Как создать карту сайта sitemap.xml
Карта сайта в формате XML или sitemap.xml — это путеводитель по сайту для поисковых роботов. Для пользователей рекомендуется делать карту сайта в формате HTML. Статистика говорит о том, что практически ни один человек, за последние 5 лет, так и не воспользовался картой сайта.
Google рекомендует для хорошей индексации иметь на сайте оба варианта сайтмапа. Но если вы не ортодоксальный перфекционист, созданием HTML-карты можно пожертвовать в угоду хорошо продуманной навигации по сайту. А вот жертвовать созданием и настройкой Sitemap XML не стоит, даже если ваш сайт пока что состоит из 10-20 страниц. Хотя если у вас небольшой одностраничный сайт, то карта сайта не очень то вам и нужна.
В этом материале разберем:
1. Важно ли присутствие sitemap.xml на сайте и что при этом происходит.
2. Какие есть сервисы для генерации карты сайта.
3. Общие правила и список тегов для формирования sitemap.xml
4. Создание карты через инструменты CMS систем.
5. Как с помощью ПО создать карту сайта.
6. Как добавить сайтмап в панели для вебмастеров Google.
Зачем нужен sitemap.xml
Карта сайта sitemap.xml помогает ботам поисковых систем:
- быстро видеть новые страницы на сайте;
- находить изменения на старых страницах вашего web-ресурса;
- определять, какие страницы проиндексировать приоритетно, а какие — нет;
- назначать периодичность индексации страниц.
Что происходит, когда на сайте нет сайтмапа?
А происходит примерно следующее:
Если сайтмап отсутствует на сайте, это видят поисковые боты и благополучно уходят, индексируя страницы по своему усмотрению. Чтобы этого не происходило, делаем карту сайта.
Сервисы для создания Sitemap XML (sitemap generator)
Для генерации sitemap.xml можно использовать такие сервисы:
- XML-Sitemaps;
- XML sitemap generator;
- Online XML sitemap generator;
- My Sitemap generator;
- HTML Web;
- SaitReport;
- Cy-Pr.
Онлайн-сервисы и программы для создания файла Sitemap имеют недостатки:
1. У большинства таких сервисов есть ограничение по добавлению URL-ов — например, MySitemapGenerator позволяет бесплатно сгенерировать файл всего на 500 страниц, за последующие страницы придется доплачивать в долларах, и так при каждом использовании.
2. Созданная карта не будет динамической — то есть каждый раз при добавлении новых материалов/товаров/статей на сайт, ее придется переделывать.
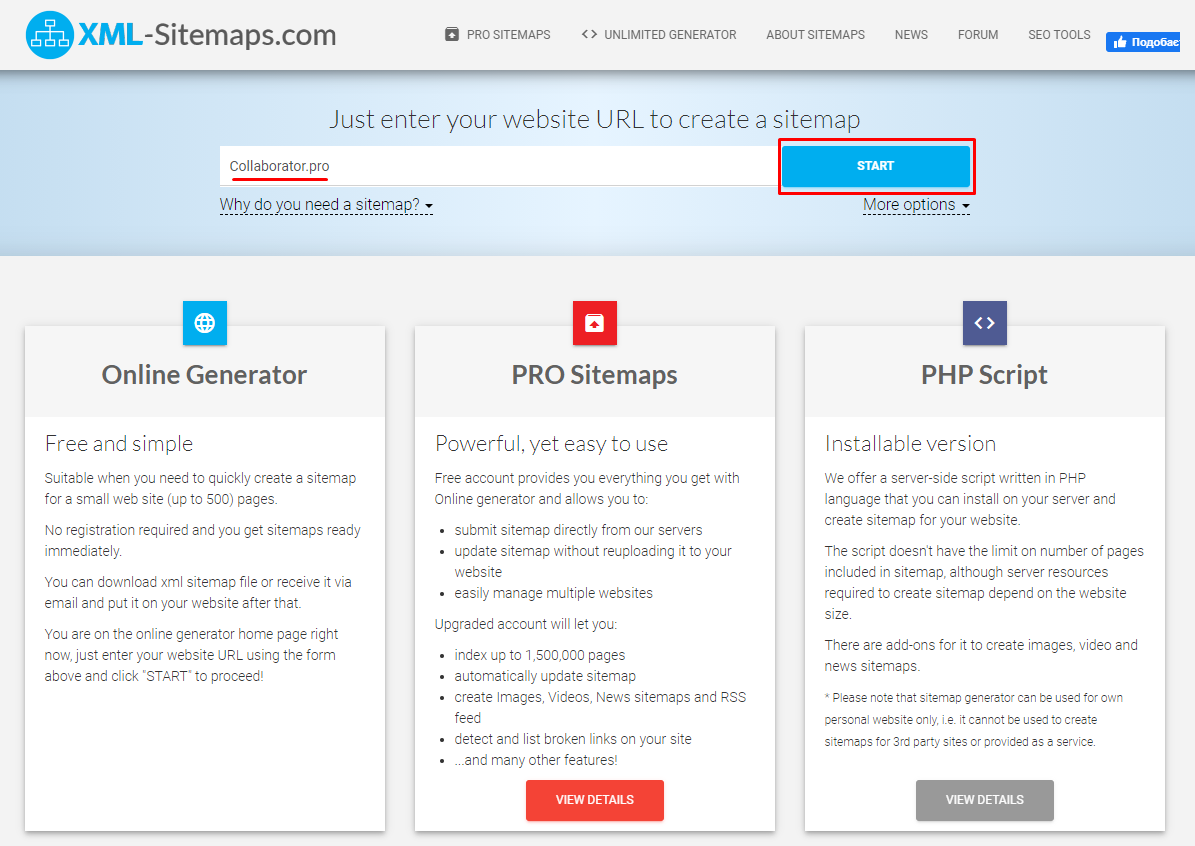
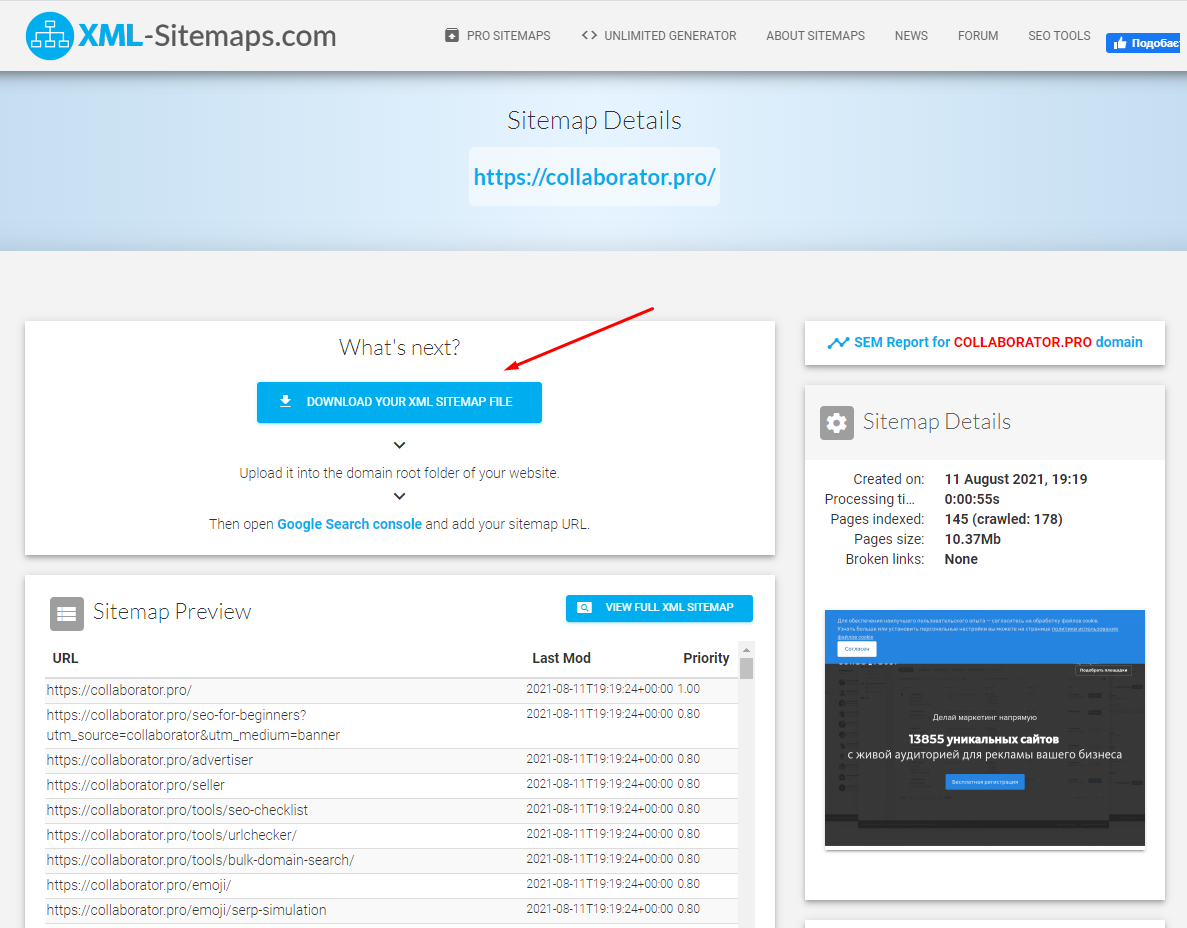
Как сгенерировать карту с помощью XML-Sitemaps
Шаг 1. Укажите URL сайта и нажмите кнопку «Start».

