Влияние скорости загрузки сайта на SEO. Как попасть в зеленую зону Google PageSpeed

Попробуйте Collaborator.pro
Выберите из 36441 высококачественных веб-сайтов и 3417 Telegram каналов
Вперёд- Смотреть видео: Влияние скорости загрузки сайта на SEO. Как попасть в зеленую зону Google PageSpeed
- Как скорость загрузки влияет на SEO?
- Как попасть в зеленую зону Google PageSpeed
- Как ускорить страницу
- Как грузится страница
- Вкладка «Быстродействие»
- Не забудьте про изображения
- Дополнительно: сократите ответ сервера
- Как получить 100?
- Выводы
- Ответы на вопросы зрителей

Смотреть видео: Влияние скорости загрузки сайта на SEO. Как попасть в зеленую зону Google PageSpeed
Как скорость загрузки влияет на SEO?
Для ответа на этот вопрос я решил провести несколько экспериментов. Разберем их.
Как оценить влияние скорости загрузки?
Я придумал гипотезу: допустим, скорость загрузки влияет на позиции сайта в поисковиках. Значит улучшив ее, мы увидим на страницах, имеющих более высокую скорость, больше отображаемых в топ-100 запросов. Да и проверка схорости загрузки страниц входит в SEO чек лист любого seo-специалиста.
Для ее проверки я взял несколько десятков информационных запросов из разных тематик и спарсил Google на глубину 50 сайтов. У меня получилось около 1200 уникальных страниц, отображающихся в топ-50 Google. Дубликаты и мусор удалил.
Затем я собрал следующие показатели:
-
через Netpeak Checker собрал видимость в топ-100 по Ahrefs;
-
данные по ссылкам на эти страницы по Ahrefs;
-
данные скорости загрузки.
Идея в том, чтобы сравнить зависимости:
-
между позициями и скоростью загрузки;
-
между позициями и ссылками (они оказывают хорошее влияние на позиции).
Хотелось увидеть, как на фоне ссылок выглядит влияние показателей скорости загрузки.
По этим данным я посчитал «линейный коэффициент корреляции Пирсона» - это способ анализа данных, при котором мы можем увидеть некие закономерности. Например, возраст и рост человека коррелируют: чем старше, тем выше.
Рассмотрим полученные результаты
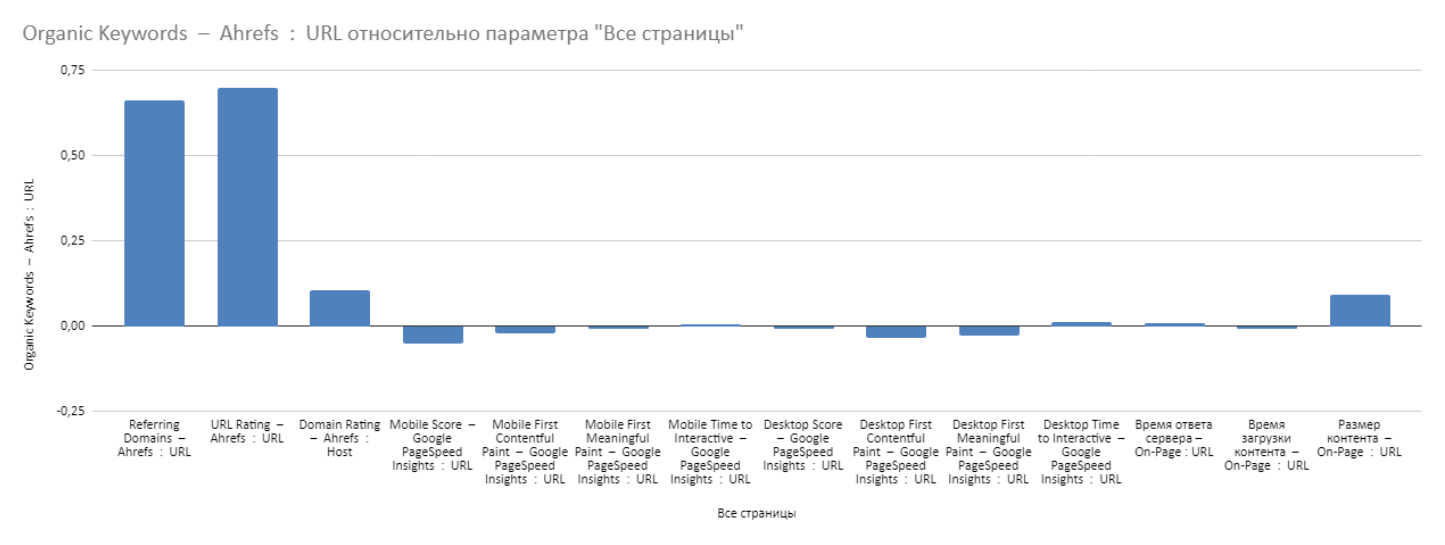
В первом анализе они оказались довольно противоречивыми. На слайде в виде диаграммы показано значение коэффициента корреляции по разным показателям относительно параметра Organic Keywords по URL.
Первые два столбика - Referring Domains и URL Rating. Это показатели роста ссылочной массы. Они высокие, вроде все круто. Но самом на деле они отображают средний уровень корреляции. Какого-то сверхъестественного влияния они не оказывают. 
Среднее значение корреляции имеют только ссылочные показатели.
Эту корреляцию можно даже поставить под сомнение. Она недостаточно высокая, чтобы говорить о влиянии ссылок на рост видимости.
В остальном же мы видим, что, на фоне ссылок, другие показатели (особенно скорость загрузки) никак не коррелируют с видимостью.
Я ожидал более заметного влияния, т. к. скорость загрузки высоко ценится как Гуглом, так и в SEO-среде. Но в первом анализе мы его не увидели. Идем дальше.
Для подтверждения своих данных я обратился к Вячеславу Вареня. Это автор блога pro100blogger. Он занимается статистическим анализом, анализом зависимостей, анализирует данные при апдейтах Гугла. Я попросил его проверить мою выборку и подтвердить полученные данные.
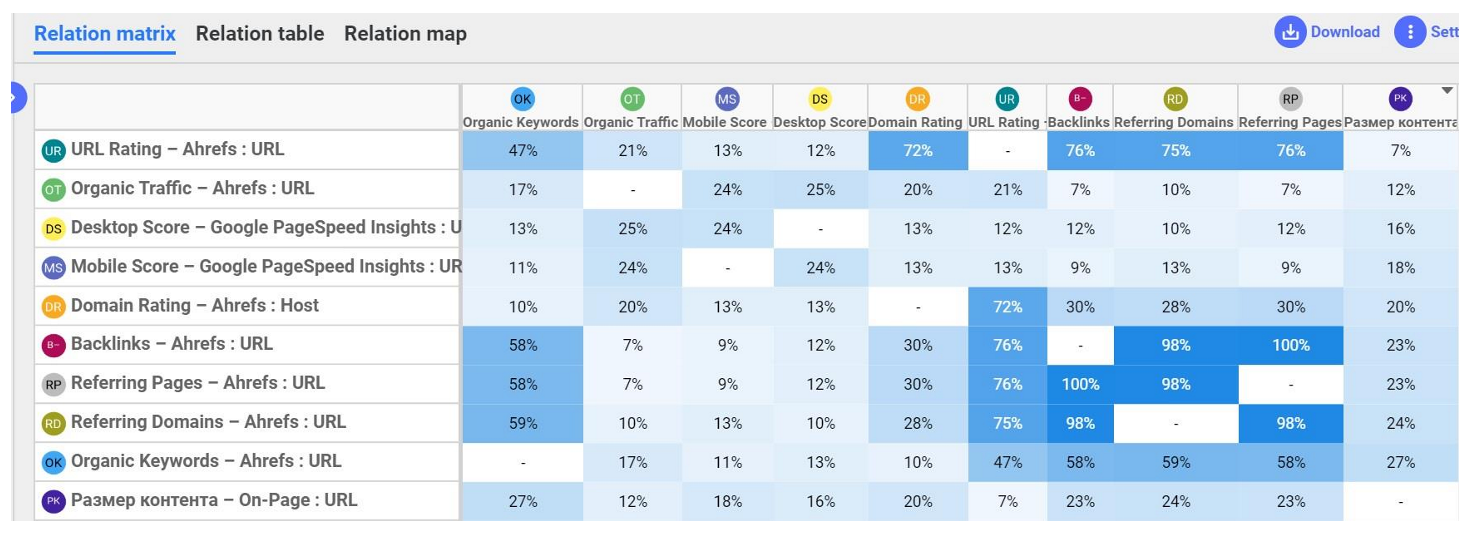
На слайде еще раз визуализированы те же самые показатели корреляции. 
