Как использовать атрибут srcset тега img: адаптивные изображения
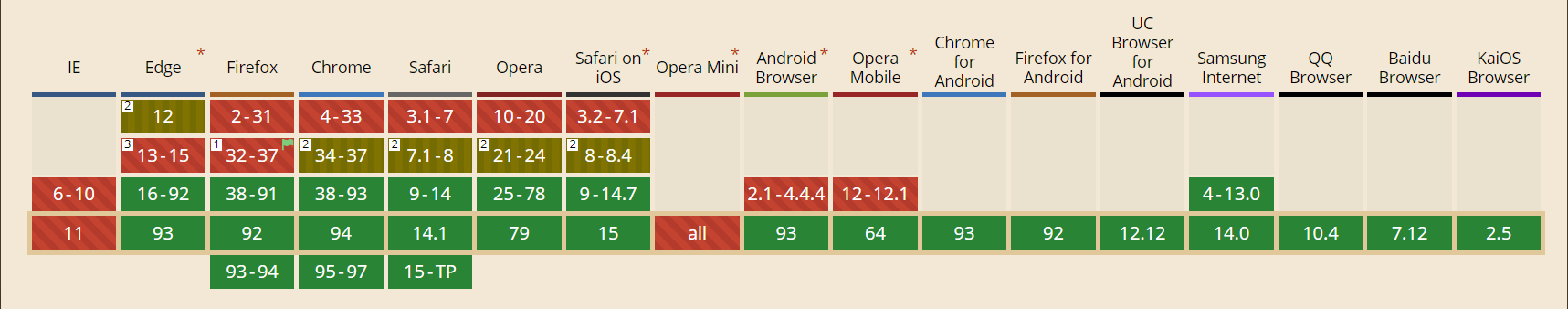
Адаптивные изображения — стандарт для современных сайтов. Его поддерживают все браузеры, кроме Internet Explorer и Opera Mini, а Google прямо рекомендует использовать эту технологию. Но иногда у верстальщиков и SEO-специалистов возникают трудности с корректным внедрением атрибута srcset, что приводит, например, к неправильной индексации картинок поисковыми роботами.

В этой статье расскажем, как работают адаптивные изображения, почему браузер выбирает именно такую версию картинки, а не любую другую, что такое атрибут srcset и для чего он нужен.
Влияют ли адаптивные изображения на seo-продвижение сайтов
Представим некую ситуацию. Вы сделали фотографию и хотите опубликовать ее в блоге. Фото шириной 8150 px весит 4 Мб. PageSpeed Insights отнимет у вас очки скорости загрузки, если выложить это изображение как есть.

Для этого сокращаете ширину иллюстрации и публикуете ее в уменьшенном виде. Но в таком случае, ваше фото как пользователи, так и поисковые роботы увидят в сжатом качестве.
А вот есть решение сделать умнее: нарежьте иллюстрацию на несколько копий и предложите браузеру выбрать нужную.
<img srcset=«ultrahd-640.jpg 640w, ultrahd-920.jpg 920w, ultrahd-1280.jpg 1280w, ultrahd-1600.jpg 1600w» src=«ultrahd.jpg» alt=«8K ultra HD»>
Теперь Chrome не будет загружать четыре мегабайта, когда пользователь заходит с iPhone SE с шириной экрана в 320px.
Важно! Когда рассчитываем необходимое качество изображения, надо учитывать соотношение пикселей девайса.
Как браузер обрабатывает тег img с атрибутом srcset
В общих словах алгоритм такой: сначала браузер определяет ширину иллюстрации, которую та занимает в верстке (CSS-пиксели). Затем умножает это значение на pixel ratio устройства и получает реальную ширину — ровно такую картинку надо загрузить на устройство, чтобы пользователь увидел изображение в максимальном качестве.
Далее браузер идет в массив srcset, где ищет подходящую картинку. Например, идеальной была бы ширина 1032px, но есть только 1200px и 960px. Браузер возьмет 1200px, так как это подходящее значение (обычно браузер берет первое изображение, которое больше размера выбранного слота).
На любой странице, вы можете протестировать, как браузер выбирает иллюстрацию при изменении pixel ratio устройства.
Основная иллюстрация ушла в src, в srcset мы указали копии шириной 360px, 720px, 1080px, 1920px. На атрибут sizes пока не обращайте внимания.