Шаг 2. Генератор создаст карту сайта в течение нескольких минут. Скачайте файл sitemap.xml на жесткий диск ПК.

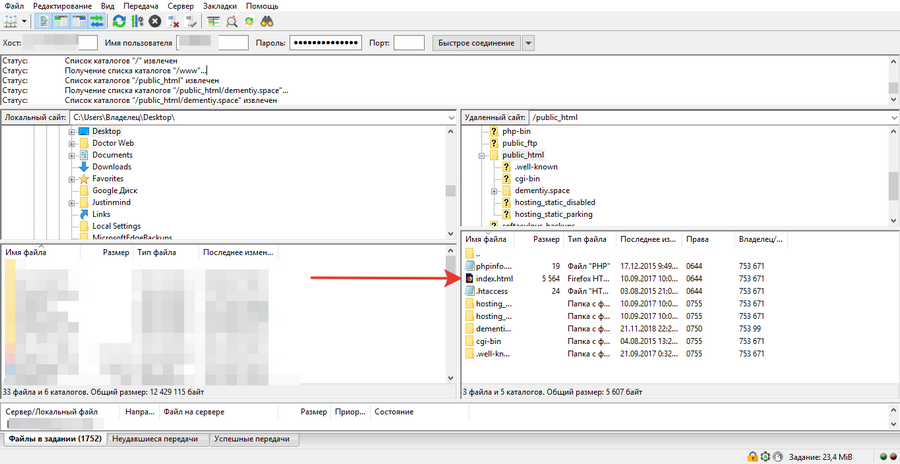
Шаг 3. Теперь загрузите sitemap.xml в корневую директорию на сайте. Это можно сделать с помощью FTP-клиента, например, FileZilla.
Если не знаете, где находится корневой каталог сайта, найдите файл index.html.

