Как проверить микроразметку на сайте
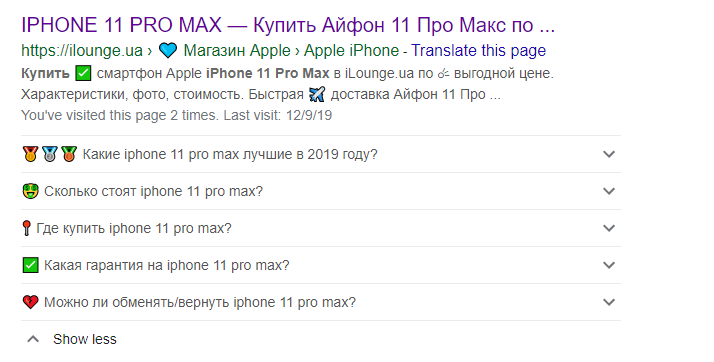
Для улучшения поведенческих факторов и привлечения трафика на сайт можно использовать разные методы. Возможно, большинство из них вы уже перепробовали, но нужного результата так и не добились. Обратите внимание, как выглядят сниппеты конкурентов в поисковой выдаче. Отличается ли превью вашего сайта от них? Если нет, пора задуматься о внедрении микроразметки на страницы сайта. О том, что такое микроразметка и как её проверить — читайте в этой статье.
Что такое микроразметка
Микроразметка — это разметка на сайте и страницах, которая помогает донести больше информации о странице поисковым роботам и посетителям сайта за счёт внедрения в HTML-код дополнительных тегов и атрибутов.
Благодаря микроразметке, страницы выглядит более привлекательно в поисковой выдаче. Поэтому семантическая разметка способствует эффективному SEO-продвижению сайта.

Что нам дает правильная микроразметка
Все вокруг говорят о том, что нужно обязательно проверить разметку страницы, однако начинающие веб-разработчики не совсем понимают, для чего нужны все эти теги и насколько они влияют на поисковики при работе с SEO. Приведем несколько главных преимуществ правильного построения структуры, которых уже должно быть достаточно для того, чтобы задуматься о том, нужна ли сайту проверка микроразметки:
- она способствует привлечению необходимого трафика из поисковых систем;
- нужна для обнаружения необходимого контента поисковиками;
- оказывает положительное влияние на релевантность страниц;
- требуется для качественного SEO-продвижения.
Теперь рассмотрим валидаторы микроразметки на примере популярнейших онлайн-сервисов. Они помогают в автоматизированном порядке узнать, есть ли проблемы на странице в плане разметки или же беспокоиться не о чем.
Для проверки правильности составления кода микроразметки сайта используйте валидатор Google. В таких инструментах можно вставить ссылку на страницу либо фрагмент кода с синтаксисом разметки. Внедрять этот код на сайт можно лишь при отсутствии ошибок в валидаторах. Рассмотрим более детально каждый инструмент.
Проверка структурированных данных Google (валидатор микроразметки)
Проверка микроразметки Google позволяет использовать в качестве тестируемого образца ссылку на страницу или написанный фрагмент кода.
