SEO оптимізація зображень: як вийти в топ Google Image

Спробуйте Collaborator.pro
Виберіть із 35816 високоякісних веб-сайтів і 3187 Telegram каналів
ВпередSEO-спеціалісти-початківці часто думають, що оптимізація зображень обмежується прописанням alt-тексту, але це лише один із кроків для отримання SEO-трафіку з картинок. Якщо ви власник сайту, веброзробник, фахівець, що займається просуванням вебресурсів, та прагнете підвищити видимість свого сайту в пошукових системах, доповідь Senior SEO Specialist компанії Promova Ярослава Бешти на IV конференції Collaborator — просто must-see.
Відео доповіді Ярослава можна переглянути тут👈
А презентацію знайдете за посиланням👈
Ми ж підготували детальний конспект з порадами та рекомендаціями спікера, що допоможуть отримувати трафік з Google Image та високо ранжуватись у пошуковику.
Про спікера

Ярослав починав свою діяльність з просування сайтів у сірих нішах, а згодом, перейшовши на білу сторону, працював в агенції з різними E-commerce проєктами під ринки України, США та Великої Британії.
Є автором подкасту «Що за шум», в якому ділиться досвідом із SEO та маркетингу.
Отож, нумо розбиратись, як створювати зображення для контенту на сайті, навіщо оптимізовувати картинки та як отримувати із них трафік, що конвертуватиметься в дохід.
Про це далі зі слів Ярослава👇
Технічні зображення та SEO картинки: як їх відрізнити
SEO-оптимізація зображень — це сукупність дій, спрямованих на покращення їх видимості для пошукових систем. Вона позитивно впливає на швидкість завантаження сторінки, користувацький досвід, а також конверсії та трафік. Є частиною стратегії SEO просування.
Перше, що слід запам'ятати: не всі картинки на сайті можуть приносити трафік. Так, наприклад, нема жодного сенсу прописувати alt, title для звичайних іконок або елементів дизайну.
Google відмінно розпізнає різні типи картинок та надає користувачу релевантний візуальний контент: SEO-зображення, що містять пояснення та приклади, є найбільш корисними для юзера, задовольняють його потребу, тож Google надає перевагу саме їм.
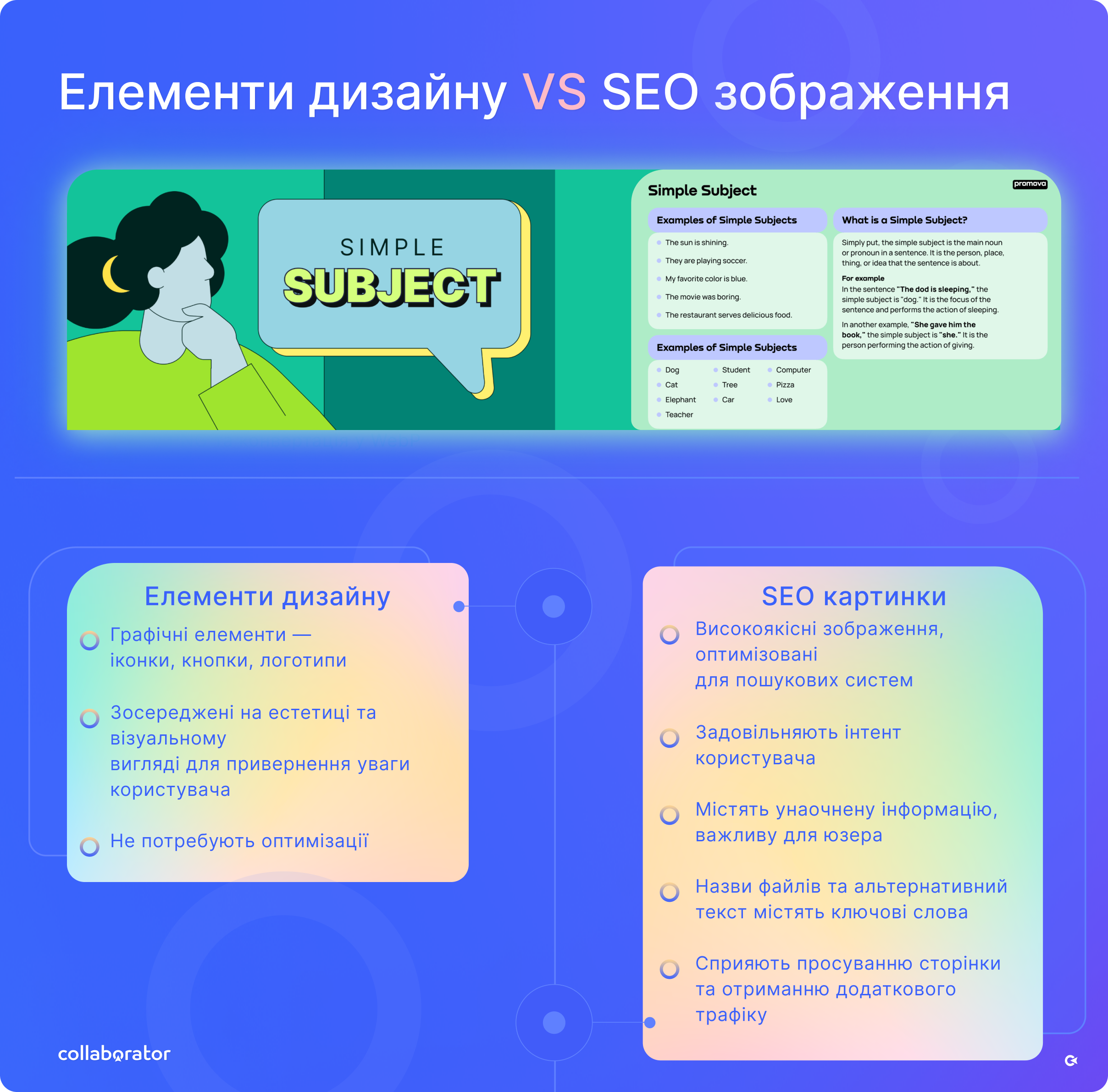
 Елементи дизайну не несуть цінності для користувача. SEO-картинки ж, навпаки, містять потрібну для юзерів корисну інформацію, через що Google вважає їх релевантними та виводить на перший екран
Елементи дизайну не несуть цінності для користувача. SEO-картинки ж, навпаки, містять потрібну для юзерів корисну інформацію, через що Google вважає їх релевантними та виводить на перший екран
Елементи дизайну можна прописувати через CSS стилі. Якщо ви не хочете, щоб Google витрачав свій краулінговий бюджет на них, рекомендую використовувати CSS стилі: гугл не прочитає зображення, не буде її індексувати. Якщо ж ви розмічаєте зображення тегами <img>, <picture>, тоді він буде на них звертати увагу.
