Как уменьшить размер изображения в КБ/МБ
Оптимизация изображений — простой способ улучшить поисковую позицию сайта. В статье мы подробно рассмотрим, зачем сжимать картинки, что включает в себя понятие «оптимизация», как сделать это для WordPress и покажем сервисы для оптимизации картинок.
Для чего нужно оптимизировать изображения?
Изображения (картинки, фото, иллюстрации) — один из самых «тяжелых» типов контента на сайте. В зависимости от формата, количества пикселей и детализации одна картинка может весить даже десятки МБ. Это плохо для сайта.
Разберём на примере. Представьте сайт интернет-магазина с 2000 товаров. Каждый из них нужно показать покупателям, то есть сопроводить не только текстовым описанием с ценой, но и фотографией. Если размер одного изображения — 2 МБ, то все вместе они будут весить больше 4 ГБ и занимать много места на хостинге. Кроме того, из-за размера файлов страницы товаров будут грузиться медленно.
Быстродействие играет большую роль: никто не любит ждать. Если страница не отображается целиком дольше трёх секунд, потенциальный клиент закроет вкладку и найдёт более быстрый и комфортный ресурс.
Что собой представляет оптимизация картинок?
Чтобы визуальный контент не занимал много места на хостинге и не замедлял веб-сайт, его нужно оптимизировать. Оптимизация изображений включает в себя широкий спектр действий, и прежде всего, сжатие (уменьшение размера).
Благодаря сжатию можно сократить изначальный вес файла вплоть до 80–90%. При этом важно не переусердствовать, ведь чрезмерная оптимизация приведет к потере качества. Изображение будет мутным, нечетким и вряд ли понравится посетителям.
Как оптимизировать картинки?
Оптимизация изображений зависит от их типа:
- векторные (простые иллюстрации, логотипы, инфографика) – одинаково выглядят в любом размере и разрешении. Как правило, они весят немного, поэтому их не нужно сжимать;
- растровые (фотографии, детализированные иллюстрации) – изображения, которые состоят из пикселей. То, как они будут отображаться, зависит от размера изображения (высота на ширину) и разрешения/размера экрана, с которого его просматривают. Для оптимизации можно уменьшить размер самого изображения, но обязательно нужно проследить, чтобы от этого не пострадало качество.
Несколько наиболее распространённых способов оптимизации:
1. Загружать картинки в подходящем формате. Предпочтительные варианты: JPG, JPEG (для фотографий, в которых важна цветопередача), PNG (для изображений, в которых важны детали, тени), GIF (для анимации), SVG (для векторных файлов). Эти форматы индексируются поисковыми системами и корректно отображаются в большинстве браузеров.
2. Выбирать подходящий размер картинки. Например, если нужна небольшая картинка (250 на 300 px), не стоит загружать её на хостинг в размере 1000 на 1100 px, а затем масштабировать на сайте. Целесообразно уменьшить размер перед загрузкой.
3. Сжимать картинки. Это работа с самим изображением (снижение глубины цвета, отсечение лишних пикселей и т. п.). Это можно сделать вручную в редакторе Photoshop, с помощью онлайн-сервисов (Compressor, JPEGmini, TinyPNG и т. п.) или бесплатных плагинов в WordPress прямо на хостинге.
Какие веб-сервисы подойдут для сжатия картинок?
Справиться с задачей оптимизации, а также сохранить полученные результаты в различных форматах помогут бесплатные онлайн-инструменты. Рассмотрим несколько вариантов.
TinyPNG
TinyPNG – быстрый, простой инструмент для оптимизации картинок. Работает с PNG, JPEG файлами, используя интеллектуальные методы сжатия для минимизации потерь данных.
Работа приложения основана на выборочном сокращении количества цветов, которое помогает сжать изображение без заметного снижения качества. Все, что нужно сделать, это поместить исходные файлы в окно загрузчика программы и немного подождать. Загружать картинки можно по одной или несколько сразу. Оптимизированные фото будут уменьшены на 85 процентов и более.

Перейти на сайт сервиса TinyPNG →
Compressor.io
Это надежный инструмент, который работает с форматами PNG, JPEG, GIF, SVG. Приложение использует два способа оптимизации: без потерь качества и с потерями. Первый способ поддерживает максимальное качество, незначительно уменьшая вес фотографии. Второй позволяет максимально сжать картинку (до 90%), однако исчезновение мелких деталей на ней будут более ощутимыми.
Чтобы использовать Compressor.io, надо нажать на кнопку «Try it» на главной странице, выбрать нужный вариант (без потерь или с потерями), перетащить фотографию. После этого программа покажет информацию о весе и сжатии, а также кнопки для загрузки снимков и возможность их отправки на Google Диск или Dropbox. Использовать Compressor.io можно бесплатно при условии загрузки снимков до 10 МБ.

