Как настроить Google Analytics с помощью Google Tag Manager
Чтобы использовать системы веб-аналитики, рекламные сервисы и другие сторонние инструменты, необходимо добавить их код на свой сайт. Это не сложно, если у вас пара-тройка таких сервисов, вы разбираетесь в HTML или имеете штатного разработчика.
Проблемы начинаются, когда нужно внести изменения в уже установленный код или добавить новые интеграции. Во-первых, это отнимает много времени. Во-вторых, случайно задев какой-нибудь фрагмент кода, можно «поломать» весь сайт. К счастью, Google создал отличный инструмент для решения этих проблем — Tag Manager, он же Диспетчер тегов, он же GTM.
Как настроить Google Analytics с помощью GTM: пошаговая инструкция
Шаг 1. Создайте аккаунт в Google Analytics, если у вас его еще нет. Как это делается, мы детально описали в материале по настройке GA.
Шаг 2. Установите код контейнера GTM на свой сайт. Для этого вы можете использовать инструкцию, которую мы подготовили ранее.
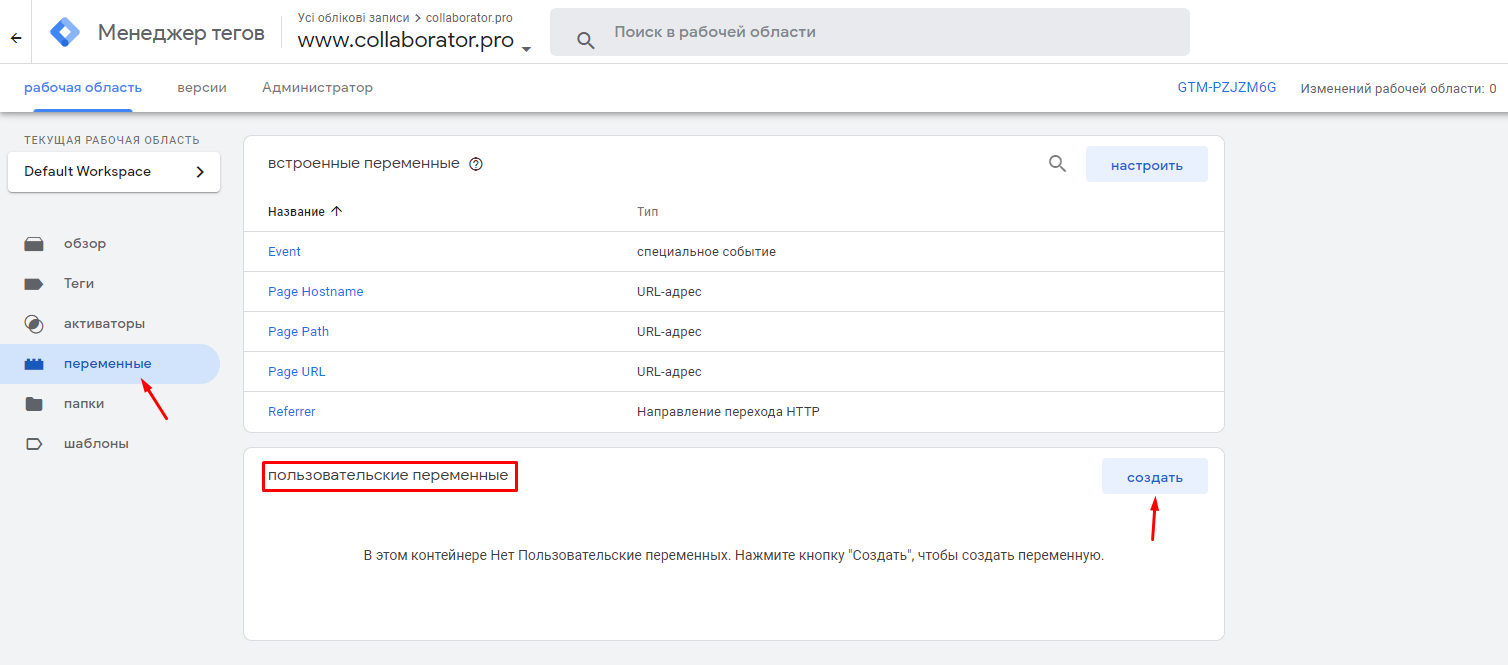
Шаг 3. Создайте переменную просмотра страниц. Для этого на вкладке «Рабочая область» выберите «Переменные» → «Пользовательские переменные» и нажмите «Создать».