В первом столбце мы видим корреляцию между Organic Keywords и другими показателями. Тут ничего не изменилось: URL Rating - 47%. Backlinks, Referring Pages и Referring Domains в районе 58-59%. Это средний уровень корреляции. Показатель скорости загрузки низкий (коррелирует даже меньше, чем размер контента на странице).
Корреляция не означает причинно-следственную связь. Это надо понять прежде, чем мы перейдем к следующим выводам.
Не стоит на основе полученных результатов считать, что статистические зависимости означают причинно-следственную связь. Это просто анализ данных.
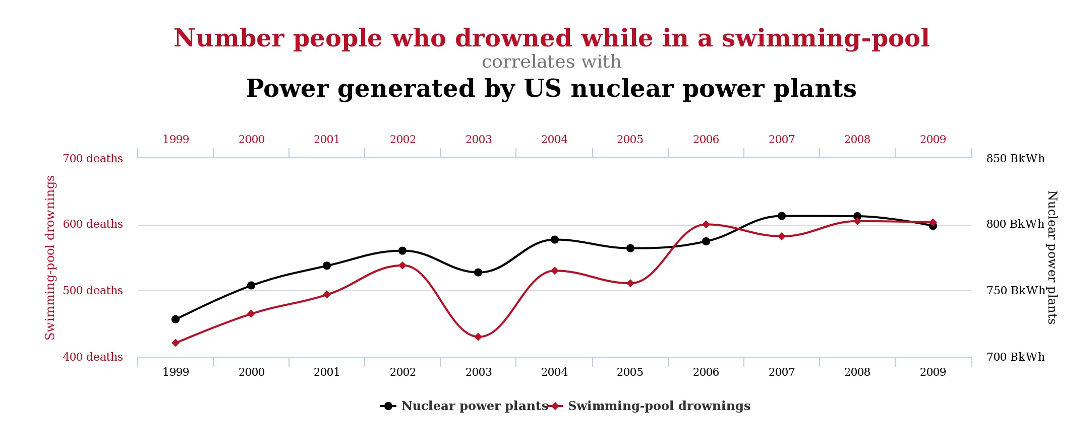
Пример такой корреляции изображен на слайде. Тут у нас количество утонувших в бассейне людей в США и вырабатываемая на АЭС энергия. Очевидно, что никакой причинно-следственной связи между этими показателями нет. Но они коррелируются.
Поэтому надеюсь, что вы не будете делать поспешных выводов. Можем идти дальше.
Промежуточные выводы
Они оказались неутешительными.
- Ссылки имеют средний уровень корреляции с видимостью.
- Показатели скорости вообще не коррелируют с видимостью.
- Это только наблюдение на моем наборе данных.
Идем дальше.
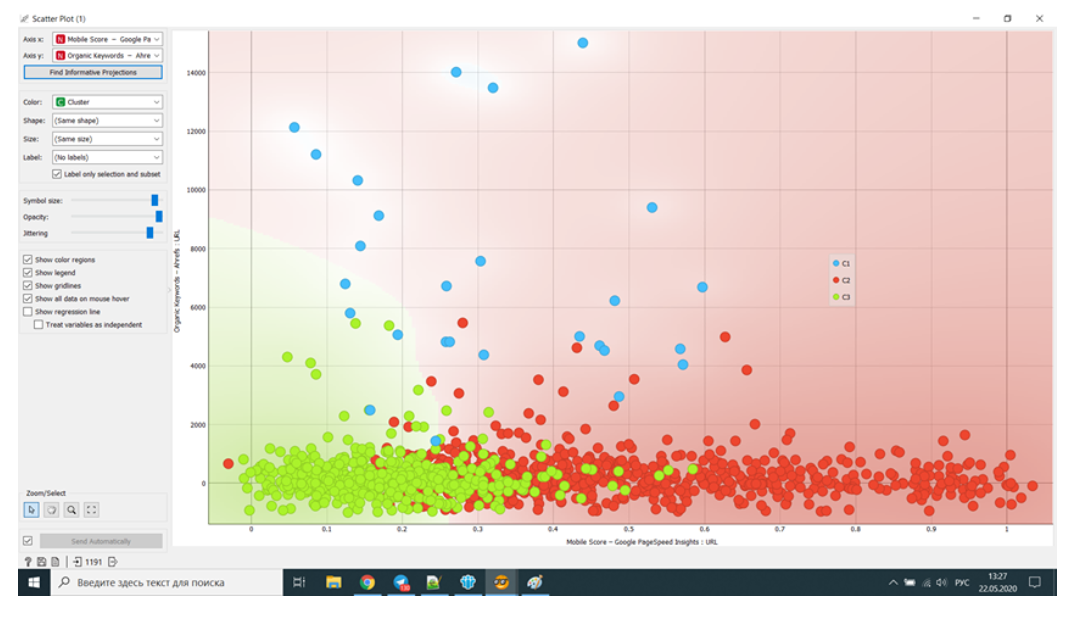
Затем я провел кластеризацию этих данных и разбил страницы на группы с определенными признаками. Их получилось три.
Одна из них оказалась интересной (она отображена зелеными точками). В ней было заметно влияние на видимость. Происходило это при попадании показателей скорости загрузки в определенные диапазоны средней скорости загрузки - в районе 60-70. В остальных группах такого не было.
Также страницы в этой группе имели хорошие показатели в целом (ссылочный рейтинг и т. д.). 
Из этого можно сделать вывод: страница с другими хорошими качествами, при неплохом показателе скорости загрузки, получает рост видимости.
Уточненные выводы
Из этого можно сделать такие предположения.
- Показатели скорости загрузки линейно не коррелируют с видимостью. То есть строить свою SEO-стратегию только на ускорении сайта бессмысленно. Причем нет корреляции ни с самим показателем PageSpeed Insight, ни с его элементами: взаимодействие до первой отрисовки, до первого действия и т. д. Анализировали мы и mobile, и desktop версии.
- При обладании страницей другими хорошими показателями, скорость загрузки может дать дополнительный бонус. Если страница проигрывает по базовым факторам, то она ей не поможет.
- Влияние скорости загрузки на выдачу сложное и нелинейное. Низкий показатель корреляции может говорить о более серьезной связи. Для анализа ее природы придется приложить больше сил.
Далее мы все же попробуем для примера ускорить сайт и посмотреть результаты. Выжмем из него 100 из 100 по оценки PageSpeed. Возможно, это даст нам плюсы в позиции. Узнаем.
