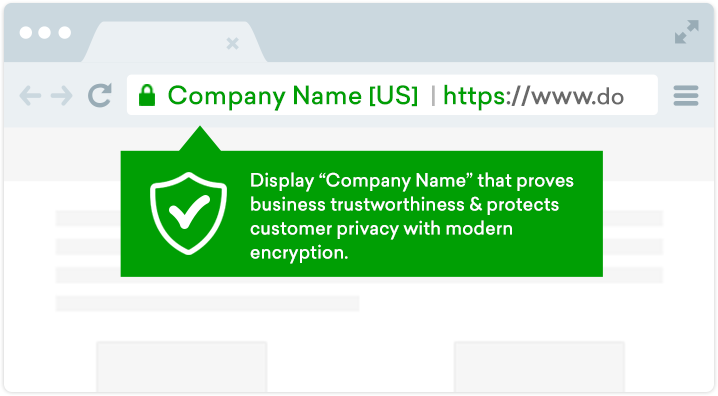
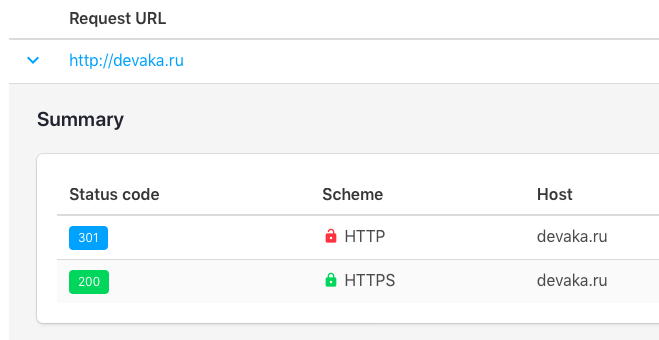
3.1. Налаштувати HTTPS

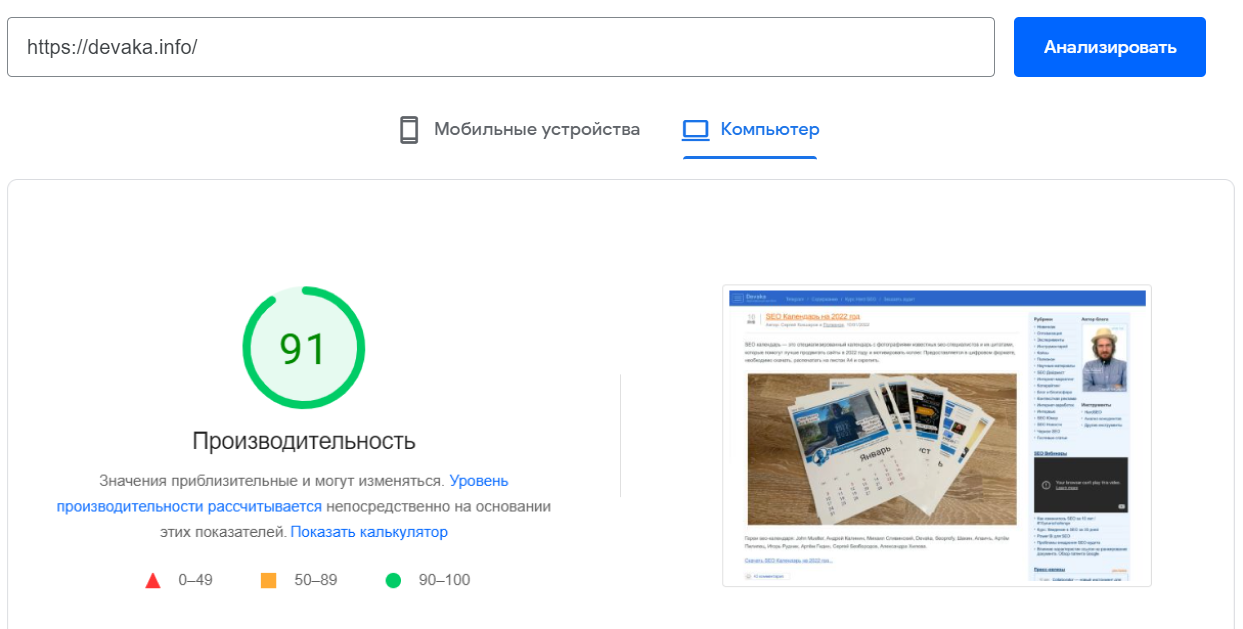
3.2. Прискорити сайт

3.2.1. Розмір html-коду не перевищує 100-200 кілобайт
3.2.2. Швидкість завантаження сторінки не перевищує 3-5 секунд
3.2.3. В html-коді сторінки немає зайвого сміття
3.2.4. Оптимізувати зображення
3.2.5. Налаштувати кешування
3.2.6. Включити стиснення
3.2.7. Налаштувати AMP сторінки

