Как проверить оптимизацию сайта для телефонов
Во многих странах для работы в Интернете чаще используются смартфоны, чем компьютеры. Поэтому очень важно адаптировать сайт для мобильных устройств. Выяснить, удобны ли ваши страницы для пользователей смартфонов, вам поможет специальный инструмент в Search Console.
С июля 2019 года мобильный индекс стал приоритетным в ранжировании поисковой системой Google для всех новых сайтов, что говорит о важности оптимизации сайта для мобильных устройств.
Поисковые роботы активно проверяют сайты на адаптивность для мобильных устройств. Если сайтом неудобно пользоваться со смартфона или планшета, достичь топа поисковой выдачи ему будет сложно ввиду плохих поведенческих факторов.
Как узнать оптимизирован ли сайт под мобильные устройства?
Проверить, оптимизирован ли сайт для смартфонов и планшетов, можно с помощью популярных официальных инструментов Google. Рассмотрим несколько самых доступных и самых часто используемых вариантов.
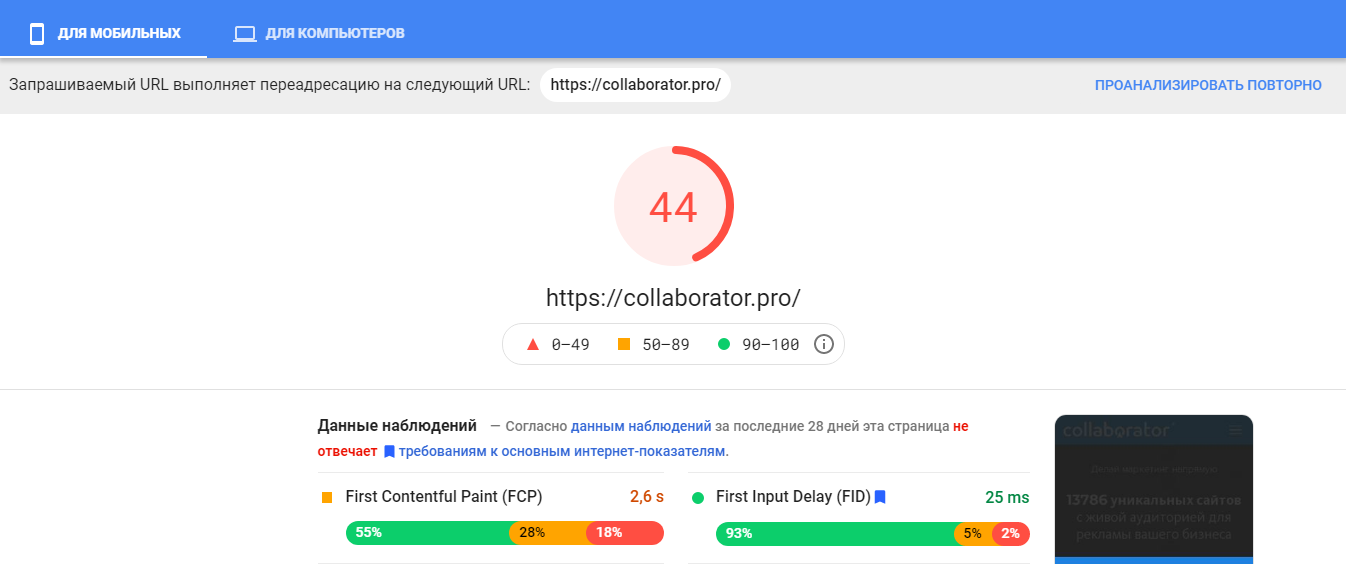
1. PageSpeed Insights (скорость загрузки)
PageSpeed Insights — инструмент Google для проверки скорости загрузки страниц (мобильной и ПК версии). Если мы говорим про оптимизацию, ускорение загрузки сайта и его версий — первая стратегическая задача. Из PageSpeed можно вытащить информацию об изображениях, которые нужно оптимизировать, о минификации CSS и JS, загрузке текста без веб-шрифтов. Но нужно учесть, что рекомендации PageSpeed Insights хороши, но не всегда объективны.
Чтобы проверить оптимизацию скорости для мобилок, перейдите на сайт PageSpeed Insights → В открывшемся окне, вставьте URL-адрес сайта в строку и нажмите Анализировать.

2. Google Mobile Friendly Test
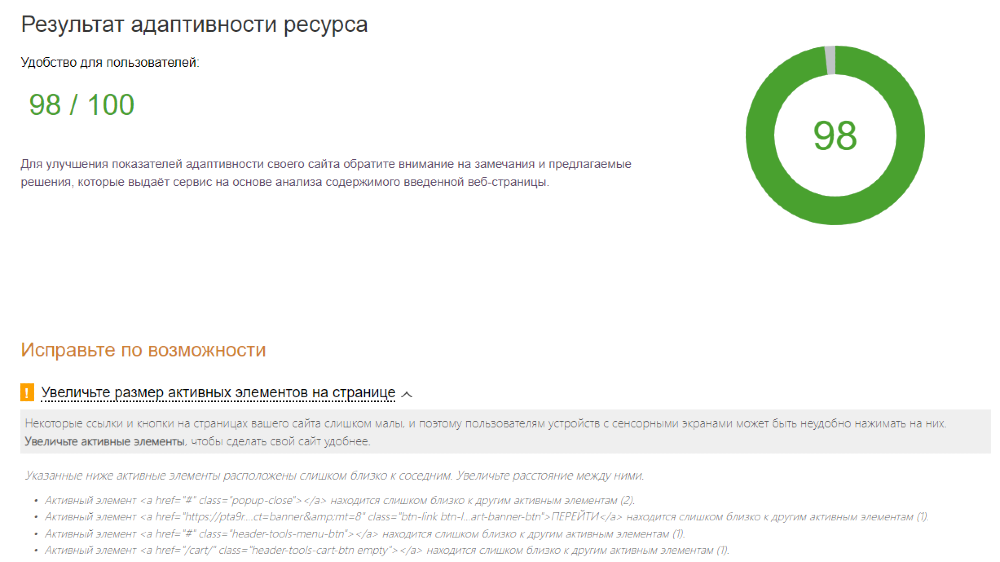
Google Mobile Friendly Test — это специальный инструмент от Google, который заточен на проверку юзабилити мобильных страниц. Требуется только выбрать URL, вставить его в строку, далее следовать рекомендациям.