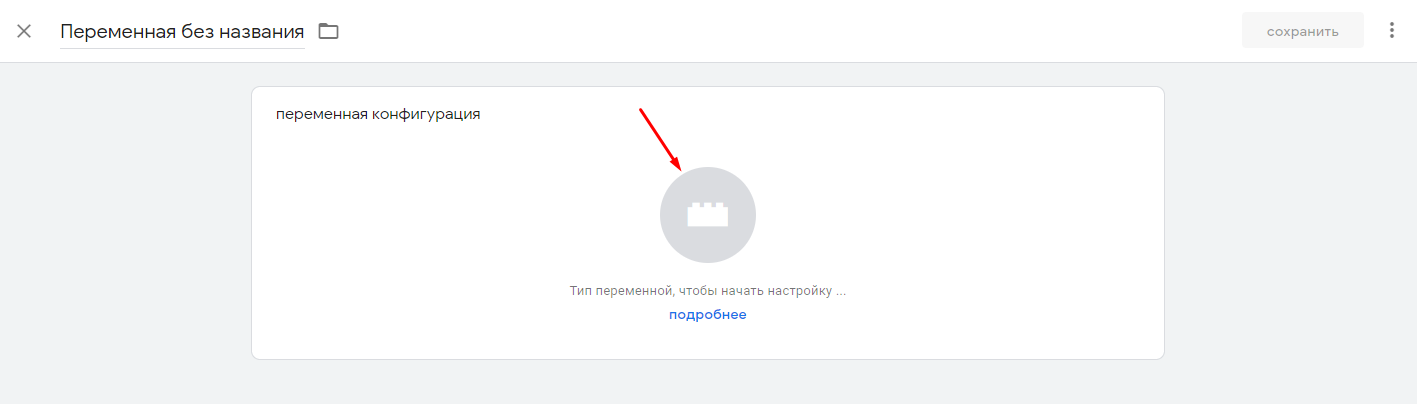
Шаг 4. В следующем окне нажмите на картинку в центре чтобы создать переменную конфигурацию.

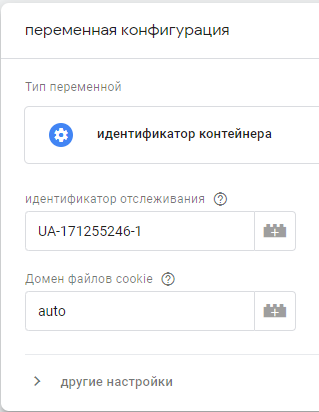
Шаг 5. В поле «Тип переменной» выберите из выпадающего списка «Настройки Google Analytics», а в поле «Идентификатор отслеживания» укажите ID вашего ресурса Google Analytics, в который хотите передавать данные.