Перейти на сайт сервиса Compressor.io →
Optimizilla
Optimizilla работает быстро, комбинируя методы оптимизации и сжатия с целью уменьшения веса картинок (используются форматы PNG, JPEG). Самый большой «плюс» программы – возможность одновременной обработки 20 снимков, а также отличная функция предварительного просмотра.
Когда процесс сжатия перемещенных в окно программы файлов подходит к концу, на экране появляется параллельное сравнение внешнего вида оригинального и оптимизированного изображений. Внимательно рассмотрев картинки с помощью функции увеличения масштаба, можно самостоятельно отрегулировать настройки качества, используя вертикальную шкалу справа.

Перейти на сайт сервиса Optimizilla →
I Love IMG
При использовании бесплатного веб-сервиса I Love IMG возможна одновременная загрузка и обработка 15 картинок. Фотографии можно просто перетащить или добавить со своего компьютера, Google Drive или Dropbox. Инструмент поддерживает множество распространенных форматов, а также файлы RAW. Для загрузки большого количества снимков требуется регистрация.
В программе предлагается два варианта изменения размера: в процентах (25, 50 или 75), либо путем ввода точных цифровых данных ширины и высоты в пикселях. В дополнение к функции оптимизации программа имеет функции обрезки и конвертации изображений.

Перейти на сайт сервиса I Love IMG →
Kraken.io
Это условно бесплатный веб-сервис, который стоит попробовать тем пользователям, которые серьезно относятся к качеству изображений, а также согласны заплатить небольшую сумму за пакетную оптимизацию и высококачественные результаты. Для сжатия исходного материала программа предлагает возможность выбора из трех передовых способов оптимизации: с потерями качества, без потерь, с настраиваемыми параметрами.
Бесплатное использование инструмента возможно лишь при сжатии картинок размером до 1 МБ, загруженных по отдельности. Премиум-план разрешает пакетную загрузку, снимает ограничения на размер сжимаемых снимков, дает доступ к API, позволяет использовать плагин Kraken.io WordPress.

Перейти на сайт сервиса Kraken.io →
Как оптимизировать изображения сайта на WordPress
В каталоге WordPress представлено более тысячи решений для работы с картинками.
Мы рассмотрим 2 самых популярных плагина: Smush (1+ млн установок) и Compress JPEG & PNG Images (200+ тыс. установок).
Плагин Smush
Smush (Smush — Lazy Load Images, Optimize & Compress Images) — бесплатная версия плагина позволяет автоматически сжимать изображения, когда вы загружаете их в админку сайта. Также он умеет конвертировать файлы в формат webP и очищает EXIF-данные о фото (дата, время и место создания), которые утяжеляют файл.
Важная особенность этого плагина — отложенная загрузка. При работе этой функции, плагин блокирует загрузку изображений внизу страницы до того момента, когда пользователь доскроллит до них. Это также позволяет увеличить скорость загрузки.
Итак, чтобы оптимизировать картинки с помощью этого плагина сделайте следующее.
Шаг 1. Откроите административную панель WordPress.
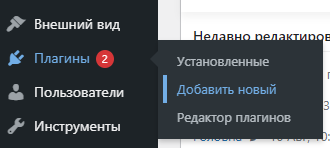
Шаг 2. Перейдите в раздел «Плагины» и нажмите «Добавить новый».

