SEO для e-commerce: 4 типові проблеми та як їх усунути. Максим Федорук

Спробуйте Collaborator.pro
Виберіть із 36195 високоякісних веб-сайтів і 3408 Telegram каналів
ВпередДля тих, хто працює з «технічкою» в e-commerce, доповідь Head of SEO у Foxtrot Максима Федорука на Першій SEO-конференції Collaborator — просто must have до перегляду.
Адже набір проблем тут, насправді, єдиний. І Максим дуже докладно їх описав.
Типові проблеми SEO для e-commerce:
- неправильне використання кешованих даних;
- «миготливі фільтри» (якщо фільтр сам собою нестабільний);
- архівні товари часто змінюються;
- повільна швидкість завантаження сайту.
Розглянемо докладніше кожну.
Неправильне використання кешованих даних
Проблема
Неправильне використання кешованих даних полягає в тому, що ми зберігаємо певні елементи в кеші. І якщо ми неправильно працюємо з кешем, то на сторінці може динамічно змінюватись текст, title, description, h1, meta name="robots", який може рандомно закривати та відкривати сторінки в індексацію тощо.
Приклади
- Title «фени» змінився на сторінку пагінації.
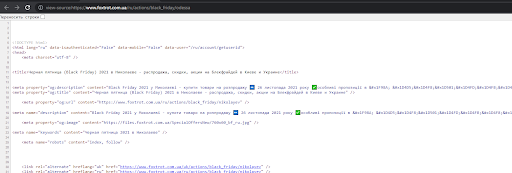
- на сторінці Black Friday – Одеса видно, що в title знаходиться Миколаїв.

Тобто дані по сайту якось «плавають» і SEO-фахівець не може дати гарантію, що текст, title, description, h1 та якісь інші елементи будуть відповідати цій сторінці.
Рішення
Діагностика проблеми. Проблему складно побачити за стандартного парсингу. Найкращий варіант це перевірити – використовувати інструменти для автоматичного відстеження змін на сторінках сайту. Відстежують такі елементи:
- заголовок сторінки (тег title),
- опис сторінки (мета-тег description),
- заголовок документу першого рівня (тег h1),
- зміст сторінки (контент).
Кейс Фокстрот.
Проблема виявилася у ключі кешу. Припустимо, ключем був bf_seo-1, де 1 чи 3 – це код мови. Тобто, у нашому ключі кешу ми враховуємо мовну версію, щоб вони не перетасувалися між собою. Але ми не враховували url. У підсумку мовна версія збігалася, але при цьому в рамках чорної п'ятниці URL не розуміла. Коли користувач заходить, ми отримуємо якусь сторінку в кеші, а потім ця сторінка рандомно відпрацьовує на будь-яких інших сторінках. Якщо у вас блимає сторінка (наприклад, контент або сторінка то відкрита, то закрита від індексу), ви починаєте просідати в пошуковій видачі.
Як вирішували: моніторили, знаходили конкретну причину посторінково та передавали на розробку. Сказали, що проблеми з кешованими даними, ми їх точно визначили, чи можна проводити на тестах якісь експерименти. Тобто можна скидати закешовані дані, перевіряти, як відбувається зміна контенту і далі фіксуватиме цю проблему.
Миготливі фільтри или що робити, если якщо товари на сайті часто змінюються
Проблема
На сайте товари постійно змінюються. Через це трафікові фільтри втрачають товари і часто отримують відповідь 404.
Приклад
- фільтр /mobilnye_telefony_apple-iphone-12-pro-max.html, кожні 2 тижні втрачають всі товари на 3 дні. В момент launch дуже важко отримати товар складі. Тобто, за деякими фільтрами ми можемо не мати товарів. Тоді цей фільтр може зникнути з сайту.
- сезонний товар на фільтрі /gazonokosilki_akkymyljator.html може бути не в наявності кілька місяців.
Свого часу для цих сторінок ми купили текст, прописали title, description, h1, наростили масу посилань, тобто, опрацювали всю сторінку і зрештою отримали всі 404. Для інтернет-магазину це велика проблема.