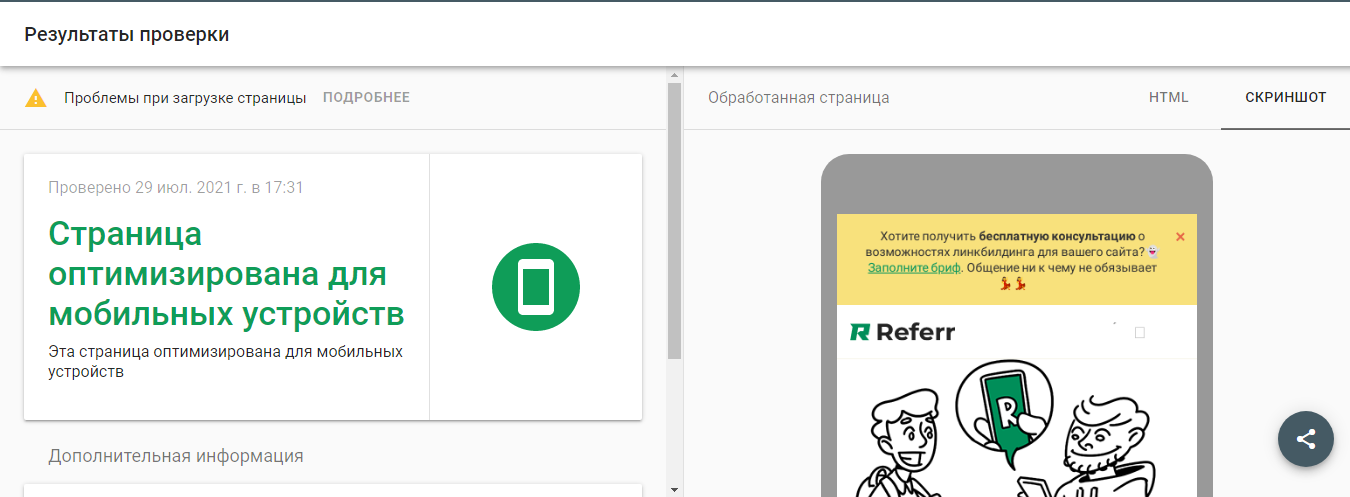
Если вы увидели зеленое объявление: «Страница оптимизирована для мобильных устройств», не торопитесь радостно закрывать вкладку.

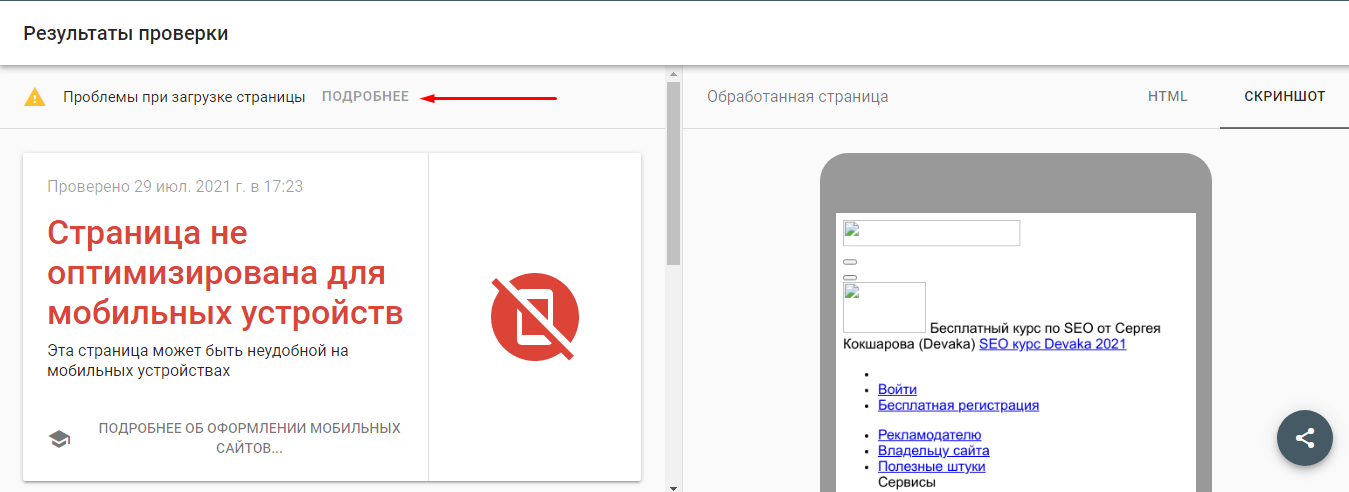
А если результат отрицательный и вы увидели надпись «Страница не оптимизирована для мобильных устройств» — то это повод для того, чтобы начать ею заниматься.

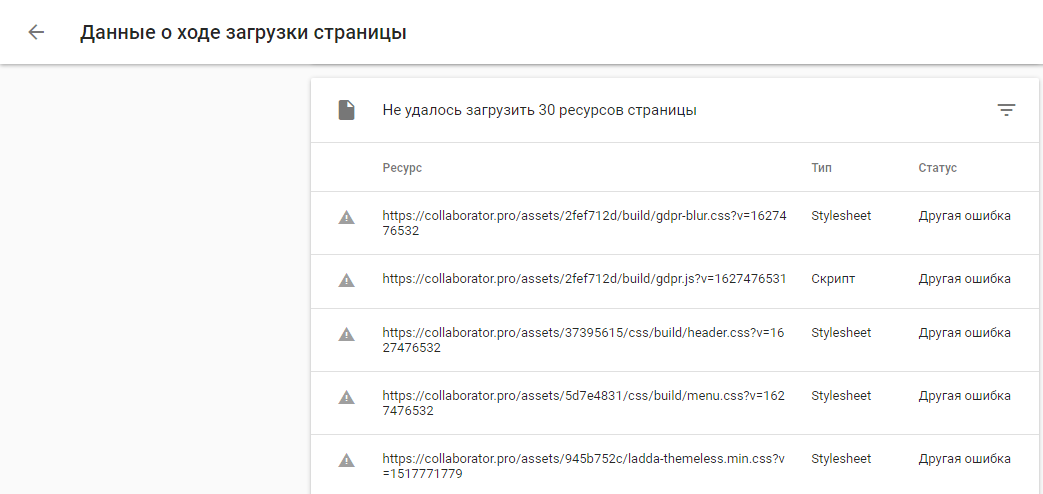
Обратите внимание на подсказку: «Проблемы при загрузке страницы». И если там пусто, значит все отлично, а если ошибки по загрузке найдены — их стоит исправить.