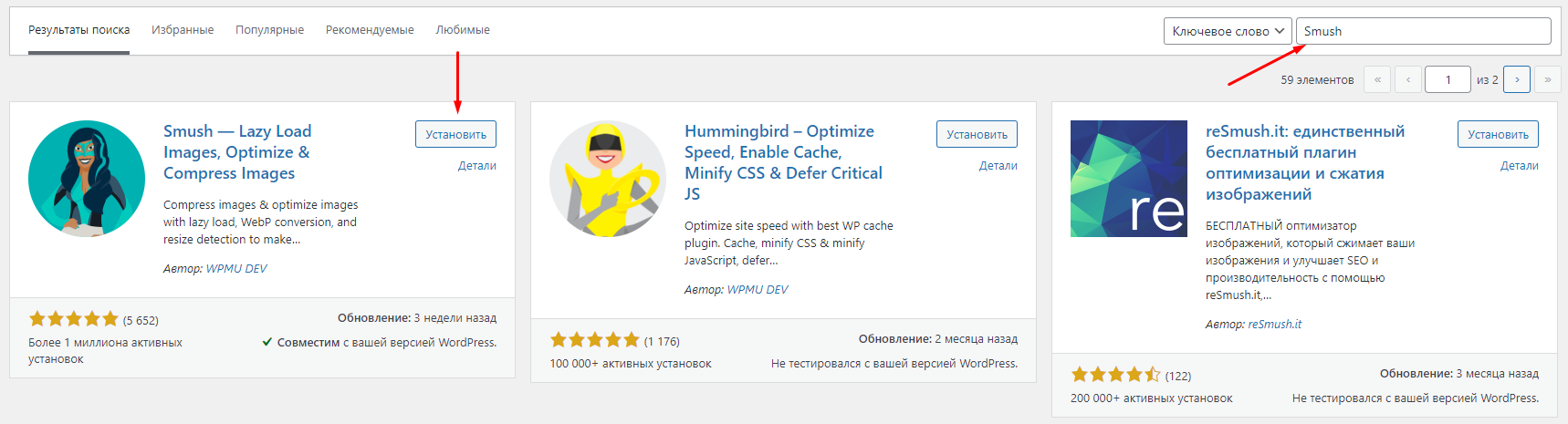
Шаг 3. В поиске справа введите название плагина «Smush».
Шаг 4. Нажмите «Установить», а затем «Активировать».

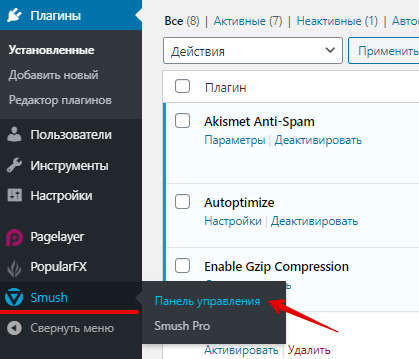
Шаг 5. Наведите курсор на раздел Smush и выберите «Панель управления».

При первом запуске вы сможете включить автоматическую настройку.
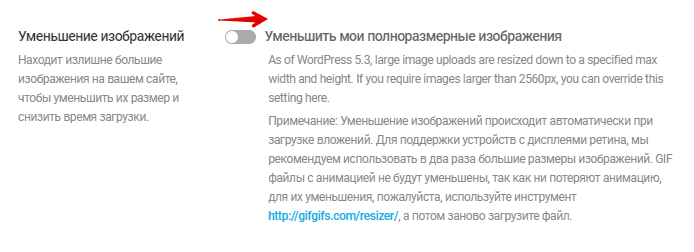
Шаг 6. На открывшейся странице в настройках включите возможность уменьшать полноразмерные изображения и нажмите «Update Settings».

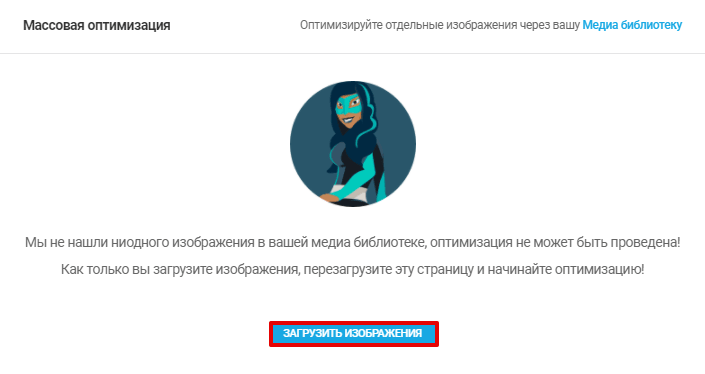
Шаг 7. Для оптимизации новых картинок нажмите «Загрузить изображения».