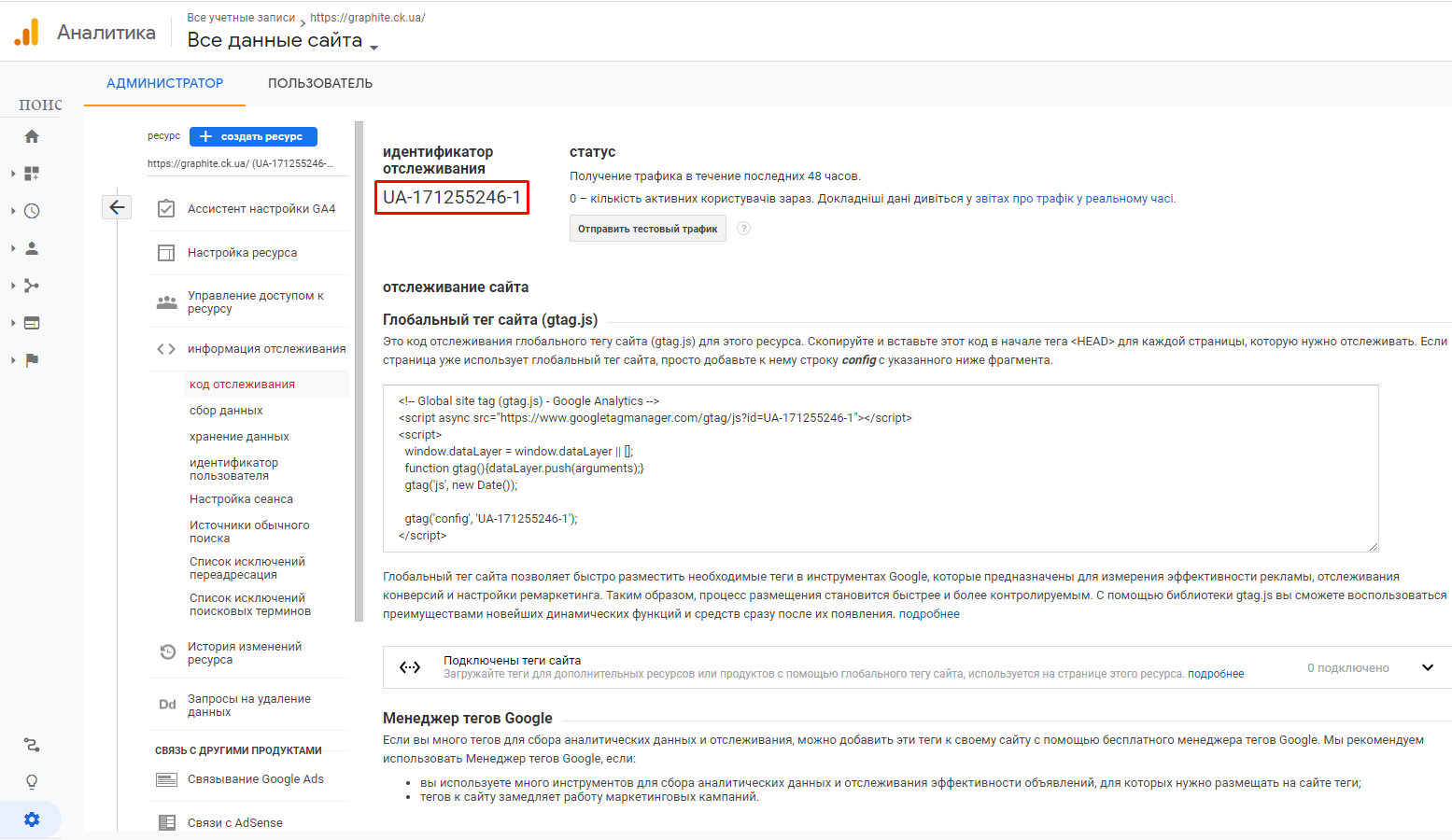
Придумайте название для переменной, например GUA Pageview, и сохраните ее. Чтобы посмотреть ID вашего ресурса, откройте Google Analytics, на вкладке «Администратор» выберите «Настройки Ресурса», и там будет идентификатор отслеживания:

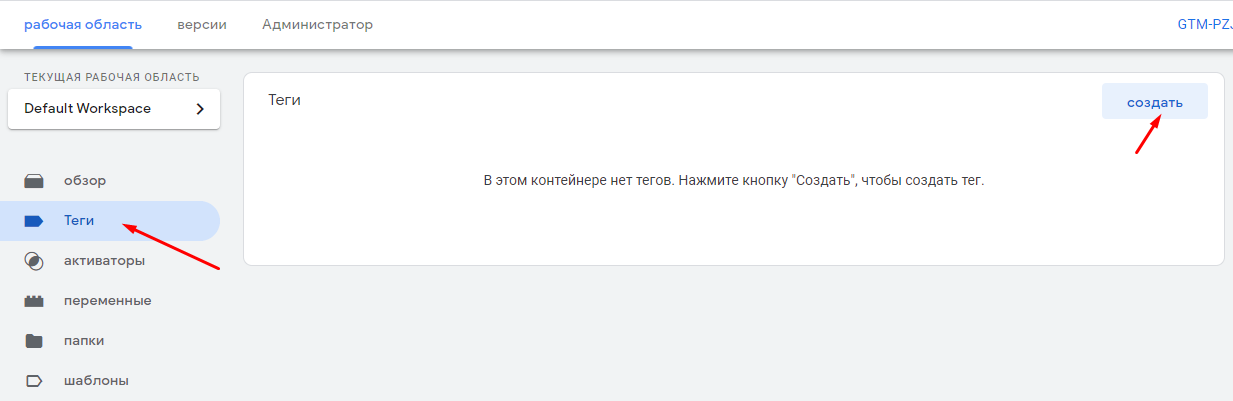
Шаг 6. Создайте тег, который будет отправлять данные о просмотре страниц в ресурс Google Analytics. Для этого в разделе «Теги» нажмите «Создать».