Полезные материалы по скорости загрузки
Но перед этим я дам несколько полезных и важных материалов по скорости загрузки. Советую посмотреть.
Ссылки на анализы последних обновлений поискового алгоритма. Материал интересен именно анализом данных, а не выводами из воздуха:
Советую посмотреть вебинар или почитать конспект вебинара с SEO-специалистом Владиславом Моргуном "Решение 10 главных задач технической оптимизации сайта".
Для лучшего понимания темы советую посмотреть видео «Оптимизация под PageSpeed/LightHouse как фактор ранжирования». В нем доказали, что если отбросить влияние других факторов, то скорость загрузки может использоваться в ранжировании. Позже мы сами поговорим об этом подробней.
Несколько важных выводов из видео:
- в видео две отдельно взятые страницы с генерируемым контентом разместили в тестовой среде. Затем скорость загрузки одной увеличивали, а другой понижали. В итоге они начали выстраиваться в выдаче по этому показателю. То есть, если другие факторы сайтов равны, скорость загрузки все таки используется Гуглом при ранжировании. Это немного противоречит увиденному в моей статистике, но я рассматривал живые и настоящие страницы. У них всех были разные показатели;
- наибольшее влияние на оценку PageSpeed оказывает скорость рендеринга первого видимого контента. Рекомендации самого PageSpeed не так существенны;
- оценка PageSpeed - это просто тест. Реальная оценка собирается на основе пользователей: как у них рендерится страница. Поэтому нужно ускорять рендеринг именно для людей, а не для PageSpeed.
Технические нюансы, о которых я буду говорить дальше, могут быть сложны для новичка. Поэтому советую пройти бесплатный курс по оптимизации скорости загрузки вместе с инженером Google.
Как попасть в зеленую зону Google PageSpeed
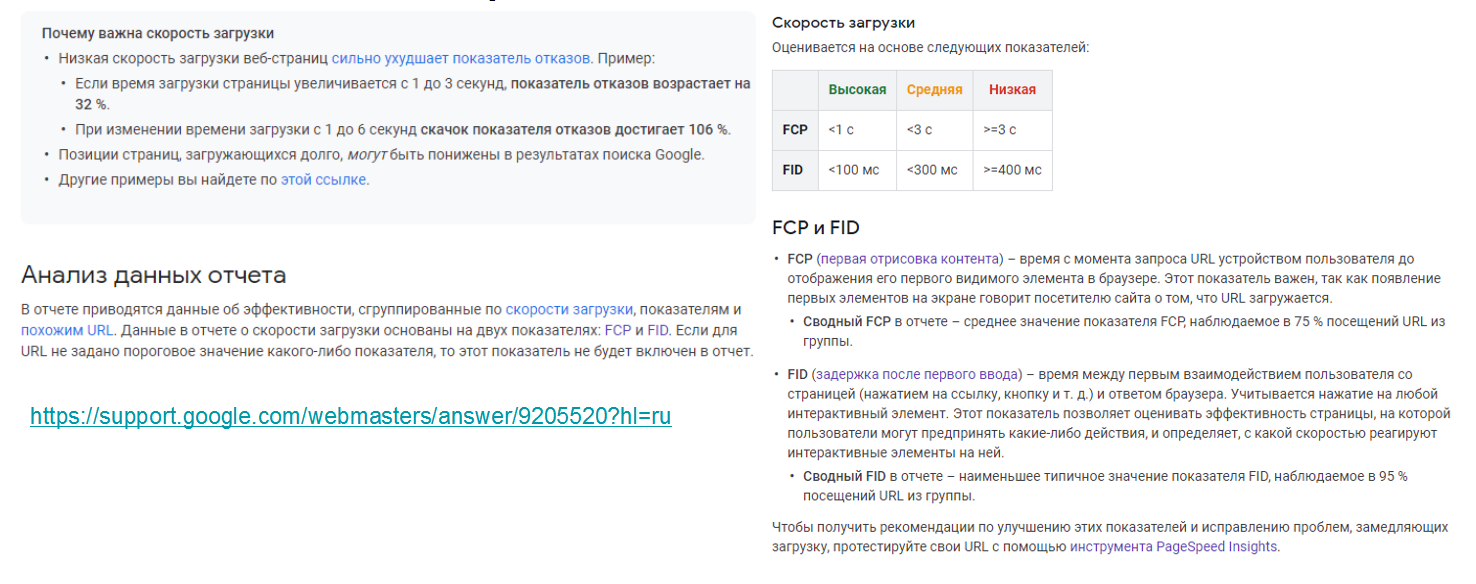
Подтверждение вышесказанному мы можем увидеть в справке Гугла. Отсюда тоже можно сделать пару важных выводов по скорости загрузки.
-
Стоит обратить внимание на фразу в справке Гугла: “Позиции страниц, загружающихся долго, могут быть понижены в результатах поиска Google”. Это совпадает с ранее сделанными нами выводами и результатами других рассмотренных экспериментов: страницы с низкой скоростью загрузки никогда не попадут в лидеры.
Гугл не награждает за высокую скорость загрузки. Но он может понижать за низкую. Важно это понимать. То есть наша цель быть немедленной страницей.
-
Гугл акцентирует внимание на поведении пользователя.
Если скорость загрузки увеличивается, то растет показатель отказов. То есть больше людей уходят с нашего сайта в первые несколько секунд. Это один из основных аспектов при ее оптимизации.
При скорости загрузки 1-3 секунды показатель отказов увеличивается на 32%. При 6 секундах он составляет 106%. Это более чем в 3 раза.
Оставляю ссылку на большое исследование поведения пользователей. Нам нет смысла не верить в эти статистические данные.
- Основными показателями при оценке скорости загрузки являются FCP (первая отрисовка контента) и FID (задержка после первого ввода).
![скорость загрузки]()
Как ускорить страницу
Разберемся, как ускорить свою страницу, чтобы Гугл считал её быстрой. Нам нужен хороший рендеринг, хорошая оценка PageSpeed Insight и хорошие показатели данных, которое Хром снимает у пользователей.
Считается, что не все CMS позволяют нормально увеличить скорость загрузки. Вы можете узнать CMS любого сайта конкурента с помощью онлайн сервисов и проверить, в какой зоне по PageSpeed Insight находится сайт.
Я буду показывать примеры на CMS Wordpress. Она считается медленной, но мы разгоним ее до 100 баллов по mobile и desktop. Это несложно.
Для этого нужно:
- обеспечить быстрое сканирование нашего HTML, CSS и JS. В этом заключается 60-70% успеха. Наш сервер должен быстро отдавать все ресурсы, необходимые для формирования страницы. Поэтому сначала нужно ускорить его. Самый простой способ - включить серверное кэширование. Без этого добиться хороших результатов по скорости загрузки будет трудно;
- уменьшить объем HTML, CSS и JS. Для этого существуют разные методы. Чуть позже мы их рассмотрим;
- отключить все неиспользуемые ресурсы. Это важный аспект. Примерно 30% медленно загружающихся сайтов таковы из-за подключения всевозможных библиотек, скриптов, плагинов и т.д. Это замедляет отрисовку. Часто они их даже не используют;
- подключать только необходимые ресурсы. Можно разграничить наш CSS для разных устройств. Тогда он будет отдавать им только необходимые для их загрузки стили.
