Как посмотреть исходный код страницы
Если вам нужно проанализировать содержимое страницы в формате HTML, самый простой способ — это открыть её исходный код. С его помощью можно посмотреть метатеги, скопировать часть кода для парсинга, изучить стили оформления страницы, узнать о наличии подключенных счетчиков аналитики, dofollow и nofollow ссылках. Коды страниц доступны для просмотра любому пользователю. Сейчас рассмотрим, как открыть исходный код в разных браузерах.
Что такое исходный код страницы, и как его посмотреть
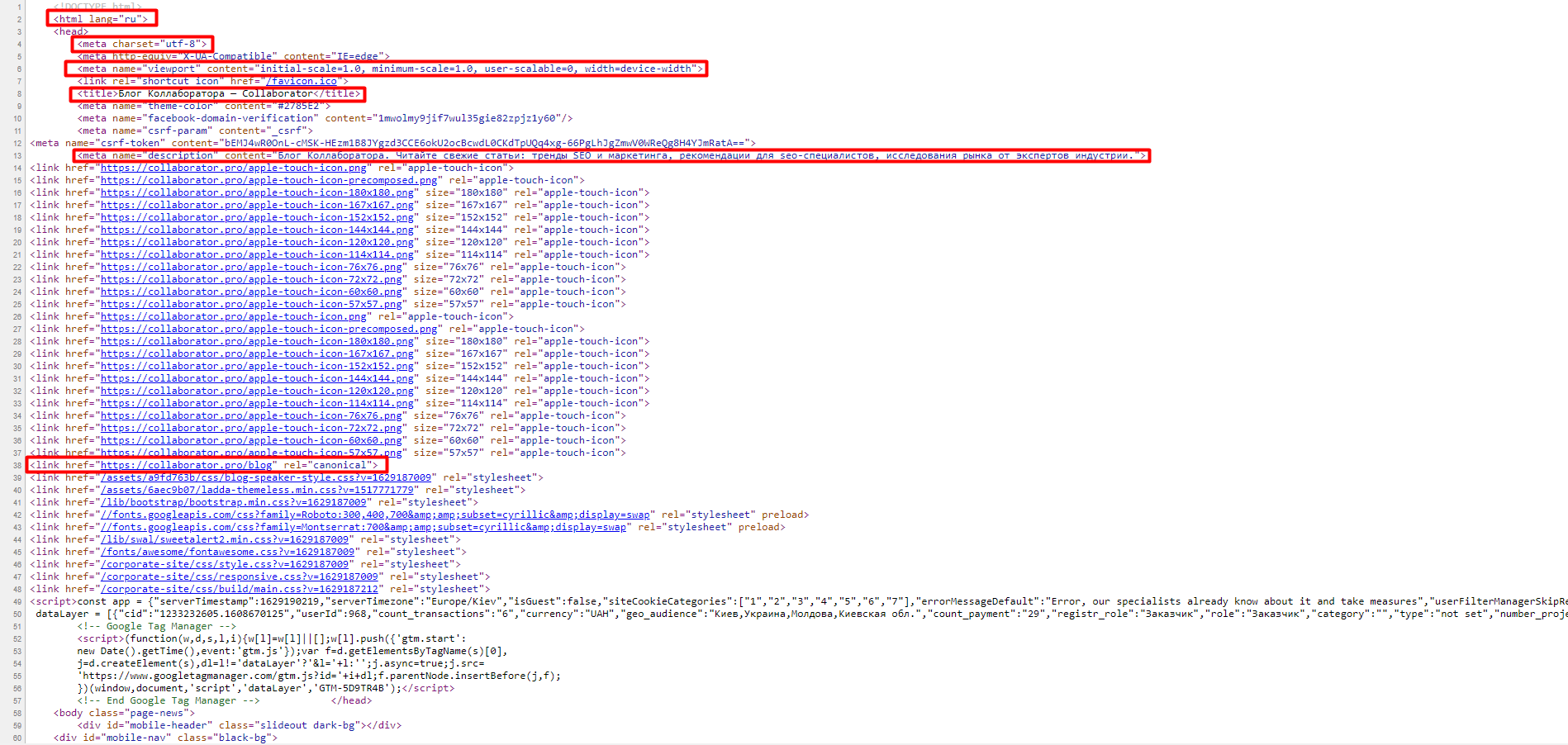
Исходный код страницы отображается как набор HTML-описаний, CSS-стилей и Java-скриптов. Это список команд, которые сервер передает браузеру в ответ на запрос пользователя. Посмотреть код можно практически любой страницы, даже не являясь владельцем сайта, но внести постоянные корректировки в код могут хостинг-провайдер, владелец сайта или администратор.