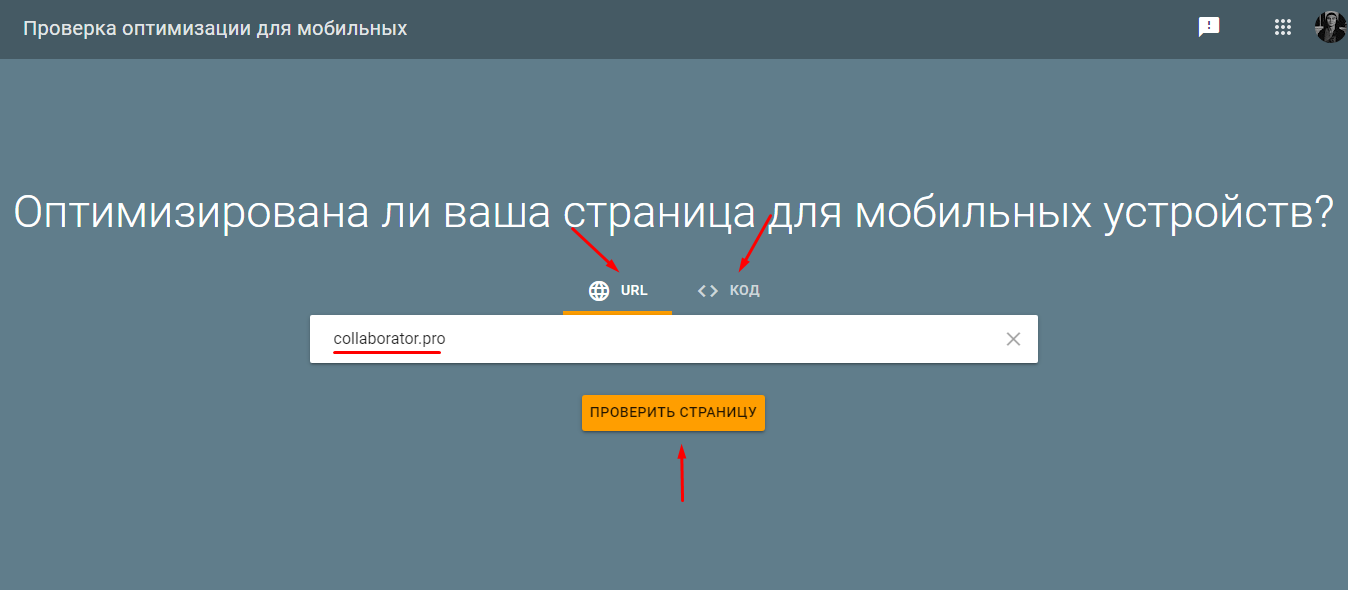
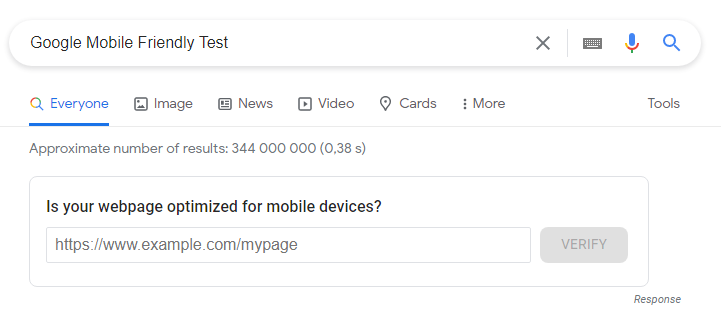
Важно отметить, что с недавних пор, если ввести в поиск «Google Mobile Friendly Test»— можно получить следующее:

Можно ввести домен и получить информацию об оптимизации сайта под мобилки сразу с выдачи. После нажатия кнопки Проверить, вас перебросит в инструмент с результатами.
3. Google Search Console (удобство для мобильных)
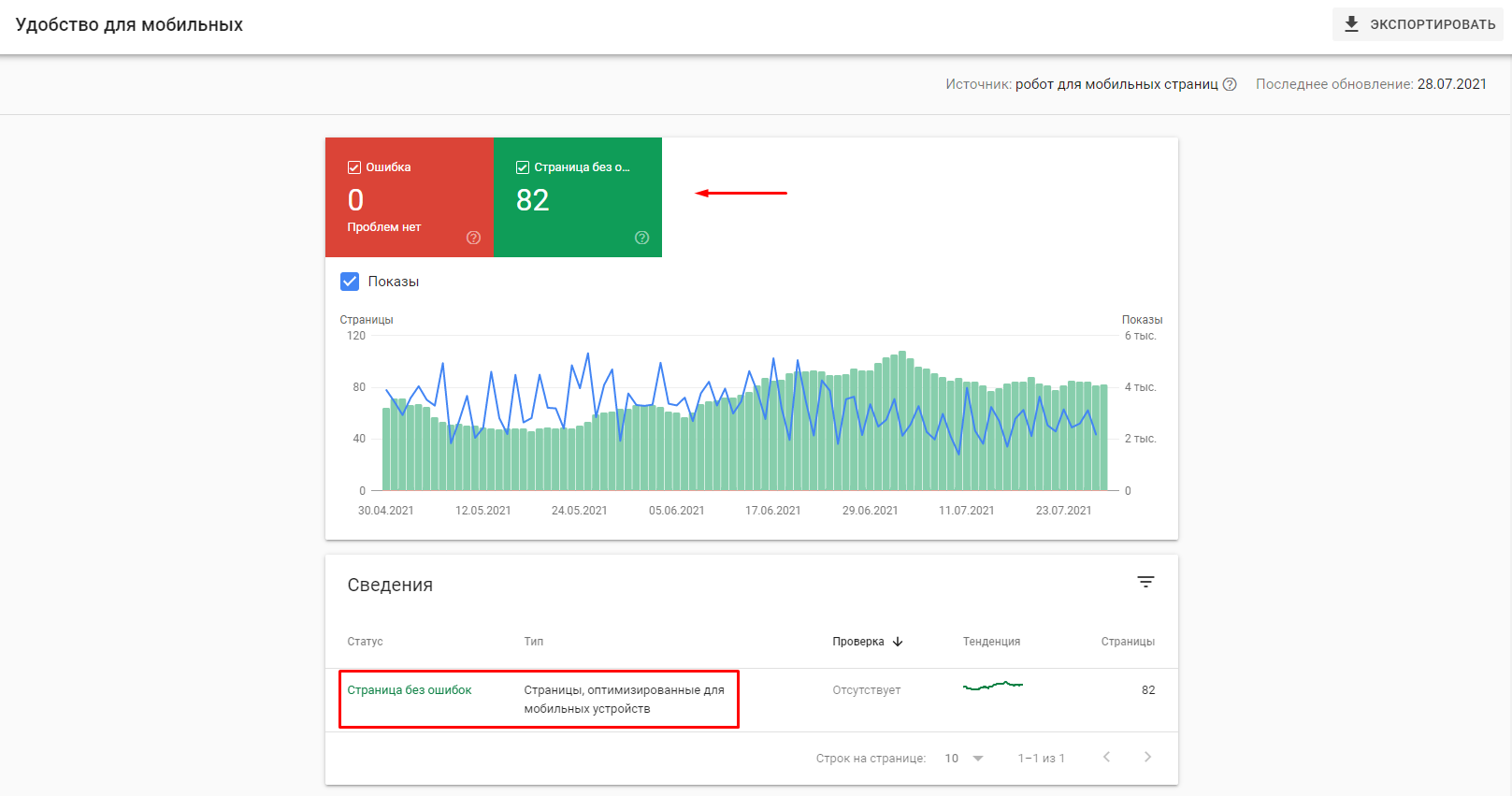
Отчет в Google Search Console по удобству использования мобильных сайтов показывает ошибки и количество страниц в поиске без ошибок.
Отображаемые проблемы: величина шрифта, расстояние между интерактивными элементами, наличие viewport, горизонтальная прокрутка контента.
Выберите проект в консоли. Далее в разделе Качество, выберите Удобство для мобильных.