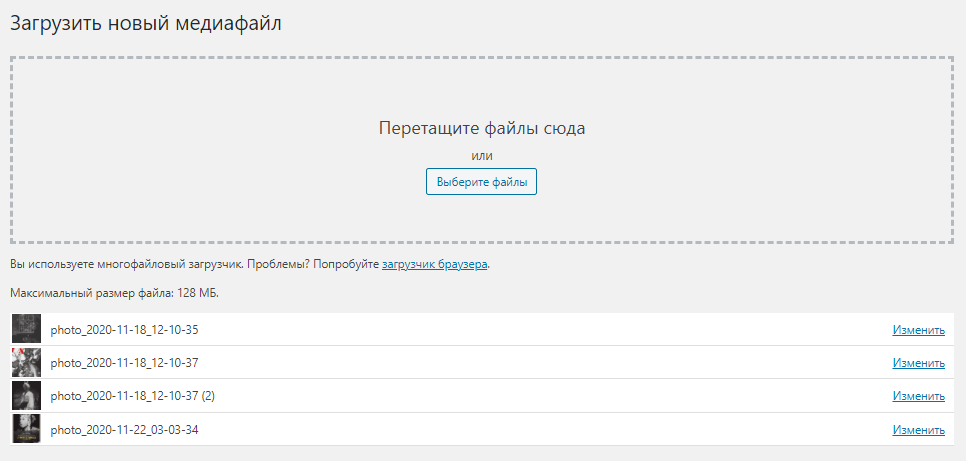
Шаг 8. Выберите файлы (максимальный размер — 128 МБ) и загрузите их в админку.

При необходимости вы можете изменить отдельный файл. Например, масштабировать изображение, прописать тег Alt (чтобы задать альтернативную текстовую надпись, если картинка не загрузится).
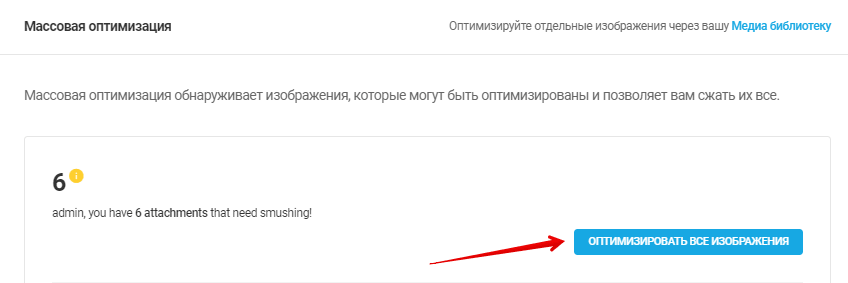
Шаг 9. Перейдите в Smush и нажмите «Оптимизировать все изображения».

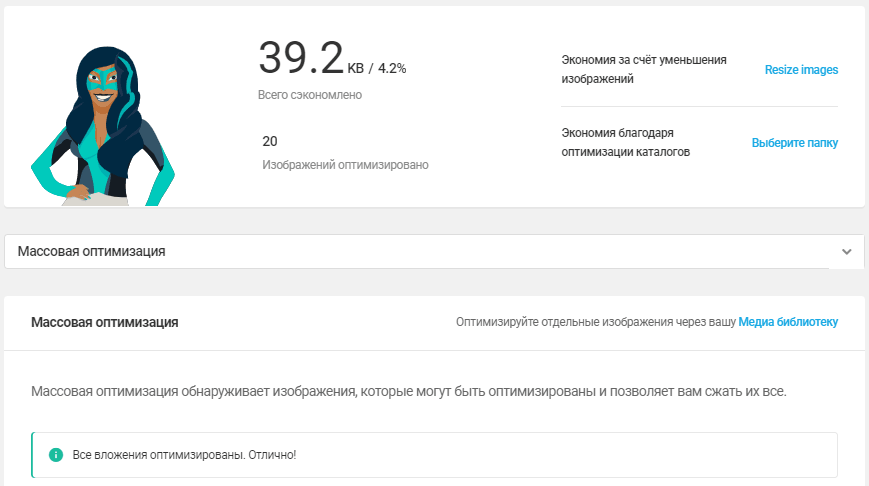
После окончания оптимизации плагин покажет сэкономленное место.

Плагин Compress JPEG & PNG Images
Compress JPEG & PNG Images — для работы с ним потребуется учётная запись и подтверждение через email. После активации вы сможете бесплатно сжимать до 500 файлов в формате JPEG и PNG каждый месяц.
Чтобы скачать, установить и активировать плагин, сделайте действия по той же схеме что и в предыдущем примере. После этого сделайте следующее.
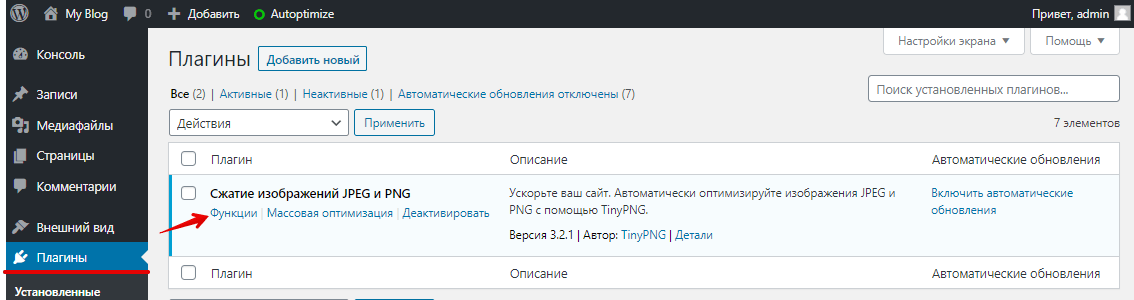
Шаг 1. Перейдите в раздел «Плагины» и нажмите «Функции» под плагином.