Не старайтесь сеошити картинку, якщо вона не відповідає інтенту. Просто змиріться 🙂Якщо ваші конкуренти вкладаються в SEO картинки, навіть не пробуйте змагатись з ними, використовуючи не SEO зображення: вони не вистрелять, адже Google розуміє, що треба користувачам.
Що робити, щоб отримувати Google Image трафік
Щоб отримувати трафік, слід перш за все дотримуватись кількох простих правил оптимізації зображень:
- Використовуйте унікальні картинки. Створюйте їх самостійно: малюйте, використовуйте Canva, Photoshop чи будь-який інший редактор. Стокові картинки працюють, але враховуйте, що їх може використовувати ще хтось. А якщо ви не почистили IPTC та метадані, то швидше за все надасте перевагу сайту, з якого взяли цю картинку.
- Зображення має відповідати інтенту юзера. Гугл віддає перевагу тій картинці, яка відповідає пошуковому запиту користувача.
- Прописуйте короткі та зрозумілі alt і title. Не дублюйте їх, але намагайтесь, щоб вони відповідали одному і тому ж інтенту. Не потрібно використовувати якнайбільше ключових слів. Alt text повинен точно описувати зміст картинки, довжина зазвичай складає 100-150 символів.
- Правильно прописуйте URL картинок. В URL зображень варто використовувати ключові слова. Разом з alt та title це буде давати більше підказок Google, що зображено на картинці.
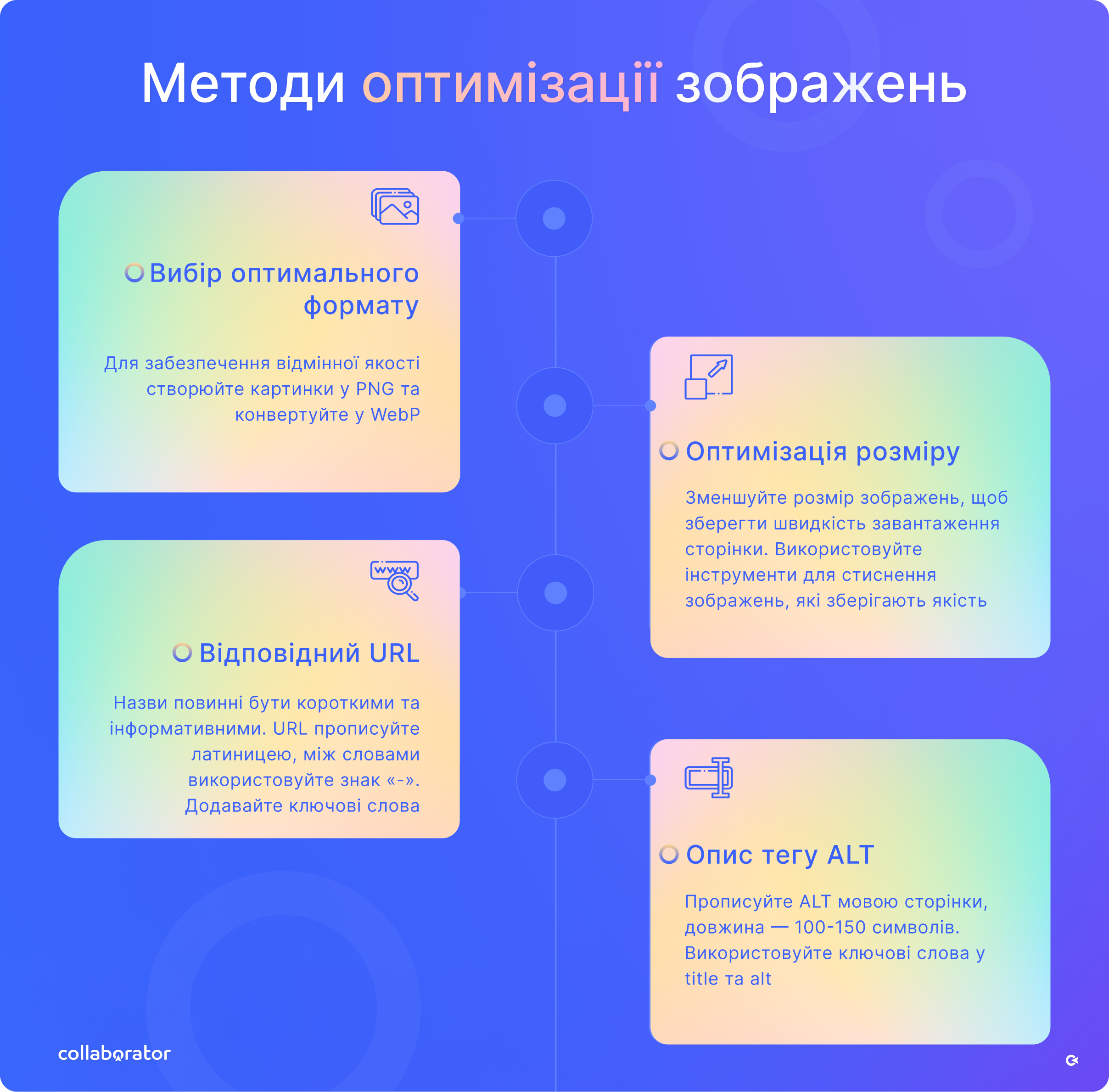
 Ключові методи оптимізації зображень: інфографіка
Ключові методи оптимізації зображень: інфографіка
Краще орієнтуватись у вимогах до SEO зображень допоможе рекомендація від Google.
Розмір і вага картинок
Якою має бути вага картинок? Дуже поширена помилка вважати, що не більше 100 кБ, а все через Screaming Frog, у якому вказане це число.
