
Начинающие SEO-специалисты часто ошибочно полагают, что оптимизация изображений ограничивается добавлением alt-текста, но это лишь один из шагов к получению SEO-трафика с картинок. Если вы владелец сайта, веб-разработчик, специалист, занимающийся продвижением веб-ресурсов, и стремитесь повысить видимость своего сайта в поисковых системах, доклад Senior SEO Specialist компании Promova Ярослава Бешты на IV конференции Collaborator — просто must-see.
Видео доклада Ярослава можно просмотреть здесь👈
А презентацию найдете по ссылке 👈
Мы же подготовили подробный конспект с советами и рекомендациями спикера, которые помогут получать трафик из Google Image и ранжироваться в поисковике.
О спикере

Ярослав начинал свою деятельность с продвижения сайтов в серых нишах, а затем, перейдя на белую сторону, работал в агентстве с разными E-commerce проектами под рынки Украины, США и Великобритании.
Является автором подкаста «Що за шум», в котором делится опытом по SEO и маркетингу.
Итак, давайте разбираться, как создавать изображения для контента на сайте, зачем оптимизировать картинки и как получать из них трафик, который будет конвертироваться в доход.
Об этом далее со слов Ярослава👇
Технические изображения и SEO картинки: как их отличить
SEO-оптимизация изображений — это комплекс действий, направленных на улучшение их видимости для поисковых систем. Она оказывает положительное влияние на скорость загрузки страницы, пользовательский опыт, а также конверсии и трафик. Является частью стратегии SEO продвижения.
Первое, что стоит запомнить: не все картинки на сайте могут приносить трафик. Так, например, нет смысла прописывать alt, title для обычных иконок или элементов дизайна.
Google отлично распознает различные типы картинок и предоставляет пользователю релевантный визуальный контент: SEO-изображения, содержащие объяснения и примеры, являются наиболее полезными для юзера, удовлетворяют его потребность, поэтому Google отдает предпочтение именно им.
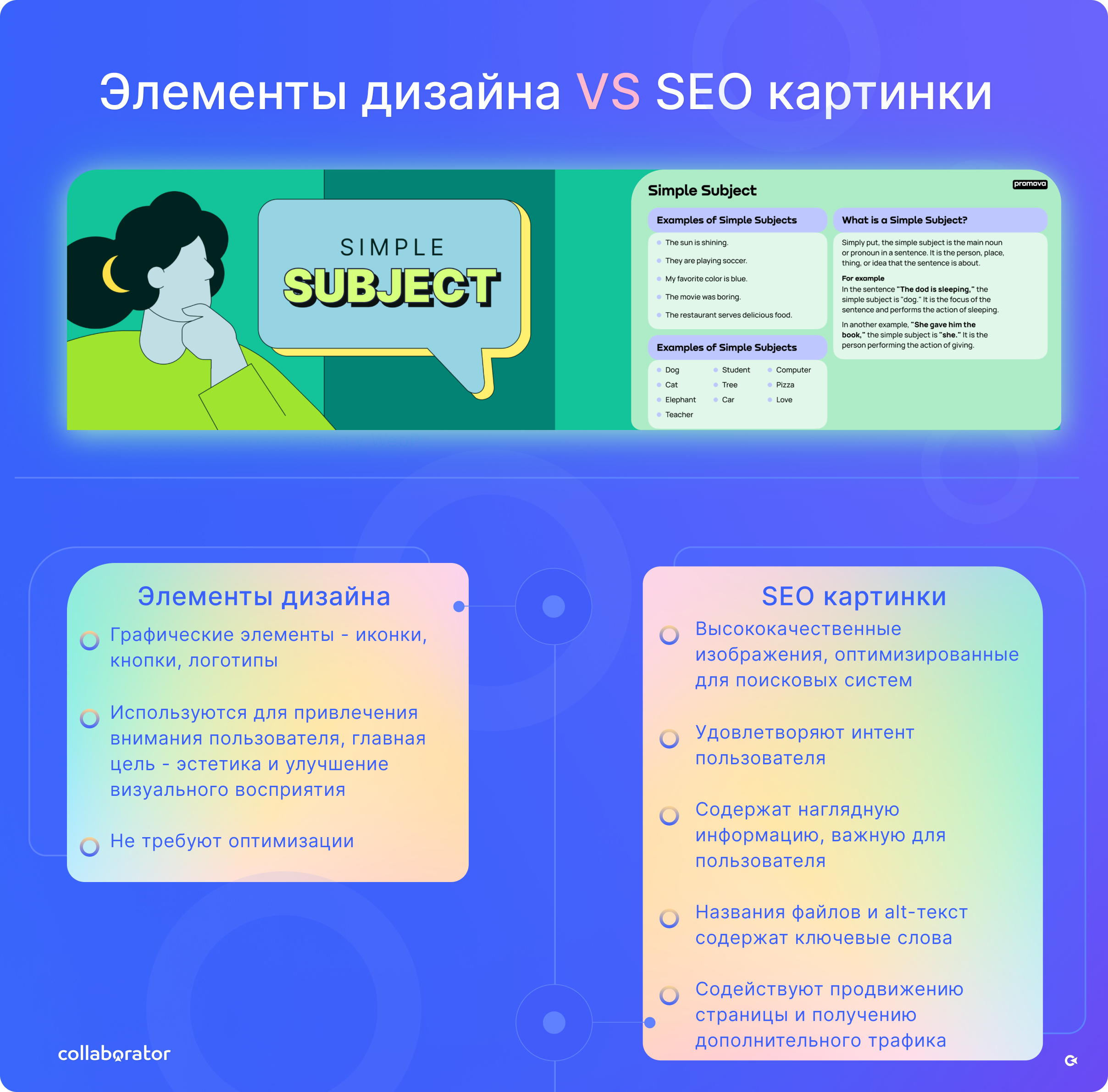
 Элементы дизайна не несут ценности для пользователя. SEO-картинки же, напротив, содержат нужную для юзеров полезную информацию, из-за чего Google считает их релевантными и выводит на первый экран
Элементы дизайна не несут ценности для пользователя. SEO-картинки же, напротив, содержат нужную для юзеров полезную информацию, из-за чего Google считает их релевантными и выводит на первый экран
Элементы дизайна можно прописывать через стили CSS. Если вы не хотите, чтобы Google тратил свой краулинговый бюджет на них, рекомендую использовать CSS стили: гугл не прочтет изображение, не будет его индексировать. Если же вы размечаете изображения тегами <img>, <picture>, то он будет на них обращать внимание.