Общие правила составления XML-карты сайта
1. Карта должна быть доступна по адресу site.com/sitemap.xml, где site.com - ваш домен. Если у вас карта сайта генерируется с другим URL-ом, ничего страшного здесь нет — просто поставьте 301 редирект с site.com/sitemap.xml на тот адрес Sitemap, по которому она открывается корректно.
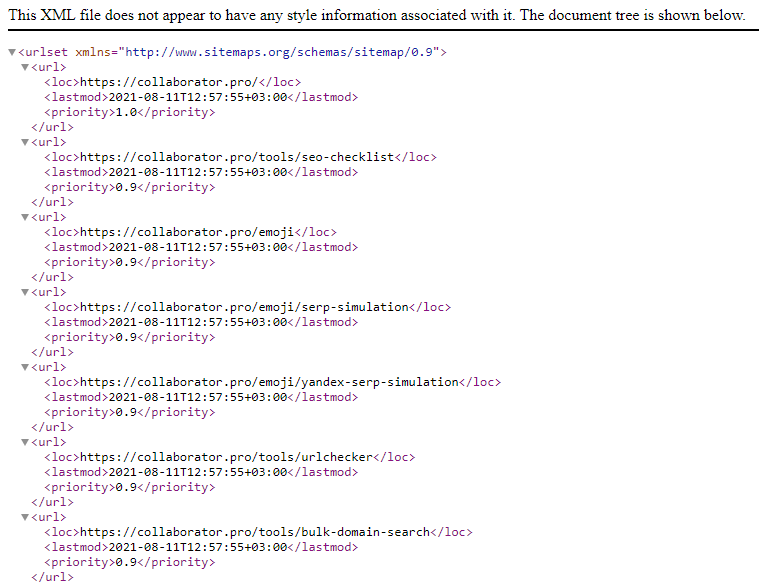
2. Должна выглядеть перечнем ссылок сайта примерно вот так:

3. Не должна конфликтовать с файлом robots.txt. Если вы какие-то страницы закрываете от индексации в robots.txt, то и в карте сайта их быть не должно.
4. В файле Sitemap XML должно содержаться не более 50 тысяч ссылок. Если ссылок больше, есть три варианта решения вопроса:
- разбить карту на несколько частей (например, по типам страниц или таксономиям);
- сжать карту сайта архиватором, чтобы у нее появилось расширение .gz;
- проанализировать, какие типы страниц вам не нужны в сайтмапе и удалить их (на случай, если в вашу карту попадают служебные страницы или URL-ы, автоматически генерируемые фильтрами и сортировкой).
5. По объему карта должна «весить» не более 10 МБайт. В противном случае прибегаем к тем методам, что и в предыдущем пункте.
6. В сайтмапе не должно быть 404 ошибок и тестовых страниц. Если удаляли что-то с сайта или проводили эксперименты — следите за тем, чтобы этот мусор не попадал в файл.
Таблица тегов для sitemap
Также, есть некий список тегов, которые используются при создании карты сайта:
|
Тег |
Обязательный параметр |
Описание |
|
<urlset> |
Да |
Главная директива карты сайта, которая отражает стандарт протокола. Он показывает поисковым роботам, какие данные содержатся в sitemap и в каком приоритете нужно индексировать страницы. Пример: <urlset xmlns=»http://sitemap.org/schemas/sitmap/0.9″> |
|
<url> |
Да |
Родительский тег для URL-адреса. Под ним расположены данные для индексации каждой страницы — они являются дочерними тегами. В общей sitemap, которая содержит несколько карт, вы встретите тег <sitemap> |
|
<loc> |
Да |
Здесь содержится полная ссылка на страницу сайта — каноничный URL. Может начинаться с «http» или «https» |
|
<lastmod> |
Присваивается автоматически |
Дочерний тег сообщает дату последнего обновления страницы в формате UTC: ГГГГ-ММ-ДД. Например, 2021-20-04 |
|
<changefreq> |
Нет |
Тег, в котором содержится информация о частоте изменений страницы. Значения тега:
|
|
<priority> |
Нет |
Дочерний тег, показывающий приоритет страницы среди прочих. Значения от 0 до 1,0 — от неважных страниц к наиболее приоритетным. Этот инструмент будет полезен в случае, если у вас большое количество страниц и вы хотите указать поисковому роботу, какую задачу нужно выполнить первой — выделить главные и важные страницы для индексирования. Но есть несколько нюансов. Во-первых, алгоритм того, как роботы учитывают тег, абсолютно непрозрачен. Во-вторых, по умолчанию каждой странице присваивается значение приоритетности 0,5. Поэтому нет ничего страшного в том, что вы не будете использовать данный тег в своей карте |
|
<xhtml:link> |
Нет |
Тег используется в тех случаях, когда необходимо указать альтернативную страницу на другом языке. Например: <xhtml:link rel=»alternate» hreflang=»en» href=»http://www.example.com/english/page.html»/> Подробности можно изучить в справке Google |
|
<image:loc> |
Нет |
Дочерний элемент тега <image:image>. Отражает полную ссылку на изображение |
|
<image:title> |
Нет |
|
|
<image:caption> |
Нет |
Подпись к картинке |
|
<image:geo_location> |
Нет |
Место съемки фотографии: город, страна |
|
<video:title> |
Нет |
Название ролика, до 100 символов |
|
<video:player_loc> |
Нет |
Место размещения плеера |
|
<video:thumbnail_loc> |
Нет |
Превью видео, от 120 х 90 пикселей |
|
<video:description> |
Нет |
Описание видео, до 2 000 символов |
|
<video:platform> |
Нет |
Список платформ, где может воспроизводиться видеоролик |
|
<video:category> |
Нет |
Категория для видео |
|
<news:publication> |
Нет |
Общий тег, в котором указывается издание |
|
<news:name> |
Нет |
Название издания |
|
<news:language> |
Нет |
Язык в формате ISO 639 |
|
<keywords> |
Нет |
Ключевые слова по теме статьи |
|
</…> |
Да |
В завершении данных, содержащихся в конкретной директиве указывается соответствующий тег со знаком слэш: </url>, </loc>, </lastmod>, </priority>, </image:title> и так далее |
Как сгенерировать карту сайта с помощью CMS?
Для CMS есть специальные плагины для генерации sitemap.xml.
Инструкция для Wordpress
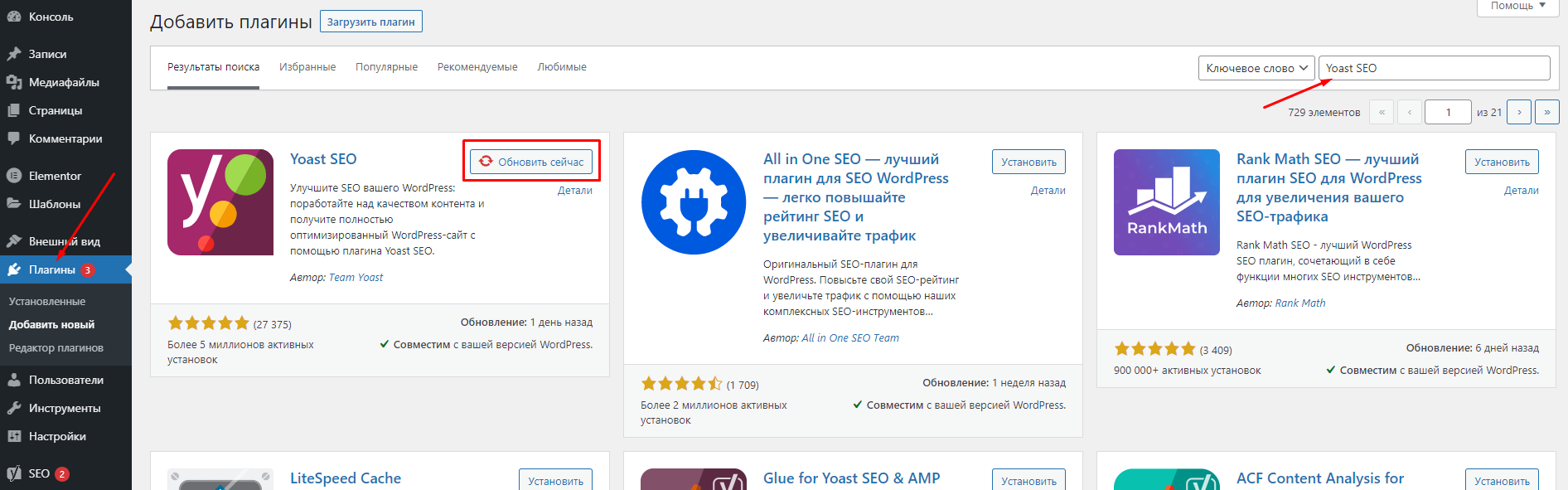
Шаг 1. Устанавливаем плагин Yoast SEO
Если у вас на вордпрессовском сайте до сих пор нет этого плагина, то установите и активируйте его. В нем есть полезные функции, которые упростят вам оптимизацию.
Перейти и скачать плагин Yoast SEO →

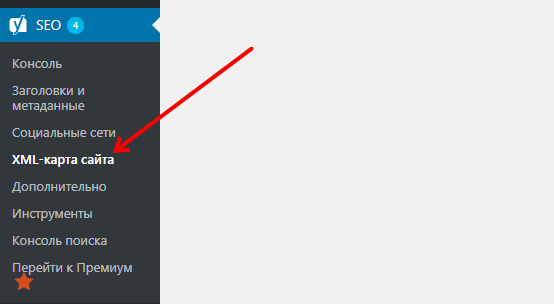
Шаг 2. Переходим в раздел «XML-карта сайта» и настраиваем генерацию сайтмапа.
В админке в появившихся после активации плагина SEO-настройках выбираем XML-карту сайта:

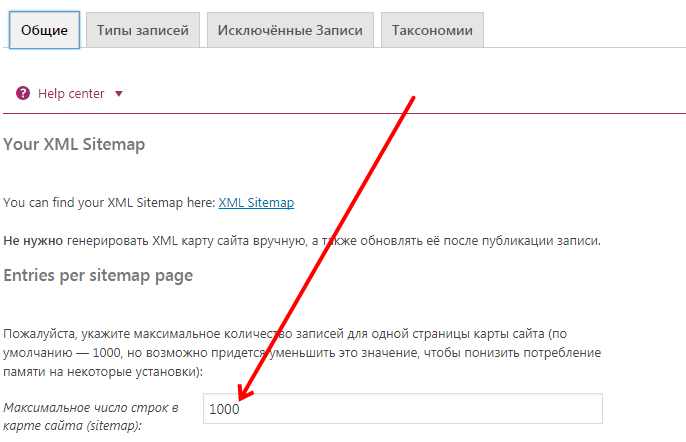
Шаг 3. Выставляем максимальное количество URL-ов, добавленных в одну карту (по умолчанию их 1000, но можно поставить больше, до 50 000):

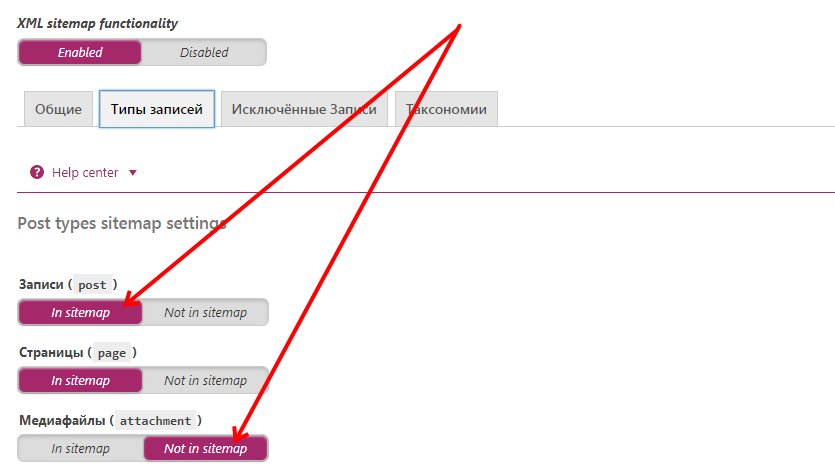
Шаг 4. Исключаем из карты ненужные типы страниц и таксономии (к примеру, если вы не хотите, чтоб индексировались страницы тегов или медиафайлов):

Шаг 5. Нажимаем кнопку «Включено»:

Карта сайта на WordPress готова.
Особенности:
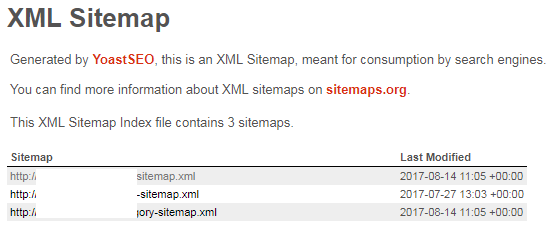
- плагин по умолчанию распределяет URL-ы в три разные папки по типам страниц — Yoast смотрит в будущее уверенным взглядом и верит, что ваш сайт разрастается до неприличных размеров, и одного сайтмапа вам будет мало:

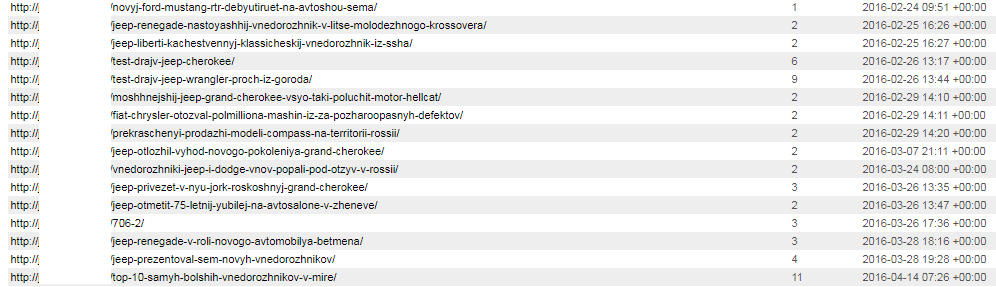
- карта сайта генерируется в понятном виде и выглядит вот так:

То есть если оптимизатору или контент-менеджеру нужно по каким-то причинам выгрузить все публикации сайта, он легко может это сделать с помощью Sitemap XML, сгенерированную в Yoast. При этом поисковому боту такой формат тоже вполне понятен.
Важно! В плагине нет возможности настроить периодичность и приоритет индексации. Если вам нужны эти детали (например, когда количество страниц сайта исчисляется в десятках тысяч и они очень объемные), стоит обратиться к программисту за помощью. Но по опыту можем сказать, что роботы Google воспринимают и такой сайтмап тоже. Главное здесь — его наличие.
Инструкция для OpenCart
Sitemap XML в OpenCart сделать довольно просто. В этом нам помогает модуль Google Sitemap.
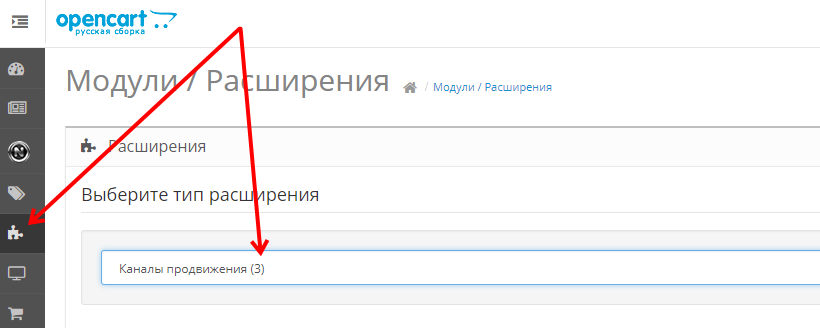
Шаг 1. Проверяем наличие модуля Google Sitemap в админке сайта.
Для этого заходим в Модули/Расширения и выбираем тип расширения «Каналы продвижения» →