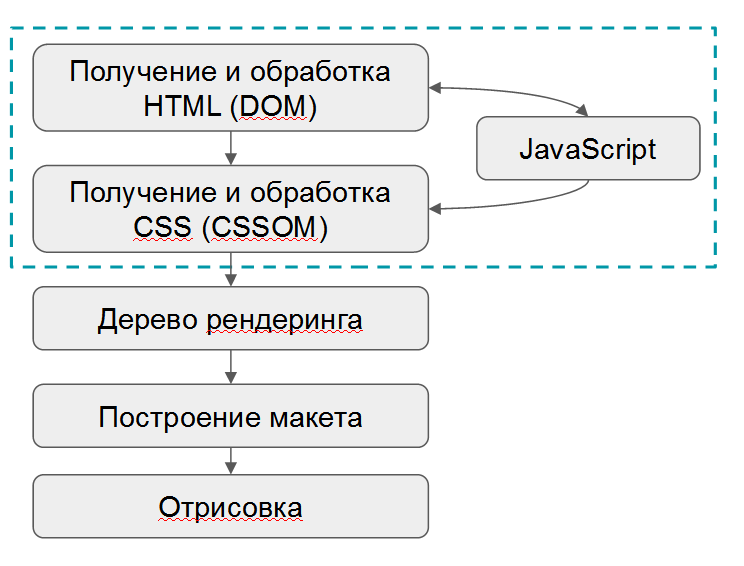
Как грузится страница

Начнем с самого простого и рабочего.
- Кэшируйте страницы на стороне сервера.
- Минифицируйте HTML, CSS и JS. Многие недооценивают этот момент. Раньше я был одним из таких. Минификация - это способ сократить объем HTML, CSS и JS файлов. Благодаря этому код страницы будет весить меньше. Поэтому она будет быстрее отрисовываться. Мы сэкономим лишь немного килобайтов, но значительно ускорим загрузку первого контента.
- Используйте сжатие HTML, CSS и JS. Это простая штука. Сейчас на любом хостинге сжатие включено автоматически. Если нет, то активируйте его сами в настройках хостинга. На выделенном сервере сжатие обычно по умолчанию включено системным администратором. Но проверьте это тоже.
- Для JS, не влияющих на отображение контента, используйте асинхронную загрузку. Это сэкономит время для генерации первого контента на странице. Такие элементы - служебные (например, сбор статистики). На визуал они не влияют.
- Ставьте мелкие CSS inline в HTML код страницы. Если у вас небольшой сайт и страницы несложные, то можете весь CSS поставить inline. Так браузеру, при открытии пользователем страницы, не придется отдельно скачивать CSS файлы. Он получает их вместе с кодом страницы. Это ускоряет первую прорисовку контента. Гугл часто так делает в своих проектах: Blogger, google.com и т. д.
Все эти пункты можно реализовать путем включения на CMS стандартных плагинов - Autoptimize и W3 Total Cache.
Изучите настройки сжатия, кэширования и минификации на своем хостинге.
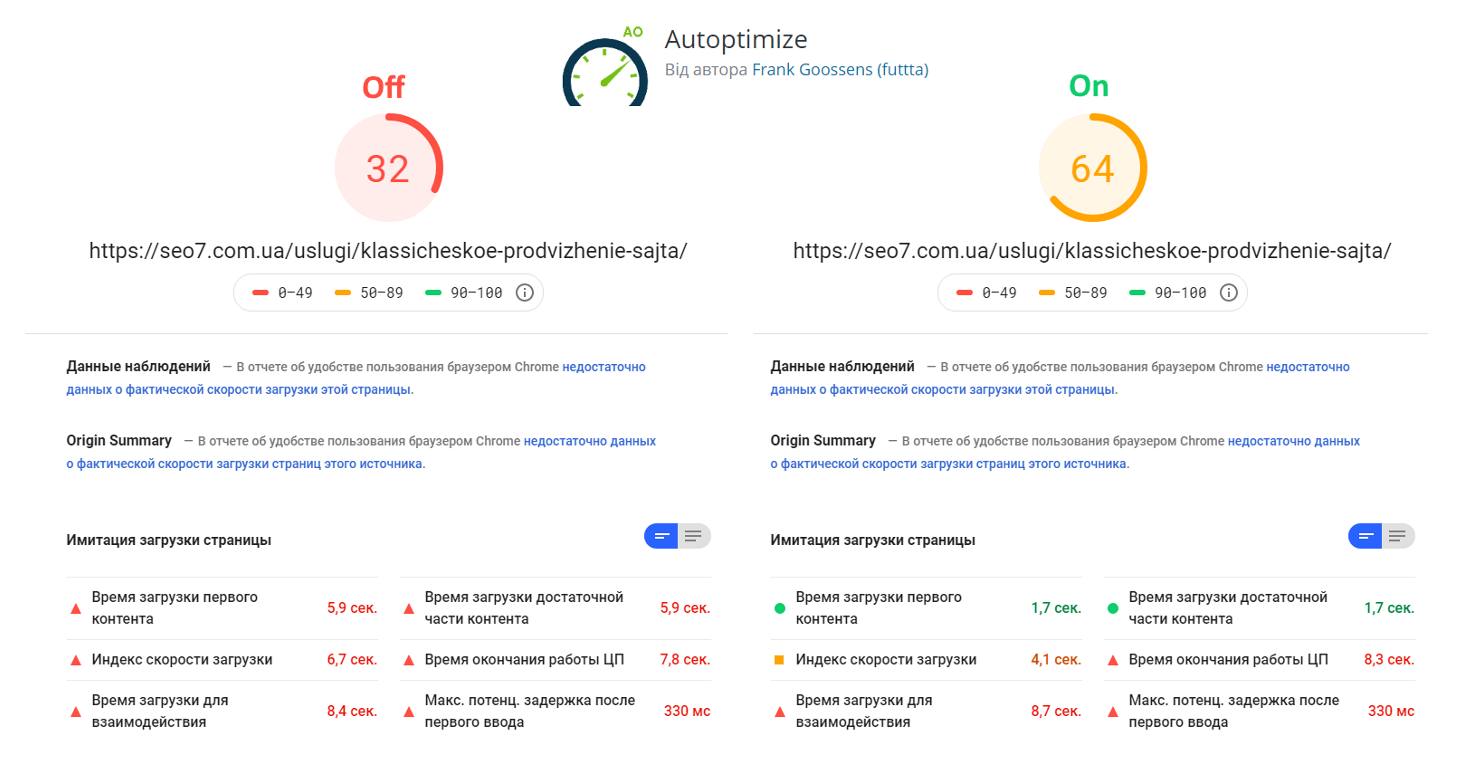
Для примера я на своем сайте подключил все влияющее на скорость загрузки. Он был на Wordpress. Стартовая оценка получилась 32. Плохо.
Затем я подключил плагин Autoptimize и активировал в нем кэширование, сжатие и минификацию. И только на этих моментах оценка возросла до 64 - в 2 раза. При этом я не отключал Google Analytics, Tag Manager и другие скрипты, которые могут замедлить загрузку страниц.
Сделать свою страницу немедленной легко. Обратите внимание, что речь не идет об оптимизации изображений или о чем-то подобном. Нас интересует отрисовка первого контента, а не загрузка всей страницы. 
Вкладка «Быстродействие»
Следующий шаг может существенно помочь. Речь об анализе вкладки быстродействия в панели разработчика Chrome.