<img srcset=«ultrahd-360.jpg 360w,
ultrahd-720.jpg 720w,
ultrahd-1080.jpg 1080w,
ultrahd-1920.jpg 1920w«
sizes=«360px« src=«ultrahd.jpg« alt=«8K ultra HD« >
Отметим, что вместо px в srcset используется w — дескриптор ширины. Это очень удобно, если запомнить, что w — это реальные пиксели, а px — CSS-пиксели, и тогда работа srcset/sizes станет еще понятнее.
Вместо дескриптора ширины (w) может использоваться дескриптор плотности пикселей (x), когда мы говорим браузеру, что вот эта картинка для обычных устройств, а эта — для ретина-дисплеев. Но встречается такое редко, так что вернемся к нашей иллюстрации на демо-странице.
Как протестировать работу адаптивных изображений
Пример 1. Тестировать работу адаптивных изображений очень удобно с помощью инструментов разработчика Google Chrome.

Для этого сделайте следующие действия.
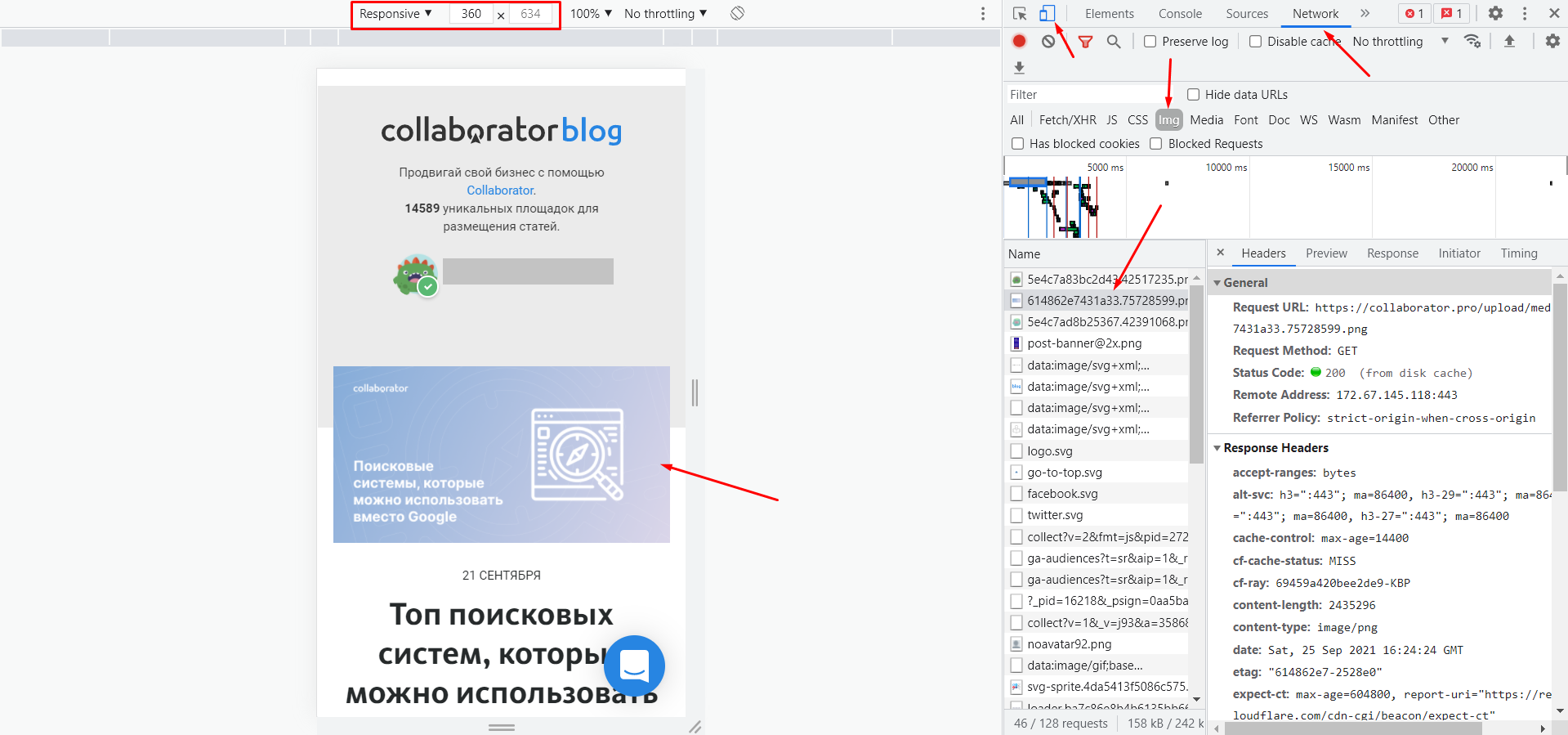
Шаг 1. Нажмите F12 в браузере и перейдите во вкладку Network.