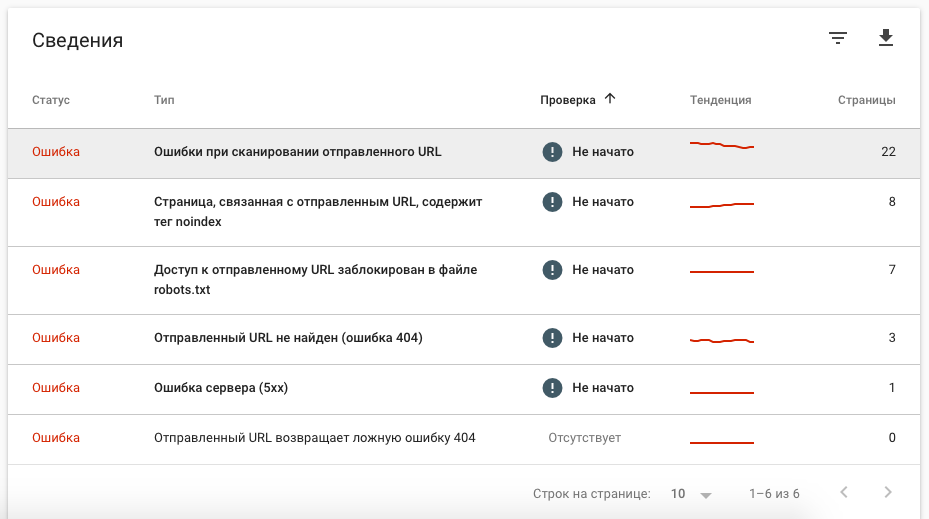
3.3. Оптимізувати індексацію сайту
видалити
3.3.1. Хороший аптайм сервера
3.3.2. Sitemap.xml доданий в панель для вебмайстрів
3.3.3. Використовуваний Javascript не містить важливий для індексації контент
3.3.4. Відсутні фрейми
3.3.5. Серверні логи, адмін. панель і піддомени з тестовою версією сайту закриті від індексації
3.3.6. На сторінках прописане відповідне кодування
3.4. Позбутися від дублів
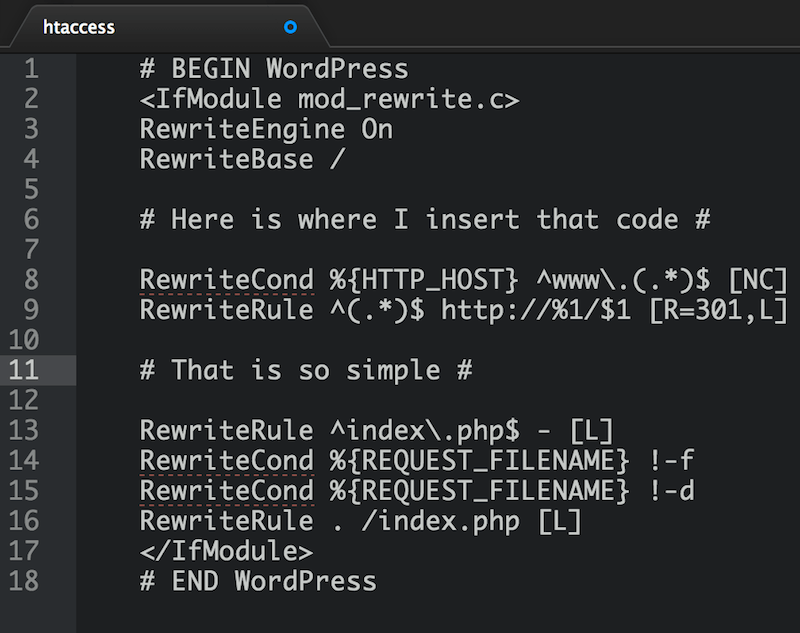
3.4.1. Обрано основне дзеркало (з www або без)