Если разработчик не удалил установленный по умолчанию модуль, тогда вы сразу его увидите, если удалили — нужно скачать модуль с официального сайта OpenCart и установить его по подсказкам в админке (в пункте «Установка расширений»).
Шаг 2. Активируем и настраиваем Google Sitemap.
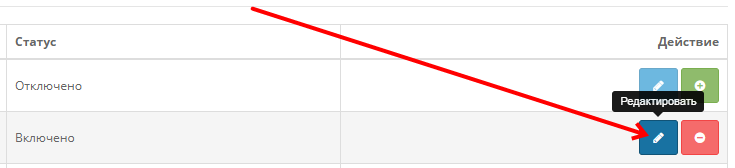
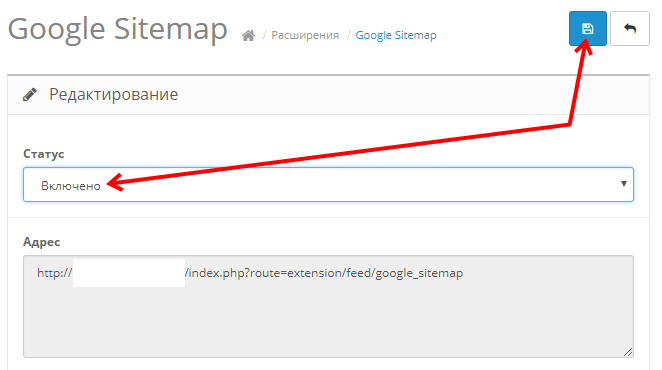
Напротив названия модуля жмем «Активировать» (если он неактивен), и далее — «Редактировать»:

В открывшемся окне выбираем «Включено» и сохраняем изменения:

Что удобно, почти ничего не нужно делать, сайтмап настраивается в 3-4 клика.
Важно! URL, который вы видите на скрине выше — это и есть адрес, по которому карта сайта будет доступна. Он мало подходит под описание «ЧПУ», но тем не менее он есть.
Тут есть два варианта решения вопроса:
- попросить программиста настроить отображение карты по более понятному URL-у (например site.com/sitemap.xml);
- настроить редирект с site.com/sitemap.xml на этот сгенерированный адрес (в отличие от карты, генерируемой плагином Yoast SEO в WordPress, здесь не добавляется автоматический редирект).
Важно! Проконтролируйте, чтоб в карту сайта не попадали дубликаты страницы. Самое лучшее — проследить за тем, чтобы CMS не генерировала дубли страниц, еще на этапе создания сайта. Этот вопрос, в свою очередь, можно решить редиректами либо атрибутом canonical.
Инструкция для 1С-Битрикс
1С-Битрикс — это мощная CMS крупного-класса. В такой системе для внедрения даже базовых моментов технической оптимизации очень сложно обойтись без программиста.
При этом карту сайта на 1С-Битрикс создать не так уж сложно. Труднее настроить ее корректную работу.
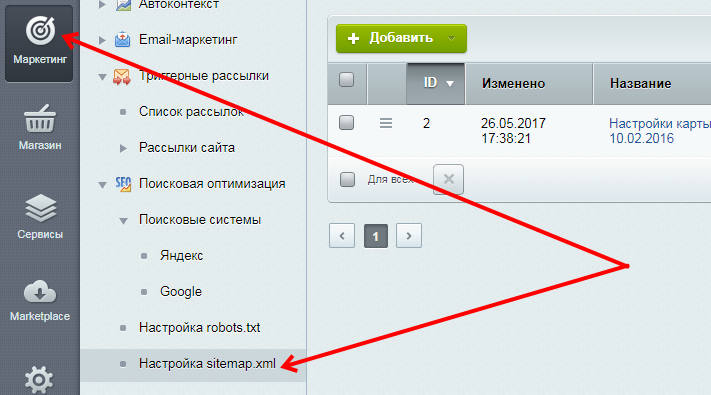
Шаг 1. В админке заходим в раздел Маркетинг и нажимаем «Настройка sitemap.xml».

