В этом блоке в рамках курса по семантическому проектированию мы рассмотрим, зачем нужна структура сайта и почему её важно составлять перед прототипированием.
Смотреть видео: роль семантического ядра в прототипировании сайтов
Прототипирование необходимо для крупных проектов со сложной структурой.
Структура сайта регламентирует:
- виды страниц (рубрики, информационные страницы, карточки товаров и т. д.);
- количество уровней вложенности страниц;
- структура страниц. Отталкиваясь от типов страниц, мы должны планировать определенные блоки и внутреннюю перелинковку страниц;
- количество разделов;
- количество страниц. Эта цифра влияет на будущий дизайн;
- способность к масштабированию.
Зачем нужна структура сайта до прототипирования?
- Уменьшение времени разработки и максимально точное ТЗ перед началом работы.
- Удешевление разработки проекта.
- Уменьшение потенциального количества ошибок.
- Повышения вероятности хорошего результата.
Типичные ошибки:
- не заложили нужное количество уровней вложенности страниц. К примеру, вы запрограммировали сайт с тремя уровнями вложенности, а исходя из семантики поняли, что нужен ещё один;
- не заложили фильтры и способ их работы, не продумали, какие созданы для удобства пользователей, а какие для индексации;
- не спроектировали адреса страниц и их уровни вложенности;
- не посчитали количество разделов;
- не масштабируемый дизайн.
Также в структуру должна вкладываться перелинковка:
- закладываем на прототипах;
- просчитываем количество внутренних ссылок на странице;
- закладываем управление блоками автоматической перелинковки.
Обратите внимание, часто при разработке сайтов в структуре допускаются технические ошибки: битые ссылки, редиректы, код ответа сервера не 200, как должно быть на сайте и др. Исправление таких ошибок является главным этапом технической оптимизации сайтов.
В итоге у нас должно получиться следующее:
- структура;
- прототипы сайта;
- описание автоматической перелинковки.
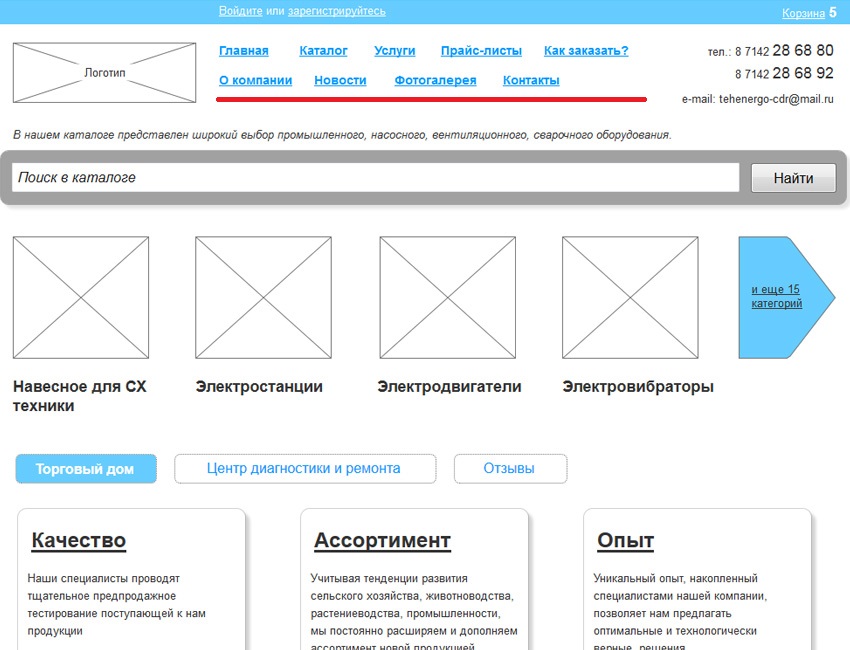
Рассмотрим важность прототипирования на примере макета.
Мы видим, что в прототипе предусмотрено двухуровневое меню. Если бы изначально меню было однострочное, то на изменение этого понадобилось бы больше времени и ресурсов.
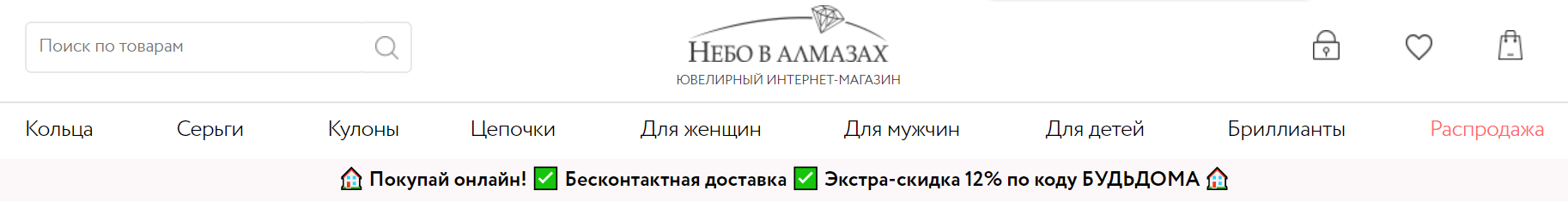
В этом интернет-магазине мы наблюдаем пример хорошо продуманной структуры: заложены все фильтры для удобной навигации и SEO.

Также необходимо предварительно продумывать меню. В этом же интернет-магазине на этапе прототипирования учли количество пунктов. 
Если бы этого не сделали, то расширение меню было бы несколько проблематичным и потребовало бы продумыванию нового дизайна.
С созданием структуры сайта разоьбрались. А также читайте наши другие материалы о семантическом проектировании сайтов:
- Как составить семантическое ядро для сайта;
- Как выбрать хорошего копирайтера;
- Какие есть сервисы и инструменты для кластеризации запросов;
- Что такое LSI фразы и как их использовать при написании SEO-текстов;
- Какие есть сервисы для поиска LSI фраз.