Рішення/кейс
Розберемо кейс, як це можна поставити на конвеєр:
- Фільтр втратив товари – пишемо дату втрати товару. Вона нам потрібна для розрахунку.
- Фільтр відпрацьовує по прямому URL — віддає код відповіді 200
- Фільтр прихований із категорії на відображення — залишити посилання в коді можна на розсуд оптимізатора і прибирати з коду, коли код відповіді не буде = 200.
- Фільтраційна сторінка зберігає раніше прописані title, description, h1, seo-текст, канонічне посилання, meta name robots.
- Фільтраційна сторінка доступна в sitemap.xml, поки віддає відповідь 200.
- Наявність карток товарів – важливий комерційний фактор, виводимо повідомлення: «На жаль, товарів за заданими параметрами не знайдено», далі підтягуємо товари з батьківської категорії або категорія + бренд. Другий варіант складніший, але більш цільовий. Важливо, щоб сортування відрізнялося від категорії або категорія + бренд.
Або виводимо архівні товари за цим фільтром. - Якщо фільтр втратив товари та за 3 місяці не повернув їх, то ставимо 302 на батьківську категорію.
- Якщо 302 редирект стоїть більше 3 місяців, то ставимо 301 редирект.
Припустимо, що фільтр втратив товари. Ми пишемо дату втрати товару, тому що вона нам буде надалі потрібна для розрахунку. Коли фільтр втратив товари, він відпрацьовує по прямому URL – віддає відповідь 200. Спочатку не отримує 404, не отримує ніякой редирект, тобто, він нормально працює. Далі ми можемо або приховати фільтр з категорії на відображення, або поки він працює на 200-му — залишити посилання в коді, або випиляти його. Це вже на розгляд SEO-оптимізатора.
Оскільки у нас є сторінка, яка віддає 200-ту, необхідно, щоб вона зберегла свій SEO-текст, title, description, h1. Тому що він цільовий, опрацьований саме під цю сторінку і було б круто залишити його. Залишаємо.
Далі вирішуємо, чи хочемо ми додавати цей фільтр до sitemap.xml. Тут два підходи. Поки сторінка працює 200-ою, ми можемо додавати фільтр до sitemap.xml. Як тільки вона отримує будь-яку іншу відповідь, її можна прибирати. Ми розуміємо, що це комерційна видача та фільтр без карток товарів нічого не означає. Потрібно думати, як отримати картки товарів, якщо товару немає.
По-перше, ми можемо для користувача вивести повідомлення про те, що товарів за заданими параметрами не знайдено, і запропонувати щось натомість. Тобто потягнути якусь частину товарів із батьківської категорії. Тут важливо змінити сортування. Наприклад, ми можемо взяти товари з категорії + бренд, щоб вони були більш цільовими. Найкращий варіант, якщо у нас є архівні товари. Тобто ми можемо «потягти» архівний товар та додатково міксувати його з товарами з батьківської категорії або товари+бренд.
У результаті виходить, що фільтр прихований із сайту, але за прямим URL він доступний. Він отримує відповідь 200. У нього повністю зберігається текст, title, description, h1, і ще якісь товари. І така сторінка не буде просідати у пошуковій видачі. Єдиний фактор, якого не буде — ціна. І то ціну можна зберігати і робити кнопку «купити» неактивною. Замість кнопки «купити» можна поставити, що товар знято з виробництва або закінчився. Так дотримуються всі комерційні чинники, які є.
Якщо є розуміння, що низка фільтрів ніколи не отримає свій товар, то з ними треба щось робити. Наприклад: якщо фільтр втратив товари та за 3 місяці їх не повернув, то ставиться 302 на батьківську категорію. Виходить, що фільтри, які віддавали 200, стануть 302 на батьківську категорію. Але вічний 302 теж не потрібен. Тому якщо через 3 місяці по 302 немає жодних змін, то ставиться 301 редирект на батьківську категорію. Таким чином, ми вирішуємо питання з мінливими фільтрами та втратою посилання на сайт. Плюс можна враховувати фільтри 1-го, 2-го рівня, тобто, не брати весь ланцюжок вкладеності, а враховувати лише перший і другий.