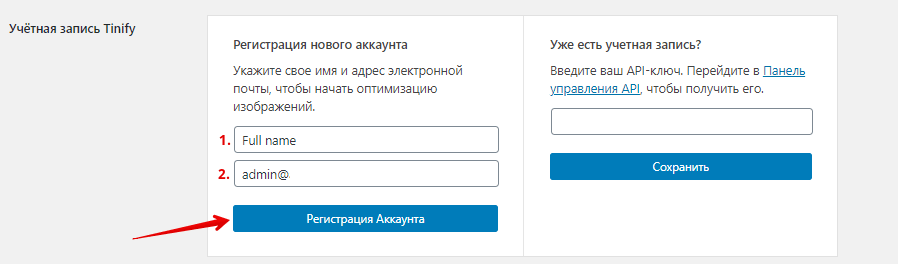
Шаг 2. Введите имя и почту и нажмите «Регистрация аккаунта».

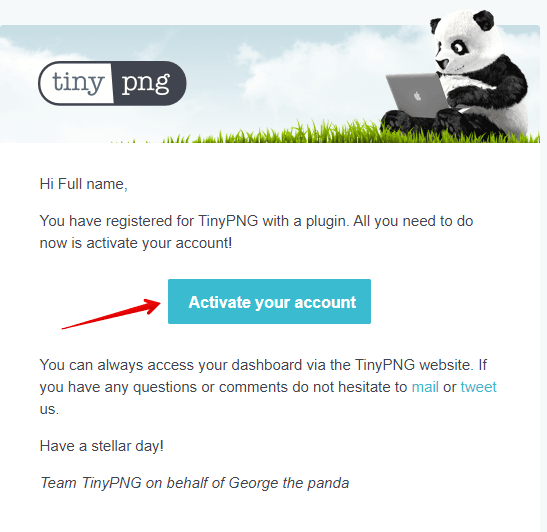
Шаг 3. Перейдите в указанную почту и нажмите кнопку из письма.

Шаг 4. Вернитесь в админку и обновите страницу. После активации вы сможете сжимать картинки.
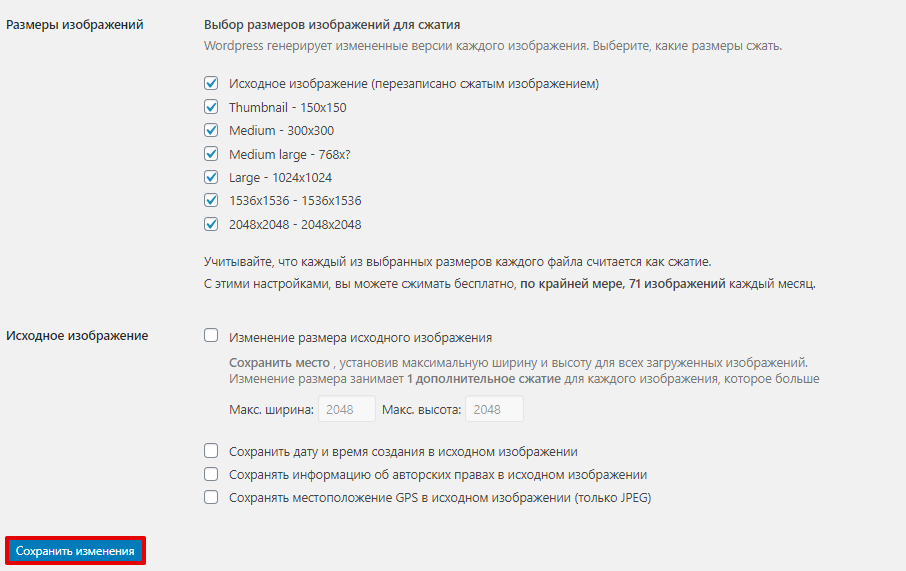
Шаг 5. Настройте плагин и нажмите «Сохранить изменения».