Шаг 2. Выберите фильтр Img. Так вы будете видеть все иллюстрации, которые загружает браузер вместе со страницей.
Шаг 3. В левом верхнем краю панели разработчика — иконка со смартфоном. С помощью этой функции вы можете смотреть на сайт с экрана смартфона, планшета и вообще любого устройства.
Шаг 4. Слева вверху появляется панель настройки девайса. Из выпадающего списка можно выбрать конкретное устройство, но мы сами зададим параметры экрана, поэтому выбираем «Responsive». Указываем ширину 360, высоту 640. Справа будет параметр «DPR» — это как раз «device pixel ratio». Если вдруг параметр не отображается, нажмите на три точки еще правее и выберите «Add device pixel ratio».
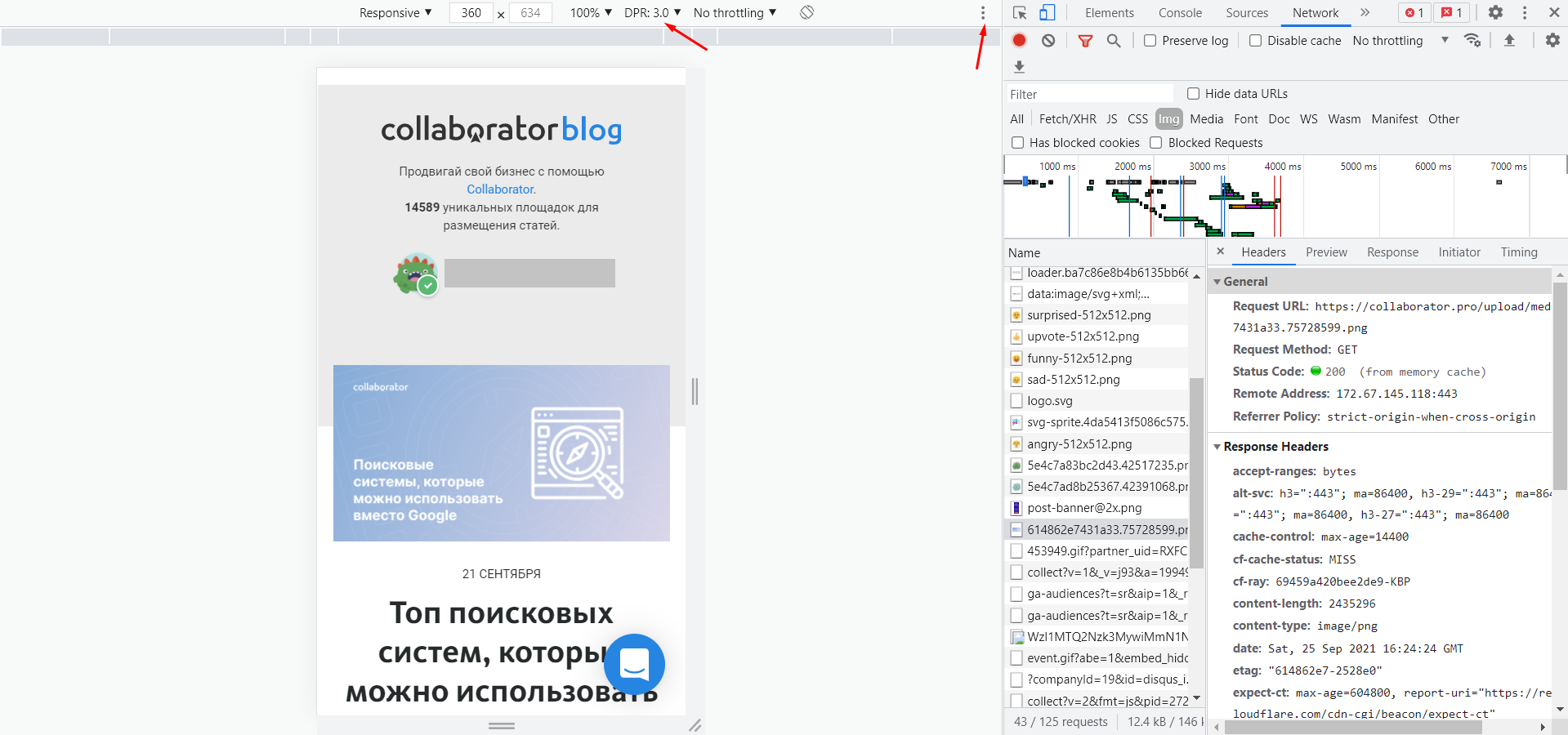
Шаг 5. Выберите DPR = 1.0 и перезагрузите страницу (Ctrl+Shift+R). В табличке справа увидите название иллюстрации, которую загрузил браузер. Затем повторите эксперимент с DPR 2.0 и 3.0. Браузер последовательно будет загружать картинки шириной 360, 720 и 1080 пикселей.