Важливий момент: якщо товар таки з'явився, то логіка має відпрацьовувати у зворотний бік. Тобто ми по кожному віддаємо відповідь 200, він відображається на сайті і т.д. У принципі, це мікрооптимізація цього кейсу.
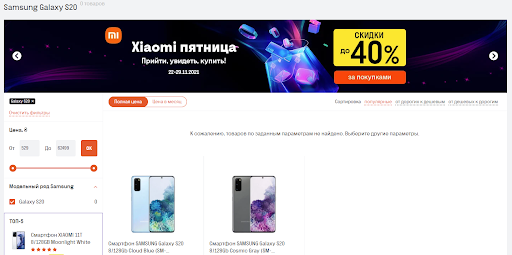
Приклад того, як може виглядати миготливий фільтр. Ми втратили Samsung Galaxy S20, вивели користувачеві повідомлення, що товар не знайдено, вивели архівний товар, усі title, description збереглися. У результаті сторінка відпрацьовує кодом 200, 3-4 місяці може жити без цього товару.

Архівні товари – термін життя
Проблема
Архів з року в рік містить все більше товарів, за якими немає залишків, і ми віддаємо якусь вагу сайту в цей архів.
Що з ними робити? Фокстрот, наприклад, як велика крамниця, може лічити архіви сотнями тисяч. Вони не всі корисні. Найчастіше на якихось мануалах можна почути рекомендації не видаляти архів, адже з нього можна збирати трафік і намагатися якось конвертувати його. Так, із цим можна працювати, але давайте розберемо це покроково.
Страхи SEO-вців
- якщо видалю, втрачу трафік
- якщо видалю, втрачі вагу посилань
Рішення
Рекомендуємо дотримуватися такї логіки дій:
- Оптимально записувати дату, коли товар пішов до архіву. Це потрібно для того, щоб могли проводити якусь статистику вимірювань.
- Просимо розробників вивантажити товари, які в архіві більше 1 року.
- Робимо зріз за Analytics та Ahrefs. По Analytics отримуємо дані про трафік по цих URL, а по Ahrefs можемо подивитися, чи є там якась маса посилань.
- Якщо товар без посилань та трафіку — видаляємо.
- Якщо товар з трафіком — залишаємо.
- Якщо товар без трафіку, але з посилальною вагою — клеїмо 301.
Немає сенсу зберігати величезні маси посилань, тому що за фактом це сміттєві сторінки. Такого запиту вже немає, його люди не запитують. Тоді навіщо зберігати 100 тисяч сторінок, які нікому не потрібні?
Повільна швидкість завантаження сайту
Наступний наш частий кейс – як підвищити швидкість завантаження. Найчастіше розробники кажуть, що якщо у вас великий будинок дерева (6-7 тисяч), сайт ніколи не буде швидко працювати. Плюс це проблеми верстки тощо. Розглянемо кілька варіантів.
Web Vitals, або на що дивитися
Почнемо з першої історії від Google. Коли з'явився Web Vitals, всі почали аналізувати все поспіль. Але Google відразу дає уточнення в PageSpeed, що у Web Vitals він враховує лише FID, LCP та CLS. Це легко помітити по синьому прапорцю, який відображається у PageSpeed.

Це своєрідна підказка від Google: спочатку вирівняйте ці показники, і у вас буде все добре в плані цієї оцінки, тому що Google не враховує абсолютно всіх факторів, які є.
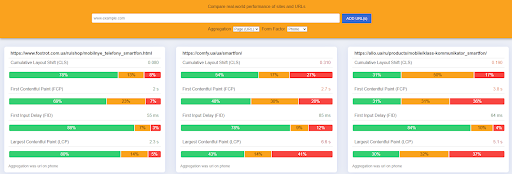
Chrome UX Report Compare Tool
Ще один момент, який чомусь багато хто не враховує. Більшість людей дивляться швидкість у PageSpeed. Тобто ми закинули сторінку, подивилися синтетику та розраховуємо, що якщо прийде запит, наприклад, з Амстердама на Україну, то ми матимемо класний показник швидкості. Найчастіше показник швидкості буде нижчим, тому що є якісь затримки по серверу і тут ще важливо, як сервер відпрацював саме цієї секунди. Тому Google в основному враховує дані користувачів з Chrome. Тут виникає питання, на яке поки що мені ніхто не відповів: Як подивитися швидкість завантаження у користувача?