Сервисы проверки оптимизации для мобильных устройств
Рассмотрим сервисы, использование которых облегчит SEO-специалистам процесс проверки и анализа работы мобильной версии сайта.
1. Adaptivator
Adaptivator — онлайн сервис проверки адаптивности сайта, который поможет прояснить, в каких именно элементах страницы проблема, и составить подробное техническое задание для разработчиков.

2. Netpeak Spider
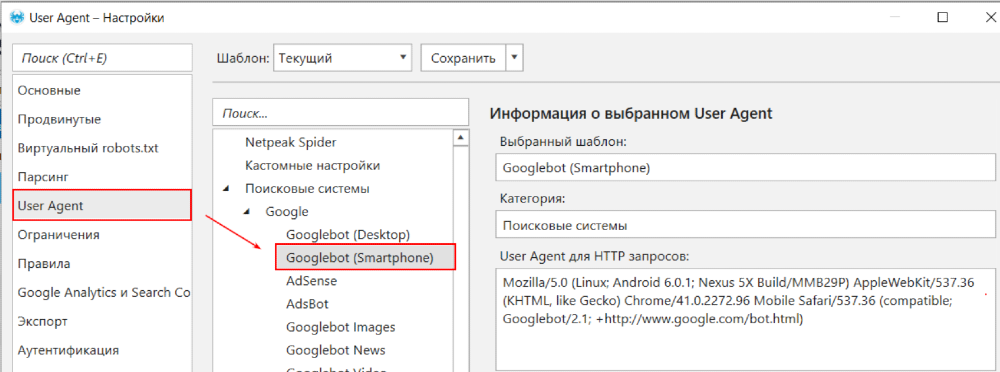
Ещё один способ проверить сайт на мобайл-френдли — просканировать его с помощью Netpeak Spider. Главное — перед началом проверки выбрать в настройках user-agent: Googlebot (Smartphone).

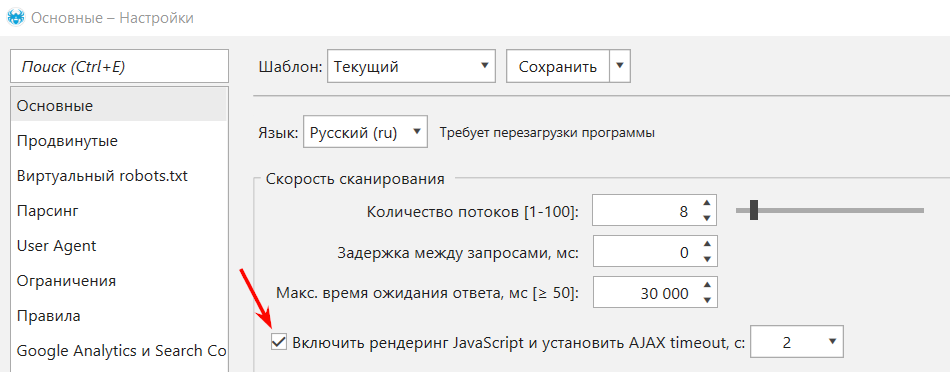
Если у вас SPA-сайт, не забудьте включить рендеринг JS-запросов, чтобы поисковой робот мог сканировать и обрабатывать контент, который скрыт через JavaScript.