Как открыть код страницы
Перейдите на страницу, которую нужно проанализировать. Для отображения кода используйте сочетание клавиш Ctrl+U. Откроется подробное описание страницы в формате HTML-разметки, тегов и скриптов.

Код страницы включает:
- названия title, description;
- данные микроразметки Schema.org, Open Graph или других словарей;
- данные JavaScript;
- язык отображения контента на странице;
- подключенные счетчиков аналитики, генераторов заявок и других сервисов;
- исходящие ссылки на другие страницы и сайты;
- расположение картинок,
- заголовков и текстовых блоков;
- размеры и тип шрифтов, цвета элементов.
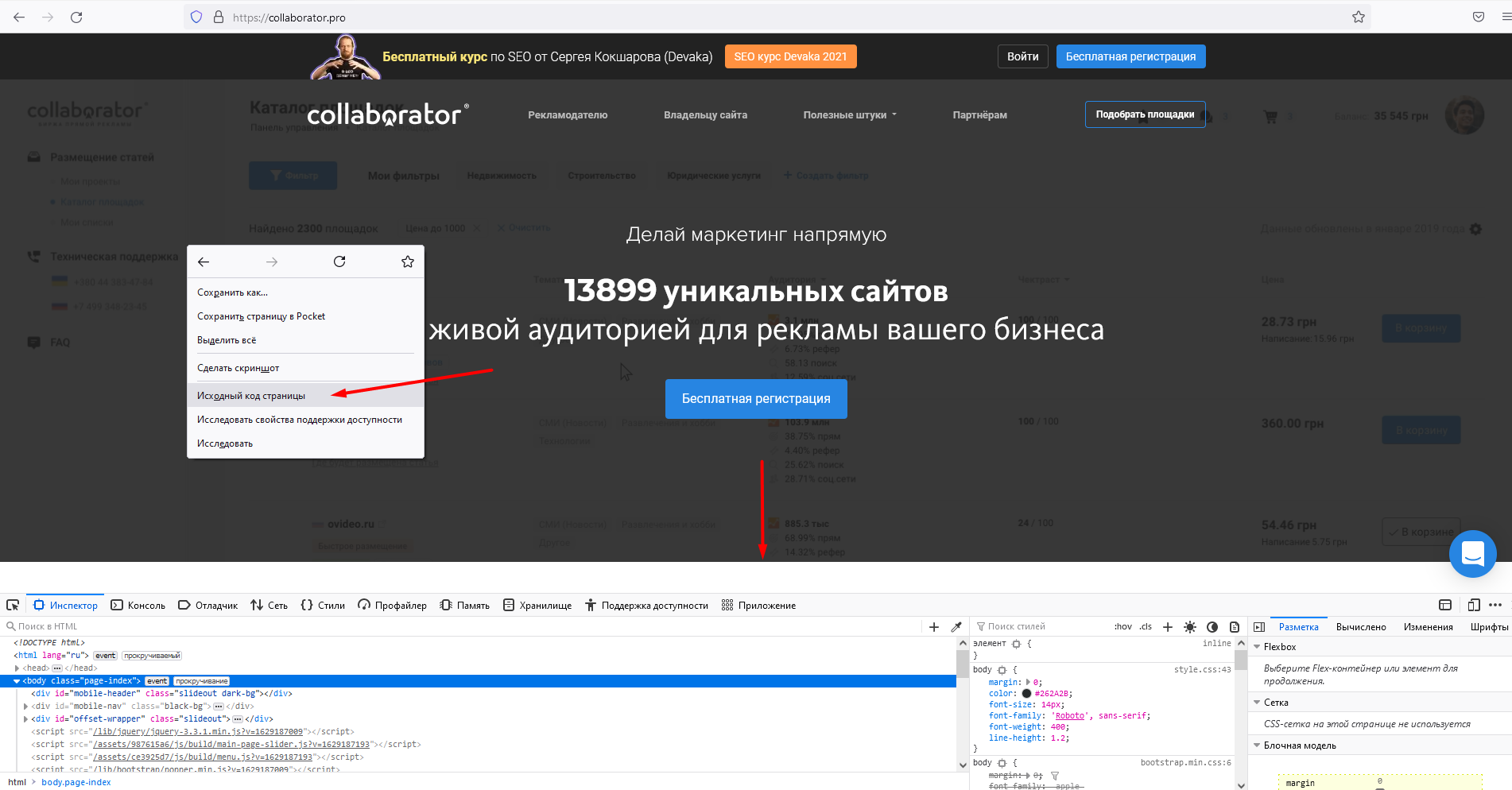
Для детального анализа откройте код страницы вместе с инструментами разработчика. Это можно сделать в любом браузере через настройки или сочетание клавиш Ctrl+Shift+I или F12.