Не пытайтесь сеошить картинку, если она не соответствует интенту. Просто смиритесь 🙂Если ваши конкуренты вкладываются в SEO картинки, даже не пробуйте соперничать с ними, используя не SEO изображения: они не выстрелят, ведь Google понимает, что нужно пользователям.
Что делать, чтобы получать Google Image трафик
Чтобы получать трафик, следует соблюдать несколько простых правил оптимизации картинок:
- Используйте уникальные картинки. Создавайте их самостоятельно: рисуйте, используйте Canva, Photoshop или любой другой редактор. Стоковые картинки работают, но учитывайте, что их может использовать кто-нибудь еще. А если вы не почистили IPTC метаданные, то скорее всего отдадите предпочтение сайту, с которого взяли эту картинку.
- Изображение должно соответствовать интенту пользователя. Google отдает предпочтение той картинке, которая соответствует поисковому запросу юзера.
- Прописывайте короткие и понятные alt и title. Не дублируйте их, но старайтесь, чтобы они соответствовали одному и тому же интенту. Не нужно использовать как можно больше ключевых слов. Alt-text должен точно описывать содержание картинки, его длина обычно составляет 100-150 символов.
- Правильно прописывайте URL картинки. В URL изображений стоит добавить ключи. Вместе с alt и title это будет давать больше подсказок Google, что изображено на картинке.
Лучше ориентироваться в требованиях к SEO изображениям поможет рекомендация от Google.
Размер и вес картинок
Каким должен быть вес картинок? Очень распространенное заблуждение считать, что не более 100 Кб, а все из-за Sceeming Frog, в котором указано это число.
Размер изображения играет важную роль в скорости загрузки страницы, но нет строгого ограничения. Конечно, избегайте картинок размером 20 Мб, ведь по скорости загрузки получится Internet Explorer 🙂
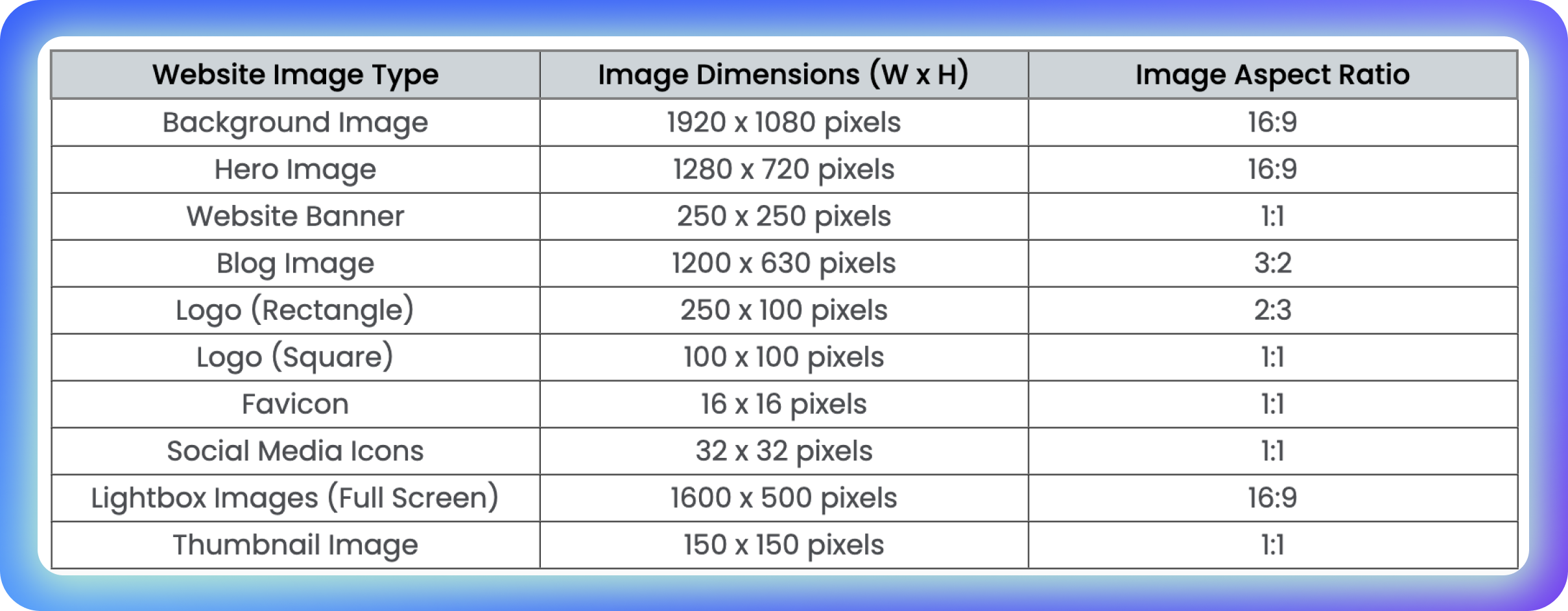
В качестве подсказки можно использовать таблицу стандартных размеров изображений для сайтов:
Google любит большие SEO картинки, поэтому, чтобы классно ранжироваться в Google по изображениям, используйте большие форматы. Используйте атрибут src для передачи самой большой картинки, даже в размере Full HD. Этот совет особенно актуален для интернет-магазинов: так вы сможете выигрывать у конкурентов.
Чтобы при этом не ухудшать пользовательский опыт, нужно использовать:
- сжатие картинок с помощью удобных сервисов оптимизации размера файлов — Tiny-img.com, Tinypng.com, Compressor.io, Imagemagick;
- формат изображения Webp, обеспечивающий оптимальное соотношение качества и размера файла;
- адаптивные картинки, то есть пользователь получает маленькое изображение, которое быстро загружается, а Google — большое и качественное. Сделать это можно с помощью 2 способов — тега <img> + массива src-set и тега <picture>:
Через src-set
<img
srcset="maine-coon-nap-320w.jpg 320w, maine-coon-nap-480w.jpg 480w, maine-coon-nap-800w.jpg 800w"
sizes="(max-width: 320px) 280px, (max-width: 480px) 440px, 800px"
src="maine-coon-nap-800w.jpg"
alt="A watercolor illustration of a maine coon napping leisurely in front of a fireplace">
Через тег <picture>
<picture>
<source type="image/svg+xml" srcset="pyramid.svg">
<source type="image/webp" srcset="pyramid.webp">
<img src="pyramid.png" alt="An 1800s oil painting of The Great Pyramid">
</picture>
Обязательно проверяйте, отдаете ли вы поисковому боту в src ссылку на изображение. Если нет, для гугл-бота картинок просто не существует.