Розмір зображення грає важливу роль у швидкості завантаження сторінки, але не існує строгого обмеження. Звісно, уникайте картинок розміром 20 Мб, адже за швидкістю завантаження вийде Internet Explorer 🙂
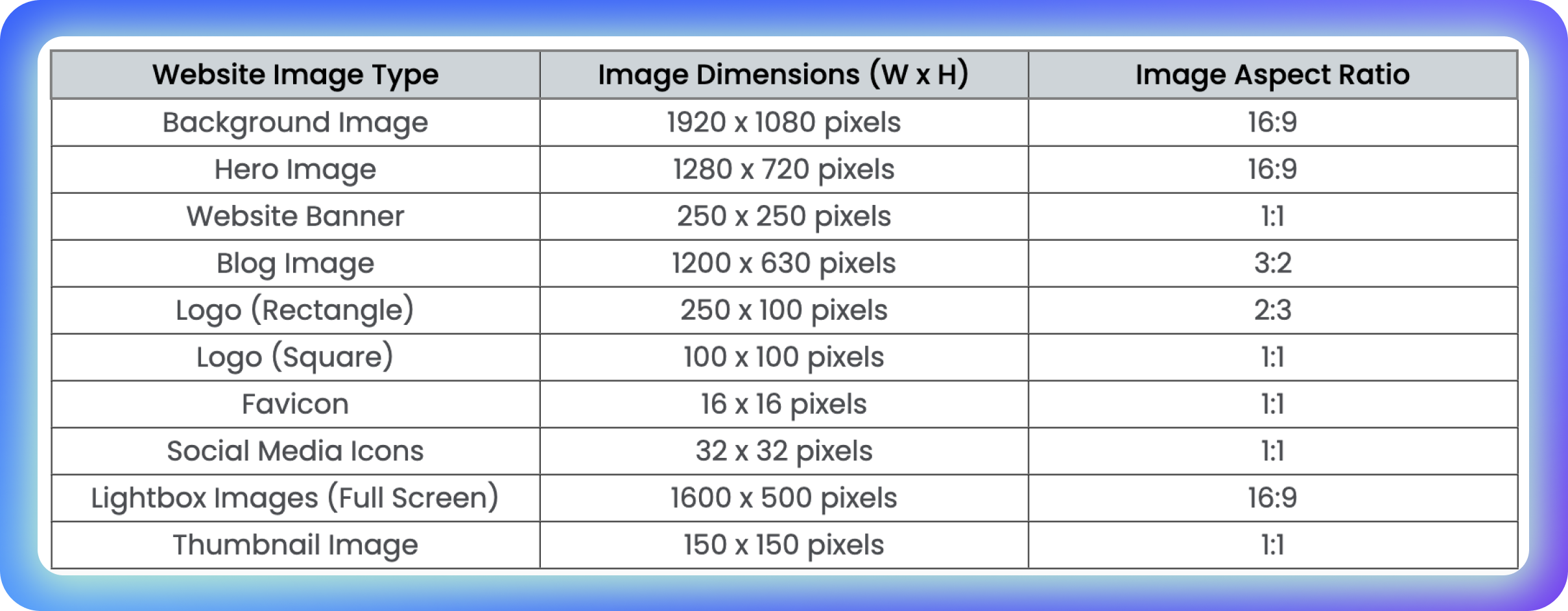
Як підказку можна використовувати таблицю стандартних розмірів зображень для сайтів:
Google любить великі SEO картинки, тому щоб класно ранжуватись в Google по зображеннях, використовуйте великі формати. Використовуйте src атрибут для передачі найбільшого зображення, навіть у розмірі Full HD. Ця порада особливо актуальна для інтернет-магазинів: так ви можете вигравати у конкурентів.
Щоб при цьому не погіршувати користувацький досвід, потрібно використовувати:
- стиснення зображень за допомогою зручних сервісів — програм для зменшення розміру фотографій на зразок Tiny-img.com, Tinypng.com, Compressor.io, Imagemagick;
- формат зображення Webp, який забезпечує оптимальне співвідношення якості та розміру файлу;
- адаптивні картинки, тобто користувач отримує маленьке зображення, яке швидко завантажується, а Google — велике і якісне. Зробити це можна за допомогою 2 шляхів: тег <img> + масив src-set та тег <picture>:
Через src-set
<img
srcset="maine-coon-nap-320w.jpg 320w, maine-coon-nap-480w.jpg 480w, maine-coon-nap-800w.jpg 800w"
sizes="(max-width: 320px) 280px, (max-width: 480px) 440px, 800px"
src="maine-coon-nap-800w.jpg"
alt="A watercolor illustration of a maine coon napping leisurely in front of a fireplace">
Через тег <picture>
<picture>
<source type="image/svg+xml" srcset="pyramid.svg">
<source type="image/webp" srcset="pyramid.webp">
<img src="pyramid.png" alt="An 1800s oil painting of The Great Pyramid">
</picture>
Обов'язково перевіряйте, чи віддаєте ви пошуковому боту в src посилання на зображення. Якщо ні, для гугл-бота картинок просто не існує.
Документацію по Responsive images можна знайти тут.
Мікророзмітка ImageObject та HTML-верстка
Переграти Google не вийде, тому краще дотримуватись простих рекомендацій: достатньо зробити все згідно з офіційною документацією🙂
Не забувайте оцінювати конкурентів: перегляньте, чи вони використовують мікророзмітку ImageObject, оптимізуйте картинки, пропишіть усі атрибути — і результат вас потішить.
Беріть на озброєння теги <figure> та <figcaption> для групування зображень із їхніми підписами для кращої структури та семантики сторінки:
<figure>
<img src="path-to-image.jpg" alt="Опис зображення">
<figcaption>Підпис до зображення: Опис зображення</figcaption>
</figure>
IPTC метадані: захист контенту
Хоча мало хто активно використовує IPTC метадані, їх важливість у сфері захисту авторських прав та ідентифікації контенту важко переоцінити. Заповнивши ці дані, при недобросовісному використанні вашого контенту ви зможете довести, що є його автором. До того ж IPTC метадані можна прописувати прямісінько у фотошопі або на етапі завантаження на сервер.
Основні поля IPTC метаданих:
- Заголовок — короткий опис або назва.
- Опис — докладний опис.
- Ключові слова — слова або фрази, що описують зображення.
- Автор — ім'я особи, яка створила зображення.
- Права на авторське право — інформація про власника авторських прав.
- Дата створення — дата, коли зображення було створено (проставляється автоматично).
- Місце — місцезнаходження, де було зроблено зображення (проставляється автоматично).
