Внутренняя перелинковка сайта. Как сделать правильную перелинковку страниц

- Что такое перелинковка сайта
- Для чего нужна внутренняя перелинковка
- Как поисковые системы определяют структуру сайта?
- Как построить логическую структуру сайта?
- Примеры внутренней перелинковки страниц
- Схемы внутренней перелинковки
- Как правильно сделать перелинковку на сайте
- Какие анкоры выбрать для внутренней перелинковки?
Что такое перелинковка сайта
Перелинковка сайта (с англ. link — ссылка) — это совокупность гиперссылок, которые соединяют страницы в рамках одного домена. Ссылки в тексте веб-ресурса, которые ведут на статьи либо подразделы этого же сайта, — это внутренняя перелинковка страниц.
Связь частей контента друг с другом позволяет посетителям и роботам поисковых систем перемещаться по сайту и находить информацию по похожим темам.

Ключевые фразы — анкоры — должны быть без ошибок и выглядеть органично, чтобы не влиять на читабельность текста. Статья с внутренними ссылками визуально отличается от других. Анкоры обычно сразу заметны в тексте, благодаря контрастному цвету шрифта или подчеркиванию. Оптимизация внутренних ссылок входит в SEO-чеклист всех опимизаторов.
Для чего нужна внутренняя перелинковка
Перелинковка страниц сайта — что это? Простыми словами, это удобное путешествие посетителя по страницам вашего веб-ресурса. От длительности пребывания пользователя на вашем ресурсе зависит улучшение поведенческих факторов и оценка поисковыми алгоритмами при ранжировании сайта в выдаче.
Внутренняя перелинковка сделает важные продвигаемые страницы более релевантными, что позитивно воспринимают как люди, так и поисковые системы. Перенаправляйте потенциальных клиентов на страницы с высокой коверсией через коридор ссылок.
При продвижении сайта важно наращивать ссылочную массу. С помощью внутренних ссылок передается статический вес одной страницы на другую или на определенные разделы, которые приносят больше трафика. При распределении внутреннего ссылочного веса больше всего передадут те страницы, на которые много ссылаются, например, на стартовау. Все о внутренней перелинковке вы можете узнать на бесплатном онлайн курсе по SEO от Сергея Кокшарова. А пока рассмотрим кратко, для чего нужны внутренние ссылки на страницы.
Для продвижения в поисковых системах
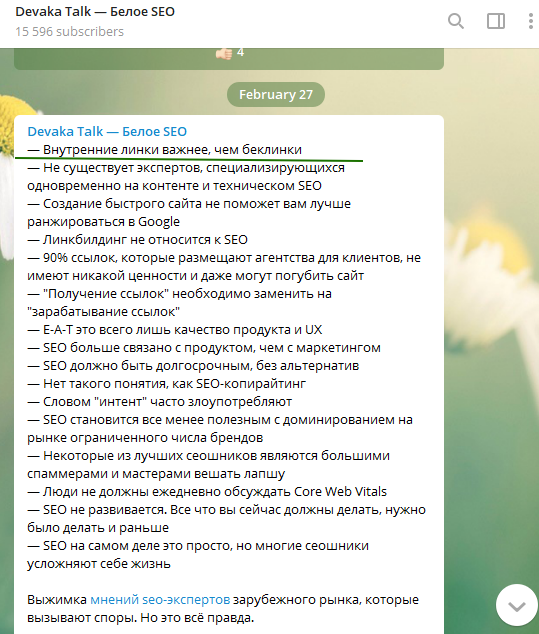
SEO-оптимизаторы знают о ценности внешних ссылок, но внутренние ссылки могут быть еще важнее. Об этом недавно написал Сергей Кокшаров (Девака) в своем телеграм-канале. Хотя это мнение вызывает споры.