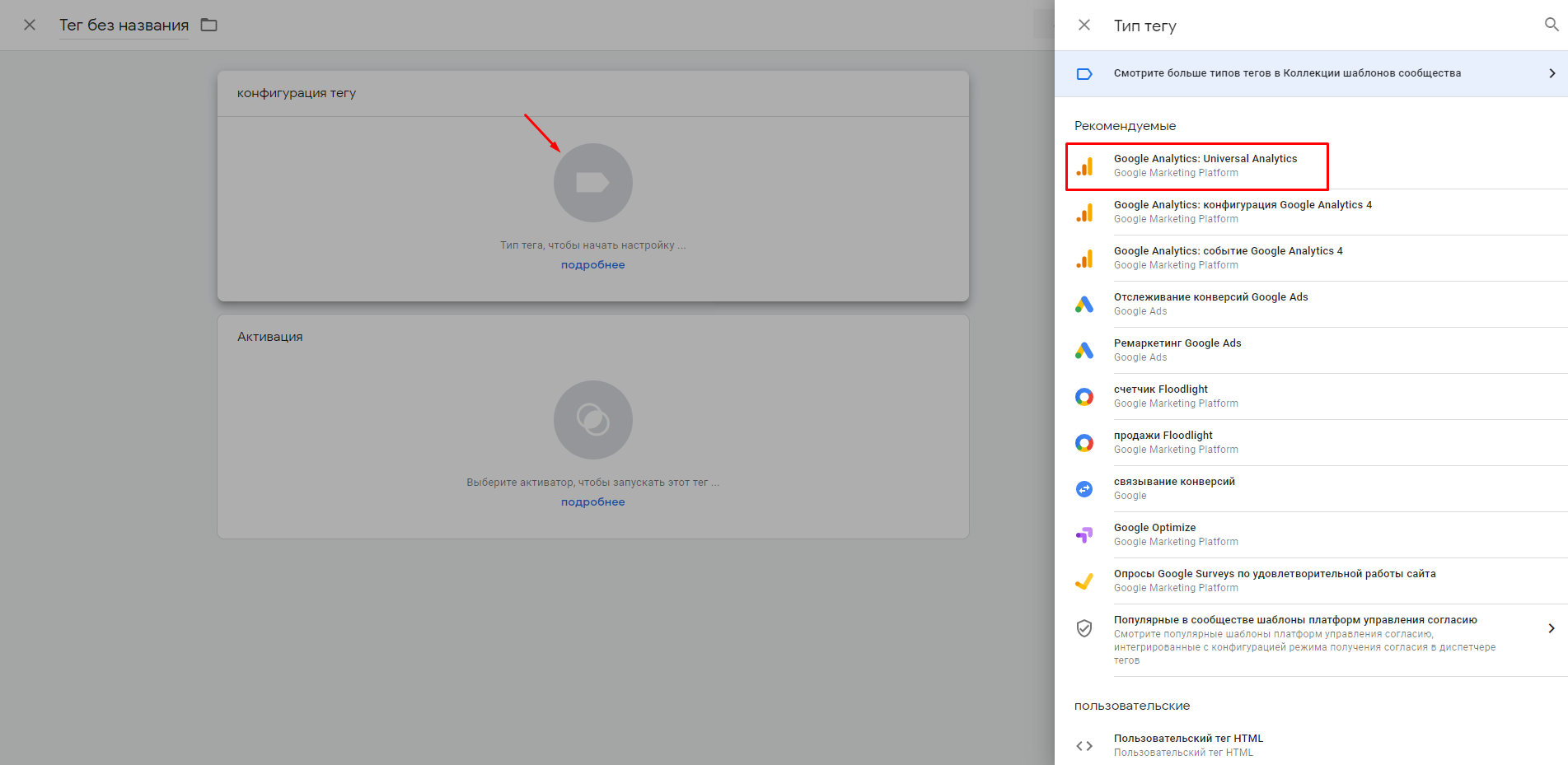
Шаг 7. Нажмите на картинку в центре. Выберите из списка тип тега «Google Аналитика — Universal Analytics».