Затем задайте ширину и высоту девайса 1920x1080px. При DPR 3.0 по-прежнему загружается 1080.

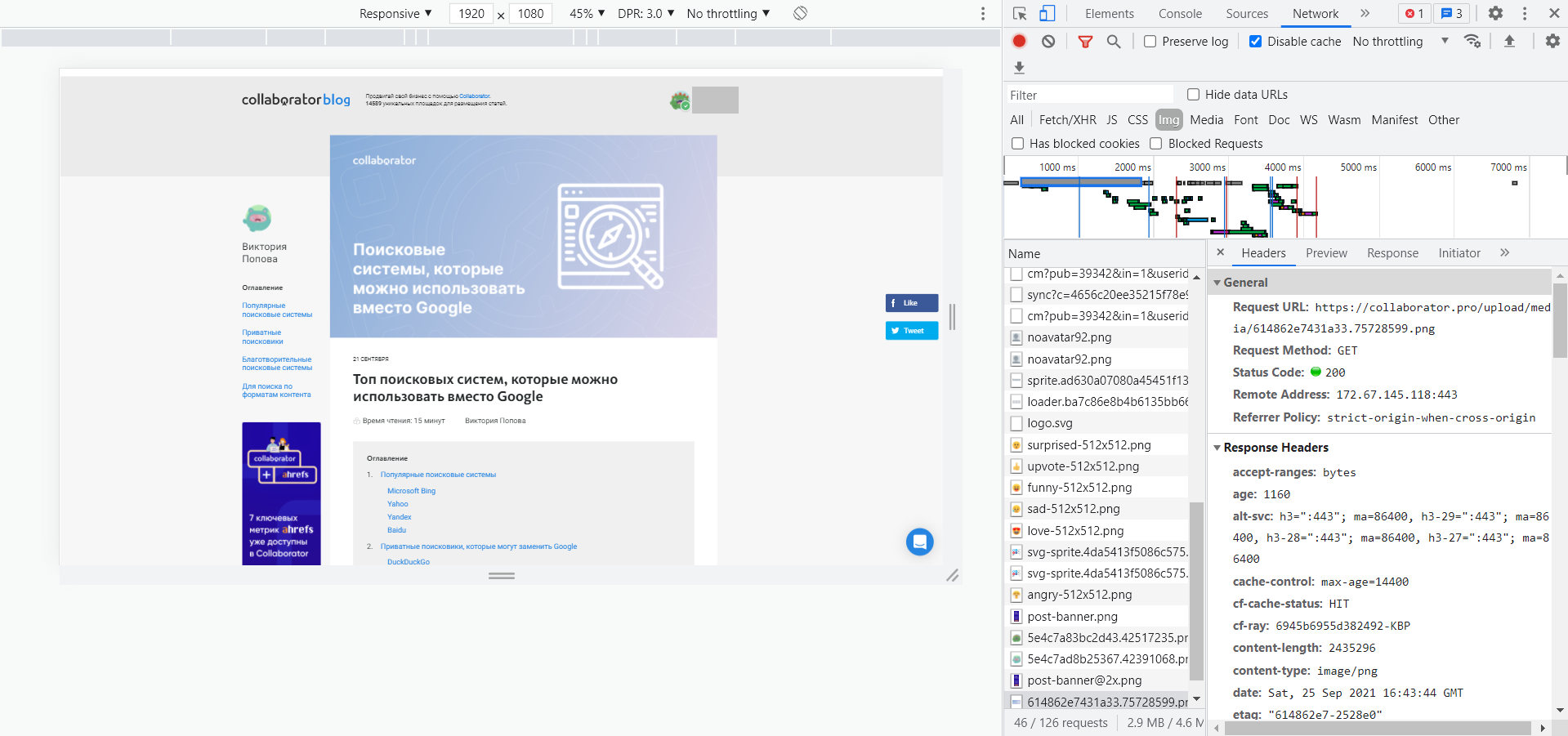
Пример 2. Оставим все то же самое, однако в теге img убираем атрибут sizes. Для смартфона с device-width 360px и DRP 3.0 по-прежнему загружается иллюстрация на 1080px, однако для десктопа 1920x1080px — уже, почему-то, версия на 1920px.