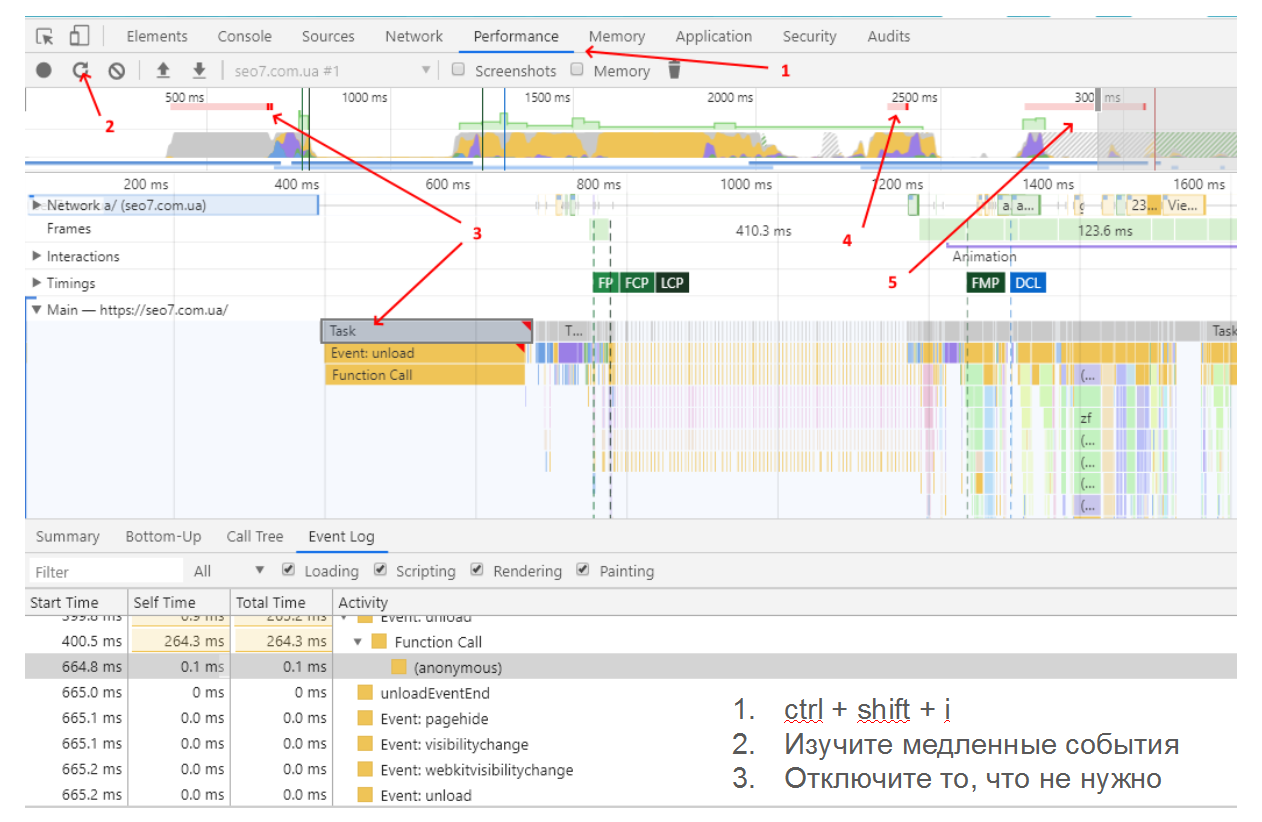
На своем сайте откройте панель разработчика, перейдите во вкладку performance и обновите страницу. Вы получите примерно такой скриншот.
Для новичка в web-разработке это может показаться сложным. Но разобраться легко. Достаточно посмотреть на верхнюю полосу (это таймлайн) и обратить внимание на выделенные красным элементы. Это долгие запросы.
Особенно важны первые 2-3 секунды загрузки вашей страницы. Оптимизировать надо именно их. Если здесь оказываются какие-то длинные события, то изучите их. Для этого кликните на них ниже. Вы увидите, что в этот период происходит.
В этом примере отрисовку контента блокирует загрузка не используемого на этой странице скрипта. Его можно смело отключать.
Рекомендую освоить эту вкладку. Это поможет делать ваши страницы более быстрыми. В этом вам поможет предложенный выше курс от Гугла.
Не забудьте про изображения
В первую очередь, мы беспокоимся о прорисовке контента. Но скорость загрузки это еще и поведение пользователя (помните про показатель отказов). Поэтому получение хорошей оценки PageSpeed недостаточно. Мы также должны заняться оптимизацией загрузки всей страницы в целом.
Поэтому не забудьте про изображения. Тут все просто:
- не используйте HTML масштабирование;
- сжимайте файлы изображений. Используйте обычное веб-качество. Так вы сэкономите много килобайт;
- по возможности используйте webp;
- используйте Lazy loading картинок.
Сейчас все это легко можно сделать с помощью плагинов EWWW Image Optimizer и Imagify.
Дополнительно: сократите ответ сервера
- Используйте актуальную версию PHP и CMS. Многие об этом забывают. Wordpress постоянно рекомендует перейти на новые версии PHP. Это немного ускоряет работу всего сайта.
- Используйте серверное кэширование.
- Не злоупотребляйте плагинами. Устанавливаемые плагины подключают на сайт CSS и JS файлы, которыми часто не пользуются. Они могут замедлять страницы. Например, распространенный плагин Contact Form 7. Его JS скрипт и CSS распространяется на весь сайт, но далеко не везде он нужен. А сайт замедляется. Поэтому проверяйте скорость загрузки после каждой установки плагина.
- Увеличьте ресурсы сервера. По возможности размещайте свой сайт на сервере с большим количеством ресурсов. Он будет быстрее их передавать, и страницы начнут грузиться лучше.
- Отложите затратные по ресурсам процессы. Это актуально для интернет-магазинов и больших сайтов. Они могут замедляться рутинными работами: синхронизация содержимого и обновление карты сайта. Проверка раз в 10-15 минут наличия товаров, постоянное обновление цен и т.д. может нагрузить даже мощный сервер. Поэтому ресурсоемкие задачи лучше откладывать на время низкой посещаемости: ночь, раннее утро или вечер.
- Если синхронизацию нельзя отложить, то оптимизируйте ее. Это будет требовать больше ресурсов и навыков программирования.
После всех этих действий вы легко войдете в верхнюю часть желтой или зеленую зону. Достаточно включить минификацию, кэширование, сжатие, удалить блокирующие JS скрипты, добавить несколько плагинов и т. д.