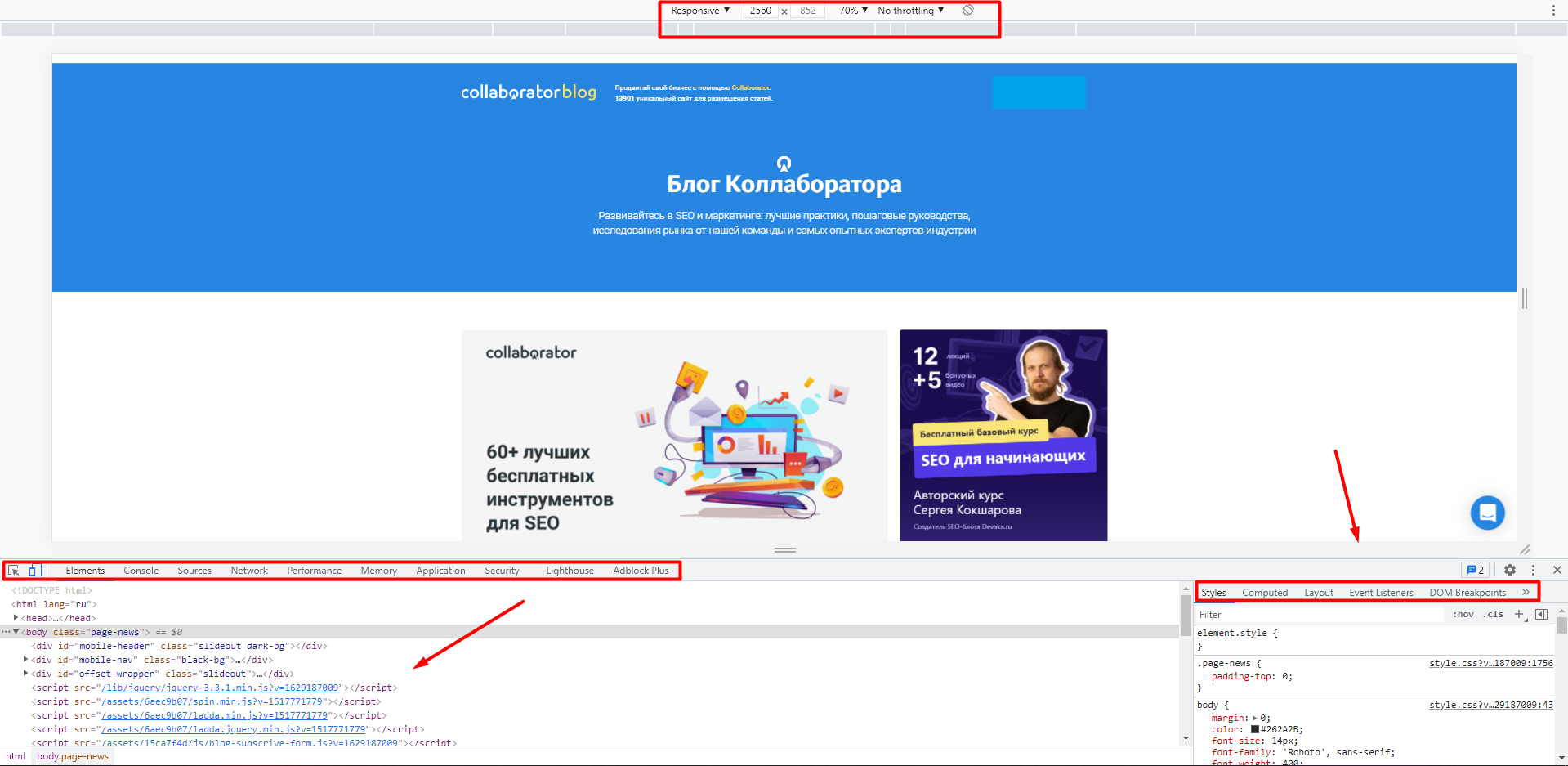
Инструменты для вебмастеров появляются в том же окне рядом с открытой страницей.