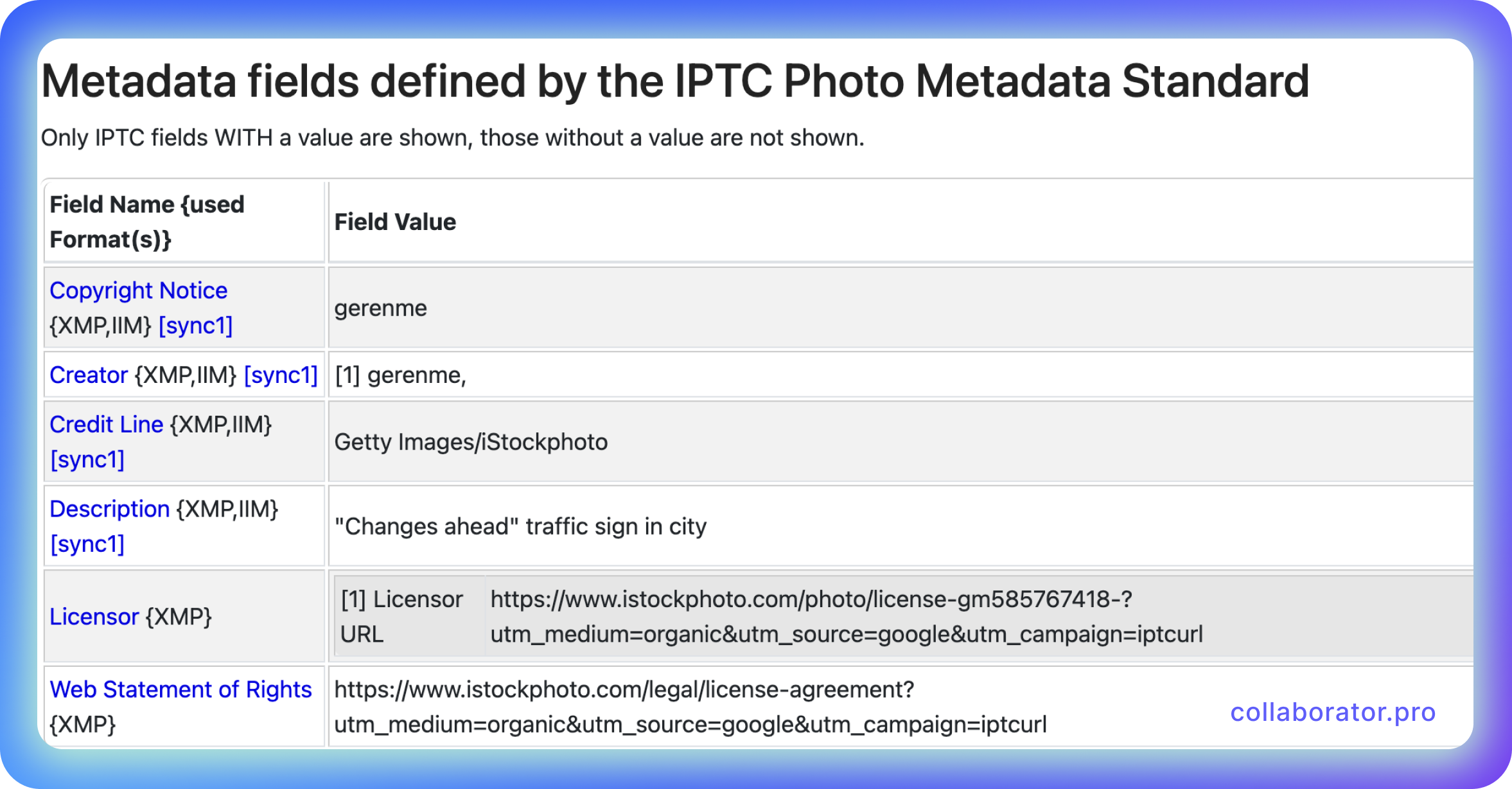
 Один із топових гравців IStockphoto прописує метадані, при цьому у нього 40-50 млн трафіку з картинок
Один із топових гравців IStockphoto прописує метадані, при цьому у нього 40-50 млн трафіку з картинок
Sitemap.xml for Image
Тут все дуже просто: упаковуєте SEO-картинки в одну карту і віддаєте своїй консолі чи в robots — як вам зручно, а Google їх усіх бачить. Наголошую: додавайте тільки ті картинки, які можуть давати трафік.
Загалом, використання Sitemap.xml для зображень — це чудовий спосіб для підвищення видимості та рейтингу вашого контенту у пошукових системах.
Небезпечний Lazy Load
Часто можете почути про корисність Lazy Load, адже так картинка буде завантажуватись швидше. Так воно і працює. Однак ще донедавна навіть я плутав два Lazy Load — браузерний і класичний, коли ставлять заглушку (тобто поки контент не завантажився, відображається певна анімація). І от якраз з другим видом виникає дуже багато проблем.
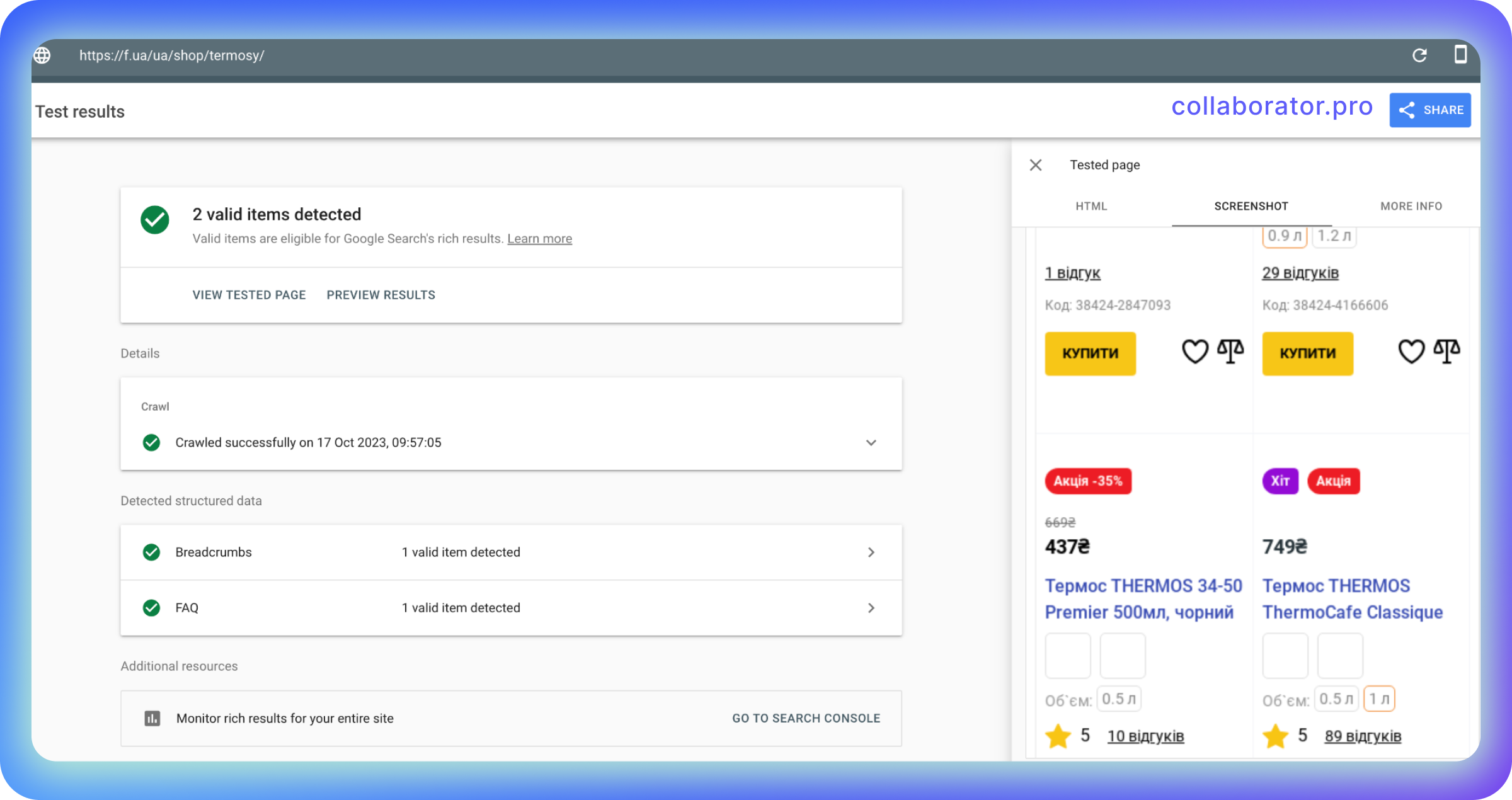
Приклад такої класичної помилки я знайшов на сторінці інтернет-магазину в категорії термосів:
 За допомогою Rich Snippets Tool виявлено, що перший екран показує картинки, а наступний — ні. Це відбувається якраз через Lazy Load з заглушкою
За допомогою Rich Snippets Tool виявлено, що перший екран показує картинки, а наступний — ні. Це відбувається якраз через Lazy Load з заглушкою
Пам'ятайте: гугл-бот не скролить ваш сайт, адже просто не вміє це робити. Він завантажує сторінку. Тому, якщо стоїть Lazy Load з заглушкою, бот отримає тільки перші чотири картинки, а інші не побачить. В результаті — Lazy Load блокує зображення, ви програєте своїм конкурентам, які, на відміну від вас, налаштували інший Lazy Load — браузерний.