Если внешние ссылки надо мониторить на предмет, не удалил ли вебмастер ее спустя некоторое время, то наличие и количество внутренних вы контролируете сами.
Внутренняя перелинковка сайта:
- увеличивает глубину просмотра;
- продвигает страницы по НЧ (низкочастотным) запросам;
- формирует вес страницы;
- ускоряет индексацию в поисковых системах;
- увеличивает конверсию для сайтов интернет-магазинов.
Каким образом можно располагать внутренние ссылки по сайту? Используйте элементы — меню, баннеры, изображения, "хлебные крошки", слайдеры, карту сайта, блоки ссылок, в текстовом контенте.
Для удобства пользователей навигации по сайту
Юзабилити — качественный параметр, который не даст потеряться посетителю в функционале, структуре. Внутренние ссылки в тексте дают возможность сразу перейти на интересующую тему одним кликом, не возвращаясь на главную страницу и не пользуясь заново поиском по сайту.
Пользователь попадет именно на ваш ресурс благодаря ключевым ВЧ (высокочастотным) запросам на стартовой, в описаниях разделов и в другом контенте. Грамотная перелинковка под НЧ и СЧ (среднечастотные) запросы станет дополнительным источником поискового трафика и ваш ресурс заметит больше потенциальных клиентов.
Как поисковые системы определяют структуру сайта?
Правильно структурированный веб-ресурс должен отвечать требованиям поисковых ботов и удовлетворять нужды пользователя. Поисковые системы используют структуру сайта для поиска, сканирования и ранжирования контента. При сканировании краулеры изучают текстовое содержание контента, перемещаясь по внутренним ссылкам от одной страницы к другой.
Если вы знаете, что такое перелинковка и грамотно ее настроили, поисковый робот легко просканирует сайт и новые страницы быстрее проиндексируются.
Важно! Помогите поисковику выполнить свою работу быстро: сделайте навигацию по сайту логичной, продуманной, доступной для сканирования. Пункты главного меню получают приоритет от поисковых систем, поэтому не должно быть больше трех кликов по папкам подменю.
Поисковые системы оценивают сайт также по поведенческим факторам. Хорошая структура веб-ресурса подскажет, где найти важный или интересный контент, что увеличивает время проведения пользователей на нем.
Как построить логическую структуру сайта?
Одним из залогов благосклонности поисковых систем и посетителей будет интуитивно понятный интерфейс. Иерархия — это лучший способ расположения массива информации на сайте, что влияет на эффективность продвижения.
Чтобы структура сайта была логичной, главные пункты меню должны быть легко доступны. Упорядочьте контент соответственно уровню вложенности. Он рассчитывается количеством кликов, которые надо сделать, прежде чем попасть с главной на целевую страницу.
- 1-й уровень — главная страница;
- 2-й уровень — основные разделы;
- 3-й уровень — подразделы, статьи;
- 4-уровень — товары (если это интернет-магазин).
Составляйте структуру с уровнем вложенности не более 4, иначе поисковым роботам будет трудно до них добираться.
Ставьте внутренние ссылки на важные страницы
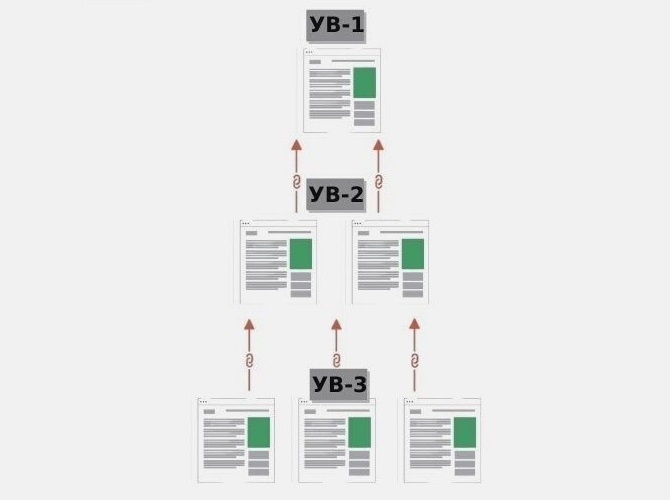
Правильная перелинковка сайта помогает связать вместе разделы сайта и прокачать важные страницы. Каждая страница должна содержать хотя бы одну внутреннюю ссылку и иметь гиперссылку на себя внутри одного домена. Все страницы можно разделить на уровни важности (УВ) и линковать их по такой схеме:

Как видим, из текстового контента третьего уровня важности внутренние ссылки можно ставить выше — на УВ-2 и УВ-1, а также делать перелинковку между собой. Со второго уровня ставим на первый, а вот со второго на третий это делать не рекомендуется. Ставьте внутренние ссылки на самые приоритетные страницы вашего сайта, чтобы передавать им статичный вес.
Примеры внутренней перелинковки страниц
Правильная внутренняя перелинковка сайта делится на два типа:
- контекстная — внутренние ссылки, которые находятся в тексте статьи и перенаправляют читателя на другие страницы с похожей тематикой;
- навигационная — ссылки размещены в меню, шапке, футере, сайдбаре и других панелях.
Контекстный тип имеет большую ценность для SEO, поскольку формирует основной ссылочный профиль, а навигационные ссылки только передают свой вес продвигаемым страницам.
Структура сайта
При разработке структуры сайта создается удобное меню, чтобы пользователь сразу видел, что ему предлагают, и перемещался с рубрики на рубрику.