При наведении курсора мыши на участке HTML в тексте слева подсветится элемент, который описан этим участком. Для более подробного анализа данных выберите один из разделов в верхней правой части окна:
- Elements → описывает все элементы страницы.
- Console → выявляет возможные и критические ошибки кода.
- Sources → показывает содержимое файлов на странице.
- Network → указывает код ответа сервера, время загрузки страницы и ее размер.
- Security → отображает информацию о сертификате SSL.
- Audits → позволяет провести технический аудит мобильной или десктопной версии страницы.
Дальше рассмотрим, как открыть исходный код страницы в разных браузерах.
Как посмотреть исходный код страницы в разных браузерах
Google Chrome
Есть 3 способа как посмотреть исходный код в этом браузере.
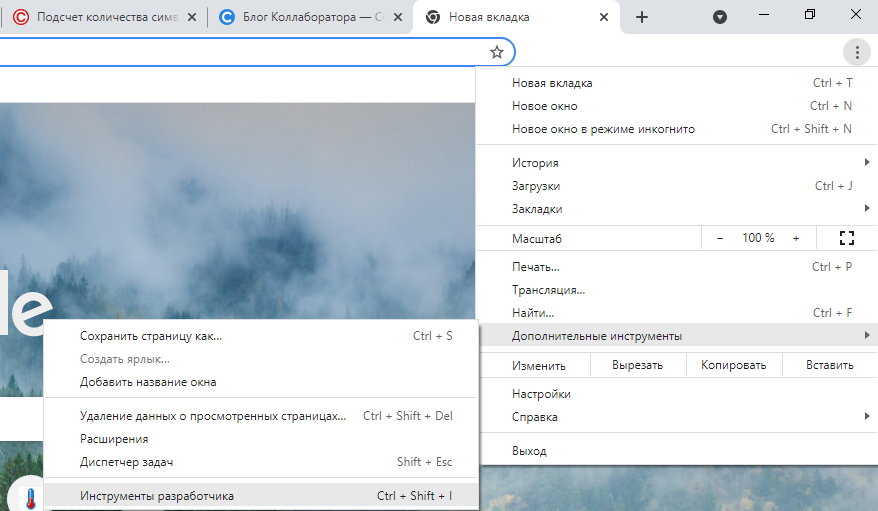
1. В меню настроек в правой верхней части экрана выберите «Дополнительные инструменты», затем пункт «Инструменты разработчика».

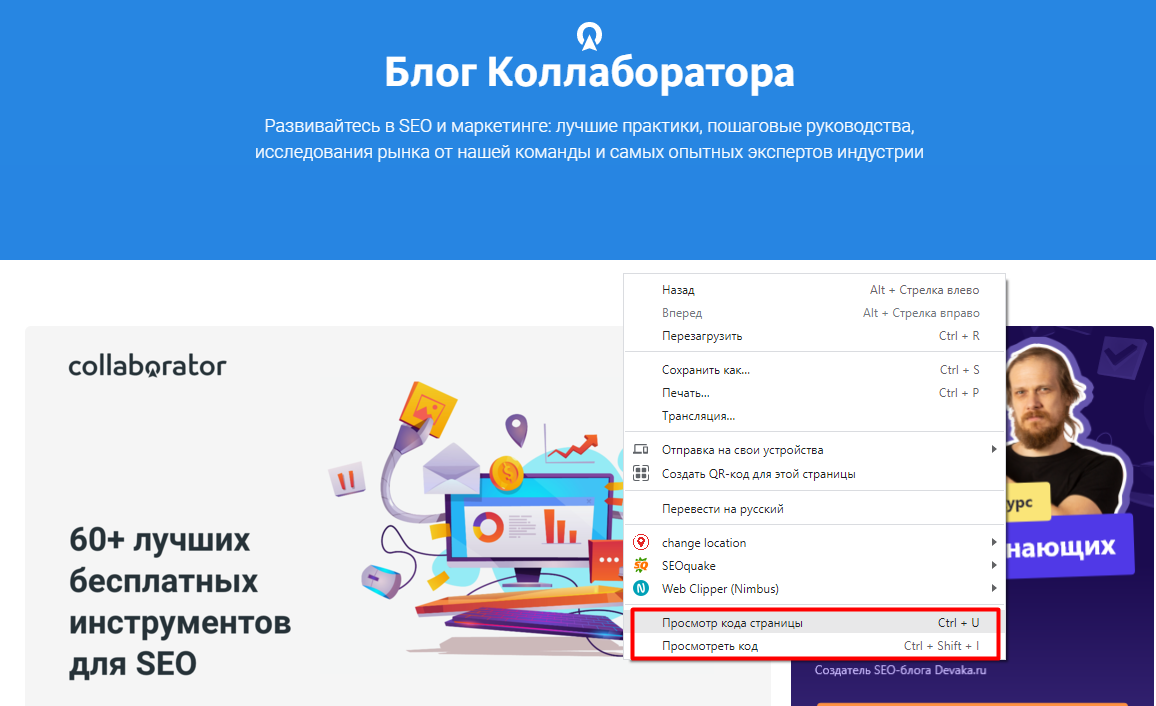
2. Выбрать соответствующий пункт можно также в контекстном меню правой кнопки мыши.