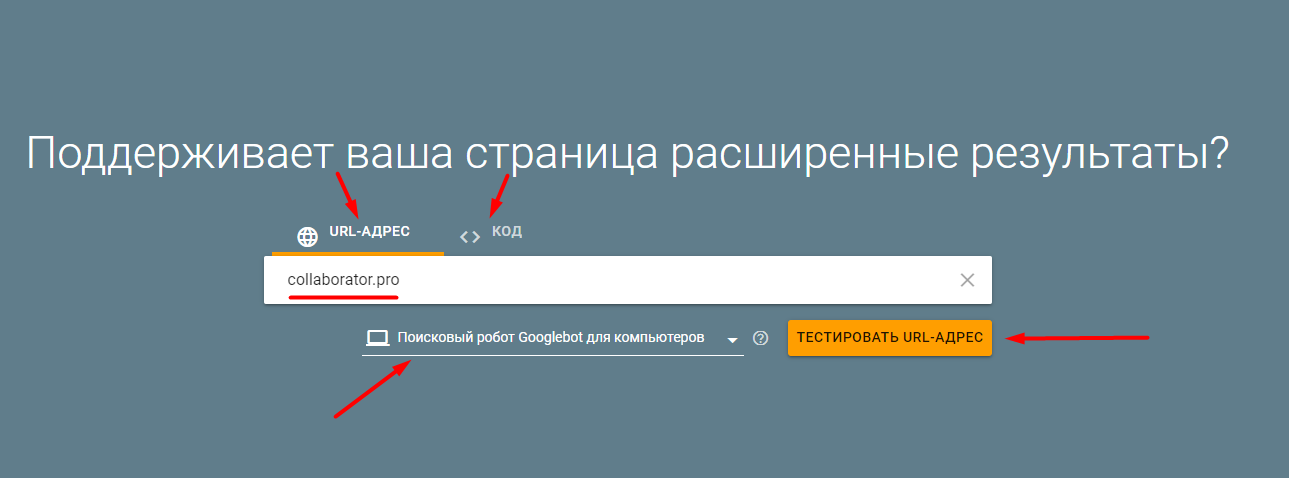
Шаг 1. Для начала перейдите на официальную страницу валидатора Google →
Шаг 2. Заполните форму проверки и запустите процесс.
Можно также выбрать поискового робота (мобилки/ПК).

После старта сканирования сервису понадобится определенное время для проверки всех тегов, количество которых зависит от объема загруженных данных. При получении результата слева отобразится фрагмент исследуемого кода, а справа самая главная информация – отчет. В нем вы найдете