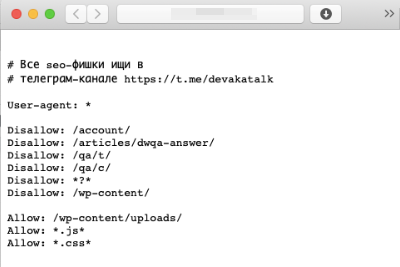
3.4.2. Налаштований файл robots.txt

3.4.3. Головна сторінка не доступна за адресою /index.php або /index.html
3.4.4. Старі адреси редіректять відвідувачів на нові сторінки

3.4.5. Використовується rel = canonical
3.4.6. Неіснуючі сторінки видають 404 помилку

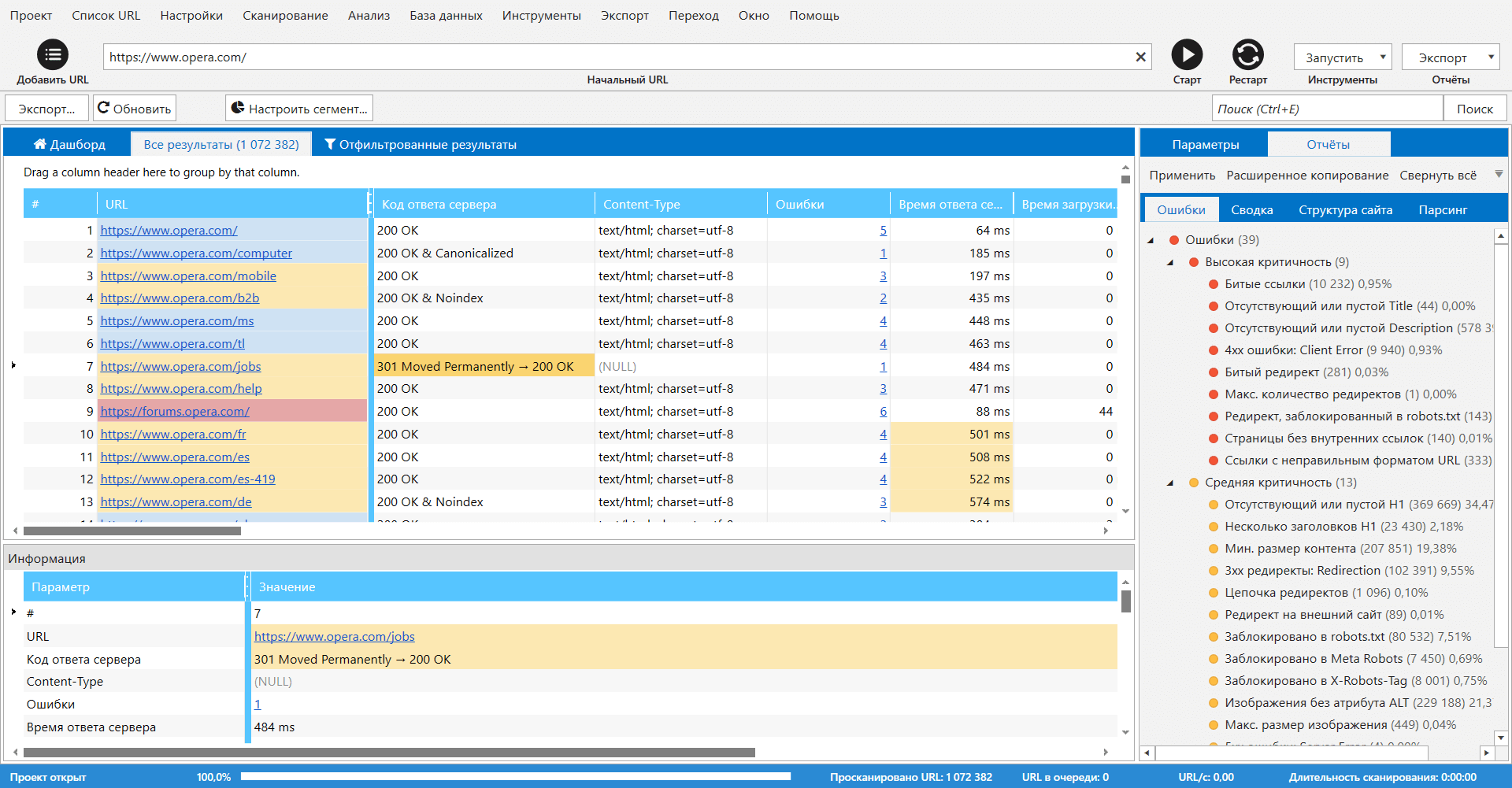
3.4.7. Перевірити сайт за допомогою Netpeak Spider