3. Нажав сочетание клавиш Ctrl+Shift+I или F12.
Mozilla Firefox
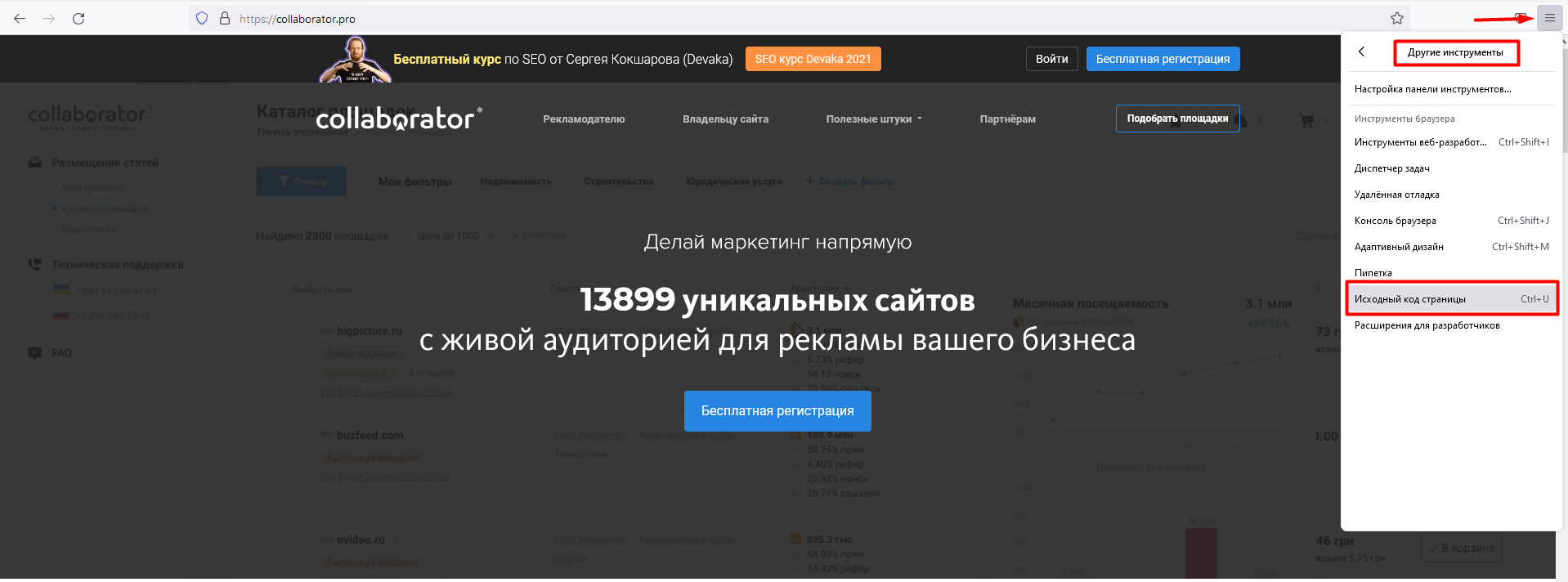
1. Зайдите в Меню → «Другие инструменты» → «Исходный код страницы».

2. Также можно выбрать пункт из контекстного меню, нажать клавишу F12 или сочетание клавиш Ctrl+U.