Документацию по Responsive images можно найти здесь.
Микроразметка ImageObject и HTML-верстка
Переиграть Google не получится, поэтому лучше придерживаться простых рекомендаций: достаточно сделать все согласно официальной документации🙂
Не забывайте оценивать конкурентов: посмотрите, используют ли они микроразметку ImageObject, оптимизируйте картинки, пропишите все атрибуты — и результат вас порадует.
Возьмите на вооружение теги <figure> и <figcaption> для группировки изображений с их подписями для лучшей структуры и семантики страницы:
<figure>
<img src="path-to-image.jpg" alt="Опис зображення">
<figcaption>Підпис до зображення: Опис зображення</figcaption>
</figure>
IPTC метаданные: защита контента
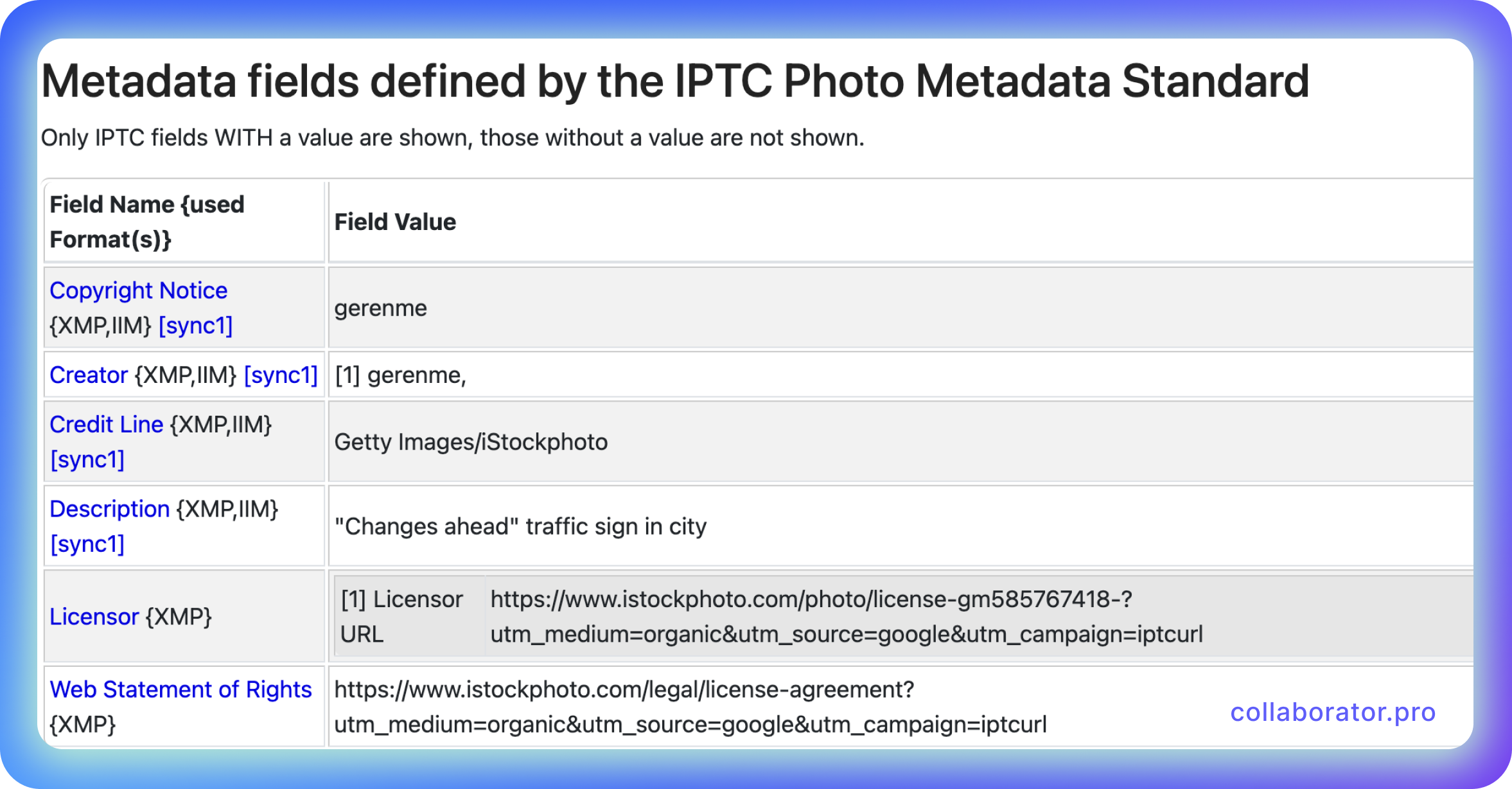
Хотя немногие активно используют IPTC метаданные, их важность в сфере защиты авторских прав и идентификации контента трудно переоценить. Заполнив эти данные, при недобросовестном использовании вашего контента вы сможете доказать, что являетесь его автором. К тому же IPTC метаданные можно прописывать прямо в фотошопе или на этапе загрузки на сервер.
Основные поля IPTC метаданных:
- Заголовок — краткое описание или название.
- Описание — подробное описание.
- Ключевые слова — слова или фразы, описывающие изображение.
- Автор — имя создавшего изображение.
- Права на авторское право — информация о владельце авторских прав.
- Дата создания — дата, когда изображение было создано (проставляется автоматически).
- Место — местоположение, где было сделано изображение (проставляется автоматически).
 Один из топовых игроков IStock фото прописывает метаданные, при этом у него 40-50 млн трафика с картинок
Один из топовых игроков IStock фото прописывает метаданные, при этом у него 40-50 млн трафика с картинок
Sitemap.xml for Image
Здесь все очень просто: упаковываете SEO-картинки в одну карту и отдаете своей консоли или в robots — как вам удобно, а Google их всех видит. Подчеркиваю: добавляйте только те картинки, которые могут давать трафик.