Існує спеціальний звіт, який називається Crux (Chrome UX Report).

Там ми можемо подивитися, як сторінка поводиться безпосередньо у користувачів.
Є спеціальний сервіс, с помощью которого эту тему можно масштабировать. В нем можно сравнивать свою страничку с конкурентами по ключевым метрикам, которые сейчас учитывает Google, или посмотреть, есть ли какие просадки.
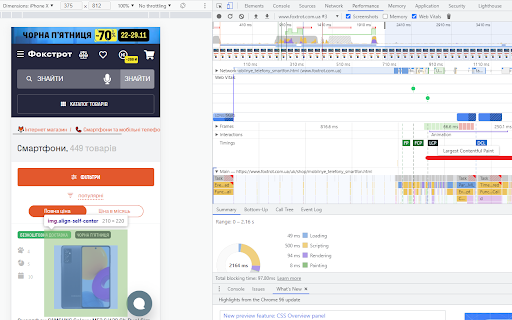
Як подивитися LCP за сторінкою
Як зробити веб-сайт швидшим. Фокстрот — великий інтернет-магазин, SEO-фахівцям тут важливо не тільки те, щоб у Google все було добре, а й у реальних користувачів зі швидкістю все було нормально. Тож подивимося, як на це можна впливати.
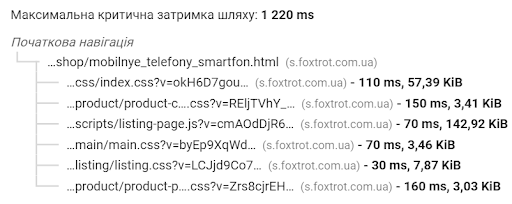
Є LCP та CLS, як їх подивитися. Більшість людей починають просто аналізувати якісь уривки PageSpeed. Але якщо взяти консоль розробника, вибрати вкладку Performance, включити скріншот і Web Vitals, вибрати мобільну версію і перезавантажити, то ми можемо подивитися, як поводиться LCP на сторінці.

У звіті видно, яка картинка на екрані враховується як найбільша, чому вона зміщується. Ми навіть можемо зробити уповільнення кілька разів і подивитися, як швидко він прилітає. По CLS ви можете побачити, як відбувається зсув макета на цій сторінці. Тобто в реальному часі відстежується кожен елемент і перебувають проблемні точки, що і де зсувається.
Швидкість завантаження — як вплинути
Як розкачати сайт і для користувачів, і для бота?
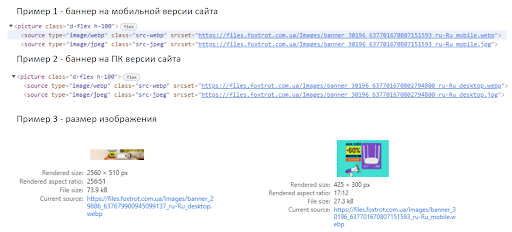
Картинки
Хороший приклад: у нас банер на мобільній версії та банер на ПК версії. Між ними є невелика різниця: для мобільної версії банер не потрібен як білборд. Для mobile є роздільна здатність мобільного телефону, якого вистачає, наприклад, на 425х300 пікселів. Через розширення картинки ми відразу заощаджуємо n-ну кількість кілобайт. Тому не варто використовувати однакові картинки і там, і там. Якщо ви розділите, то одразу отримаєте додатковий плюс у швидкості.

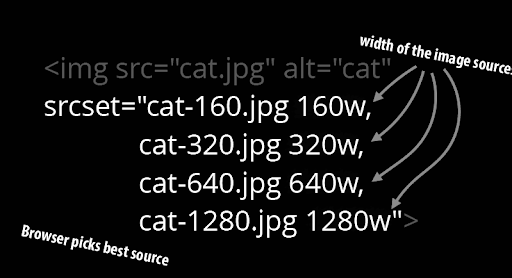
Для чого потрібен srcset
Класно використовувати нові формати. Наприклад, ми використовуємо web, плюс якого в тому, що для Google це дружній формат і він стискається краще. Ми можемо стиснути сильніше картинку без втрати якості.