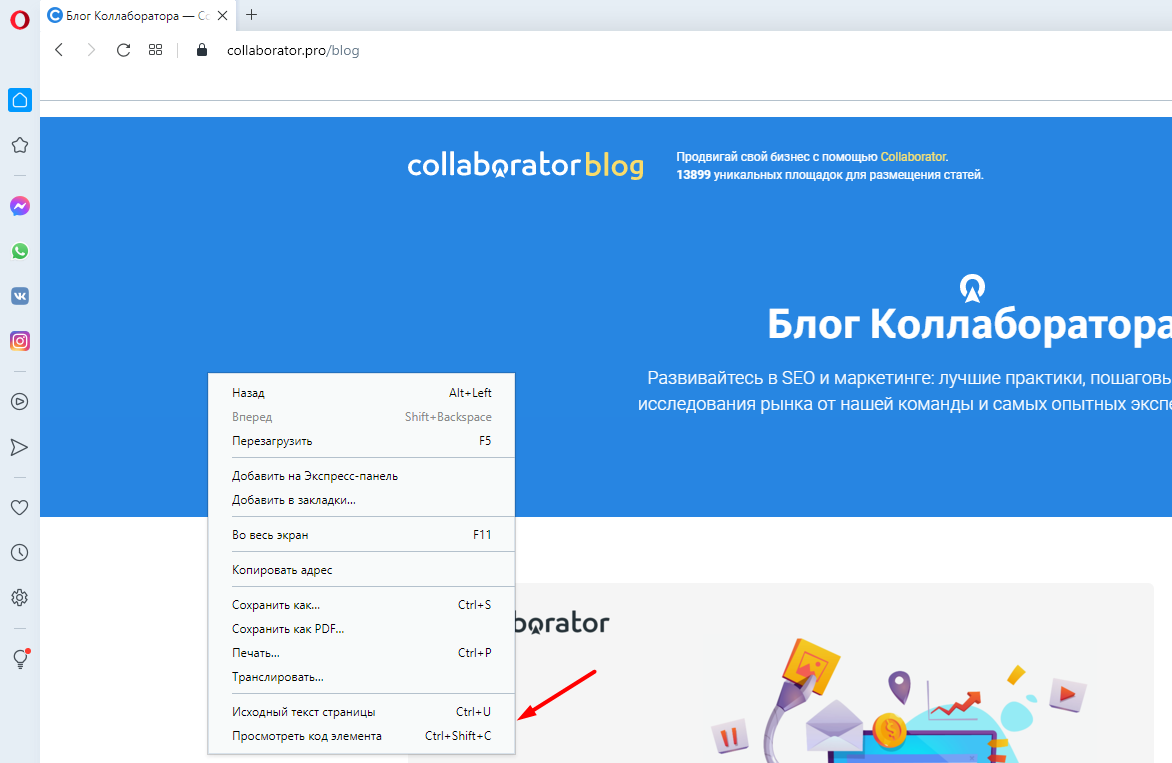
Opera
Вызовите контекстное меню правой клавишей мыши и выберите → «Исходный текст страницы» или «Просмотреть код элемента» (сочетание клавиш Ctrl+U и Ctrl+Shift+I).

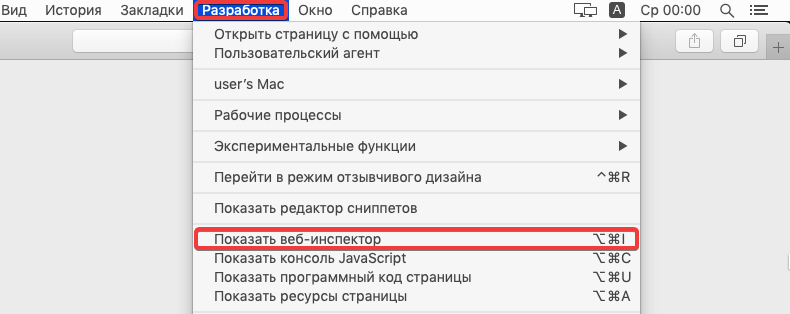
Safari
Откройте раздел «Разработка» в верхнем меню браузера → «Показать веб-инспектор».