3. Mobile First Index Checker
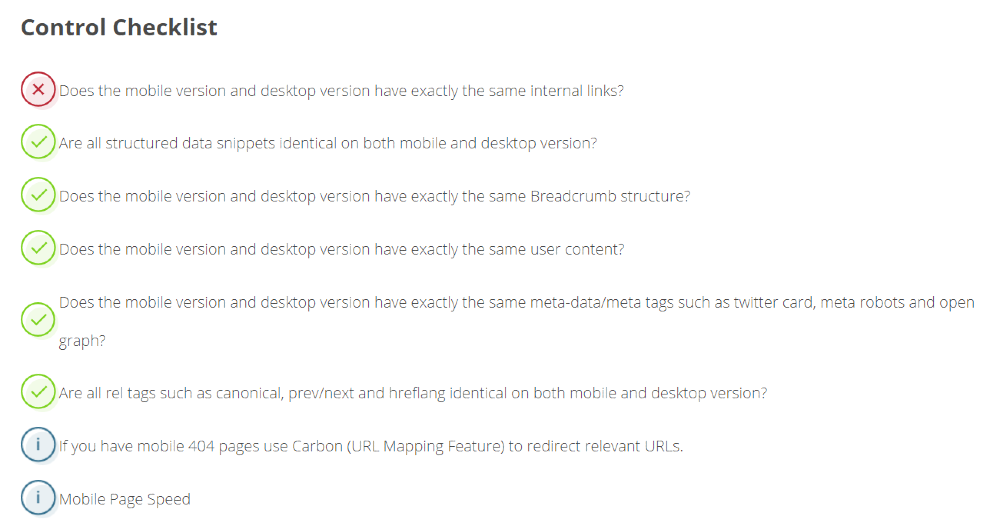
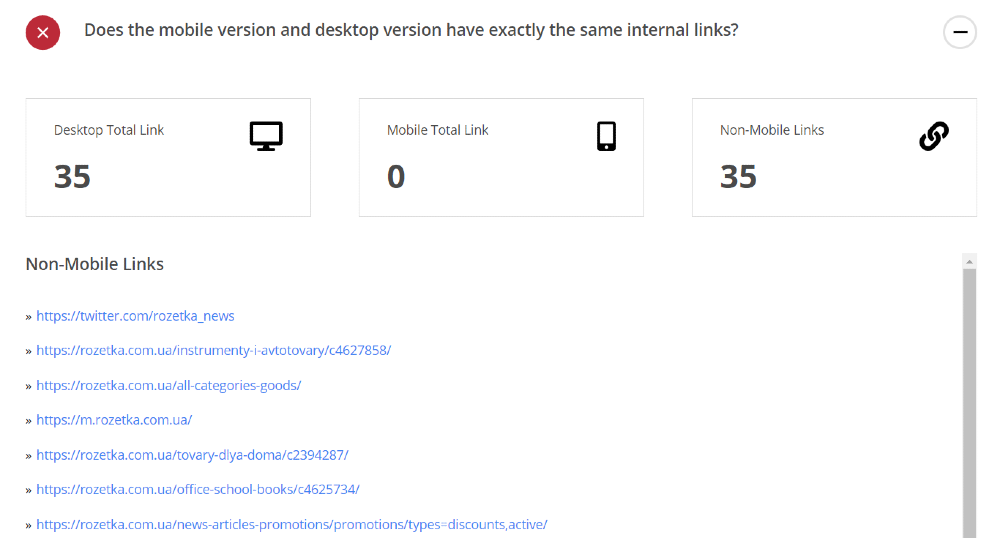
Того, что сайт будет корректно отображается на мобильных устройствах, недостаточно. Он также должен полностью соответствовать десктопной версии. Инструмент Mobile First Index Checker предназначен для поиска несоответствий между версиями сайта для ПК и для мобильных устройств.
С помощью этого чекера можно получить информацию о соответствии:
- количества внутренних ссылок;
- контента;
- метаданных.


В результате — проверка по чек-листу, описание проблем (если они есть) и анализ скорости мобильной версии.
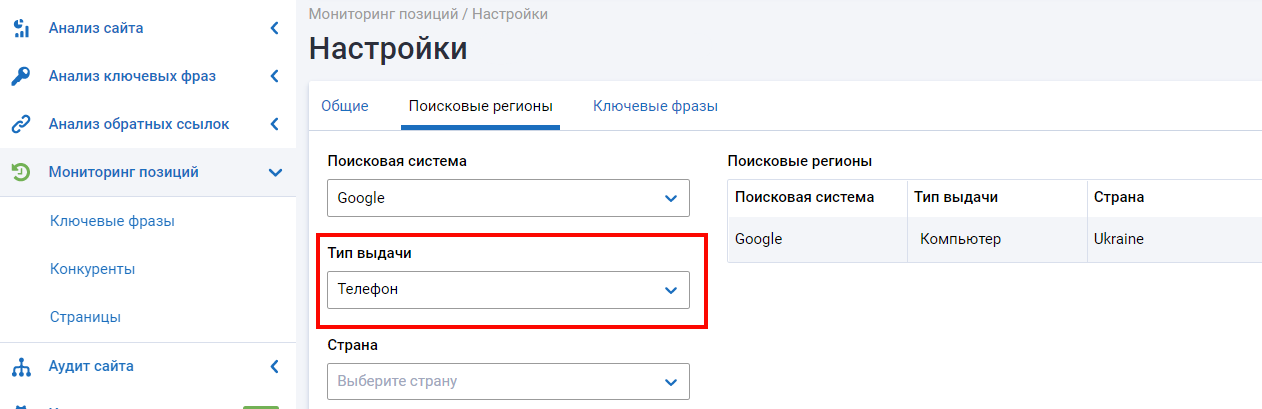
4. Mobile SERP Test
Полезным будет также анализ ранжирования мобильной версии сайта. Вы можете использовать сервис Mobile SERP Test, если хотите сравнить результаты мобильной выдачи в зависимости от местоположения и типа устройства. Есть возможность поверки для двух мобильных устройств одновременно. До 5 раз в сутки сервис можно использовать бесплатно.

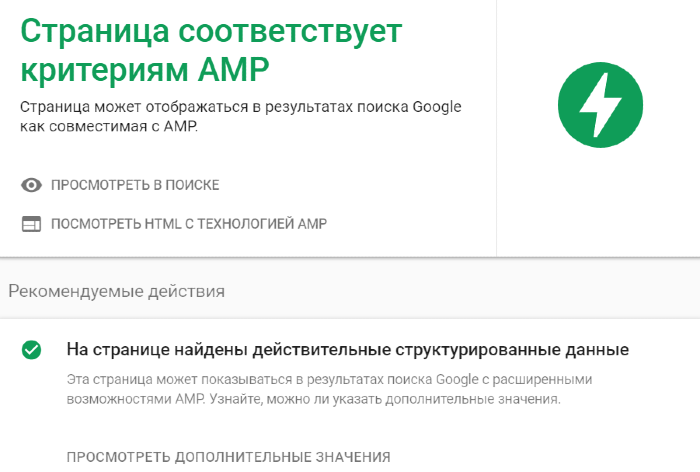
5. Проверка AMP-страниц
Чтобы выполнить проверку работы AMP-страницы, воспользуйтесь сервисом Google, который доступен по ссылке. Кроме стандартных ошибок (страница недоступна, закрыта от индексации и прочее) сервис укажет на проблемы с контентом, в настройке канонических ссылок и микроразметке.