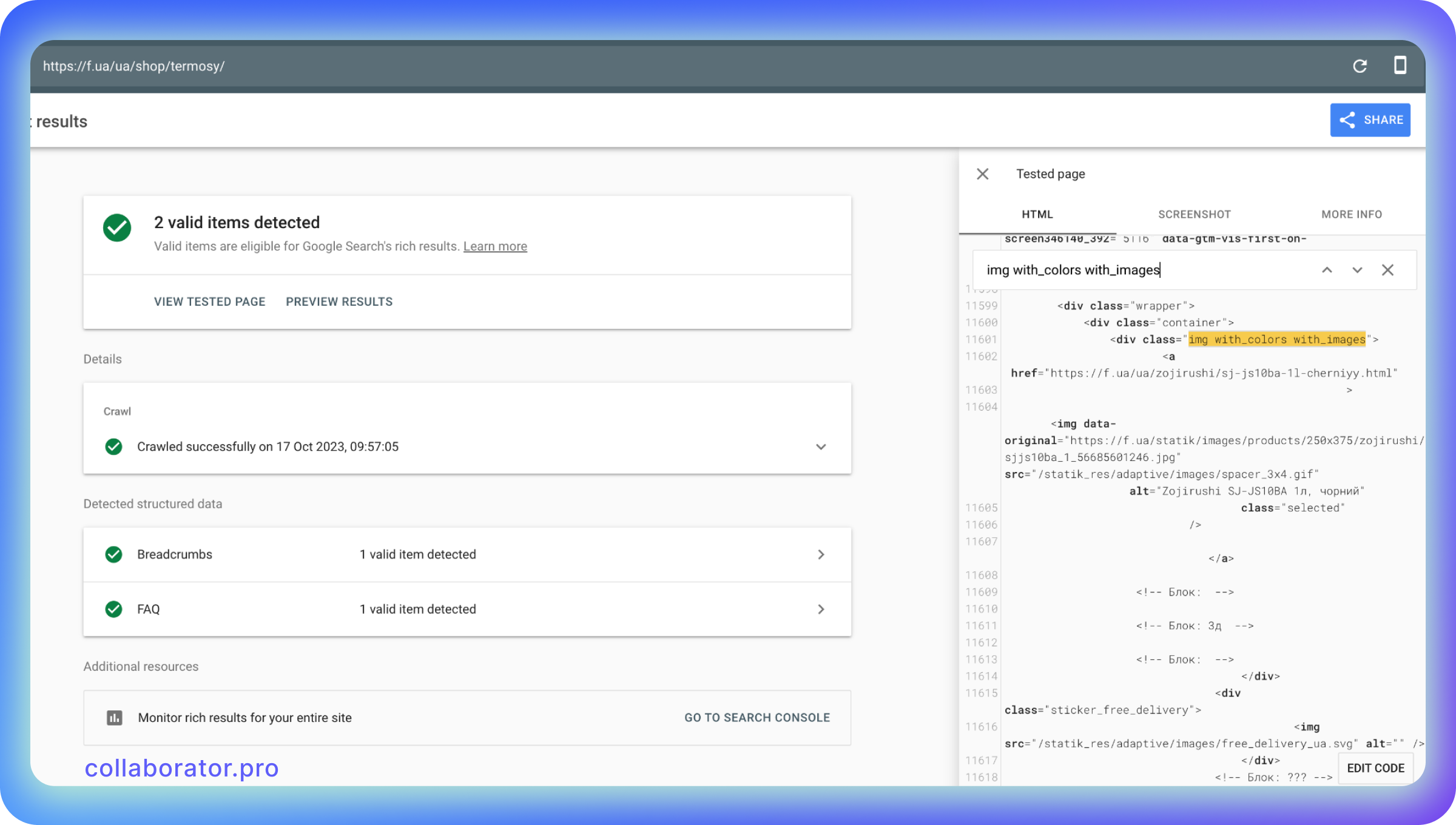
Тож класичний Lazy Load використовувати не рекомендую, краще зробити просто адаптивні картинки. Перегляньте через Rich Snippets Tools, який саме Lazy Load у вас стоїть, і дослідіть код:
 У коді можна помітити помилку — тут використано статичну гіфку, а це означає, що бот її і отримає замість картинок
У коді можна помітити помилку — тут використано статичну гіфку, а це означає, що бот її і отримає замість картинок
Детально цю проблему описано у кейсі, з яким можна ознайомитись тут.
Так для чого старатись?
Чому варто інвестувати час, зусилля, ресурси в картинки? Звісно, перш за все для доходу, адже трафік конвертується у ваші гроші.