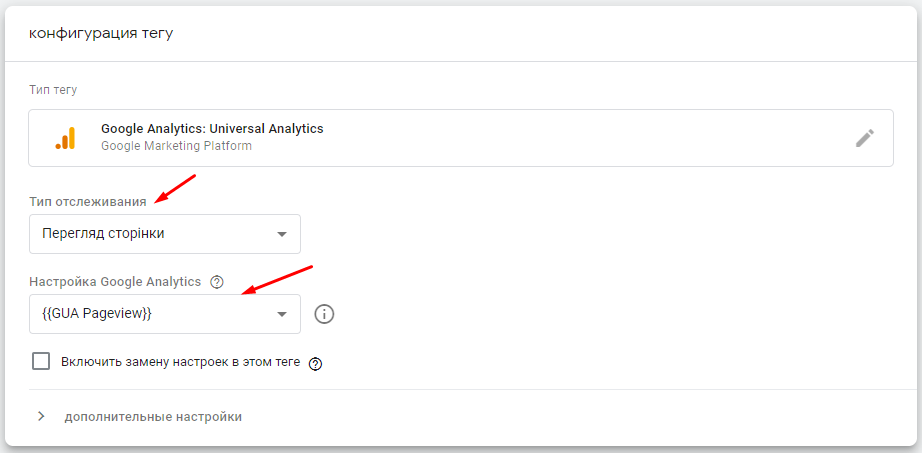
Шаг 8. В поле «Тип отслеживания» укажите «Просмотр страницы», а в поле «Настройки Google Analytics» — переменную, которую создали в Шаге 5.

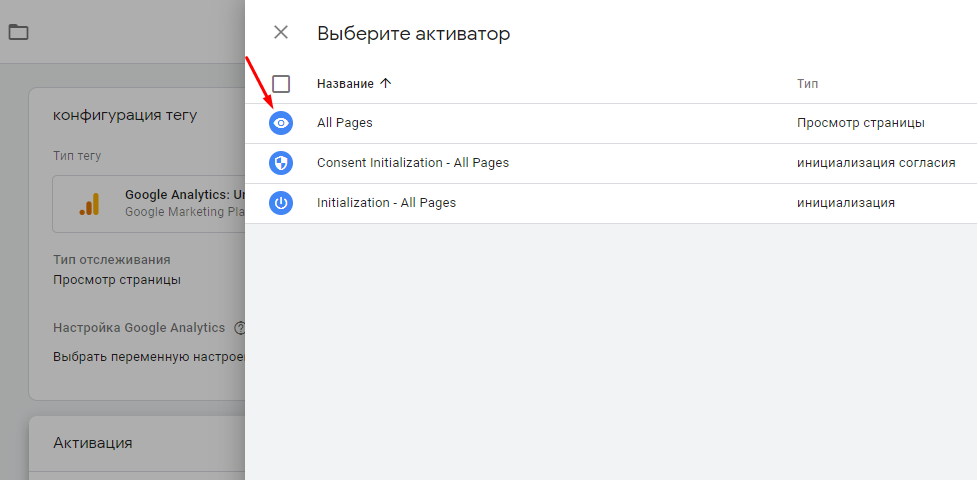
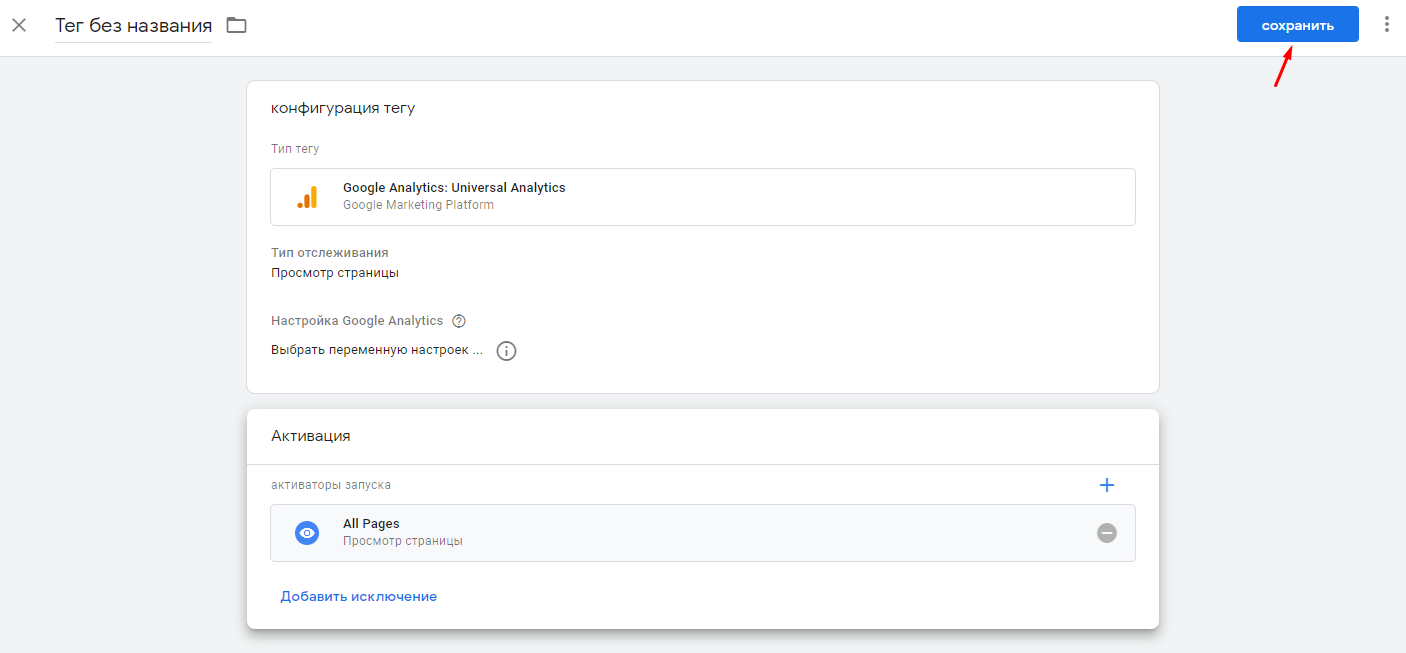