Для упрощенной проверки AMP-страниц можно использовать расширение для Chrome, а для более детальной работы с кодом — веб-интерфейс validator.ampproject.org.
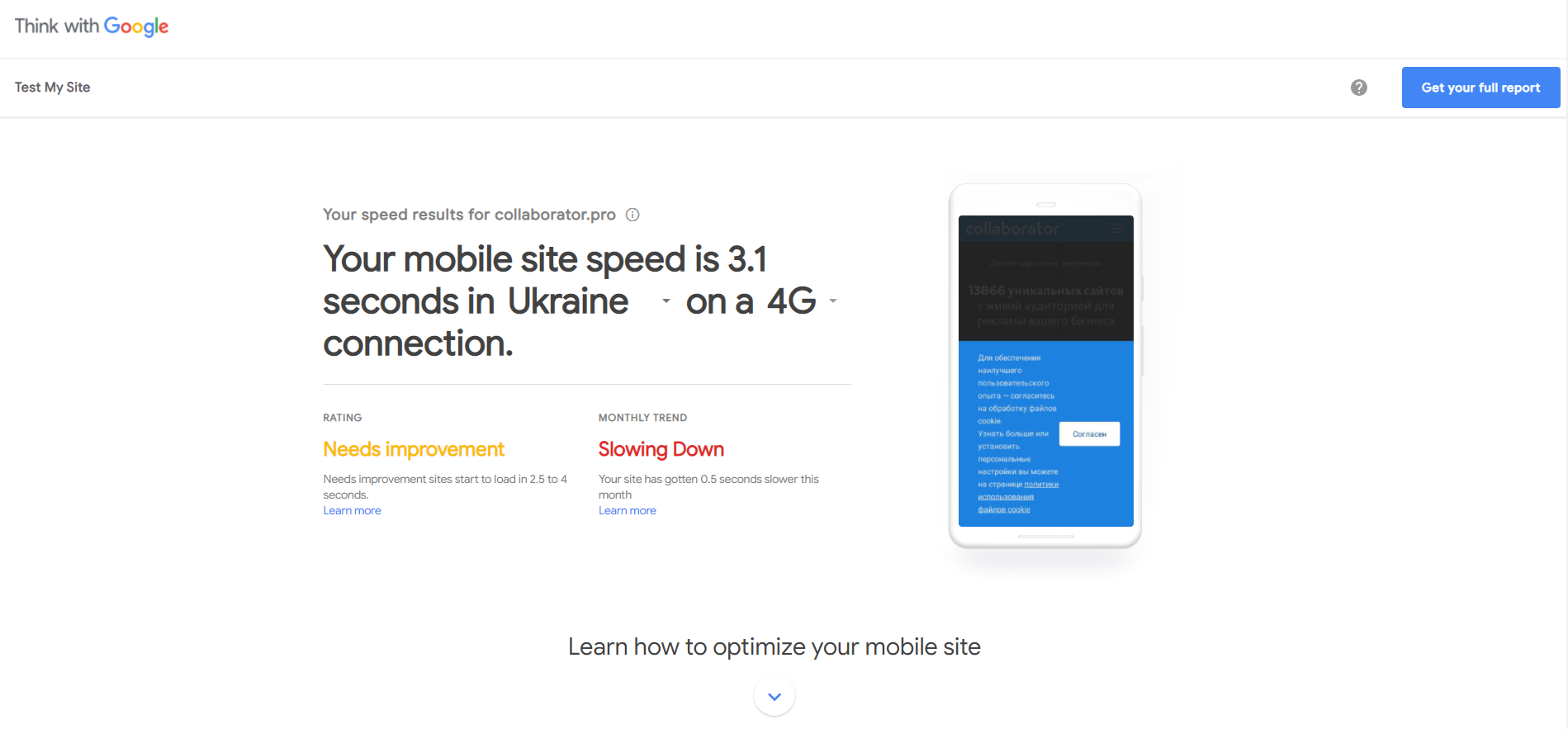
6. Test My Site — Think With Google
Test My Site — это бесплатный инструмент от Google. Узнайте, какое место по скорости загрузки ваш сайт занимает среди сайтов других компаний и как увеличить этот показатель.