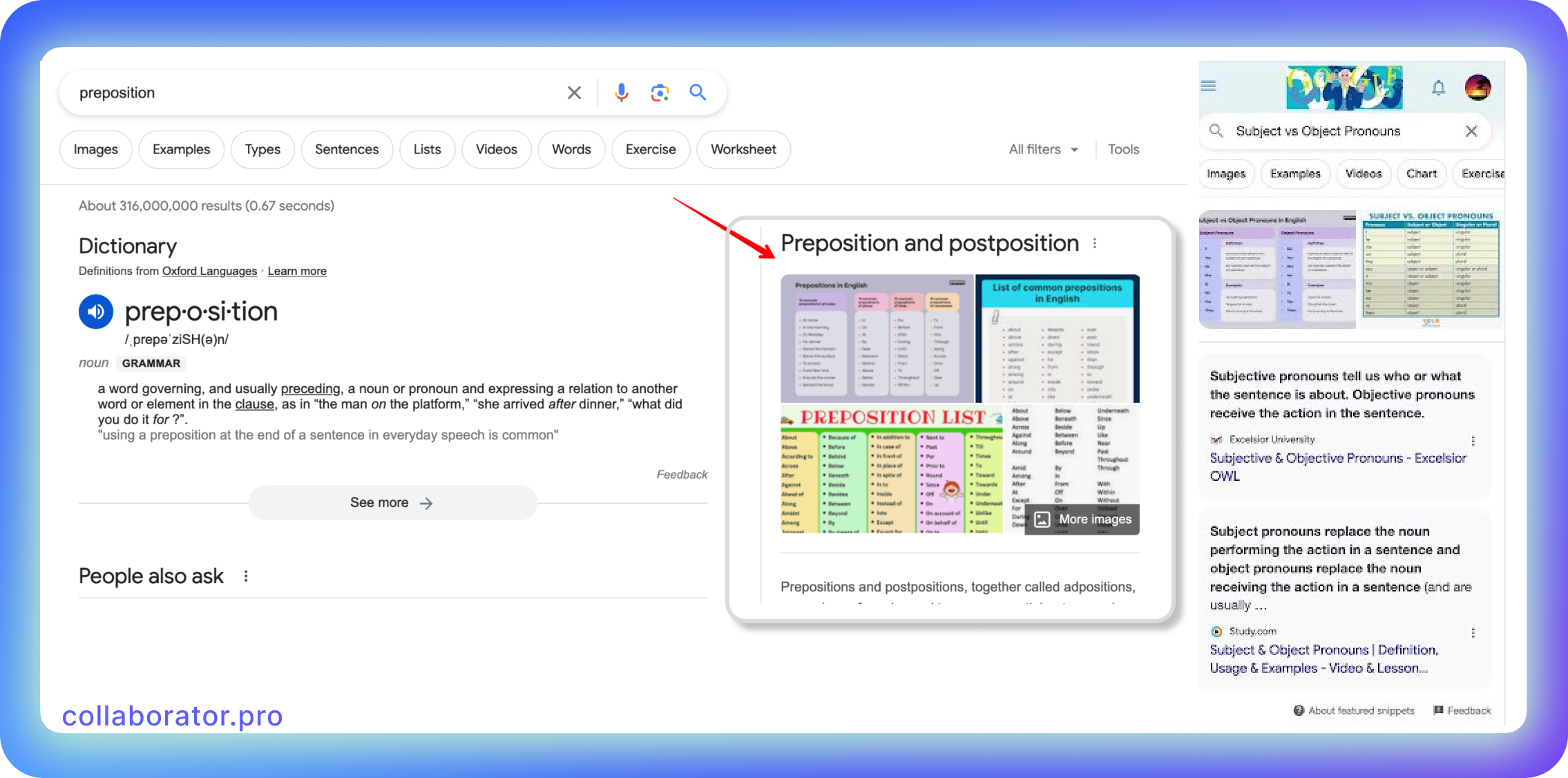
Для прикладу, наш сайт (Promova) за запитом Simple Subject знаходиться у видачі приблизно у топ 20, але картинка з'являється на першому екрані. А ось на прикладі — 2 топових ключі, і сайт — на перших позиціях, тому що картинка повністю закриває інтент юзера:
 Статті не у топі, а стабільний трафік надходить, тому що люди через Google Image потрапляють на картинку
Статті не у топі, а стабільний трафік надходить, тому що люди через Google Image потрапляють на картинку
До речі, про пошуковий інтент та відповідність сторінки інтенту користувача можна прочитати у статті SEO-спеціалістки Тетяни Поклад.
Якщо ви зробите класне зображення, можете потрапити в топ, навіть не закуповуючи лінки, а просто тому, що у вас хороша графіка і ви дотримувались основних правил SEO-оптимізації.
Результати оптимізації зображень
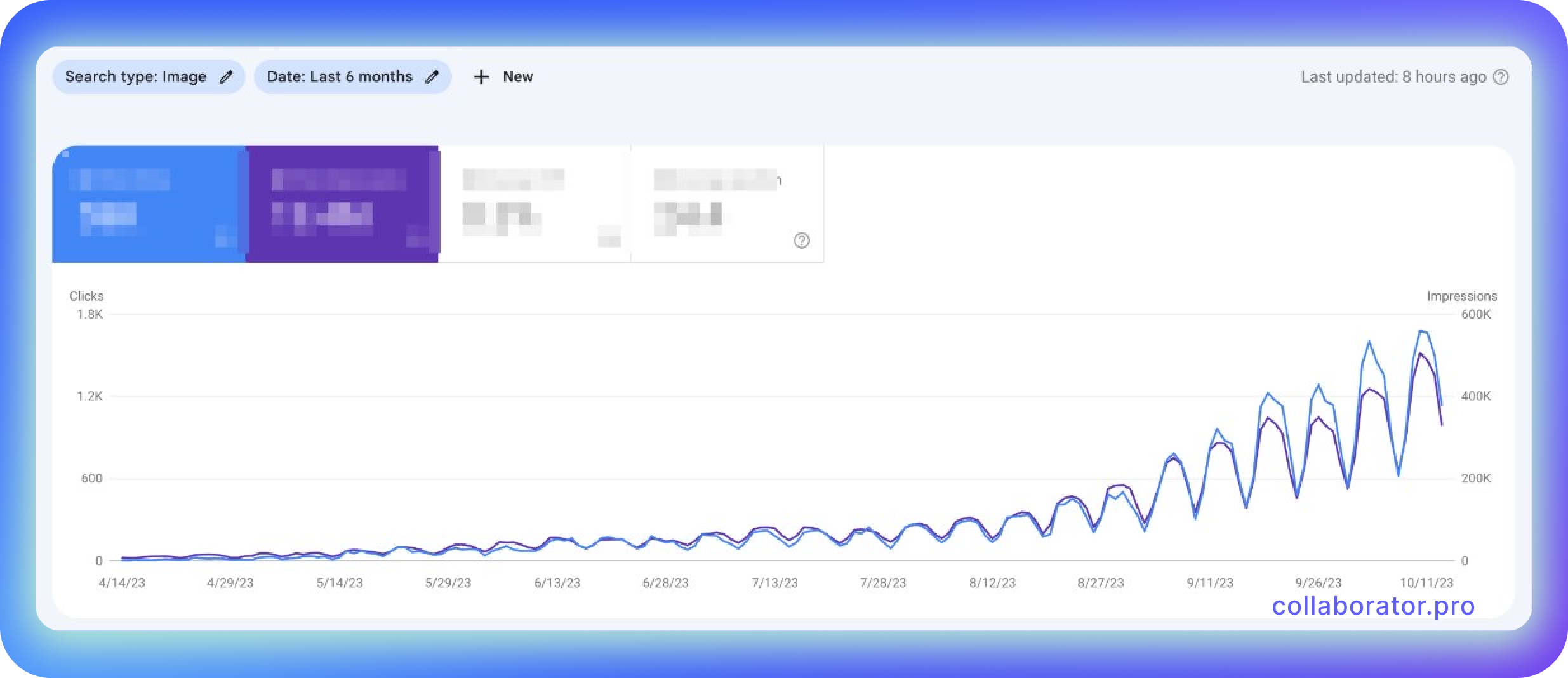
Розповім про 2 кейси із власного досвіду. У першому випадку починали з нуля, в нас не було SEO-картинок. Ми розробили Road Map — продумали, які зображення потрібні і як вони повинні виглядати, організували та налаштували процес, а команда дизайнерів реалізувала усі плани. Уся робота тривала 6 місяців та принесла свої плоди:
 Результат проробленої роботи — до 2000 кліків в день по картинках
Результат проробленої роботи — до 2000 кліків в день по картинках
Це історія про те, як вкладати в SEO-картинки на початку. Коли ми запустили свій сайт, буквально через 3-4 місяці зрозуміли, що є можливість створювати картинки та обігрувати топових гравців просто завдяки тому, що зображення будуть в топі. Саме тому вкладали більше і більше ресурсів. А це принесло свої бенефіти.