Шаг 2. Настраиваем карту сайта для 1С-Битрикс.
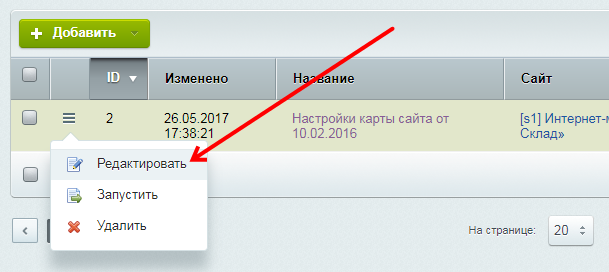
Если карты нет — нажимаем зеленую кнопку «Добавить», если есть — правой кнопкой мыши напротив названия карты кликаем на три полоски и выбираем «Редактировать»:

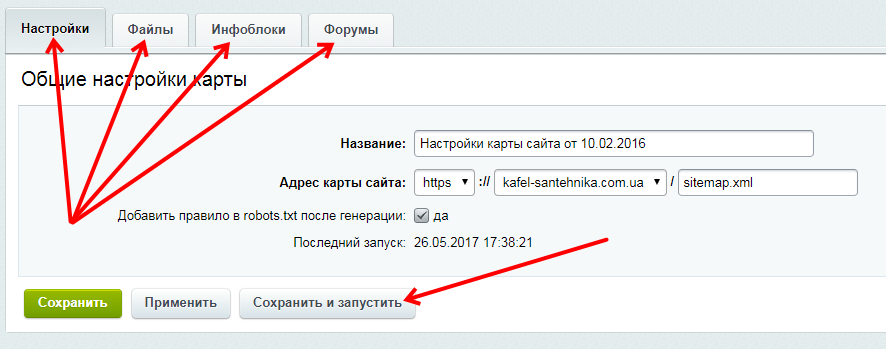
После перехода на страницу настроек прорабатываем каждую вкладку отдельно →
В «Настройках» указываем защищенный протокол, если он есть, вписываем корректный адрес карты и ставим галочку для добавления ссылки на карту сайта в файл robots.txt.

Во вкладках «Файлы», «Инфоблоки» и «Форумы» ставим галочки напротив тех типов страниц, которые должны быть в сайтмапе, и убираем напротив тех, которые не должны там присутствовать.
Шаг 3. Жмем кнопку «Сохранить и запустить».
Особенности: детализированные настройки позволяют представить сайтмап древовидным и четко указать краулерам, в каких направлениях двигаться. И это очень удобно, особенно когда количество страниц сайта действительно очень большое
Важно! Даже когда все настройки внесены корректно, здесь вам без программиста не обойтись:
- дочерние карты сайта могут дублироваться между собой, заставляя ботов индексировать одно и то же несколько раз подряд;
- в сайтмап часто попадают дефолтные страницы сайта, даже если сам сайт был создан давно;
- некоторые страницы просто не добавляются автоматически в карту по неизвестным причинам.
А вот и генераторы sitemap.xml для других движков:
- для Joomla: Sitemap Generator, PWT Sitemap;
- для Drupal: XML Sitemap.
Создание карты сайта с помощью программного обеспечения
В интернете вы можете найти сотни программ, которые помогают сканировать сайт и проверять SEO, например, Sitemap Writer Pro. Мы расскажем о Screaming Frog SEO Spider Tool. Это бесплатный сервис для работы с поисковой оптимизацией. С помощью этого программного обеспечения можно комплексно провести аудит сайта.
Шаг 1. Для начала скачайте и установите приложение.
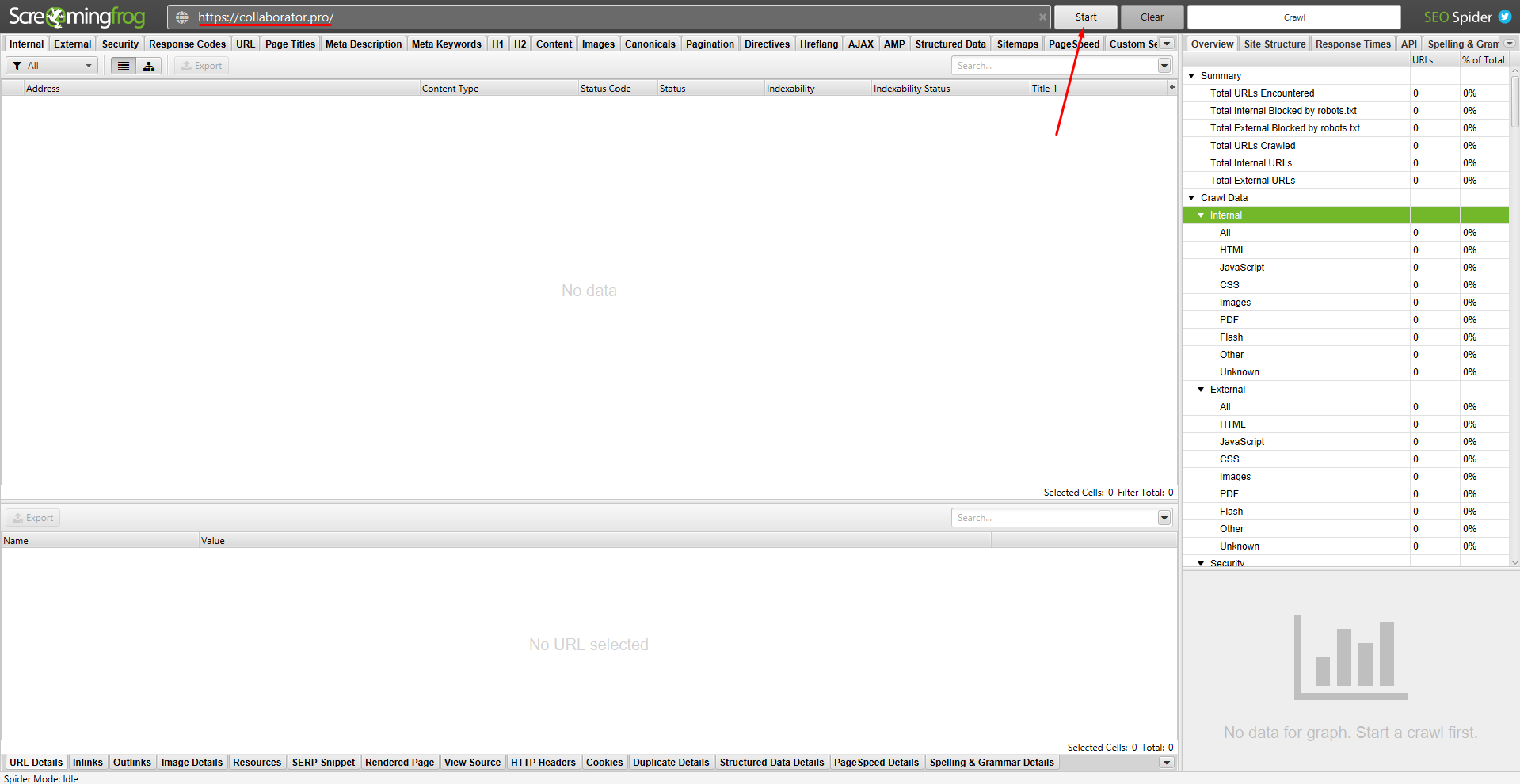
Шаг 2. В поисковой строке введите URL сайта и нажмите «Start». Дайте ПО проверить ресурс.