Перейти на сайт Test My Site — Think With Google →
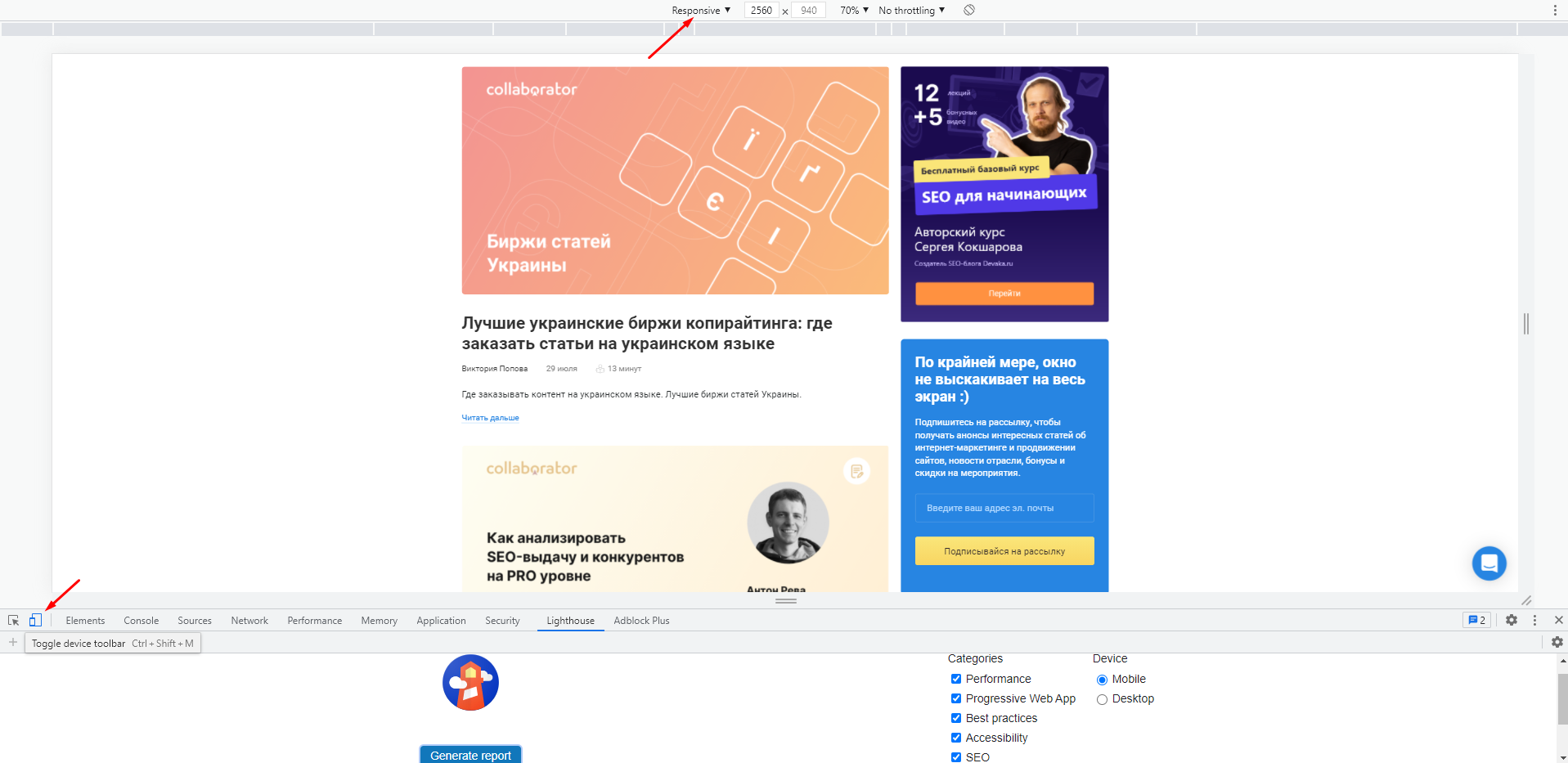
7. Google DevTools
DevTools — это набор инструментов для веб-разработки и отладки, встроенных в Google Chrome. Предназначен DevTools для итерации, отладки и профилирования сайта. Инструмент позволяет выявить различные проблемы на сайте, к примеру найти файлы которые подключаются не по протоколу HTTPS. Еще, найти ресурсы, которые блокируют рендеринг страницы сайта. Есть разные применения. Инструмент бесплатный.
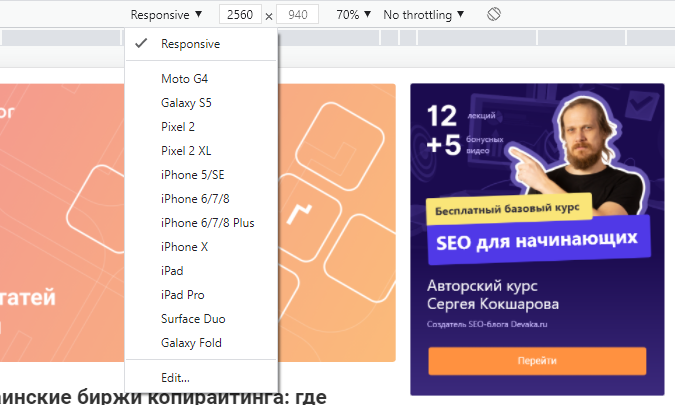
Google DevTools является частью браузера Google Chrome. Никаких дополнительных установок не требуется. Открыть можно нажав на клавишу F12 и выбрать пиктограмму устройств.


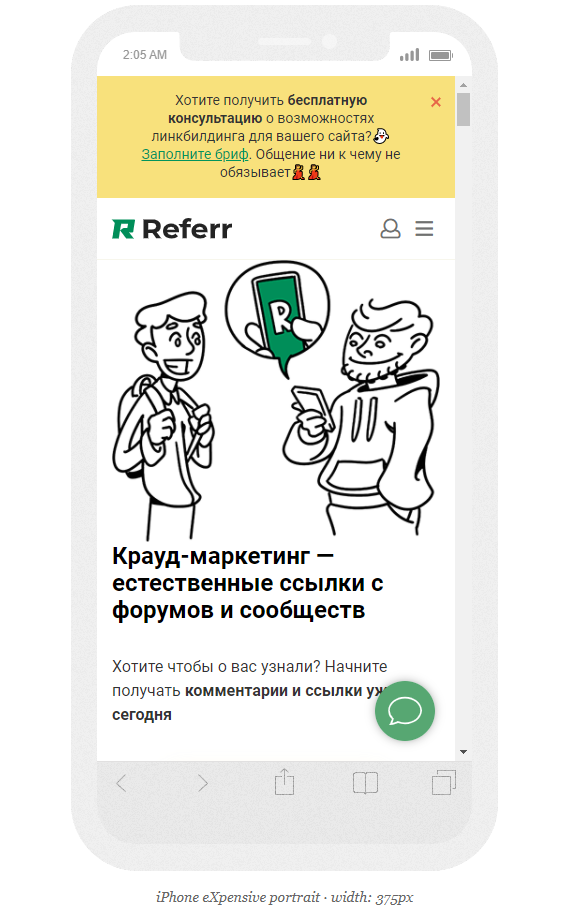
8. Responsinator
В отличии от остальных не даёт каких-либо оценок, но отображает как выглядит ваш сайт на 6 различных устройствах в двух ориентациях на IOS и Android, что очень круто.