Є ще один момент, який багато людей не враховують, це srcset. Можна видавати користувачам зображення залежно від дозволу браузера. Наприклад, якщо людина заходить з монітора 4k, йому видається одна картинка, з 2k монітора – інша, з планшета – третя.

Завдяки такому простому налаштуванню ми можемо видавати різні зображення користувачеві. Через це показник у звіті Crux буде набагато кращим.
Як оптимізувати картинки для сайту:
-
Використовувати компресію, стискати картинки. Краще це поставити на потік, тому що ваші картинки будуть завантажувати з інтернету і вони, найімовірніше, не будуть оптимізовані. Тому всі картинки краще стискати одразу на ходу.
Сервіси для Wordpress: Imagify, Smush, TinyPNG та інші.
Як зробити у Photoshop: Зберегти для Web / вибрати рівень стиснення / Зберегти картинку в оптимально мінімальній вазі. - Налаштувати кешування зображень. Більшість не враховує цю історію, але багато картинок не є великою динамікою. Наприклад, ви завантажили картку товару, де картинки часто не змінюватимуться. У вас є контент та слайдер з фото товару, який ви можете кешувати до року. Вам краще забирати кешовану версію, аніж при кожному зверненні користувача завантажувати картинку. Кешована версія працюватиме швидше. При цьому, якщо потрібно буде замінити зображення, то просто перейменуйте картинку, дайте їй нову адресу. Вона не буде в кеші та легко заміниться. Таким чином, ви вирішите проблему із заміною контенту.
- Lazy load для зображень. Важливий момент: для великої картинки на першому екрані краще не використовувати Lazy load, тому що нам важливо, щоб при її завантаженні не виникало ніяких затримок. Тому Lazy load краще використовувати для інших зображень.
- Увага до SVG. Вони здаються дуже легкими, але мають вбудовані фільтри. Наприклад, фільтр згладжування. SVG може створювати навантаження на процесор. Якщо у вас є проблемна SVG, мікроіконочка, вона може вам навантажувати процесор.
- Нова гілка – це HTTP2. Якщо її порівнювати з HTTP1, то раніше всі запити йшли від сервера до браузера js до js, css до css, картинка до картинки, а в HTTP2 все це можна надіслати одним запитом. Просто маленька швидкість на коннектах.
- Відкладене завантаження для прихованих зображень. Приклад: є банер у ПК меню, яке не використовується на мобільній версії сайту. Якщо ми їх не прибрали з коду, і вони прилітають звідти, то краще, щоб на них стояло якесь відкладене завантаження за прихованим зображенням. Тому що в мобільній версії цього банера апріорі немає, його ніхто не побачить..

Помилки на Imperva та сервіси IT-аналітики
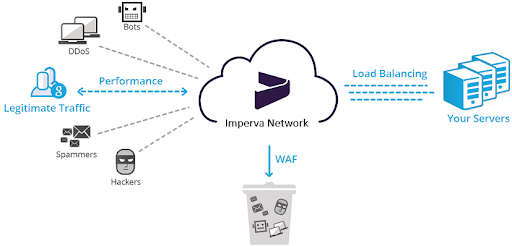
Помилка на Imperva може бути на клоудфлейєрі. Imperva – це CDN-сервіс, який має Web Application Firewall, що захищає сайт від DDoS, спаму і т.д. У разі низької швидкості завантаження такий тест може допомогти. Приклад Фокстроту: у нас з'явився сміттєвий скрипт, який створював навантаження на процесор в 2000 мілісекунд. Ми протестували модуль Advanced Bot protection на Imperva. Модуль увімкнули/вимкнули, певні скрипти не згасили, почали збоїти і давати це навантаження. Тому на такі сервіси теж звертайте увагу і у разі якихось спірних моментів тестуйте їх модулі. Нам, наприклад, допоміг просто перезапуск модуля, щоби все запрацювало.