3.5. Користувачі і роботи бачать однаковий контент

3.6. Використовується надійний хостинг!
видалити
3.6.1. Використовується захист від вірусів
3.6.2. Використовується захист від DDOS-атак
3.6.3. Налаштовані бекапи
3.6.4. Налаштований моніторинг доступності сервера
3.7. Сайт зареєстрований в панелі для вебмайстрів
4. Контент
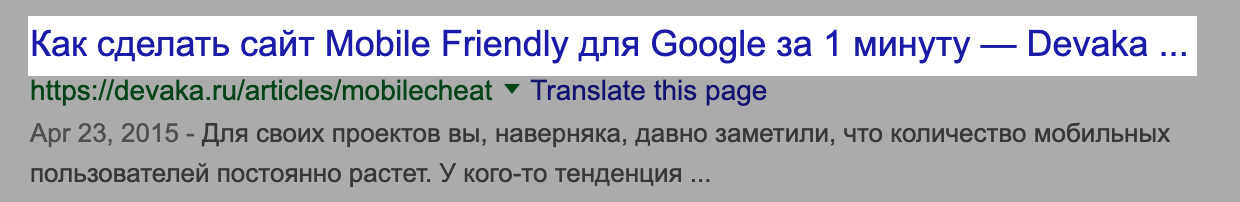
4.1. Оптимізувати заголовки & lt; title & gt;
4.1.1. Використовується короткий і ємний заголовок

4.1.2. Відобразити в title вміст сторінок

4.1.3. Заголовки зробити привабливими для кліка
4.1.4. Використовувати в title ключові слова
4.1.5. Важливі слова вставляти на початку заголовка
4.1.6. Title є унікальним в межах мережі
4.1.7. Використовується emoji

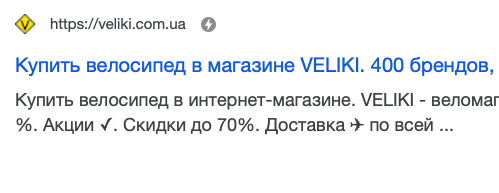
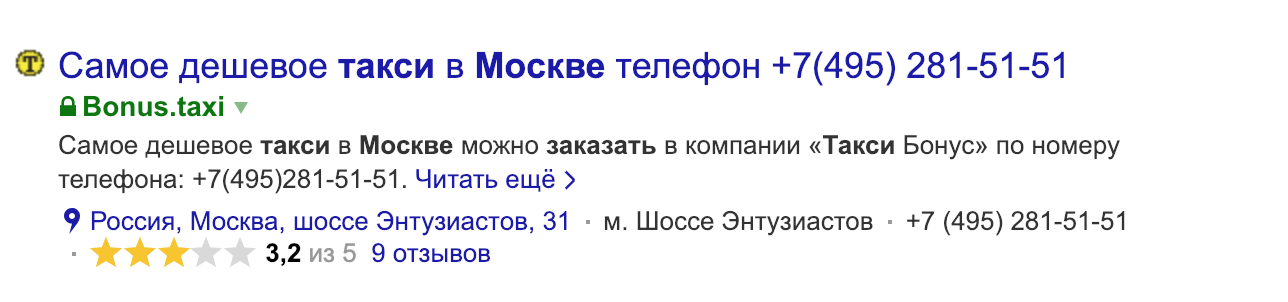
4.2. Оптимізувати сніпети

4.2.1. Текст в meta description не більше 250 символів

4.2.2. Опис складено так, що привертає увагу і спонукає користувача до дії
4.2.3. В описі присутнє ключове слово
4.2.4. Використовувати мікророзмітки даних