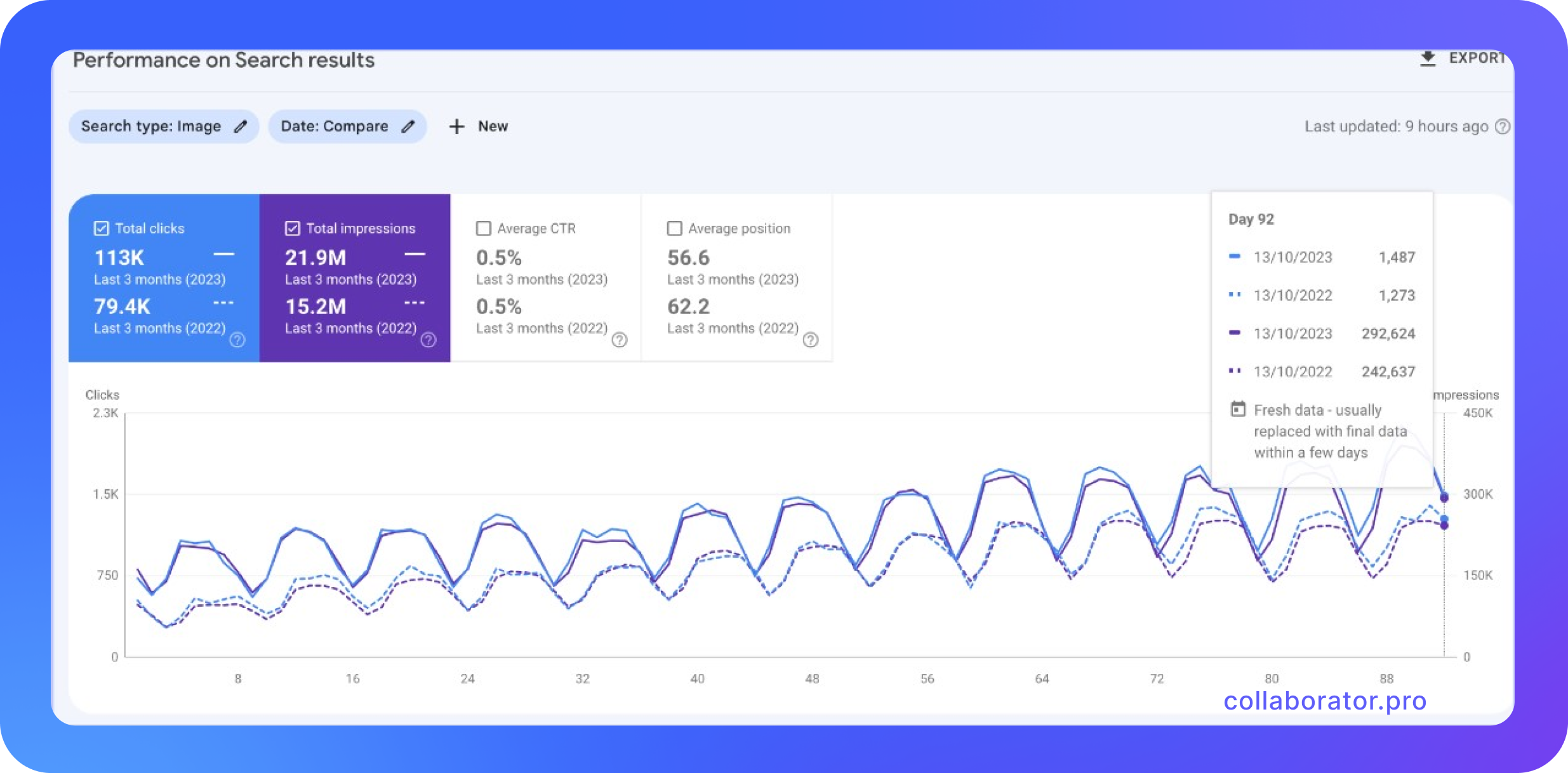
А ось приклад результатів сайту, який зробив правки по картинках:
 У цьому кейсі виявили помилку — в source не попадали посилання, тобто бот заходив на сайт і не бачив картинок. Після її усунення, налаштування alt і title тегів, розмітки, а також пропрацювання інших проблемних моментів, отримали класні результати: спершу 80 000 кліків, а згодом 120 000
У цьому кейсі виявили помилку — в source не попадали посилання, тобто бот заходив на сайт і не бачив картинок. Після її усунення, налаштування alt і title тегів, розмітки, а також пропрацювання інших проблемних моментів, отримали класні результати: спершу 80 000 кліків, а згодом 120 000
AI для генерації зображень
Корисна фішка для тих, хто хоче отримувати трафік по картинках, але в кого нема команди дизайнерів: у відео ви знайдете детальну інструкцію з генерації SEO-картинок за допомогою Canva та AI.
Заплативши близько $7, отримуєте розширений доступ до Canva: ви можете bulk режимом закидувати певний контент. Наприклад, можна прописати промпти і згенерувати тексти для своїх майбутніх картинок в Google Sheets чи таблицях Excel. А далі через bulk режим легко завантажити в Canva дані та масово згенерувати до 200 картинок.
Увесь процес максимально інтуїтивно зрозумілий: вибираєте шаблон, поля, звідки має «підтягуватись» контент, і переходите до генерації. Всі зображення можна редагувати. Залишається залити на сайт та дотримуватись всіх рекомендацій з SEO-оптимізації картинок.
Питання-відповідь
Чи треба робити редирект старих URL картинок при переїзді на CDN?
Взагалі CDN рекомендується використовувати тільки для великих enterprise проєктів. Для маленьких сайтів це не потрібно, адже буде коштувати досить дорого.
Щодо редиректу, є кейси, коли зміна URL призвела до просідання позицій. Я б рекомендував не робити, адже вже є накопичений ефект, і якщо ви його зредиректите, гуглу потрібен буде певний час, щоб все обійти. В результаті звісно може «вистрілити», але зважте всі «за» і «проти», обдумайте, чи готові заплатити таку ціну, що ви просядете і потім виростите.