В общем, использование Sitemap.xml для изображений — это отличный способ для повышения видимости и рейтинга вашего контента в поисковых системах.
Опасный Lazy Load
Часто можете услышать о полезности Lazy Load, мол как картинка будет загружаться быстрее. Так оно и работает. Однако еще недавно даже я путал два Lazy Load — браузерный и классический, когда ставят заглушку (т.е. пока контент не загрузился, отображается определенная анимация). И вот как раз со вторым видом возникает очень много проблем.
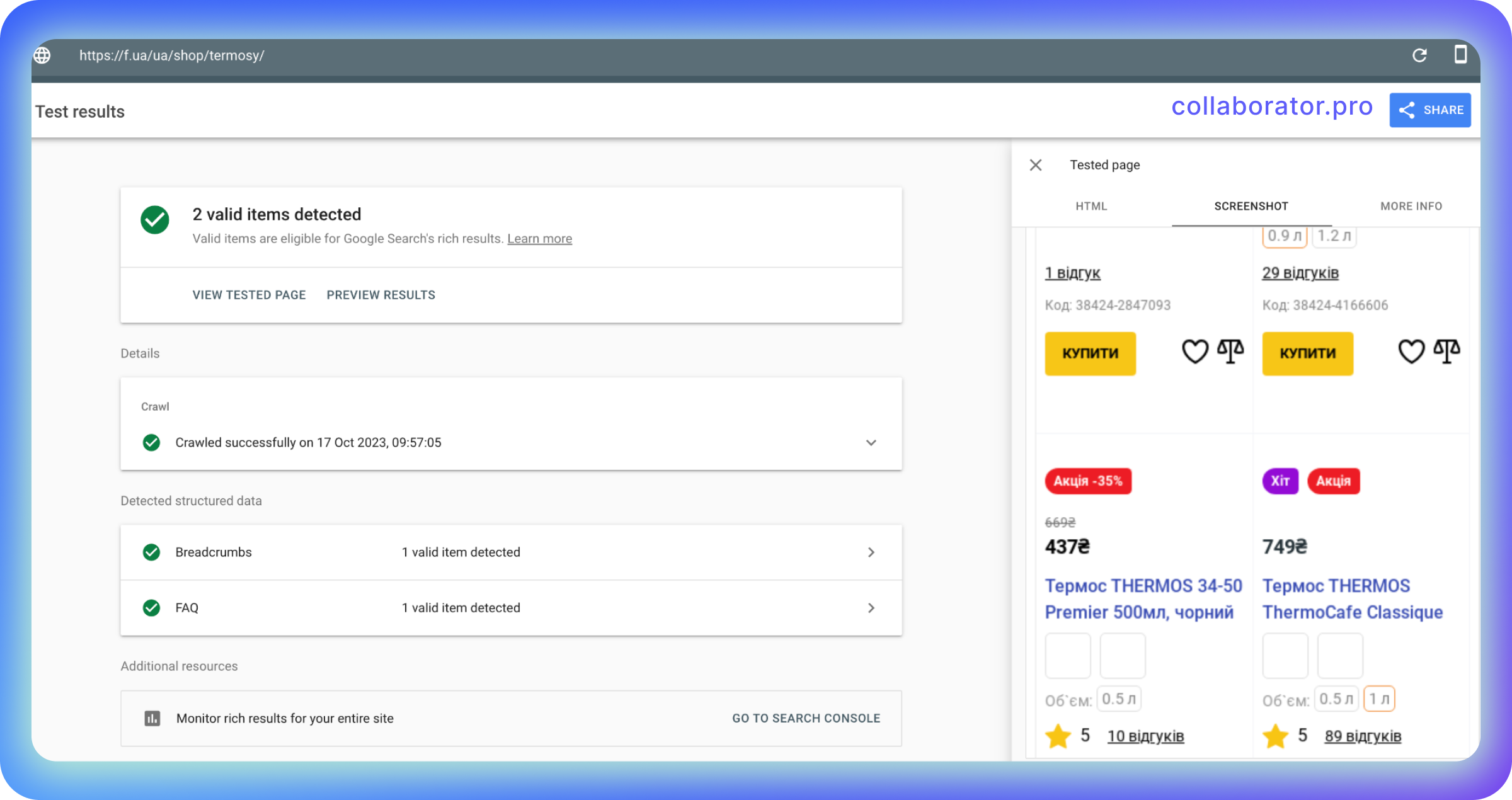
Пример такой классической ошибки я нашел на странице интернет-магазина в категории термосов:
 С помощью Rich Snippets Tool обнаружено, что первый экран показывает картинки, а следующий — нет. Это происходит как раз таки через Lazy Load с заглушкой
С помощью Rich Snippets Tool обнаружено, что первый экран показывает картинки, а следующий — нет. Это происходит как раз таки через Lazy Load с заглушкой
Помните: гугл-бот не скролит ваш сайт, ведь просто не умеет это делать. Он загружает страницу. Поэтому, если стоит Lazy Load заглушкой, бот получит только первые четыре картинки, а остальные не увидит. В результате — Lazy Load блокирует изображение, вы проиграете своим конкурентам, которые, в отличие от вас, настроили другой Lazy Load — браузерный.