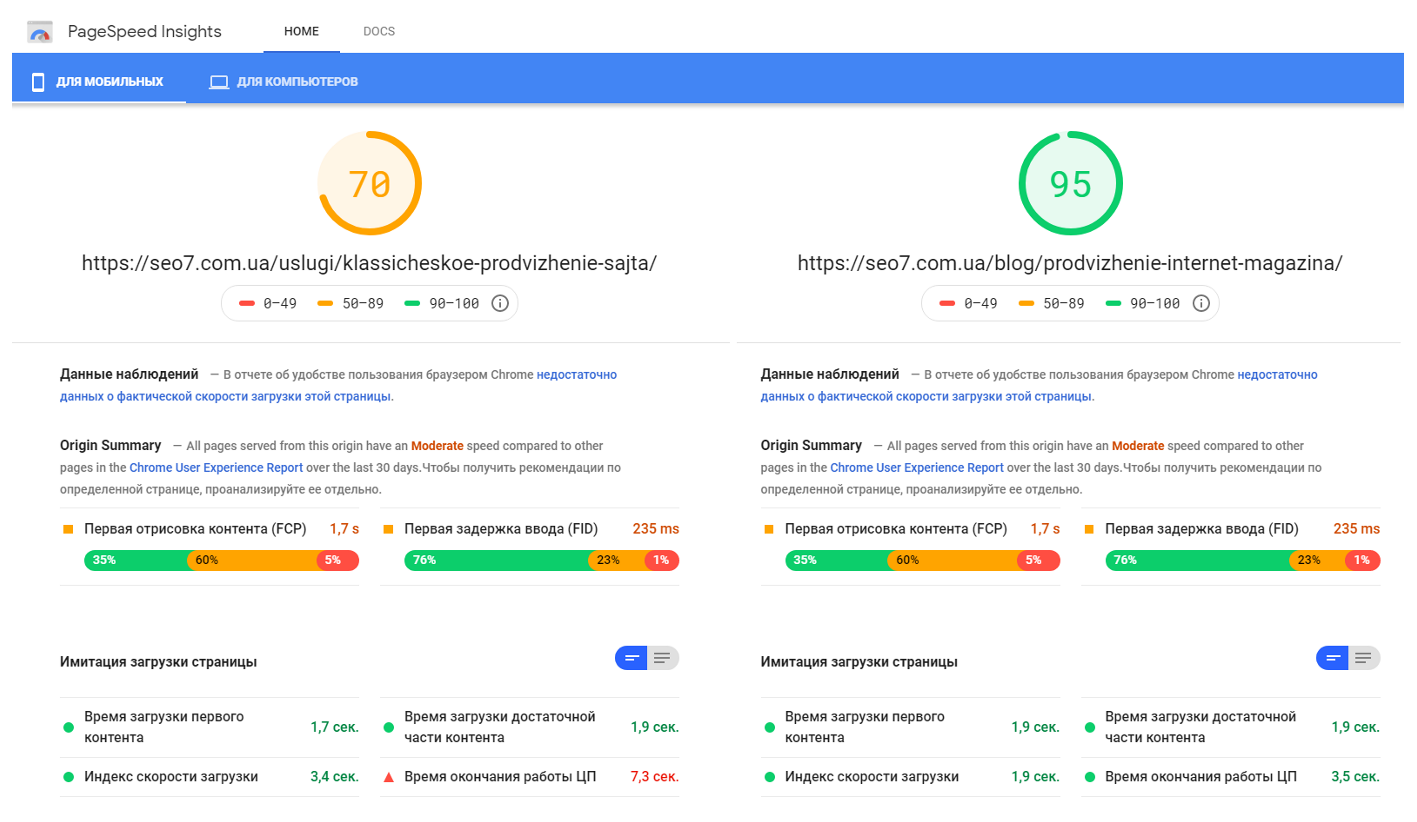
За 15-20 минут работы мы получили оценку 95 на инфостраницах и 70 на коммерческих (тут у нас еще несколько ненужных скриптов). Это mobile версия.
Интересны показатели имитации загрузки страницы ниже: время загрузки первого контента, индекс скорости загрузки и т. д. Они зеленые. То есть Гугл считает наш сайт быстрым. Этого мы и добивались.
Но не будем останавливаться на достигнутом. Выжмем максимум и посмотрим результаты.

Как получить 100?
Ради еще одного эксперимента по влиянию скорости загрузки я сделал маленькую лабораторную работу.
Я взял медленный сайт с небольшим трафиком. Его скорость загрузки была в районе 25-30. Затем я разогнал его до оценки 100. Сделал я это следующим образом.
-
Взял дизайн с хорошей HTML структурой, в котором загружается critical CSS и JS. Что это такое?
Есть схема, позволяющая загружать в начале страницы только необходимый для отрисовки CSS и JS либо от первого экрана, либо от основной части контента. Второстепенные скрипты же будет загружаться позже. Так мы существенно оптимизируем скорость загрузки.
Для популярных CMS систем есть много тем, в которых реализована эта функция. При создании нового проекта поищите что-то в стиле fastest wordpress theme. Вы найдете целые подборки готовых и быстрых тем. Вам останется включить немного дополнительных плагинов, возможно, минификацию, кэширование и т. д. У вас получится 100 из 100. Довольно просто.
По ссылке можно посмотреть подборку за 2021 год.
-
Включил минификацию и сжатие.
-
Включил серверное кэширование и последнюю версию PHP. Поставил сервер получше.
-
Включил браузерное кэширование.
-
Обрезал картинки на сервере. То есть не использовал HTML-масштабирование.
-
Отключил все скрипты и ресурсы, негативно влияющие на скорость загрузки (Google Analytics, Tag manager).
Скорость загрузки это баланс между функционалом сайта и оценкой скорости. На сайте из раннего примера (где оценки 70 и 95) были включены Google Analytics и другие системы по сбору статистики и аналитики.
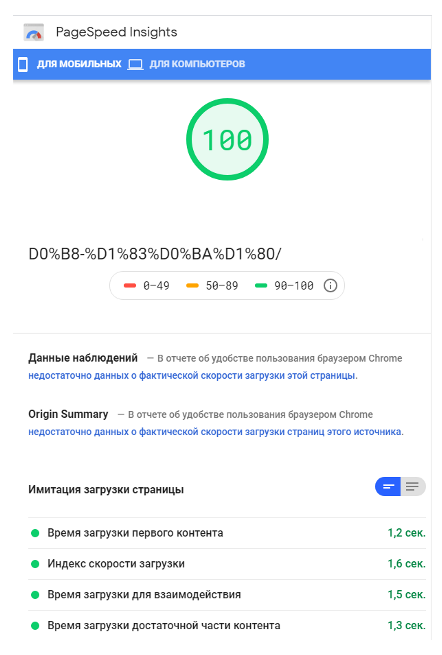
Здесь же я отключил все. Получилась заветная сотня.

Что это нам дало?
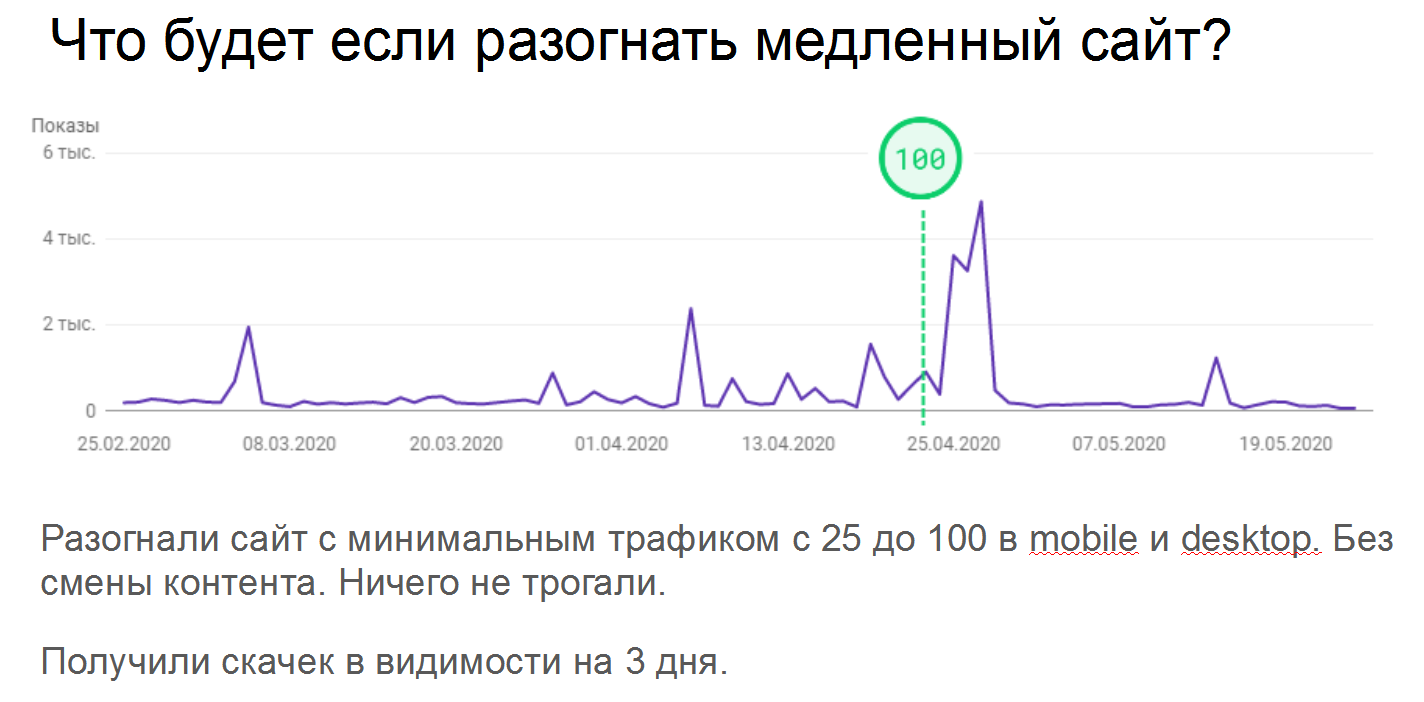
На самом деле, почти ничего. Сайт был изначально слабый. После ускорения произошел резкий скачок видимости на 3 дня. Связаны ли эти моменты - неясно, т.к. это единичный случай в рамках эксперимента.