Сервіси IT-аналітики, наприклад AppDynamics, Dynatrace і т.д. Завдяки цим сервісам можна майже до рядка коду розібратися, де і на якому моменті була проблема. Але проблема в тому, що вони дають велике навантаження на TTFB і зазвичай такі сервіси потрібно налагоджувати саме під ваш сайт.
Скрипти
Скрипти небезпечні тим, що розробники з ними нічого не можуть зробити.
Варіанти:
- якщо скрипт не потрібен для відображення першого екрану, можемо перемістити у footer, адже цікавий перший екран.
- налаштувати асинхронне завантаження скриптів.
- перевірити, щоб сторінка не мала зайвих скриптів. Наприклад, у вас було багато агенцій, кожна з яких поставила свою аналітику, фейсбуківські пікселі. Вони вам навантажуватимуть сайт просто набором шлаку, який ви не використовуєте.
- стискати скрипти, використовуючи будь-який Minify.
Якщо ви все зробили, а скрипт при цьому дуже важкий, то пробуємо оптимізувати сам код. Можливо таке, що ваш скрипт писали жителі Індії. Наприклад, є точка А і точка В, а у вас ще перед А йде C, D, E. Тому може бути, що у вас не найоптимальніший шлях, і він не так швидко працює, як хотілося б.
Далі можна оптимізувати запити до бази даних. Але буває так, що ви це зробили, але скрипт, як і раніше, величезний. Що стосується Фоктроту так і було, оскільки система фільтрації тут дуже важка. Вона велика і довго вантажиться. У нас є Elastic, який має кешовані дані на сайті. Ми з Elastic забираємо дані про фільтри та відображаємо на сайті. Чому ми можемо використовувати кешовані дані? Тому що фільтр це не та історія, яка є ультрадинамічною. Так, вона змінюється, щось додається, але ми розуміємо, що не кожної секунди потрібно віддавати правильний фільтр. Ми можемо зробити діапазон 1-2 години та використовувати кешовані дані для зменшення навантаження, наприклад, за фільтром. Можна використати кеш певних елементів. Не обов'язково кешувати всю сторінку, певні елементи можна забирати з кешу та знижувати навантаження із сайту.
Увімкніть стиснення
Найпопулярніші історії у нас це gzip, brotli, deflate. У gzip у IIS (це майкрософтовські сервери) у Фокстроту було неконтрольоване стиснення сайту. За нашими дослідженнями сталося так, що в залежності від навантаження на сервер у нас змінювався рівень стиснення. Тобто що менше навантаження, то менше він стискав.
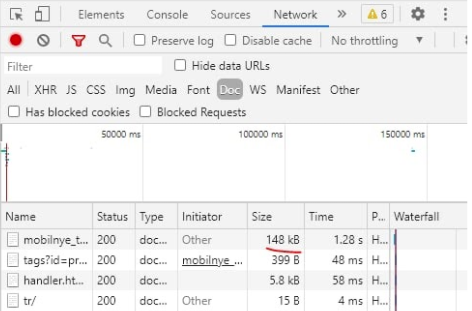
Потім ми перейшли на Brotli. Це трохи інше інфраструктурне рішення. Головний момент: довго не могли зрозуміти, чому одна й та сама верстка на схожих інфраструктурах працює зовсім по-різному. Наприклад, вона у нас важила 148 кбайт, при тому, що нормальна вага 50-60 кбайт. Виявилося, що у нас включений був Brotli, але стояла мінімальна компресія. Тому потрібно контролювати цей момент і, наприклад, поставити 4 і тоді все запрацює.

Коннект др файлів
Найчастіше сайт можна прискорити за допомогою цього методу. На коннект кожного файлу, наприклад, js, css, ми витрачаємо якийсь час. Можна взяти css та впровадити його в код. Цим ми зменшуємо коннект до файлу. Але якщо ми, таким чином, впровадимо весь css, це буде якесь жахливе полотно. Можна взяти дрібні css і додати безпосередньо до коду сторінки, а великі залишити як є. Таким чином виграти якийсь час на коннектах. Буває так, що js ставлять у код, щоб виграти час на швидкості завантаження. Але в такому разі розробникам потім не зовсім зручно буде працювати з сайтом. Є шанс на те, що буде і користь, і шкода водночас.