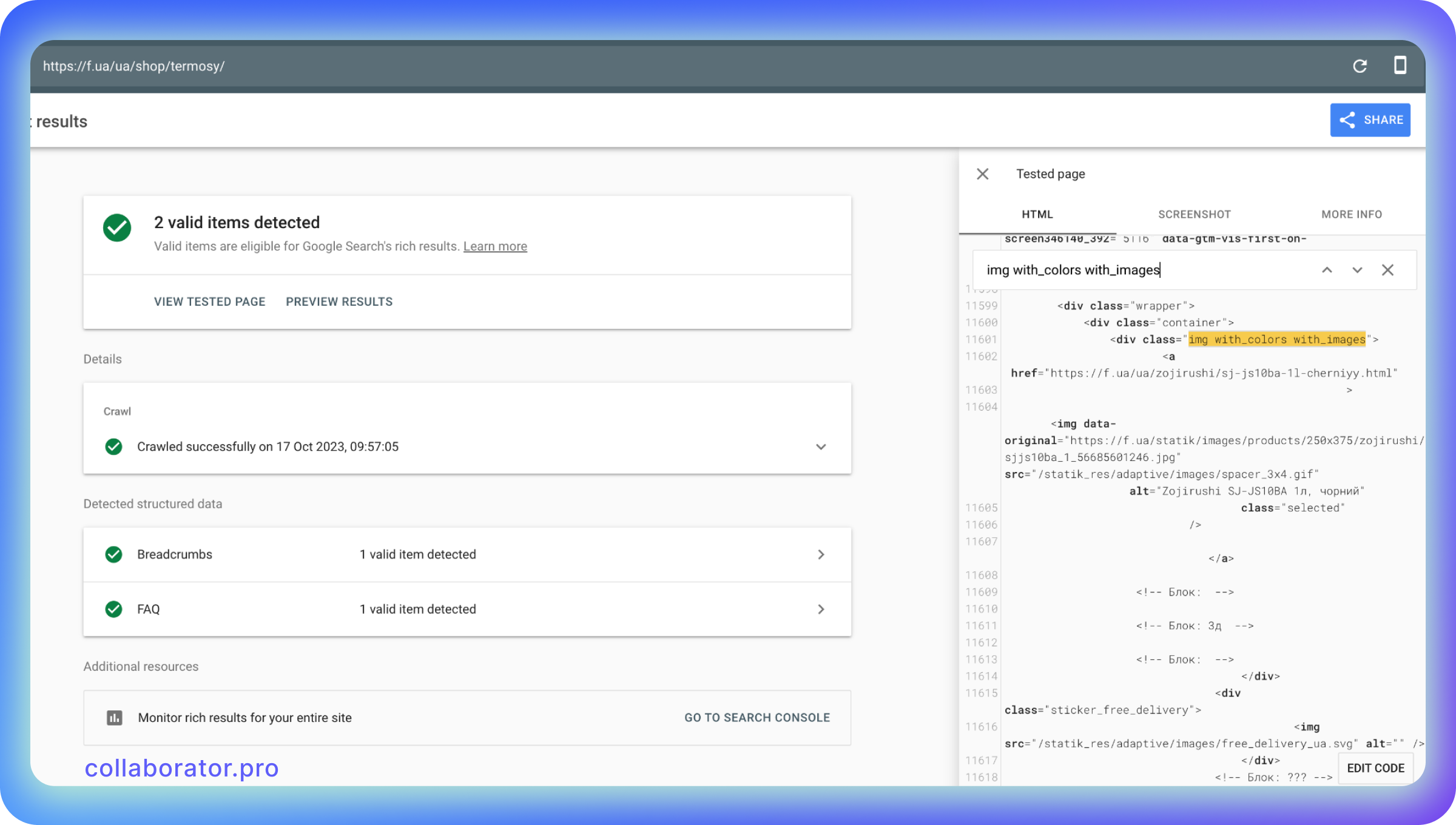
Так что классический Lazy Load не рекомендую использовать, лучше сделать просто адаптивные картинки. Просмотрите через Rich Snippet Tools, какой именно Lazy Load у вас стоит, и исследуйте код:
 В коде можно заметить ошибку — здесь использована статическая гифка, а это значит, что бот ее и получит вместо картинок
В коде можно заметить ошибку — здесь использована статическая гифка, а это значит, что бот ее и получит вместо картинок
Подробно эта проблема описана в кейсе, с которым можно ознакомиться здесь.
Так зачем стараться?
Почему стоит инвестировать время, усилия, ресурсы в картинки? Конечно, прежде всего для дохода, ведь трафик конвертируется в ваши деньги.
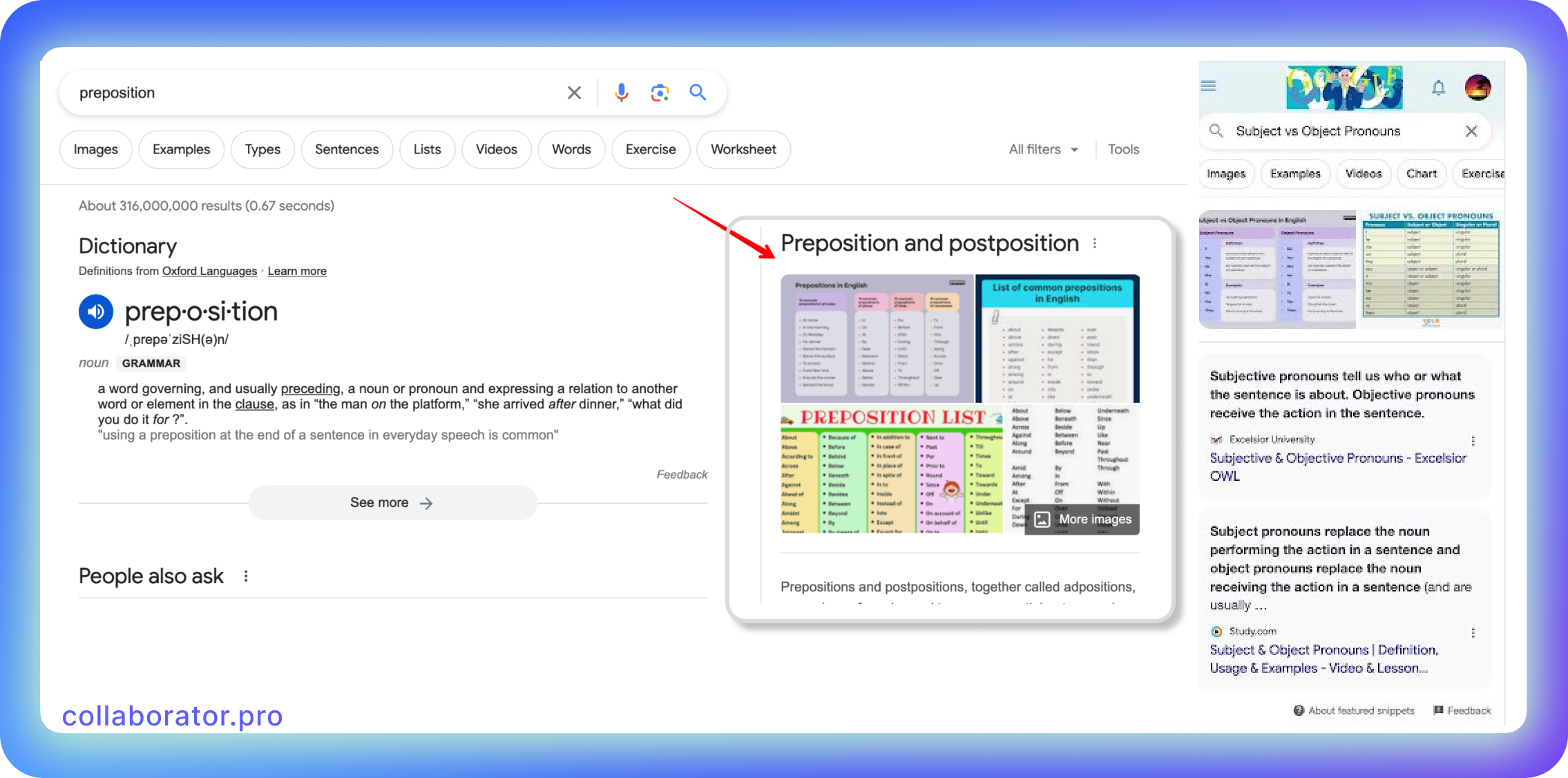
Например, наш сайт (Promova) по запросу Simple Subject находится в выдаче где-то в топ 20, но картинка появляется на первом экране. А здесь на примере два топовых ключа, и сайт — на первых позициях, так как картинка полностью закрывает интент пользователя:
 Статьи не в топе, а стабильный трафик есть, потому что люди через Google Image попадают на картинку
Статьи не в топе, а стабильный трафик есть, потому что люди через Google Image попадают на картинку
Если вы сделаете классное изображение, можете попасть в топ, даже не закупая ссылки, а просто потому, что у вас хорошая графика и вы придерживались основных правил SEO-оптимизации.