4.3. Оптимізувати контент
видалити
4.3.1. Використовувати унікальний контент

4.3.2. Відформатувати контент

4.3.3. Вставити ключові фрази в H1-H6
4.3.4. Ключова фраза зустрічається в тексті
4.3.5. Відсутній невидимий текст
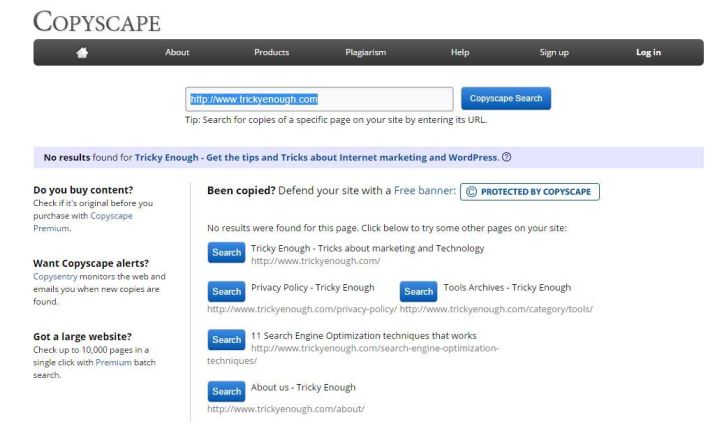
4.3.6. Відсутні дублі контенту
4.3.7. Ключові слова використовуються в атрибуті alt (при наявності зображень)

4.3.8. Відсутня спливаюча реклама, яка закриває основний контент
4.3.9. Текст на сторінці складається мінімум з 250 слів
5. Посилання
5.1. Оптимізувати внутрішні посилання
видалити
5.1.1. На сторінки є перехід хоча б по одному текстовому посиланню
- їм складніше буде проіндексуватися в пошукових системах, так як робот їх може не знайти;
- у них буде мала внутрішня вага, що буде перешкоджати їх просуванню в пошукових системах.
5.1.2. Число внутрішніх посилань на сторінці не більше 200
5.1.3. Використовуються ключі у внутрішніх посиланнях
- ноутбук ціна знижка;
- ноутбук Київ недорого.
- купити ігровий ноутбук
- ігровий ноутбук для дитини
- скільки коштує ігровий ноутбук і т.д.
5.1.4. Застосовується принцип Вікіпедії

5.1.5. Основна навігація доступна пошуковим роботам, котрий використовує javascript
5.1.6. Всі посилання працюють (немає битих посилань)!

5.2. Редагувати вихідні посилання
видалити
5.2.1. Контролюється кількість і якість зовнішніх вихідних посилань
5.2.2. Нерелевантні і немодеровані вихідні посилання закриті в rel = nofollow
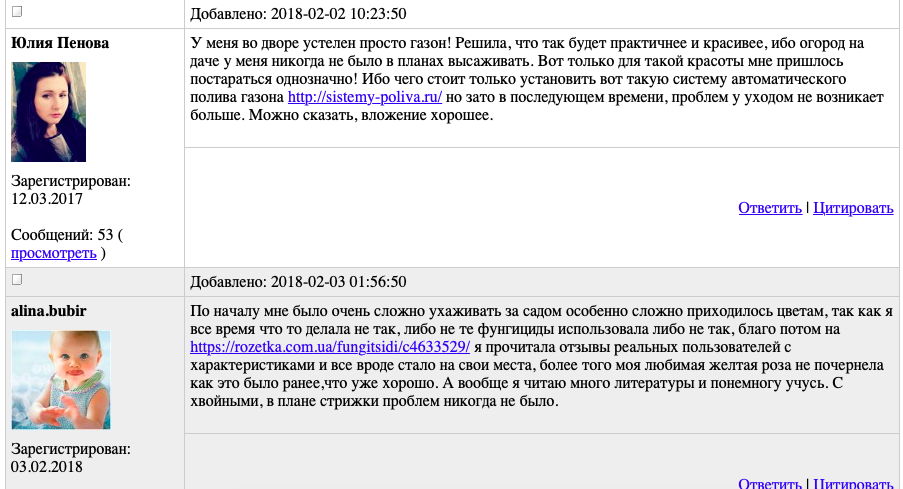
5.2.3. Розміщені відвідувачами посилання модеруються