Шаг 9. Затем выберите встроенный триггер «All Pages», назовите и сохраните тег.


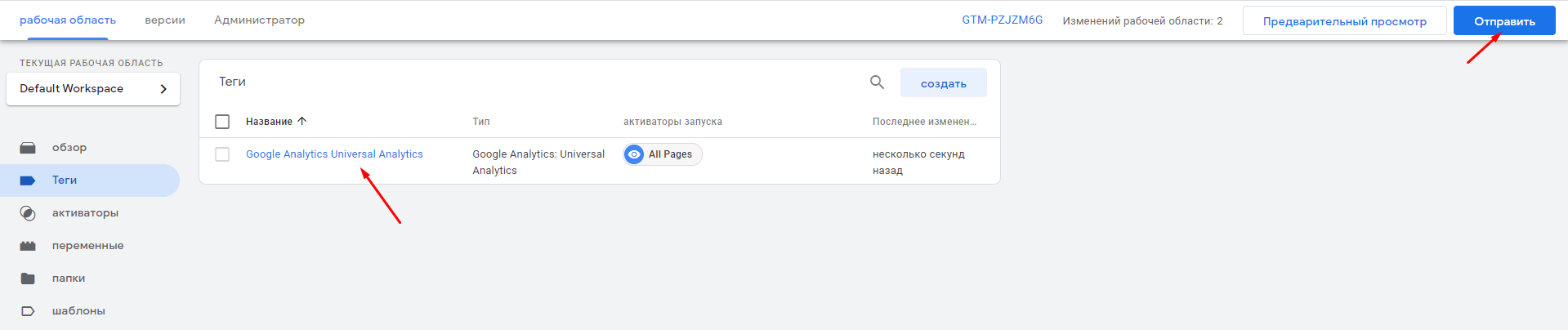
Шаг 10. Опубликуйте изменения, которые вы только что внесли в свой контейнер. Для этого на вкладке «Рабочая область» нажмите на кнопку «Отправить».