перечень ошибок, например, отсутствие адреса компании или привязки официальной группы ВК к вашему сайту. Используйте предоставленные сведения для быстрого исправления всех неточностей внутри кода сайта.
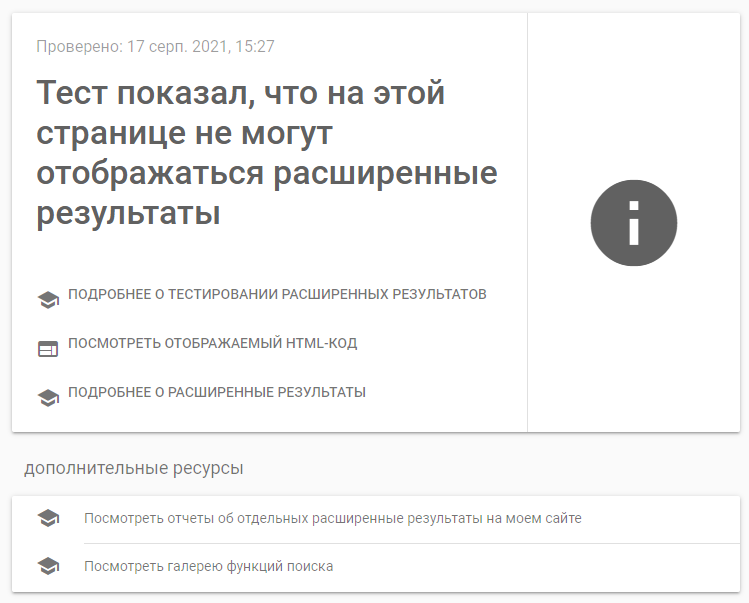
Вот что увидит владелец сайта, у которого микроразметка не реализована на сайте:

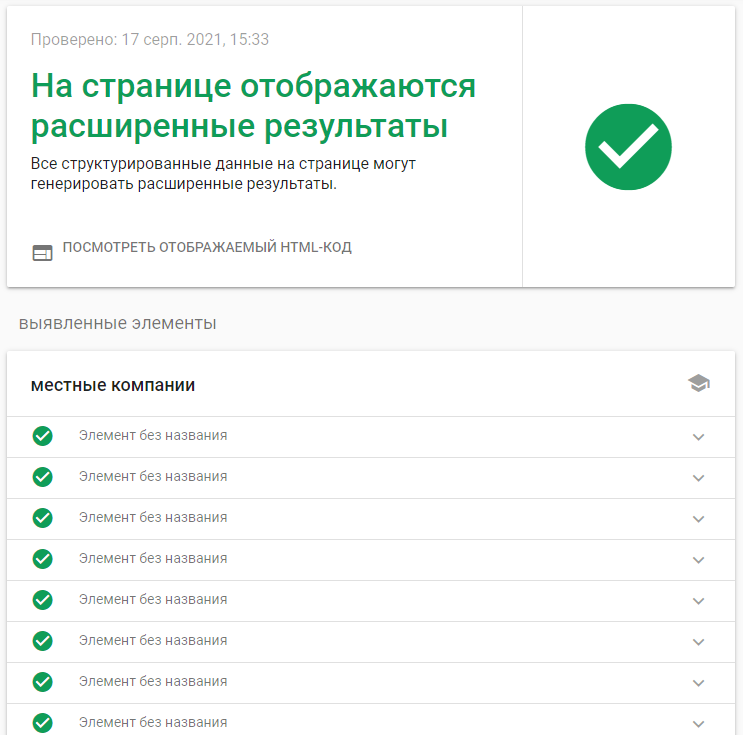
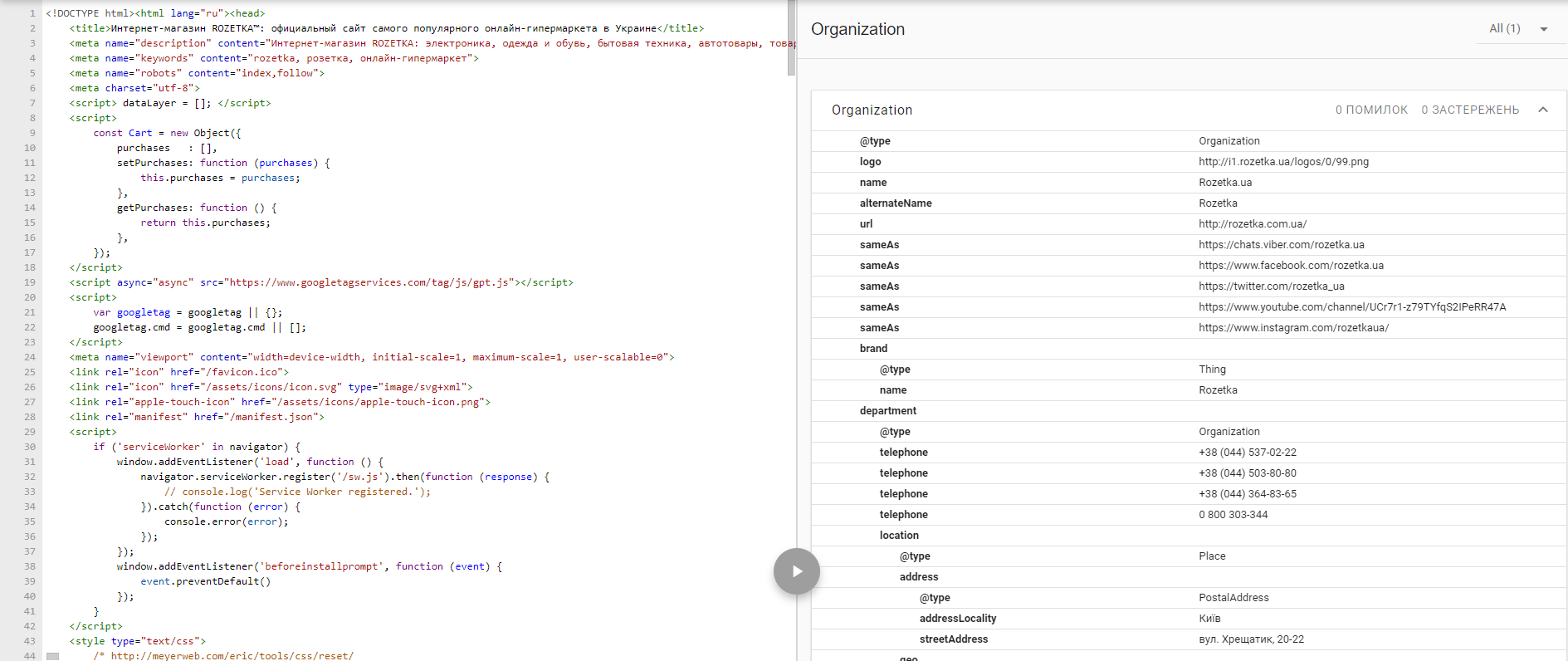
А вот пример, когда микроразметка есть на сайте:

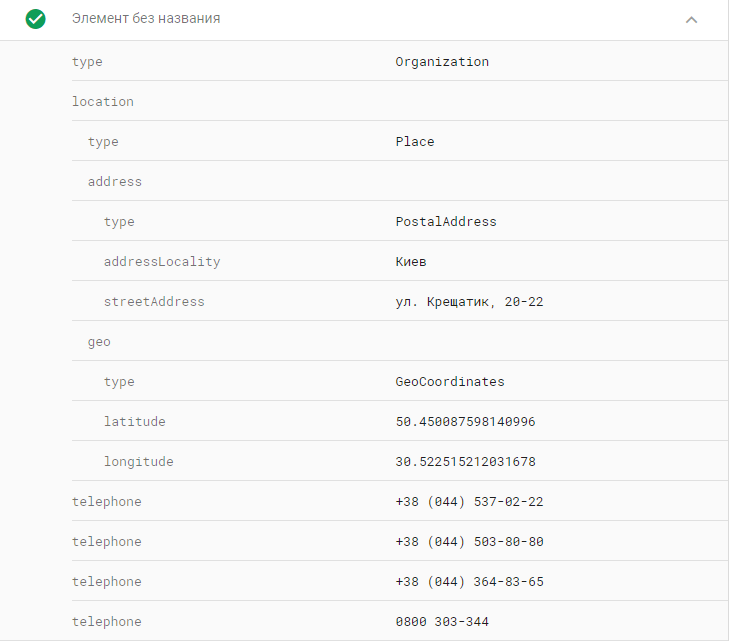