Розташування елементів у коді
Звичайна проблема — не вантажитися картинка на товарі і нічого неможливо з цим зробити.
Кейс Фокстрота: коли ми піднімали SEO-тексти вище в коді, виявили, що розробники картки товару поміняли з фільтром за місцем коду. Тобто спочатку йшов текст, потім фільтр і потім картки товару. Оскільки бот сканує все зверху вниз, то у нас прилетіло все окрім карток товару, тому що вони останні в коді. Як тільки ми поміняли все місцями, картки товару почали прилітати швидко. Якщо вам потрібен перший екран, то дивіться на те, щоб усі елементи на ньому були вищими в коді
.

Додаткові рекомендації
- Не забуваємо про Preload шрифтів.
- Налаштуйте весь текст під час завантаження веб-шрифтів.
- Будь-які статистичні елементи краще кешувати.
- Перевіряємо скрипти зовнішніх підрядників. Ми часто розповідали, що це зовнішній скрипт, і ми з ним нічого не зможемо зробити. Наш кейс: Скрипт Приватбанку створював дуже сильне навантаження на сайт, ми з ними списалися, пояснили ситуацію, і вони нам розповіли, як працює їхній скрипт. Виявилося, що вони збирають різні дані за один запит, але ми можемо робити це за кілька запитів на кількох сторінках. Нас все це влаштувало і ми навантаження раз на 10 знизили, просто поспілкувавшись з нашим підрядником.
- Якщо є зміщення макета, не забувайте задавати висоту та ширину за рекомендаціями Google.
Питання — Відповіді
— Припустимо, ви нічого не налаштували. Найімовірніше, у вас миготливі фільтри будуть 404-ими. У вас два варіанти: або ви парсите сайт за допомогою Screaming Frog або Netpeak Spider і виявляєте купу 404-х, або, якщо розумієтеся на логах, то йдіть в логи. Там ви теж можете помітити ці 404. Наприклад, ви зайшли на сайт і виявили 10 тисяч 404-х, потім починаєте розбиратися, чому ці фільтри видають цей тип помилки. Тут знадобиться допомога розробника, який скаже, що цей фільтр 404, тому що по ньому немає товарів, і він не може його вивести, тому що немає ніякої якості, за яку можна зачепитися. Далі у вас є вибір: чи ви з ними щось робите, чи ви їх просто зливаєте.
Наш кейс: якщо ми їх зливаємо, то ми можемо втратити масу посилань, позиції. У нас пік сезону, скажімо, по телевізорах, а фільтри Samsung, LG, Sony нестабільні. Якщо ми їх втратимо у пік сезону, то можемо потім ці позиції не відновити.
— Якщо приховувати саме із фільтра, то плюс для користувача. Користувач може почати фільтрувати сторінки, а ви йому постійно видаватимете «Вибачте, товар не знайдено». В такому випадку конверсія, найімовірніше, буде невтішна. Ми прибираємо посилання на фільтр для того, щоб користувач на сайті працював з товаром, який є в наявності. Потрібно працювати з конверсією. Нам не цікаво показувати користувачеві сторінку, якої взагалі немає. Припустимо, я не можу показати йому iPhone 5, але я маю варіант показати йому iPhone 12. Тоді навіщо нам цей роздутий фільтр з незрозумілою нісенітницею? Щодо трафіку, чому ми їх залишаємо працювати. Варіант такий: якщо людина зайде з пошуку, ви скажете їй, що цього товару немає і дасте якісь рекомендації (батьківська категорія, категорія + бренд). У цьому випадку це може спрацювати. А якщо ці сторінки видалити, то і трафіку не буде.