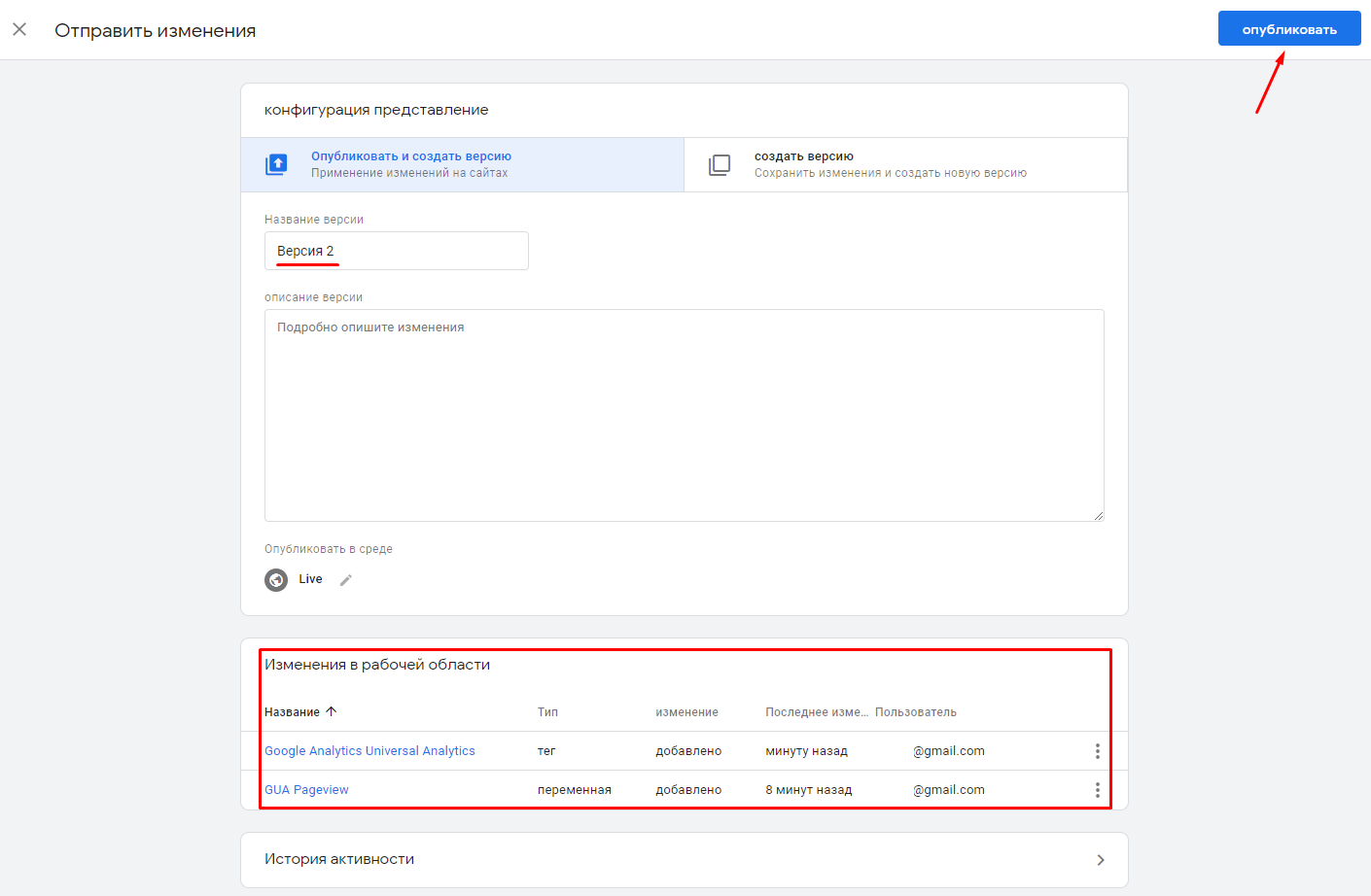
Шаг 11. В открывшемся окне укажите название новой версии контейнера и нажмите «Опубликовать».