Результаты оптимизации изображений
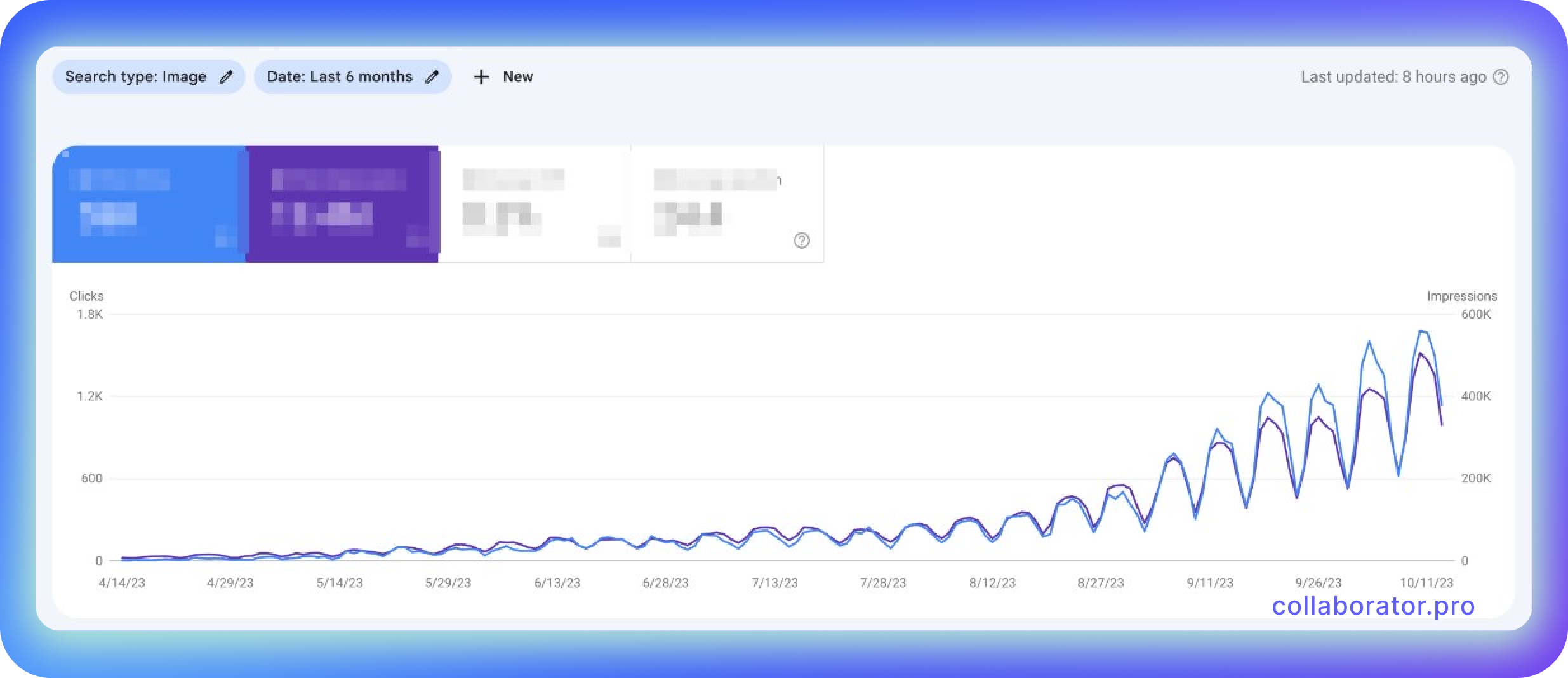
Расскажу о 2 кейсах из собственного опыта. В первом случае начинали с нуля, у нас не было SEO-картинок. Мы разработали Road Map — продумали, какие изображения нужны и как они должны выглядеть, организовали и настроили процесс, а команда дизайнеров реализовала все планы. Работа длилась 6 месяцев и принесла свои плоды:
 Результат проделанной работы — до 2000 кликов в день по картинкам
Результат проделанной работы — до 2000 кликов в день по картинкам
Это история о том, как вкладывать в SEO-картинки в начале. Когда мы запустили свой сайт, буквально через 3-4 месяца поняли, что есть возможность создавать картинки и обыгрывать топовых игроков благодаря тому, что изображения будут в топе. Именно поэтому вкладывали больше и больше ресурсов. А это принесло свои бенефиты.