Картинка по-прежнему занимает 360 CSS-пикселей, device pixel ratio по-прежнему 3, однако браузер почему-то грузит слишком большую картинку. Причина — в отсутствии атрибута sizes. Если он не заполнен, то по умолчанию используется значение 100vw.
То есть браузер считает, что такая картинка занимает 100% device width. Так как мы загружаем страницу с шириной экрана 1920px, браузер полагает, что и картинка занимает 1920px в ширину, а значит, надо скачивать самую большую иллюстрацию из массива srcset.
Важно! Без атрибута sizes браузер подберет картинки из srcset некорректно.
Кратко про атрибут sizes
Атрибут sizes позволяет контролировать работу браузера. При первичной калькуляции браузер не знает ширину изображения в верстке страницы. Чтобы понять размер картинки в CSS-пикселях, браузер изучает значение атрибута sizes.
Задача верстальщика — с помощью медиа-запросов корректно описать размер иллюстрации в CSS-пикселях в разных состояниях верстки. Если на десктопе картинка занимает 560px, а на мобилке 100% ширины экрана, то ровно это и надо рассказать браузеру с помощью sizes.
sizes=«(max-width: 560px) 100vw, 560px»
Адаптивные иллюстрации и SEO
Индексация иллюстраций
С точки зрения поисковой оптимизации важно, чтобы в src была указана ссылка на изображение в максимальном качестве. Именно оно будет индексироваться поисковыми роботами. Таким образом можно получить преимущество над конкурентами, которые до сих пор ищут компромисс между качеством и скоростью загрузки.
Кол-во иллюстраций в srcset
Также разработчики зададут вопрос: сколько версий иллюстрации создавать для srcset?
Если верстаете что-то трудозатратное, например, лендинг или ключевую страницу вашего сайта, то стоит заморочиться максимально. Изучите все состояния картинки в верстке и сопоставьте эти данные с аудиторией сайта.
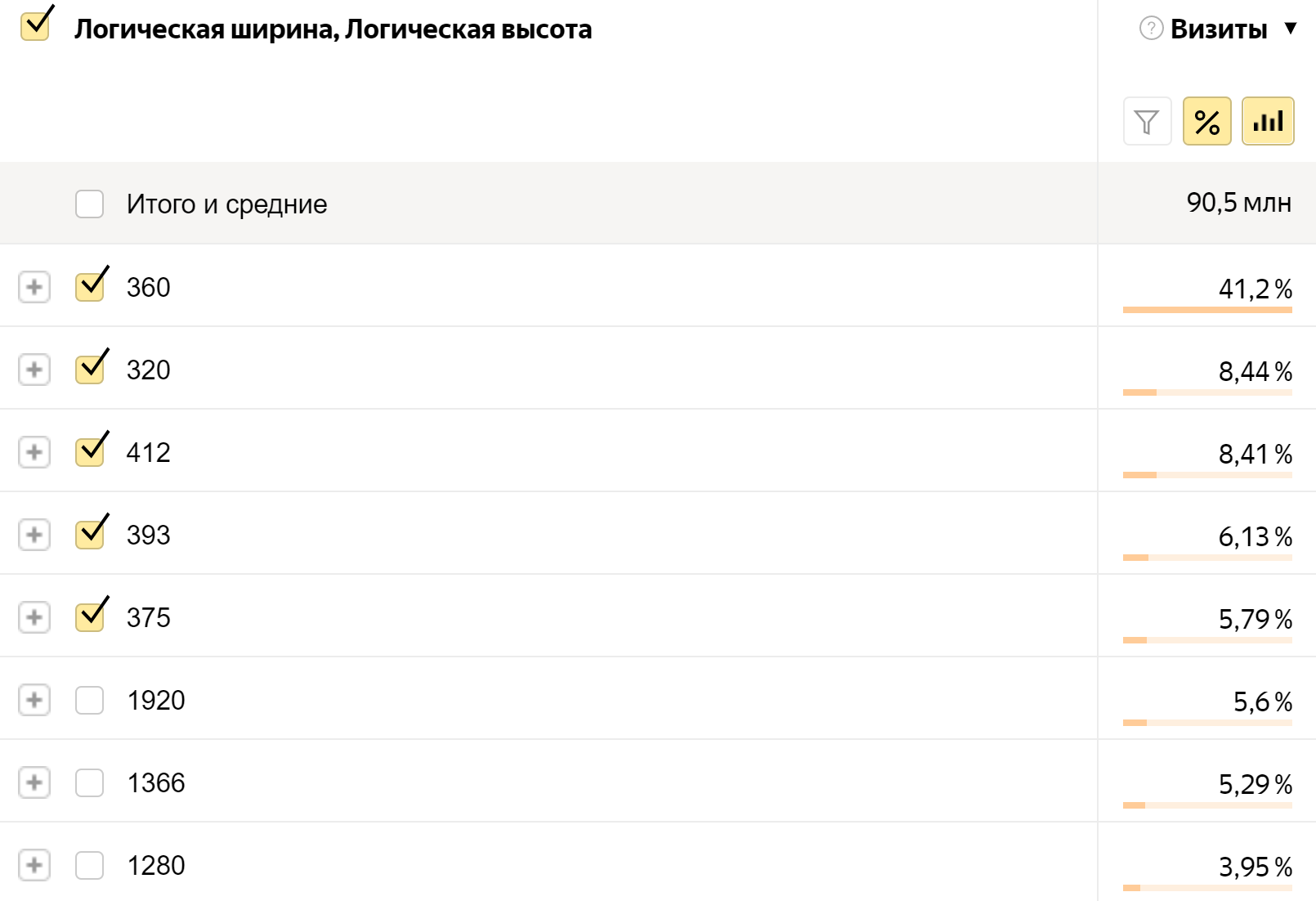
Например, в одном из инструментов веб-мастера можно выяснить, что 41% визитов на сайт происходит с девайсов шириной 360 CSS-пикселей. Обычно это всякие Samsung и LG.

Если на этом разрешении иллюстрация занимает 100vw, то есть 360px, то вам надо предусмотреть как минимум две копии иллюстрации: 720px и 1080px. 1440px тоже было бы неплохо, ведь именно на Samsung чаще всего встречаешь соотношение пикселей в 4.