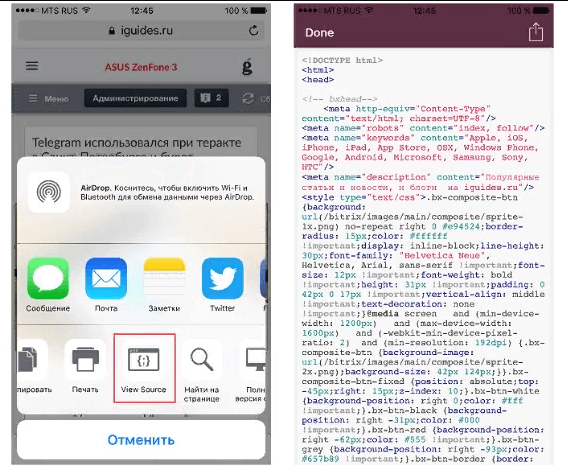
Safari, кстати, ещё отображает коды веб-страниц через смартфон. Зайдите в параметры мобильного браузера и выберите «View Source».

Microsoft Edge
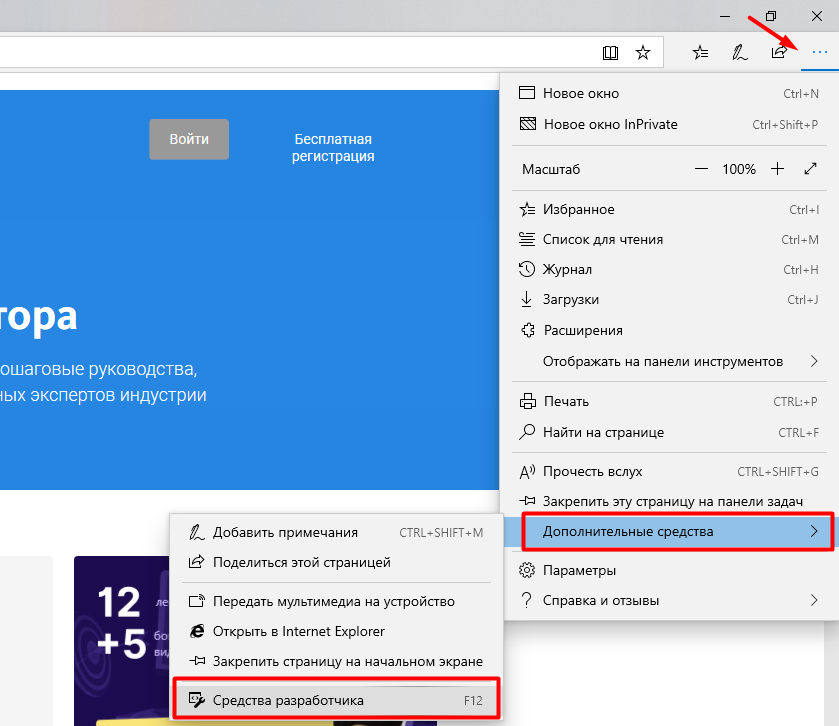
В Microsoft Edge источник страницы открывается через параметры (три точки) → «Дополнительные средства» → «Средства разработчика» или клавишей F12.

В каждом браузере также доступен просмотр кода элемента: логотипа, картинки, заголовка. Для анализа HTML-разметки отдельного объекта необходимо навести курсор и выбрать в контекстном меню правой кнопки мыши пункт «Исследовать код элемента».
Исходный код страницы открывается в разных браузерах и доступен для просмотра всем пользователям. Чтобы открыть код в отдельном окне, используйте сочетание клавиш Ctrl+U, Ctrl+Shift+I, F12 или выберите соответствующий пункт в параметрах браузера. Код страницы состоит из элементов HTML, описаний стилей CSS и JavaScript. По этим данным можно изучить разметку страницы, и узнать множество других сведений о странице и её содержании.
Похожие вопросы
Похожие вопросы
-
Google Search Console
Как работать в Google Search Console. Советы и рекомендации12 вопросов -
SEO пузомерки
Ключевые метрики SEO: где и как смотреть6 вопросов -
Линкбилдинг
Все про построение ссылочного профиля, крауд-маркетинг и аутрич10 вопросов -
Для опытных
Вопросы для продвинутых SEO-специалистов и новые подходы в SEO12 вопросов -
Аналитика
Вопросы по Google Tag Manager, Google Analytics6 вопросов -
Контент
Вопросы по SEO-копирайтингу. Какими должны быть SEO-тексты4 вопроса -
Другое
Общие вопросы по SEO. Все, что связано с поисковой оптимизацией1 вопрос