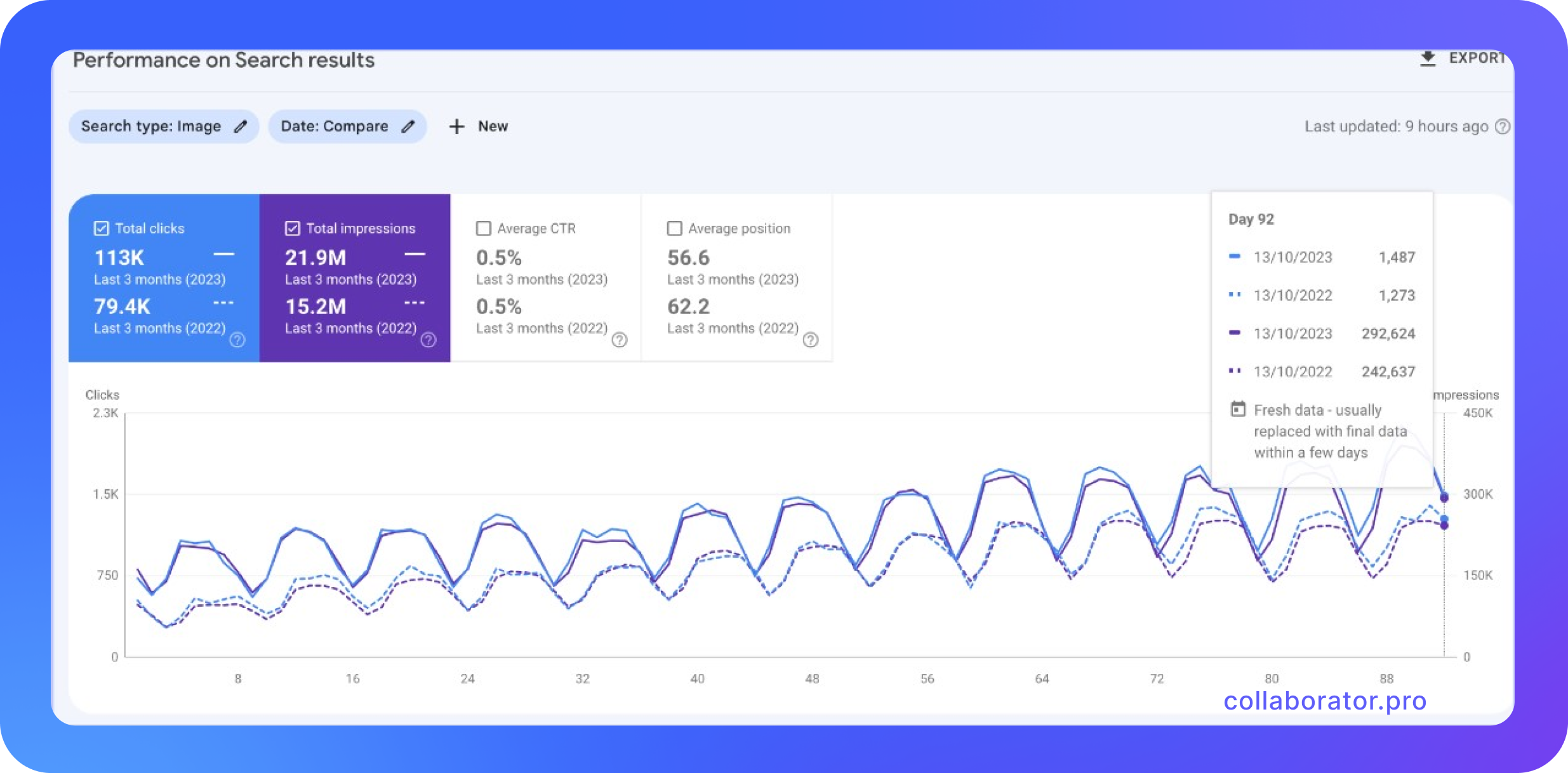
А вот пример результатов сайта, сделавшего правки по картинкам:
 В этом кейсе обнаружили ошибку — в source не попадали ссылки, то есть бот заходил на сайт и не видел картинок. После ее устранения, настройки alt и title тегов, разметки, а также проработки других проблемных моментов, получили классные результаты: сначала 80 000 кликов, а впоследствии 120 000
В этом кейсе обнаружили ошибку — в source не попадали ссылки, то есть бот заходил на сайт и не видел картинок. После ее устранения, настройки alt и title тегов, разметки, а также проработки других проблемных моментов, получили классные результаты: сначала 80 000 кликов, а впоследствии 120 000
AI для генерации изображений
Полезная фишка для тех, кто хочет получать трафик по картинкам, но у кого нет команды дизайнеров: в видео вы найдете подробную инструкцию по генерации SEO-картинок с помощью Canva и AI
Заплатив около $7, получаете расширенный доступ к Canva: вы можете bulk режимом забрасывать определенный контент. К примеру, можно прописать промпты и сгенерировать тексты для своих будущих картинок в Google Sheets или таблицах Excel. А дальше через bulk режим легко скачать в Canva данные и массово сгенерировать до 200 картинок.
Весь процесс максимально интуитивно понятен: выбираете шаблон, поля, откуда должен подтягиваться контент, и переходите к генерации. Все изображения можно редактировать. Остается залить на сайт и соблюдать все рекомендации по SEO-оптимизации картинок.
Вопрос-ответ
Нужно ли делать редирект старых URL картинок при переезде на CDN?
Вообще CDN рекомендуется использовать только для больших enterprise проектов. Если у вас маленький сайт, не нужно, ведь обойдется это достаточно дорого.
Что касается редиректа, то есть кейсы, когда изменение URL привело к просадке позиций. Я бы рекомендовал не делать, ведь уже есть накопленный эффект, и если вы его средиректите, гуглу потребуется определенное время, чтобы все обойти. В результате, конечно, может «выстрелить», но взвесьте все «за» и «против», обдумайте, готовы ли заплатить такую цену, что вы просядете и потом вырастите.
На что обращать внимание при разработке инфографики для статьи?
У меня классический подход сеошника: есть интент — смотрю выдачу Google, сниппеты, анализирую конкурентов, есть ли у кого-то какая-нибудь графика, если да — что на ней изображено. Иду в Google Image. Исходя из того, какой контент у меня, глядя на конкурентов, формирую план.