Скачок был, но вскоре все вернулось к исходным показателям. Возможно, ускорение повлияло на видимость не за счет скорости загрузки. Может Гугл пересчитывал в это время какие-то факторы на нашем сайте или подумал, что у нас обновился контент. Но мы ничего, кроме скорости загрузки, не трогали.
Вывод: можно с натяжкой сказать, что ускорение сайта вызывает положительную реакцию у Гугла. Но постоянный рост позиций мы от этого не получим.
Я бы не советовал всерьез воспринимать этот пример. Делал я его ради интереса. Часто у меня спрашивают: «Что будет, если я разгоню сайт? Сколько денег и посетителей это принесет?». Но вопрос изначально неправильный. Одного ускорения недостаточно. Сайт нужно улучшать по всем параметрам:
улучшать внутреннюю перелинковку;
повышать CTR за счет сниппетов (в чем вам поможет инструмент Коллаборатора — генератор спиппетов под Гугл);
попытаться ускорить индексацию новых страниц;
работать со ссылками. А чтобы научиться делать это, пройдите бесплатный курс по линкбилдингу от Игоря Рудника;
Только так вы что-то из него извлечете.
Выводы
Мы узнали много важного.
- Экспериментальным путем нам не удалось обнаружить линейную связь между скоростью загрузки и видимостью. То есть недостаточно просто ускорять сайт. Надо улучшать все показатели. Только так вырастет видимость.
- Медленные страницы могут быть понижены в результатах поиска.
- Скорость загрузки - это часть оптимизации поведенческих факторов. Свой сайт мы ускоряем не для улучшения ранжирования. Мы делаем это для комфорта пользователей. Именно их поведение повышает ранжирование. Поэтому важно работать со скоростью загрузки.
- Надо ускорять отрисовку первого видимого контента. Не нужно, чтобы весь сайт грузился за 3 секунды. Достаточно быстрой отрисовки первых элементов, которые завлекут пользователя. Остальное подгрузится потом. Тогда поисковая система будет считать ваш сайт быстрым, и пользователь будет хорошо с ним взаимодействовать.
- 100 баллов выжать можно, но 80-70 вполне достаточно для выхода в ТОП. Если 100 баллов для вас дорогие или заставляют отказаться от полезного функционала, то лучше не пытаться их добиться.
- Скорость загрузки не даст вам позиций, если с остальными факторами проблемы. Не стоит выбирать между скорость загрузки и чем-то другим (контентом, ссылками и т. д.). Тратить все ресурсы ради 100 баллов бессмысленно. Лучше позаботиться о других факторах. Сайту достаточно быть немедленным.
На этом все. Еще раз советую посмотреть вышеупомянутые курсы.
Также призываю всех желающих проанализировать скорость загрузки самим ставить эксперименты. Чем больше мы их проведем в выдаче, тем лучше мы будем понимать закономерности. Мы сможем делать выводы о реальных зависимостях между показателями.
Спасибо
Viacheslav Varenia — за анализ данных.
udacity.com — за отличный материал.
Netpeaksoftware — за NetpeakChecker.
Ответы на вопросы зрителей
Вопрос: На сайте есть блоки с картой OpenStreetMap и графиком Highcharts. В них много картинок и HTML-элементов. Оба блока надо показывать сразу без дополнительных кликов пользователя. На них ругается PageSpeed. Есть ли возможность обойти его замечания?
Ответ: По честному обойти это не получится. Это JS и CSS, влияющие на отрисовку страницы. Они должны отрабатываться.
Можете посмотреть на используемые для построения графика библиотеки: подключены они со стороннего ресурса или у себя. Существуют методы для полной выкачки и размещения библиотеки у себя.
Если она еще и регулярно обновляется, то можете в расписании задач на сервере поставить выкачку этой библиотеки в определенные периоды (например, ночью). Это немного ускорит обработку.
Так делают с некоторыми системами аналитики. На Хабре есть статья про то, что так делают даже с Google Analytics.
По сути, у вас 2 выхода:
-
Как-то ускорить загрузку этих скриптов и CSS.
-
Поставить картинки-заглушки, которые при клике будут загружать динамический контент (то, что вы не хотели делать).
Вопрос: Есть опыт верстки HTML и т. д., знание по движкам. Хочу сделать несколько сайтов-услуг на разные тематики. Стоит ли пилить какой-то собственный движок на HTML или воспользоваться CMS?
Ответ: Я считаю, что лучше использовать CMS. Вы будете не единственным пользующимся этим сайтом человеком. Поэтому побеспокойтесь, чтобы им было удобно управлять другим людям.
Как я уже говорил, оценка 100 от PageSpeed - это не цель создания сайта. Сайт должен быть функционален. Сделать все на чистом HTML быстрее, но этим может быть неудобно управлять. Вы потеряете кучу функционала.
CMS даст вам огромную возможность автоматизации. На чистом HTML вам придется дорабатывать ее месяцами.
Вопрос: Есть ли сравнительные данные по скорости сайтов при использовании в качестве бесплатной, CDN решения от Cloudflare или их аналогов?
Ответ: Такого сравнения мы не проводили.
Суть тут в следующем: Cloudflare ускоряет скорость загрузки не только за счет CDN (размещение данных ближе к пользователю). Он также делает минификацию, кэширование и сжатие.
Если вы подключили CDN, когда у вас на сайте были отключены эти функции, то получите сумасшедший прирост скорости. Если же минификация, кэширование и сжатие у вас уже были, то вы не заметите разницы в скорости.
Поэтому нельзя сравнивать сайт с Cloudflare и без него. Надо сравнивать используемые технологии. Cloudflare использует много других инструментов для ускорения.
Вопрос: Как решается вопрос негативного влияния Tag Manager на PageSpeed? И нужно ли его решать?
Ответ: Решать его не обязательно. В вебинаре я старался это показать. Сайты с миллионным трафиком часто находятся в зоне 70-80.
Я не говорю этим, что не надо заниматься скоростью загрузки. Нужно быть максимально быстрыми не в ущерб функционалу.
Подробно про Tag Manager ответили в упомянутом выше видео. Там говориться, что лучше его все же не использовать, а подключать более приоритетные скрипты выше. Плохо, если какие-нибудь 15 тегов в TM грузятся в шапке сверху и блокируют отображение всего контента.
Tag Manager - это упрощение работы маркетолога, а не ускорение сайта. Нужно выбрать, что для вас приоритетней.