Вот так выглядит элемент микроразметки Organization на сайте:

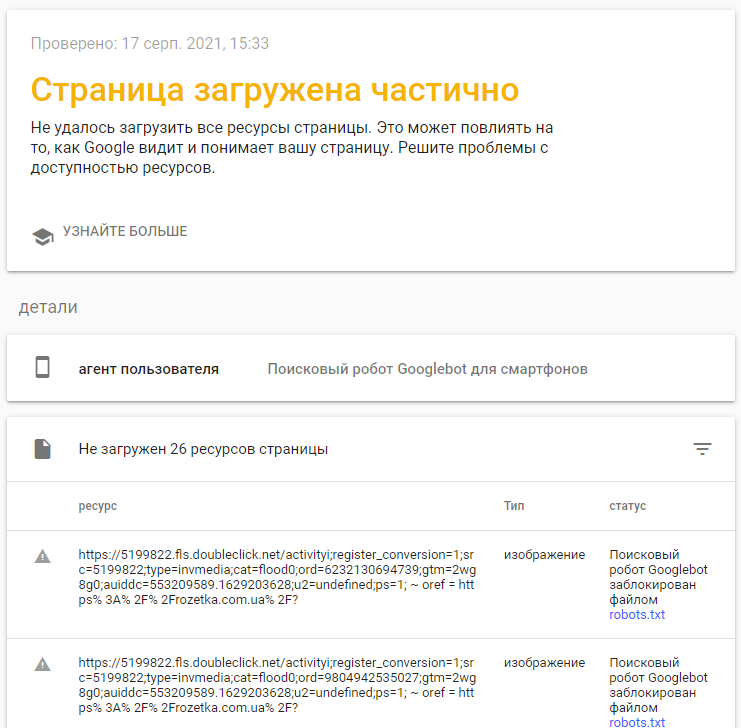
Также здесь можно посмотреть проблемы с загрузкой страницы, а именно какие файлы этому препятствуют:


Важно! Валидатор микроразметки Гугл – самый строгий из всех существующих, он отображает даже незначительные несоответствия. С одной стороны это заставляет исправлять маловажные фрагменты кода, а с другой – помогает идеализировать сайт и сделать его образцовым для выдачи в поисковике.