Как сделать перелинковку в меню? Используйте ключевые слова в названиях основных рубрик.
Верхние, нижние, боковые статичные элементы — это и есть навигационные ссылки, которые помогают двигаться по сайту и учитываются поисковыми роботами. К ним относятся кнопки или иконки главного меню, категории, подкатегории, боковые панели, sitemap, футер, информационные блоки. Эти элементы видимы на каждой странице, чтобы посетитель автоматически перешел к нужной части документа одним кликом мышки. Вот так выглядит перелинковка сайта в футере:

Структуру веб-сайта можно представить в виде пирамиды, где стартовая страница находится на вершине, ниже — категории и разделы, а дальше — подкатегории и подразделы. Стартовая занимает хорошие позиции по определенным ключевым словам, и через внутренние навигационные линки ссылочный вес будет распределяться на другие релевантные страницы. Следовательно, они получат более высокий рейтинг из-за связи со страницей, которая считается авторитетной.
Блок с популярными или похожими материалами
Тематический блок, который ссылается на похожую информацию или самый популярный контент, поможет улучшить взаимодействие с пользователем, увеличить количество просмотров страниц и вовлеченность посетителей.
Виджеты устанавливаются с помощью плагинов и ссылаются на несколько предыдущих страниц с аналогичной тематикой или содержанием. Это дополнительный способ удержать читателя на сайте.
"Хлебные крошки”
"Хлебные крошки" — это функция навигации, показывающая путь от главной до текущей страницы, что позволяет посетителям ориентироваться, в какой рубрике он находится.
Они также значительно улучшают структуру внутренних ссылок сайта.

Карта сайта
Карта сайта (Sitemap) открывает доступ ко всем статьям в два счета. Это отдельная страница, на которой собраны все ссылки на страницы ресурса. Данный файл удобен для пользователей — нужную страничку можно отыскать быстро, не тратя время на переходы. Установка карты сайта позволит поисковым роботам быстрее находить и индексировать страницы.
Схемы внутренней перелинковки
Перед тем, как приступить к перелинковке, сначала выберите локальную схему, по которой начнете построение ссылок. Есть основные схемы, которые определяют уровни сайта и путь, по которому ссылка направит пользователей. Каждая из них имеет свои плюсы и минусы, на которые стоит обратить внимание.
Кольцо
В схеме перелинковки Кольцо страницы последовательно связываются между собой, образуя замкнутый круг, причем первая должна ссылаться на последнюю. "Кольцо" — классическая и наиболее простая схема перелинковки, при которой статический вес равномерно распределяется среди страниц сайта. Подходит для продвижения СЧ и НЧ запросов.

Кольцевание подходит для больших сайтов со множеством рубрик и подрубрик, но и имеет свой минус. Если одна из страниц хоровода выпадет из индекса, структура перестанет действовать.
Во избежания проблем, рекомендуем создавать больше колец, формируя их по группам. Подстрахуйте себя дополнительными ссылками, которые ведут не только на продвигаемую страницу, но и на соседние.
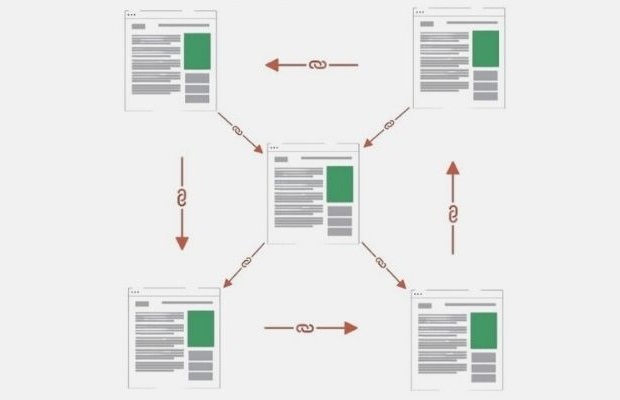
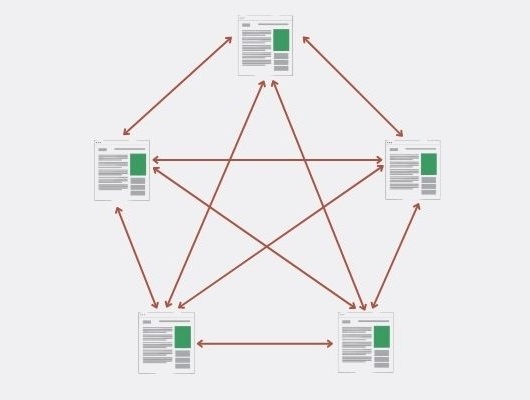
Звезда
Схема перелинкоки "Звезда" используетя, если в группе нет продвигаемой страницы или их сразу несколько. Звезда - когда все перелинковано между собой. Каждая страница получает большое количество ссылочной массы и при нарушении связей (выпадения из индекса документа) вес не сильно изменится. Подходит для небольших веб-ресурсов, у которых страницы имеют почти одинаковый вес. Для больших сайтов схему трудно реализовать.