Шаг 6. Перейдите в раздел «Медиафайлы» и нажмите «Сжать» напротив изображения, которое хотите оптимизировать.
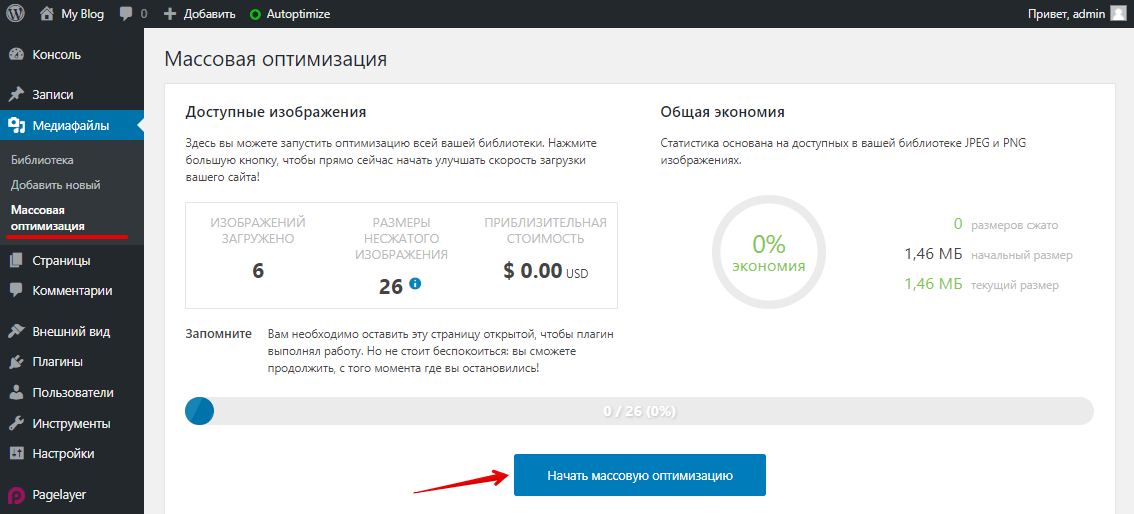
Шаг 7. Также доступно массовое сжатие всех ресурсов. Для этого перейдите в подраздел «Массовая оптимизация» и нажмите указанную кнопку.

Готово, так вы сможете сжимать изображения для быстрой работы сайта.
Несколько полезных рекомендаций от PageSpeed Insights
1. Используйте современные форматы изображений: JPEG 2000, JPEG XR, WebP. Инструментам проще сжимать их, чем PNG или JPEG, поэтому они быстрее загружаются и расходуют меньше трафика.
2. Если тест PageSpeed от Google не устраивает размеры/вес контента на странице, он предлагает скачать архив со сжатыми картинками внизу на странице проверки. Это альтернативный способ оптимизировать картинки без использования плагинов.
Сжатие картинок на WordPress — не единственный способ улучшения. Для SEO-оптимизации также будут полезны и другие меры. Например, перенесение всего тяжёлого контента на отдельный домен и подключение CDN (Content Delivery Network). Оно позволит увеличить скорость загрузки за счет использования распределенной системы серверов. Благодаря этому как бы далеко ни находились пользователи от исходного сервера вашего сайта, контент для них будет загружаться быстрее.
Также в целом каждый из рассмотренных веб-сервисов обеспечивает хорошую степень сжатия и сохранение качественных результатов. Выбор подходящего способа зависит от конкретных требований. Можете протестировать несколько онлайн-инструментов, чтобы увидеть, какой из них лучше всего подойдет для ваших изображений.
Похожие вопросы
-
Google Search Console
Как работать в Google Search Console. Советы и рекомендации12 вопросов -
SEO пузомерки
Ключевые метрики SEO: где и как смотреть6 вопросов -
Линкбилдинг
Все про построение ссылочного профиля, крауд-маркетинг и аутрич10 вопросов -
Для опытных
Вопросы для продвинутых SEO-специалистов и новые подходы в SEO12 вопросов -
Аналитика
Вопросы по Google Tag Manager, Google Analytics6 вопросов -
Контент
Вопросы по SEO-копирайтингу. Какими должны быть SEO-тексты4 вопроса -
Другое
Общие вопросы по SEO. Все, что связано с поисковой оптимизацией1 вопрос