Важно! Если ранее вы вручную разместили код Google Analytics на сайт, то его нужно удалить и одновременно с этим опубликовать контейнер GMT, иначе данные будут дублироваться.
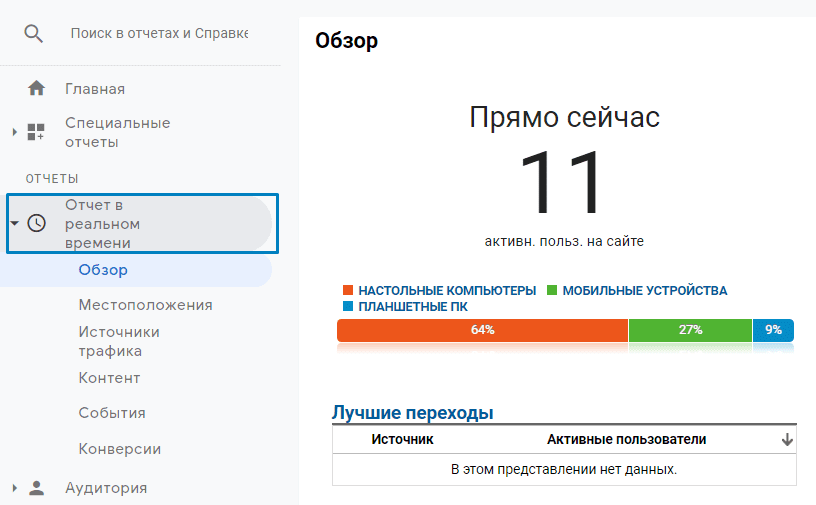
Шаг 12. Проверьте, передаются ли данные в Google Analytics. Для этого зайдите в свой аккаунт GA и откройте отчет «В режиме реального времени» → «Обзор». В него должны начать поступать данные:

Какие могут быть проблемы при установке Google Analytics через Google Tag Manager
Проблема 1: Теги отрабатывают верно в режиме отладки, но данные в GA не поступают.
Причина: При настройках тега Google Analytics указан неверный идентификатор отслеживания. Из-за этого данные не отправляются в необходимый ресурс.
Решение: Указать верный идентификатор отслеживания. Где его взять, мы описали в Шаге 5.
Проблема 2: Резко выросло количество сеансов и пользователей.
Причина: Опубликован контейнер GTM, а код Google Analytics, установленный вручную, не удален. Из-за этого данные передаются в GA и через GTM, и через насайтовый код, в результате чего дублируются.
Решение: Удалить насайтовый код GA.
Проблема 3: Вы внесли изменения в контейнер Google Tag Manager, но в режиме отладки их не видете.
Причина: После каждого изменения необходимо обновлять предварительный просмотр — этого не сделали. Либо же у вас несколько «Рабочих областей» и режим предварительного просмотра включен не для той, в которой вносились изменения.
Решение: Обновить предварительный просмотр. Проверить, какая «Рабочая область» в режиме предварительного просмотра.
Google Tag Manager в связке с Google Analytics дает вам очень гибкую систему аналитики и позволяет настроить сбор практически любых данных с сайта. Поэтому не бойтесь его использовать, в этом вам помогут наши инструкции.
Похожие вопросы
Похожие вопросы
-
Google Search Console
Как работать в Google Search Console. Советы и рекомендации12 вопросов -
SEO пузомерки
Ключевые метрики SEO: где и как смотреть6 вопросов -
Для новичков
Ответы на самые часты вопросы SEO-специалистов уровня junior22 вопроса -
Линкбилдинг
Все про построение ссылочного профиля, крауд-маркетинг и аутрич10 вопросов -
Для опытных
Вопросы для продвинутых SEO-специалистов и новые подходы в SEO12 вопросов -
Контент
Вопросы по SEO-копирайтингу. Какими должны быть SEO-тексты4 вопроса -
Другое
Общие вопросы по SEO. Все, что связано с поисковой оптимизацией1 вопрос