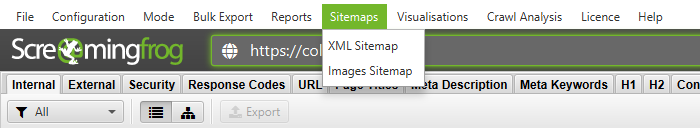
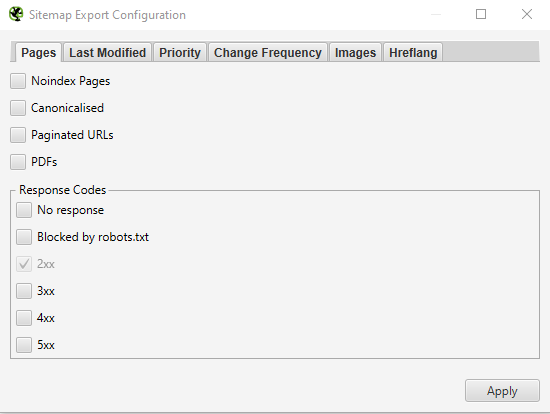
Шаг 3. После этого, найдите в верхнем меню раздел «Sitemaps» и выберите соответствующую карту «XML Sitemap» или «Images Sitemap».


Подробный гайд по работе с инструментом Screaming Frog Seo Spider читайте в нашем Блоге.
Что делать после успешного создания карты сайта
Когда все этапы настройки и генерации Sitemap XML пройдены, важно не забыть сделать две вещи:
-
добавьте ссылку на файл сайтмапа в файл robots.txt. Выглядит это так: Sitemap:https://site.com/sitemap.xml.
Если ваш URL сайтмапа отличается — вставляйте сюда тот, по которому бот сразу перейдет на карту сайта. Не заставляйте его проходить через лишние редиректы;
- добавьте карту сайта в панели вебмастеров.
На этапе добавления предлагается протестировать карту сайта — мы рекомендуем это сделать. Это самый быстрый способ понять, правильно ли составлен файл. Еще один способ это сделать — проверить ее валидатором, например, XML Sitemaps.
Не думайте, что если сделали карту сайта один раз, она будет служить вам веки вечные. Регулярно проверяйте доступность URL-а в адресной строке и заглядывайте в панели вебмастеров.
Именно так выглядит идеальный алгоритм работы с картой сайта sitemap.xml. Чтобы его реализовать, лучше пользоваться плагинами и модулями для CMS. Они автоматически генерируют файл sitemap.xml и актуализируют его при появлении на сайте новых страниц.
Созданную карту сайта нужно добавить в кабинет для вебмастеров Google. После этого о sitemap.xml можно забыть на некоторое время. Если поисковых систем возникнут проблемы с индексированием карты, они вас уведомят. Чтобы решить проблемы, скорее всего будет достаточно повторно сгенерировать карту и отправить ее на индексацию.
Читайте также наши материалы, как проверить карту сайта sitemap.xml на ошибки.
Похожие вопросы
-
Google Search Console
Как работать в Google Search Console. Советы и рекомендации12 вопросов -
SEO пузомерки
Ключевые метрики SEO: где и как смотреть6 вопросов -
Линкбилдинг
Все про построение ссылочного профиля, крауд-маркетинг и аутрич10 вопросов -
Для опытных
Вопросы для продвинутых SEO-специалистов и новые подходы в SEO12 вопросов -
Аналитика
Вопросы по Google Tag Manager, Google Analytics6 вопросов -
Контент
Вопросы по SEO-копирайтингу. Какими должны быть SEO-тексты4 вопроса -
Другое
Общие вопросы по SEO. Все, что связано с поисковой оптимизацией1 вопрос