Вот так работает валидатор Google. Как видно, ничего сложного в проверке микроразметки нет.
Онлайн валидатор микроразметки от Schema.org
Шаг 1. Переходим на сайт Schema.org →
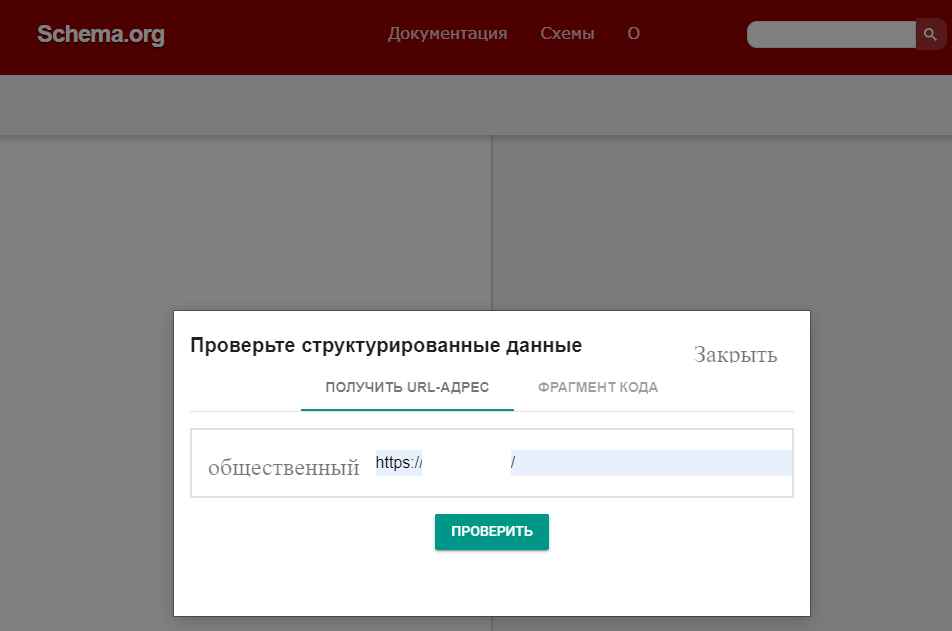
Шаг 2. Нажимаем «Новый тест», вставляем в поле URL-адрес сайта/страницы и нажимаем «Проверить».

Через некоторое время получаем результат:

Микроразметка сайта используется с целью правильной индексации страниц и определения контента на этих страницах. Также синтаксическая разметка создаёт расширенный сниппет с указанием полезной информации для посетителей сайта. Чаще всего с помощью микроразметки внедряют хлебные крошки, цены, рейтинг, ответы на вопросы. Благодаря этому сниппеты выглядят более привлекательными в поисковой выдаче.
Микроразметка состоит из словаря и синтаксиса. Для создания кода чаще используют словарь Schema.org со стандартным набором метатегов и классов. Проверить готовый код синтаксической разметки можно при помощи валидатора поисковой системы Google, а также с помощью онлайн валидатора микроразметки от Schema.org.
Похожие вопросы
-
Google Search Console
Как работать в Google Search Console. Советы и рекомендации12 вопросов -
SEO пузомерки
Ключевые метрики SEO: где и как смотреть6 вопросов -
Линкбилдинг
Все про построение ссылочного профиля, крауд-маркетинг и аутрич10 вопросов -
Для опытных
Вопросы для продвинутых SEO-специалистов и новые подходы в SEO12 вопросов -
Аналитика
Вопросы по Google Tag Manager, Google Analytics6 вопросов -
Контент
Вопросы по SEO-копирайтингу. Какими должны быть SEO-тексты4 вопроса -
Другое
Общие вопросы по SEO. Все, что связано с поисковой оптимизацией1 вопрос