На що звертати увагу при створенні інфографіки для статті?
В мене класичний підхід сеошника: є інтент — дивлюсь видачу Google, сніппети, аналізую конкурентів, чи є в когось із них якась графіка, якщо так — що на ній зображено. Іду в Google Image. Виходячи з того, який контент в мене, дивлячись на конкурентів, формую план.
Це питання дизайнерсько-сеошне. Моє правило — зроби краще, ніж в конкурентів. Але важливо не навантажувати свою інфографіку чи картинку текстом: це має бути читабельно, легко, доступно.
Якщо на сайті багато картинок, чи варто до них повернутись і прописати правильні alt, title? Чи побачить пошукова система ці зміни?
Перш за все, треба розуміти, до якої ніші відноситься ваш сайт, яка ситуація з трафіком. Передивіться усі рекомендації, які я згадував, проаналізуйте, що використовуєте, а що ні. Розберіться, чи це взагалі SEO-картинки. Якщо так і з них можна отримувати трафік, я би вкладав в це ресурс, бо це — ваші гроші у майбутньому.
Яка роль назви самої картинки в порівнянні з alt текстом?
Важко сказати. Тут працює як з аудитом: часто не знаєш, що дало в результаті більший ефект. Я зважаю тільки на те, що отримав в результаті.
Я би вставляв ключ і в URL, і в alt, але вони повинні бути дещо змінені.
Чи можна прописувати alt текст англійською, якщо сайт українською?
Можна, але навіщо? 🙂Якщо сайт українською, то і ринок, мабуть, українською, а значить і графіка на сайті українською, тож як вас мають знайти за англомовними ключами? В США ви не станете в топі за ними, адже там свої гравці з прокачаними доменами. Тому сенсу нема. Працюєте на український ринок? — Прописуйте під нього. Якщо під США, прописуйте англійською.
Які плагіни для WordPress використовуєте для оптимізації зображень?
Я не працюю з WordPress. Пам'ятаю лиш, що в останній версії WP є адаптивність картинок, тому я навіть окремого плагіна і не ставив. Тут нічого не порекомендую.
Як впливає на трафік те, що на картинці одразу відображена інформація, тобто людина, прочитавши інформацію, не переходить на сторінку, а просто читає з розділу Зображення?
Звісно, печально, якщо людина не перейшла на ваш сайт. Тут треба думати трохи ширше, ніж просто в площині SEO. Ця тема зачіпає поведінкові фактори.
В такому випадку ми, наприклад, ставимо на всіх картинках наш логотип і надіємось, що в людини відкладеться в голові, що є такий бренд, а потім це може спонукати її зробити якусь покупку.
Чи є сенс в якихось випадках використовувати фотохостинги, наприклад, Imgur? Чи усі картинки обов'язково мають бути завантажені саме на наш сайт?
Завдяки використанню фотохостинга ви робите їм лінкбілдинг: проставляєте зі свого сайту посилання. Якщо хочете отримувати трафік, то має бути ваш домен. Якщо використовуєте чужу графіку, власники тих сайтів вам подякують, а ви не отримаєте жодних бенефітів.
Віддзеркалення, обрізання та трішки фотошопу — спрацює чи краще навіть не намагатись?
Якщо в бізнесу, в якого ви вкрали контент, класні юристи, це може для вас плачевно закінчитись — нарветесь на DMCA скарги. Але якщо ви трохи підфотошопили графіку, не думаю, що її знайдуть, адже при обробці фотошопом точно поміняєте метадані. Переробите alt, title, url — ще важче знайти. Але все залежить, що ви хочете зробити: якщо просто перемалювати конкурента, думаю, не вдасться, не спрацює.
Чи обов'язково робити sitemap для картинок?
Ні, не обов'язково. Це чисто рекомендації від Гугла, щоб він мав швидше доступ до картинок. Якщо ви бачите через Rich Snippets Tool чи GSC, що гугл-бот отримує source, тобто в ньому лежить зображення на вашому домені, то не потрібно.
Як перевірити, чи віддаємо в src гугл-боту картинку?
Є кілька способів:
- Інструмент Mobile Friendly, що емулює гугл-бота;
- Rich Snippets Tool;
- GSC, якщо це ваш сайт.
Чи є сенс чистити Exif дані перед завантаженням картинки на сайт?
Exif дані ще досить непопулярні, я їх не згадував. Якщо ви використовуєте фотографії з фотохостинга, це допоможе лише трохи зменшити їхню вагу. Якщо у вас реально дуже багато графіки і кожен мегабайт ви рахуєте, то можете їх почистити — це вам зменшить пам'ять.
Якщо ви купуєте платну графіку на IStock чи Freepik, уважно читайте ліцензію. Якщо не помиляюся, можна чистити Exif дані і наповнювати своїми, але треба перечитувати документацію, в договорі це прописують.
Що відбувається в Pinterest з оптимізацією картинок? Якщо використовувати гарні картинки в Pinterest зі своїм унікальним H1 в статті, чи видаватиме картинку Pinterest на моєму сайті у видачі Google?
Я не займаюся оптимізацією під Pinterest. В нас є Pinterest, але туди не завантажуємо графіку, яка використовується в граматиці чи у блозі. Якщо це суто сеошна графіка, ми її намагаємось залишати на сайті, але в нас багато креативів, пов'язаних з англійською, тому певний контент ми викладаємо в Pinterest.
Чи є сенс захищати унікальні зображення? Як це правильно зробити? Чи їх все одно вкрадуть? Чи може гугл спершу просканувати зображення у того сайту, який в мене його скопіював?
Чи є сенс, залежить від вас. Як це зробити? — Є DMCA скарги. Якщо бачите, що ваше зображення крадуть, заводите скаргу і його прибирають з видачі Гугла. Але забрати його з сайту ніхто не може змусити. Це вже юридичні моменти.
Можете прописати правила використання ваших зображень, але будьмо чесними, мало хто їх дотримується, особливо на нашому ринку. На Заході люди ставлять футпринти.
Чи правда, що потрібно писати alt українськими словами латиницею?
Ні. Відштовхуйтесь від того, як люди шукають: якщо людина шукає українською, то і контент повинен бути українською. Звісно, ви не зможете прописати URL нашими буквами, адже вони закодуються і будуть кострубато виглядати, тому для урл використовують латиницю. А alt краще писати тією мовою, під яку просуваєте.
Який був рекорд кліків у вас з однієї картинки?
Важко отак сказати. Покази можуть бути просто шалені. За 28 днів, здається, певний ключ має в місяць майже пів мільйона показів, а кліків — 2-3 тисячі.
Команда Collaborator вдячна Ярославу за експертну доповідь та практичні поради. Бажаємо йому та нашим читачам топових позицій та стрімкого зростання трафіку.