5.2.4. Відсутня лінкопомийки
5.3. Розмістити зворотні посилання на сайт
видалити
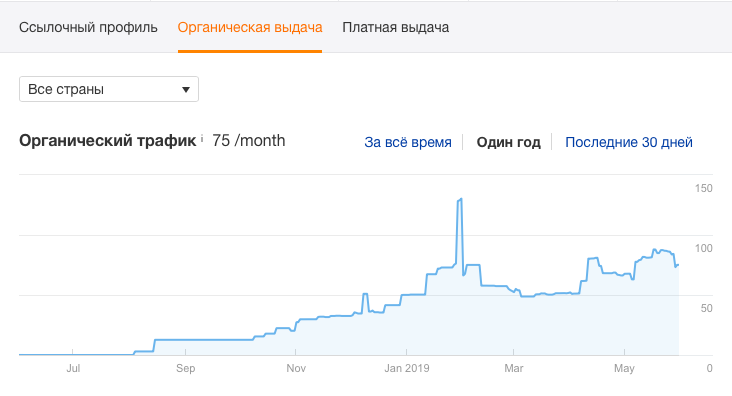
5.3.1. Задана позитивна динаміка посилального профілю

5.3.2. Проводиться робота над збільшенням авторитетності сайту
- ahrefs.com;
- majestic.com;
- moz.com та інші.
- посилання з головних сторінок;
- посилання з гостьових статей на трастових майданчиках;
- наскрізні посилання.
5.3.3. У анкорах зовнішніх посилань не використовуються ключові слова
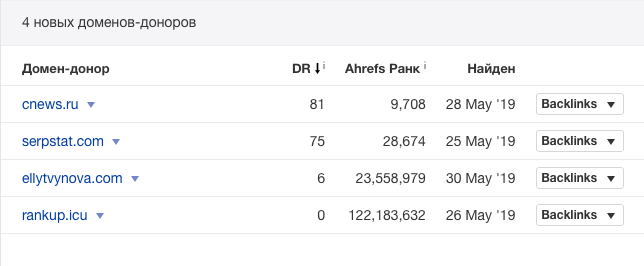
5.3.4. Використовуються унікальні домени
5.3.5. Розміщуються посилання з тематичних документів
5.3.6. Розширюється тематичність донорів
- персональні блоги майстрів по установці кондиціонерів;
- сайти по ремонту;
- сайти з будівництва та дизайну;
- сайти про техніку;
- сайти, які мають розділ про техніку;
- сайти про бізнес;
- ЗМІ майданчики.
5.3.7. Налагоджено відстеження отриманих посилань
- linkchecker.pro;
- ahrefs.com;
- і інші.

5.3.8. Відстежується розвиток посилального профілю
- звертайте увагу на нові посилання і їх джерело;
- переконайтеся у відсутності спамних посилань від конкурентів;
- контролюйте анкор-лист.
Блог
Всі публікаціїРозповсюджуйте свій контент з Collaborator
Робота над запуском сайту завжди об'ємна і копітка. Необхідно врахувати багато нюансів, щоб пошуковику сподобався ресурс з перших днів. Використання детального безкоштовного чекліста допоможе систематизувати роботу та врахувати всі вимоги до on-page, технічного та off-page SEO.
Так, звісно. Це допоможе врахувати всі нюанси і грамотно оптимізувати сайт перед запуском.
SEO чекліст Коллаборатора включає найважливіші моменти самостійного просування сайту: аналіз ключових слів, складання структури сайту, налаштування технічних елементів, оптимізацію контенту, а також роботу над внутрішньою перелінковкою та зворотними посиланнями на сайт. При необхідності ви можете додати свої метрики для перевірки.
Наш SEO чекліст може бути корисним для:
- SEO-спеціалістів,
- тімлідів SEO-команд,
- маркетологів,
- веб-майстрів,
- власників бізнесу.
Так, можна. За допомогою нашого SEO чекліста ви можете зробити поточний аналіз сайту, щоб скоригувати зусилля SEO-фахівця.
Так, кожен може використовувати наш SEO чекліст безкоштовно.