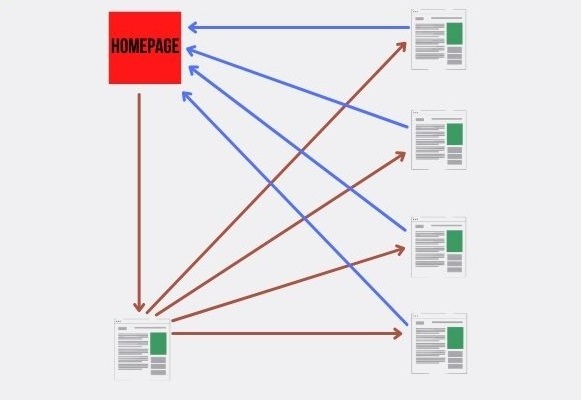
Иерархическая схема
Иерархическая схема перелинковки на первый взгляд сложная, но она реализована на большинстве сайтов. Суть ее такова: главная страница прокачивает раздел — раздел прокачивает подразделы — подразделы прокачивают стартовую. Таким образом часть ссылочного веса ушла вниз и вернулась во многократном размере.
Проблема может состоять в выпадении одного звена группы из индекса, тогда позиции могут просесть. Иерархическая схема подходит для перелинковки интернет-магазинов.

Как правильно сделать перелинковку на сайте
Проставить внутренние ссылки на страницы сайта можно разными способами: вручную или автоматически. Возможно сочетать два способа сразу — когда сначала гиперссылки ставятся автоматически, а потом вебмастер применяет ручной метод.
Автоматическая внутренняя перелинковка
Благодаря автоматическому методу внутренней перелинковки достигается высокая оптимизация процесса. Сюда входит несколько элементов, которые веб-мастер устанавливает на сайт с помощью скриптов и плагинов — карта сайта, "хлебные крошки", подборку "С этим читают/покупают", контекстные ссылки.
Ручная внутренняя перелинковка сайта
Вручную можно создать безупречную внутреннюю перелинковку. Вы можете органично вписывать и грамотно распределять релевантные ключевые запросы в тексте статьи. Метод требует больших трудозатрат, но он себя оправдывает и дает долгосрочный эффект.
Плагины для перелинковки страниц
Добавление ссылок вручную может занять много времени, особенно если на вашем сайте сотни или тысячи страниц. Плагины ускорят этот процесс, автоматически связывая страницы сайта гиперссылками. Они различаются для разных CMS.
Наиболее популярны плагины для перелинковки для WordPress:
- Related Posts;
- Yet Another Related Posts;
- Terms Description;
- Breadcrumb Navigation XT;
- Dagon Design Sitemap Generator.
В этом методе генерации есть опасность переспама, появления битых ссылок и увеличение времени загрузки страницы.
Какие анкоры выбрать для внутренней перелинковки?
Анкоры для ссылок должны соответствовать ключам страниц, на которую они ведут. Используйте не только точные вхождения, разбавляйте их дополнительным текстом, например, "крем для кожи" — "крем для молодой кожи" и безанкорные ссылки — "тут", "здесь", "вот".
При формировании анкоров для ссылок придерживайтесь правил. Они должны быть:
- читабельными — органично вписывайте анкор в предложения, можно склонять и разбавлять его текстом ;
- без ошибок — теряется смысл ключа, ведь по неправильно написанному слову он ранжироваться не будет;
- релевантными — соответствовать теме статьи, на которую ссылается;
- разными — поисковый робот не учитывает одинаковые анкоры с одинаковыми ссылками в рамках одной страницы.
Для составления анкоров учитывают статистику поисковых систем: WordStat для Яндекса и Key Collector для Google.
Перелинковка будет полезной тогда, когда посетители сайта получат не только ту информацию, за которой пришли из поисковика, но и другую интересную информацию. Правильно расставленные ссылки на внутренние страницы повышают юзабилити. Чтобы грамотно построить перелинковку, сначала определите, что принесет максимум трафика. А потом передавайте именно этой странице наибольший вес.