Если подробно изучать аудиторию нет времени, воспользуйтесь стандартными пропорциями, которые рекомендовал в докладе об изображениях Demi Murych:
- 640px;
- 920px;
- 1220px;
- 1920px уходит в src.
Увеличение веса страницы
Внедрение адаптивных изображений может увеличить объем загружаемых данных. Например, если раньше все пользователи сайта грузили одну-единственную картинку шириной 945px, то после внедрения отзывчивости владелец Samsung Galaxy S8 будет скачивать что-то в районе 360 × 4 = 1440px.
Логика должна быть понятна: если у вас статья с десятью картинками, то пользователи с хорошими смартфонами будут скачивать очень много качественных иллюстраций, это надо учитывать при внедрении адаптивных иллюстраций на свой сайт.
Пример 3. У нас есть статья с основной картинкой, которую пользователь загружает на первом экране. Для улучшения LCP нам выгодно, чтобы эта иллюстрация вырисовывалась как можно быстрее. Поэтому для нее мы прописываем srcset, в котором максимальное качество — x2. А остальные иллюстрации в статье — вплоть до x4, если так нужно.
Адаптивные иллюстрации в AMP
Не забудьте распространить адаптивные иллюстрации и на AMP-страницы, если у вашего сайта есть AMP-версия.
Нужно помнить об экранах с ретиной. Целевые размеры изображения приводятся к ЦСС‑пикселям — это означает, что на экране с ретиной браузер постарается подставить изображение с удвоенным разрешением.
Адаптивные изображения позволяют вам, как разработчику или seo-оптимизатору, предоставить лучший сервис для ваших клиентов на всех устройствах. Для этого используйте атрибуты srcset и size тега img. Самое время интегрировать их на свой веб-сайт.
Похожие вопросы
-
Google Search Console
Как работать в Google Search Console. Советы и рекомендации12 вопросов -
SEO пузомерки
Ключевые метрики SEO: где и как смотреть6 вопросов -
Для новичков
Ответы на самые часты вопросы SEO-специалистов уровня junior22 вопроса -
Линкбилдинг
Все про построение ссылочного профиля, крауд-маркетинг и аутрич10 вопросов -
Аналитика
Вопросы по Google Tag Manager, Google Analytics6 вопросов -
Контент
Вопросы по SEO-копирайтингу. Какими должны быть SEO-тексты4 вопроса -
Другое
Общие вопросы по SEO. Все, что связано с поисковой оптимизацией1 вопрос