— У нас при оптимізації картинок було зростання. Наш кейс: коли ми були на старій системі, ми зробили компресію зображень. Намагалися стискати зображення до адекватних показників, бо не хотіли, щоби була якась люта зернистість абощо. Потрібно, щоб картинка залишалася привабливою для користувача. Але коли ми перейшли на web, то отримали інструмент, за допомогою якого можемо дуже стискати картинки. Важливий момент: коли ми переходили на web, з'ясувалося, що не всі старі iOS пристрої підтримують цей формат. Тому вам треба враховувати, що якщо пристрій чи браузер не підтримує цей формат, то їм потрібно давати стислий JPEG, а тим, хто підтримує, віддавати web.
Це корисно для швидкості завантаження сайту. Але зайти з 50-го місця на 1-е тільки за рахунок цього показника ви не зможете. Якщо у вас великий сайт і ви отримували якусь песимізацію за рахунок швидкості завантаження, то 1-2 позиції ви зможете виграти. Наприклад, якщо сторінка була на 3 місці, а стала на 2-му. На великому сайті це дуже значний ефект. Тому ми мали позитивний вихід.
—Якщо одна і та ж картинка знаходиться на різних сторінках, де різні мови, то, найімовірніше, у вас прописаний hreflang, тобто ви відразу кажете Google, де яка версія. В принципі, якщо контент у вас збігається, і ви просто підписуєте його різними мовами, то для Google це працюватиме, і не вважатиметься дублем. У нас, наприклад, картка товару на українській та на російській версії сайту. Вони мають одні й самі зображення, і підписи досить схожі. Небагато відрізняється лише написанням деяких слів. Ми ж кажемо Google, що це наші мовні версії, тому тут жодних проблем не буде.
— Це те, про що я вже казав. Не всі пристрої підтримують web. Оптимальний варіант — не відходити від JPEG повністю, а залишати вибір. Тобто тим пристроям, які можуть працювати з web, віддавати WEBP, а іншим віддавати JPEG. Тоді ви не отримаєте жодних просідань, тільки буз за швидкістю.
— Воно так і відбувається. Коли товар не в наявності, він пішов із сайту на відображення, відпрацьовує 200-м за прямим урлом і на ньому пишеться «Товар знятий з виробництва» тощо. Наприклад, у Фокстроті десятки тисяч товарів та щомісяця все коласально змінюється. Припустимо, за рік ми отримали 100 тисяч архівних товарів, за 5 років – 500 тисяч, і частина з них протягом великого терміну буде без посилань та без трафіку. Так, кнопочка «Не в наявності» висить, але у нас є вага сайту і краулінговий бюджет. Тут справа навіть не так у вазі, як у краулінговому бюджеті. Тобто робот ходить по великій архівній масі, яка нам просто не потрібна. Нам краще, щоб він індексував якісь нові фільтри, товари. Навіщо сканити товар, який знято з виробництва і який не має попиту? Тому ми цю справу моніторимо та чистимо.
— У нас є класний приклад, не найкращий варіант реалізації, але все ж таки. ROZETKA пішла таким форматом, що їхні сторінки пагінації заточені під регіональність. При переходах сторінками ви побачите там, наприклад, холодильники Харків, холодильники Одеса тощо. Із цим можна працювати. У нас зараз стоїть Canonical. Він не завжди працює на 100%, але ми провели один тест. Ми постійно закривали noindex/nofollow, тому що дуже сильно спамив Googlebot. Він ходив навіть такими урлами, де стояли noindex/nofollow, тому що це забороняє йому індексувати сторінку, але не забороняє відвідувати. І він нам завантажував сервери великою кількістю звернень посторінково. Вийшла така історія, що коли ми закривалися noindex/nofollow, у нас гірше індексувалися товари та фільтри. Тому ми пішли до Canonical. Зараз, щоправда, рекомендації Google кажуть «прибирайте Canonical, залишайте все як є, ми самі розберемося», але поки що у нас залишається Canonical. Тут така холіварна історія, але мені поки що цей метод подобається більше.
— Є багато сервісів перевірки. Ви можете перевірити HTTP2, у вас будуть коннекти. Або коли перевіряєте відповідь сервера, подивіться, наприклад, по картинці, який коннект з нею йде.
Інші відео доповідей з Першої SEO конференції дивіться в Академії Collaborator.