Вопрос: Решает ли CDN проблему скорости ли или не стоит заморачиваться?
Ответ: Я уже отвечал на этот вопрос. Да, решает в какой-то мере.
Например, возьмем Wix - не самая быстрая CMS-система. Допустим, вы прикрутили к нему CDN. Оно ускорит загрузку процентов на 60, потому что добавит много отсутствующих аспектов загрузки: кэширование, сжатие, минификация, серверное кэширование.
Вопрос: Почему данные сервисов могут отличаться в разы? Кому верить и почему? Какой самый крутой результат в плане SEO был получен после улучшения загрузки?
Ответ: У меня не разу не было резкого скачка в трафике после ускорения. Я специально проводил это исследование, т.к. никогда не видел резкой закономерности между увеличением скорости загрузки и трафиком.
Трафик растет при мы улучшении сразу всех показателей. Поэтому трудно выделить одну скорость загрузки и узнать ее точное влияние. Сегодня я пытался анализировать в эту сторону.
Касательно отличающихся данных. Анализаторы могут быть разными, их можно разделить на 2 типа:
- чек-листы, которые проверяют определенные технологии;
- эти выставляют оценку на основе своих замеров скорости (отрисовки первого контента, полной загрузки).
Поэтому все зависит от методологии оценки сервиса. Допустим, ваша страница быстро отрисовывает первой контент, но грузиться 7 секунд. PageSpeed оценит ее хорошо. Другой анализатор, оценивающий общую скорость загрузки, сочтет ее ужасной. Происходит это по причине анализа разных данных. Поэтому всегда читайте вкладку «О сервисе».
Вопрос: Есть инфосайт на теме с марафона Пузат. Как я понимаю, трафика с Гугла нет по причине медленной загрузки сайта. Можно ли малой кровью ускорить сайт без особых познаний в технической части?
Ответ: Об этом я сегодня говорил. Проверьте слайд с базовыми вещами, которые нужно сделать. Если они сделаны, а отрисовка первого контента все равно долгая, то изучайте вкладку быстродействие. Тут тогда уже малой кровью не отделаться. Возможно, у вашего сайта есть серьезные индивидуальные проблемы.
Может быть трафика с Гугла нет не из-за медленной загрузки, а по другим причинам. Важно это помнить.
Вопрос: Я co-founder tamaranga.com. Мы делаем готовые платформы для запуска маркетплейсов. Одна из наших задач - улучшить скорость загрузки сайтов на нашей платформе. Как можно автоматизировать мониторинг скорости загрузки ключевых страниц для 1000+ сайтов одновременно?
Ответ: Такой мониторинг уже есть у Google Search Console и Google Analytics. Но для тысячи сайтов будет неудобно.
Под такое количество есть автоматизированные системы: GTmetrix, Pingdom Tools и т. д. Платные подписки там позволяют отслеживать все желаемое.
Вопрос: Можно ли считать скорость загрузки своего интернет-магазина хорошей, если она в пределах скорости загрузки топовых сайтов в выдаче в моей тематике?
Ответ: Да, можно. Конечно, если она не в красной зоне.
Вопрос: Может ли сайт быть быстрым и иметь низкую оценку PageSpeed?
Ответ: И да и нет. Зависит от анализатора. PageSpeed оценивает сайт по скорости отрисовки первого контента. Низкая оценка означает медленную отрисовку.
При этом ваш сайт может иметь высокую оценку в, например, GTmetrix, потому что быстро грузится в целом.
Но пренебрегать оценкой PageSpeed все равно не стоит. Если она низкая, то надо поработать над сайтом. Иначе показатель отказов будет высоким.
Вопрос: Хостинг сайта в России, PageSpeed в Америке. Показатели скорости из Америки в разы хуже, чем при тестах из России. Смотришь на сайты в ТОПе и понимаешь, что PageSpeed ничего не значит. Какой сервис использовать для сайтов из России?
Ответ: Еще раз, PageSpeed оценивает скорость рендеринга.
Лично я беру один сервис и меряю им всю нишу. Мы делаем сравнительный анализ при измерении скорости. Его получится сделать, если все измерить одной линейкой. И не важно, из какой страны.
Если замеряете быстродействие своего сайта, то используйте вкладку performance.
Вопрос: Есть интернет-магазин на несколько десятков тысяч страниц на ImageCMS. Скорость загрузки стартовой страницы - до 30 секунд. Программист говорит, что такая скорость - максимально возможная на данном движке. Является ли это приговором для сайта или есть смысл работать с ним в плане SEO?
Ответ: Я бы отказывался. 30 секунд - это очень много. Особенно, если нет возможности подключить другого разработчика.
Вопрос: Если оставить CSS в коде, то как это воспримут поисковики? Есть теория, что они оценивают процент соотношения кода и контента.
Ответ: Касательно CSS в коде. Посмотрите вышеупомянутый курс с инженером Гугла. Там он говорит безопасный объем CSS стилей в килобайтах. Если ваш CSS в него попадает, то можно смело ставить его inline. Если он его превышает, то некоторые парсеры (например, Фейсбука) не будут видеть метатегов. Это может быть проблемой.
Про соотношение кода и контента. Поисковая система сравнивает HTML-код и контент. Куча CSS ее не напугает.
Проблема может быть в другом. Если CSS будет слишком много, то парсеру надоест искать что-то кроме CSS. Но проблема абстрактна, проверять не обязательно.
Вопрос: Раньше ругались на inline стили. Даже AMP используют Tag style, а не inline. Так что использовать? Один сжатый CSS не лучше inline?
Ответ: Лучший способ сравнить сжатый CSS и inline - померить. То есть сделать этот CSS подключаемым файлом и посмотреть, как он будет грузиться. Затем поставить его inline и проверить то же самое.
Снова отсылаю вас к тому курсу. Там рассказано, до какого момента оптимально ставить inline, а до какого стоит ставить подключаемым файлом.
Вопрос: Какие параметры использовать в настройках autoptimize на Wordpress?
Ответ: Можете включить оптимизацию HTML, CSS, JS, включите Lazy Load в разделе картинок, сделайте ВП. Неплохо будет подключить поддержку critical CSS. Но для этого потребуется отдельный сервис (он, вроде, платный). Сделав все это, скорости загрузки повысится.
Вопрос: Может ли скорость загрузки повлиять на краулинговый бюджет сайта?
Ответ: Обычно, под краулинговым бюджетом подразумевают количество URL, килобайт и времени, которые Googlebot тратит на сайт. Если речь об этом, то да, повлиять может. Большие страницы будут дольше сканироваться и обрабатываться. То же самое с большим количеством JS.
Поэтому чрезмерно усложнять страницы я бы не советовал.
Вопрос: У меня большая разница между скоростью загрузки mobile и desktop версии сайта. В чем может быть дело?
Ответ: Из самых очевидных, на обеих версиях вы используете одни и те же стили и скрипты. Есть возможность это разграничить: для мобильника отдавать мобильный critical CSS, для десктопа - десктопный.
То же самое касается изображений. На mobile они должны быть меньше. Возможно, у вас большая картинка с desktop сжимается на мобильнике. Это минус.
То есть под mobile нужно использовать свои методы оптимизации. Все свои эксперименты я проводил на мобильной версии. Сделать desktop 90-100 обычно не проблема. Проблема - сделать мобильник 90-100.
Вопрос: Что думаете о плагине WP Rocket? Насколько он хорош? Или посоветуйте какой-нибудь другой?
Ответ: Я советовал бесплатные. WP Rocket сейчас платный. Сам плагин неплох. Его пользователи обычно довольны. 90% всего мною перечисленного можно там сделать.