Это вопрос дизайнерско-сеошный. Мое правило — сделай лучше, чем у конкурентов. Но важно не нагружать свою инфографику или картинку текстом: это должно быть читабельно, легко, доступно.
Если на сайте много картинок, стоит ли к ним вернуться и прописать правильные alt, title? Увидит ли поисковик эти изменения?
Прежде всего, нужно понимать, к какой нише относится ваш сайт, какая ситуация с трафиком. Просмотрите все рекомендации, которые я упоминал, проанализируйте, что используете, а что нет. Разберитесь, вообще ли это SEO-картинки. Если да и из них можно получать трафик, я бы вкладывал в это ресурс, потому что это ваши деньги в будущем.
Какова роль названия самой картинки по сравнению с alt текстом?
Трудно сказать. Здесь работает как с аудитом: часто не знаешь, что дало больший эффект. Я обращаю внимание на то, что получил в итоге.
Я бы вставлял ключ и в URL, и в alt, но они должны быть несколько изменены.
Можно ли прописывать alt текст на английском, если сайт на украинском?
Можно, но зачем?🙂Если сайт на украинском, то и рынок, наверняка, на украинском, а значит и графика на сайте на украинском, так как вас должны найти по англоязычным ключам? В США вы не станете в топе по ним, ведь там свои игроки с прокачанными доменами. Потому смысла нет. Работаете на украинском рынке? — Прописывайте под него. Если в США, прописывайте на английском.
Какие плагины для WordPress используете для оптимизации изображений?
Я не работаю с WordPress. Помню, что в последней версии WP есть адаптивность картинок, поэтому я даже отдельного плагина и не ставил. Здесь ничего не порекомендую.
Как влияет на трафик то, что на картинке сразу отображена информация, то есть человек, прочитав информацию, не переходит на страницу, а просто читает из раздела Изображение?
Конечно, печально, если человек не перешел на ваш сайт. Здесь нужно думать немного шире, чем только в плоскости SEO. Эта тема затрагивает поведенческие факторы.
В таком случае мы, например, ставим на всех картинках наш логотип и надеемся, что у человека отложится в голове, что есть такой бренд, а потом это может побудить его совершить какую-нибудь покупку.
Есть ли смысл в каких-либо случаях использовать фотохостинги, например, Imgur? Или все картинки обязательно должны быть загружены именно на наш сайт?
Используя фотохостинг, вы делаете им линкбилдинг: проставляете со своего сайта ссылку. Если хотите получать трафик, то должен быть ваш домен. Если используете чужую графику, владельцы тех сайтов вас скажут спасибо, а вы не получите никаких бенефитов.
Отражение, обрезка и немного фотошопа — сработает или лучше даже не пытаться?
Если у бизнеса, у которого вы украли контент, хорошие юристы, это может для вас плачевно закончиться — нарветесь на DMCA жалобы. Но если вы немного подфотошопили графику, не думаю, что ее найдут, ведь при обработке фотошопом точно поменяете метаданные. Переделаете alt, title, url — еще труднее найти. Но все зависит, что вы хотите сделать: если просто перерисовать конкурента, думаю, не удастся, не сработает.
Обязательно ли делать sitemap для картинок?
Нет, не обязательно. Это чисто рекомендации от Гугла, чтобы у него был быстрее доступ к картинкам. Если вы видите через Rich Snippets Tool или GSC, что гугл-бот получает source, то есть в нем лежит изображение на вашем домене, то не нужно.
Как проверить, отдаем ли в src гугл-боту картинку?
Есть несколько способов:
- Инструмент Mobile Friendly, эмулирующий гугл-бота;
- Rich Snippets Tool;
- GSC, если это ваш веб-сайт.
Есть ли смысл чистить Exif данные перед загрузкой картинки на сайт?
Exif данные еще достаточно непопулярны, я их не упоминал. Если вы используете фотографии с фотохостинга, это поможет немного уменьшить их вес. Если у вас реально очень много графики и каждый мегабайт вы считаете, то можете их почистить — это вам снизит память.
Если вы приобретаете платную графику на IStock или Freepik, внимательно читайте лицензию. Если не ошибаюсь, можно чистить Exif данные и заполнять своими, но нужно перечитывать документацию, в договоре это прописывают.
Что происходит в Pinterest с оптимизацией картинок? Если использовать хорошие картинки в Pinterest со своим уникальным H1 в статье, будет ли выдавать картинку Pinterest на моем сайте в выдаче Google?
Я не занимаюсь оптимизацией под Pinterest. У нас есть Pinterest, но туда не загружают графику, которая используется в грамматике или блоге. Если это чисто сеошная графика, мы ее стараемся оставлять на сайте, но у нас много креативов, связанных с английским, так что определенный контент мы выкладываем на Pinterest.
Есть ли смысл защищать уникальные изображения? Как правильно это сделать? Или их все равно украдут? Может ли Google сначала просканировать изображение у того сайта, который у меня его скопировал?
Есть ли смысл, зависит от вас. Как это сделать? — Есть DMCA жалобы. Если видите, что ваше изображение воруют, заводите жалобу и его убирают с выдачи Гугла. Но забрать его с сайта никто не может заставить. Это уже юридические моменты.
Вы можете прописать правила использования ваших изображений, но будем честны, мало кто их придерживается, особенно на нашем рынке. На Западе люди ставят футпринты.
Правда ли, что нужно писать alt украинскими словами латиницей?
Нет. Отталкивайтесь от того, как люди ищут: если человек ищет на украинском, то и контент должен быть на украинском. Конечно, вы не сможете прописать URL нашими буквами, ведь они закодируются и будут коряво выглядеть, поэтому для урл используют латиницу. А alt лучше писать на том языке, под который продвигаете.
Какой был рекорд кликов у вас с одной картинки?
Трудно сказать. Показы могут быть просто безумные. За 28 дней, кажется, у определенного ключа в месяц почти полмиллиона показов, а кликов — 2-3 тысячи.
Команда Collaborator благодарна Ярославу за экспертный доклад и ценные советы. Желаем ему и нашим читателям топовых позиций и быстрого роста трафика.
А уже 10 мая состоится V SEO-конференция. Открываем новые рынки🐝: 10 топовых спикеров уже готовят свои доклады на актуальные и интересные темы. Регистрацию открыто, присоединяйтесь, чтобы не пропустить.