Перейти на сайт Responsinator →
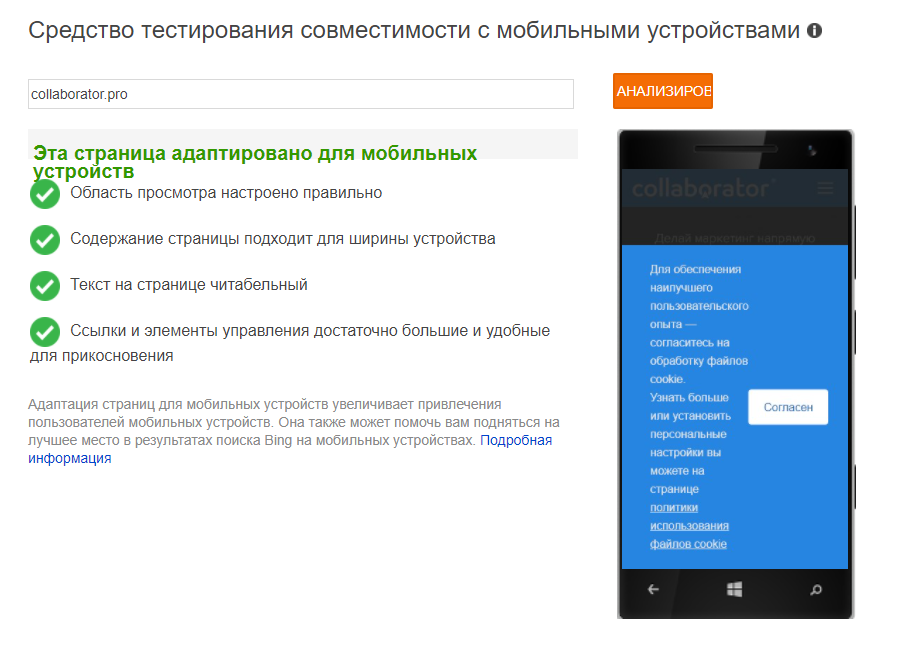
9. Bing
Этот сервис, в отличие от двух предыдущих, отображает, как сайт будет выглядеть не только на андроиде, но и на смартфоне с операционной системой Windows. Помимо выше указанных параметров, он проверяет сайт дополнительно еще по 4 пунктам:
- Правильно ли настроено окно просмотра?
- Соответствует ли ширине экрана содержимое страницы?
- Читаемый ли текст?
- Достаточно ли крупны и удобны ссылки и кнопки на сайте.

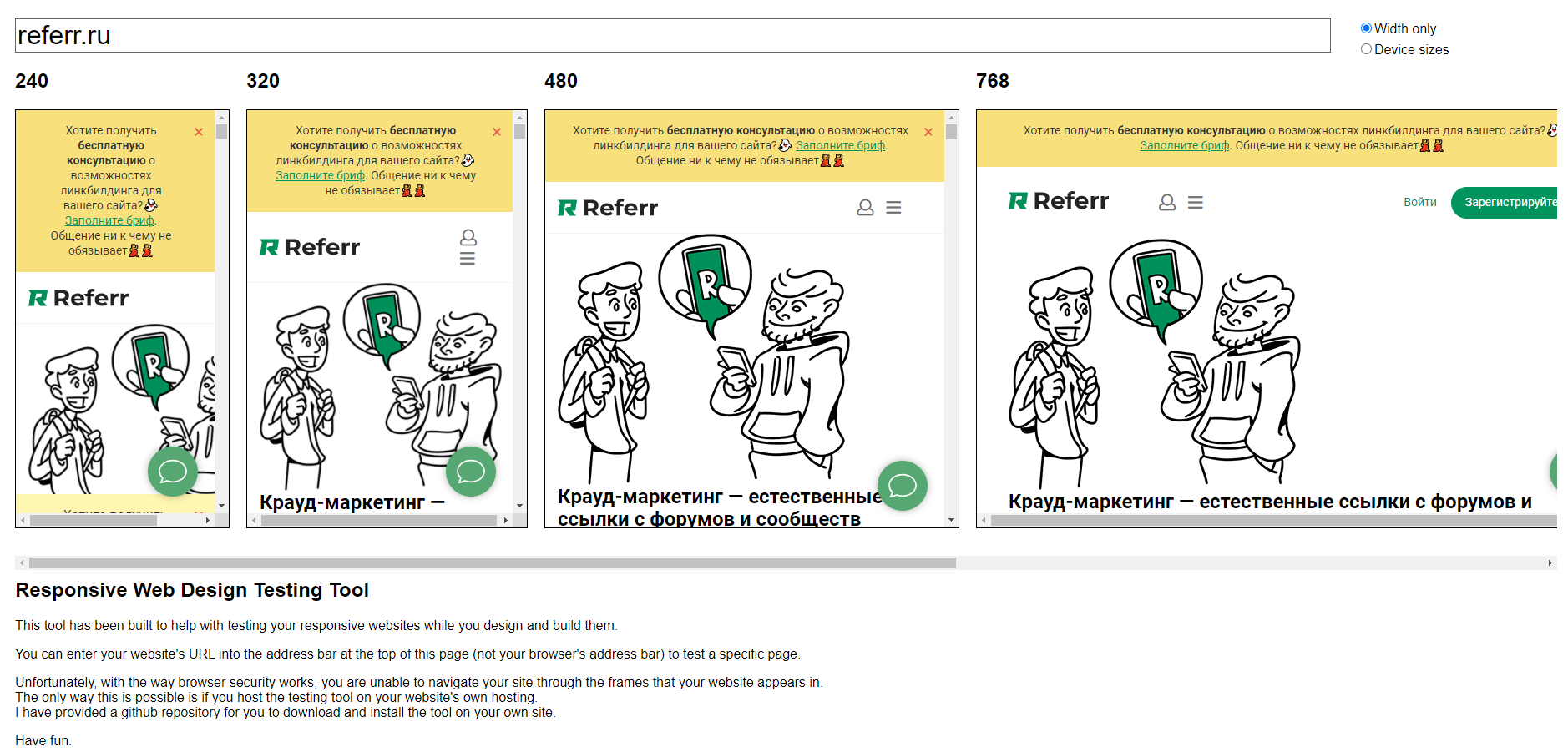
10. Mattkersley
Тестирование доступно для всевозможных размеров экранов с разным расширением. Уже за несколько секунд после начала теста можно будет наглядно посмотреть, как именно выглядят ваши страницы на разных экранах.

Адаптация сайта к мобильным устройствам играет большую роль в продвижении, так как большинство поисковых запросов выполняются со смартфонов. Поисковые роботы используют мобильный индекс при обходе сайтов. Так что, уделите этому время и займитесь мобильной версией сайта.
Похожие вопросы
-
Google Search Console
Как работать в Google Search Console. Советы и рекомендации12 вопросов -
SEO пузомерки
Ключевые метрики SEO: где и как смотреть6 вопросов -
Линкбилдинг
Все про построение ссылочного профиля, крауд-маркетинг и аутрич10 вопросов -
Для опытных
Вопросы для продвинутых SEO-специалистов и новые подходы в SEO12 вопросов -
Аналитика
Вопросы по Google Tag Manager, Google Analytics6 вопросов -
Контент
Вопросы по SEO-копирайтингу. Какими должны быть SEO-тексты4 вопроса -
Другое
Общие вопросы по SEO. Все, что связано с поисковой оптимизацией1 вопрос