Базовий SEO Чекліст для просування сайта
Переконатися, що застосували їх на своєму сайті. Додавайте свої пункти, якщо буде потрібно.
Увійдіть або Зареєструйтесь для збереження прогресу та створення SEO-чек-листів для багатьох проектів
1. Аналіз ключових слів
1.1. Визначити цільову аудиторію
видалити- стать, вік, сімейний стан
- місце проживання
- освіта, зайнятість
- фінансовий і соціальний статус
- інші дані

1.2. Підібрати ключові слова
видалити
1.2.1. Мозковий штурм
видалити
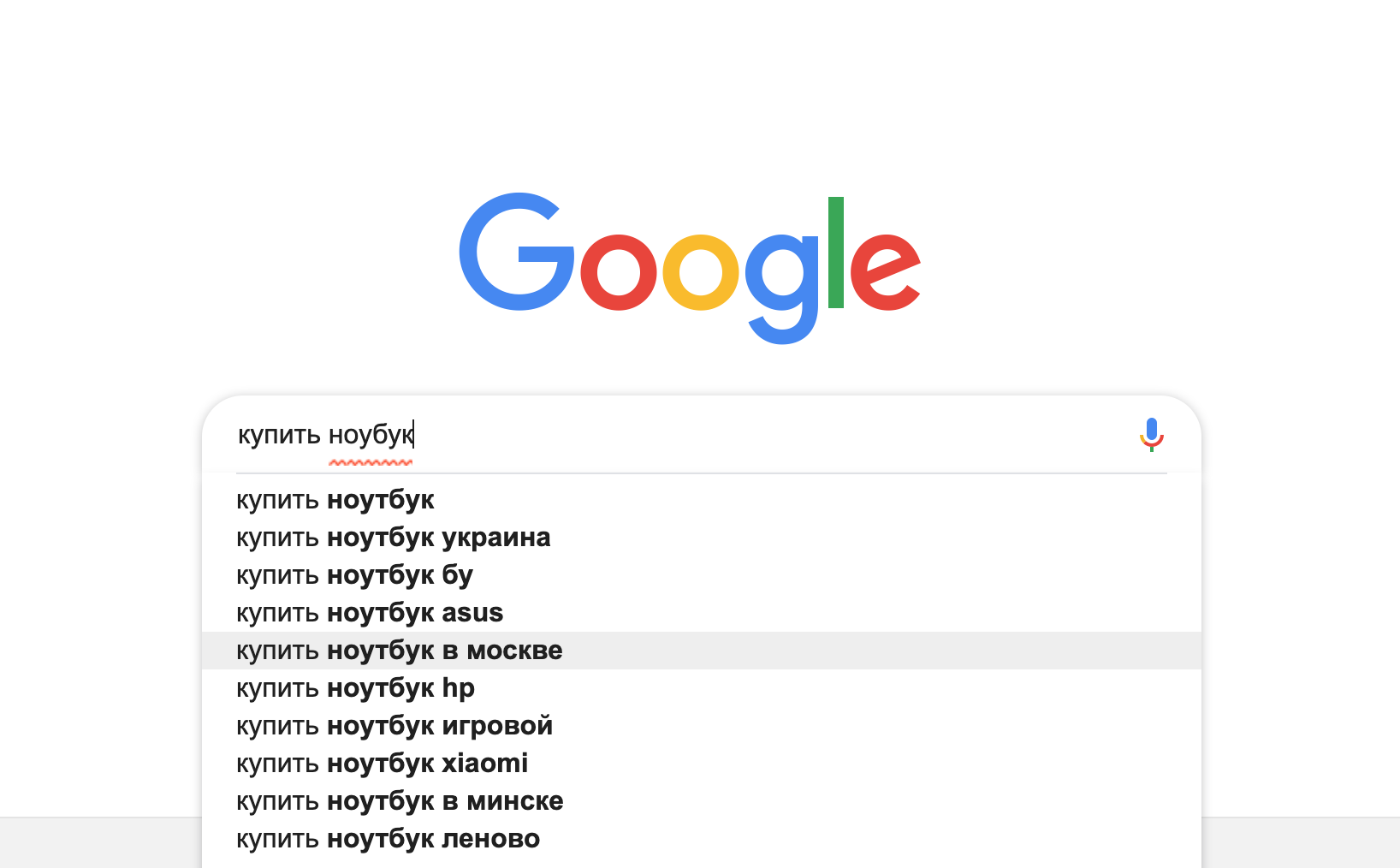
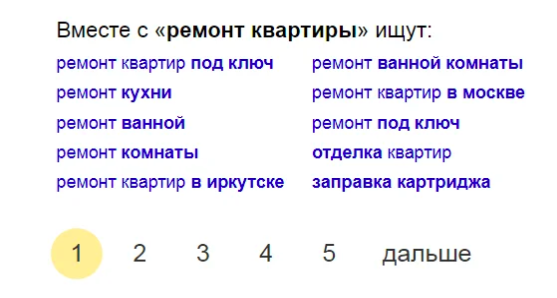
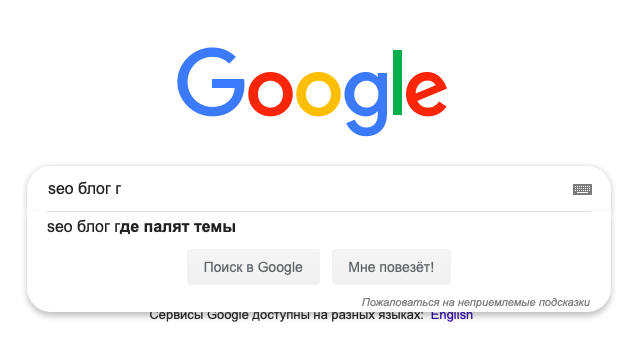
1.2.2. Пошукові підказки Google
видалити
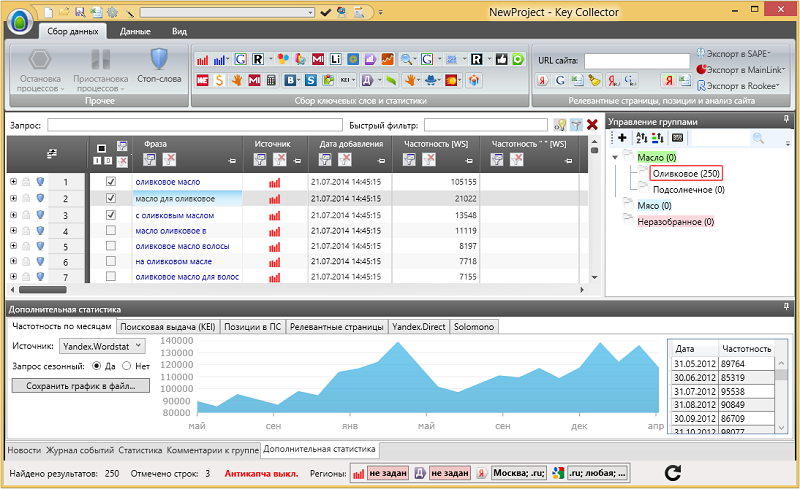
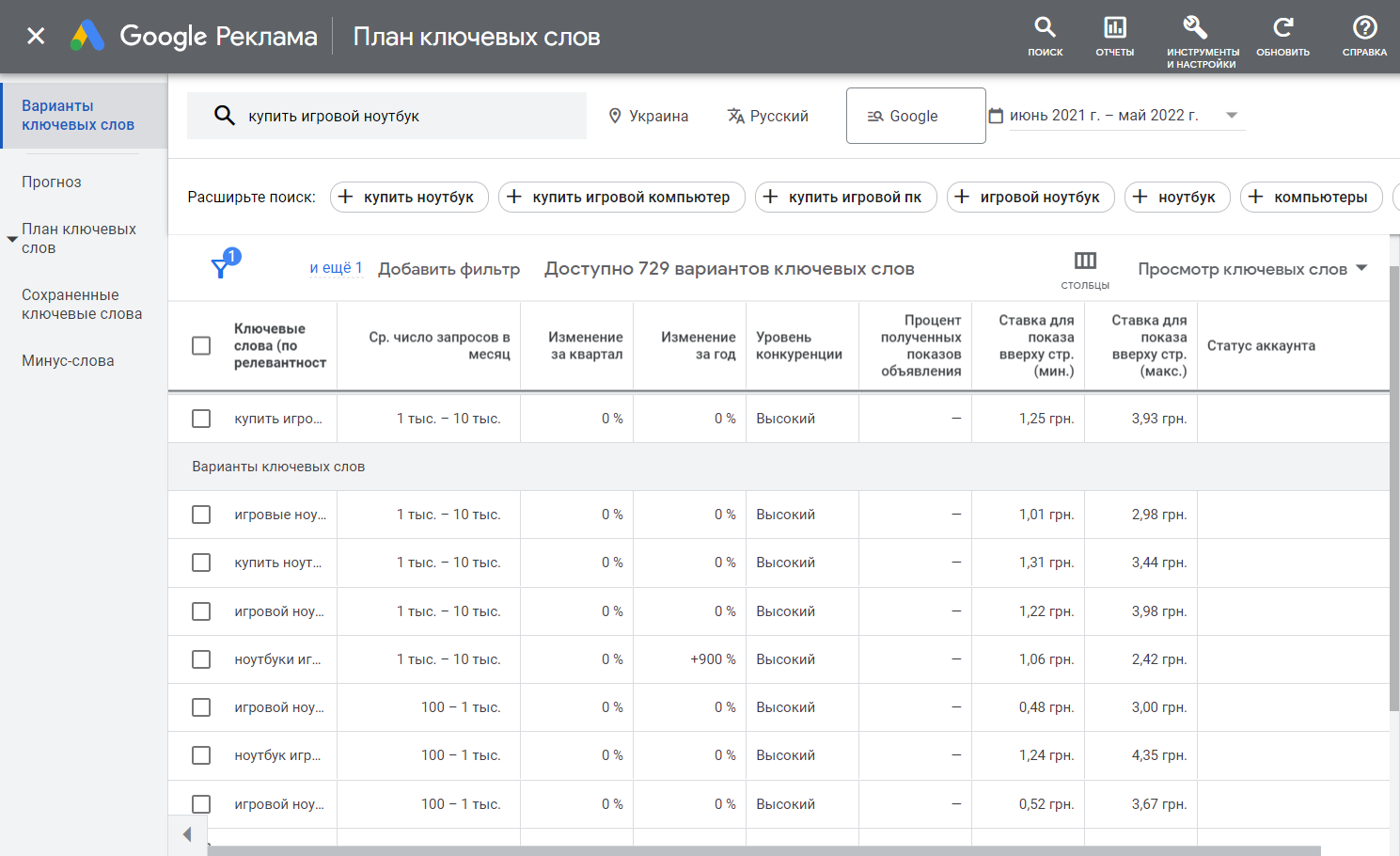
1.2.3. Сервіси статистики та підбору ключових слів
видалити
1.2.4. Статистика сайту
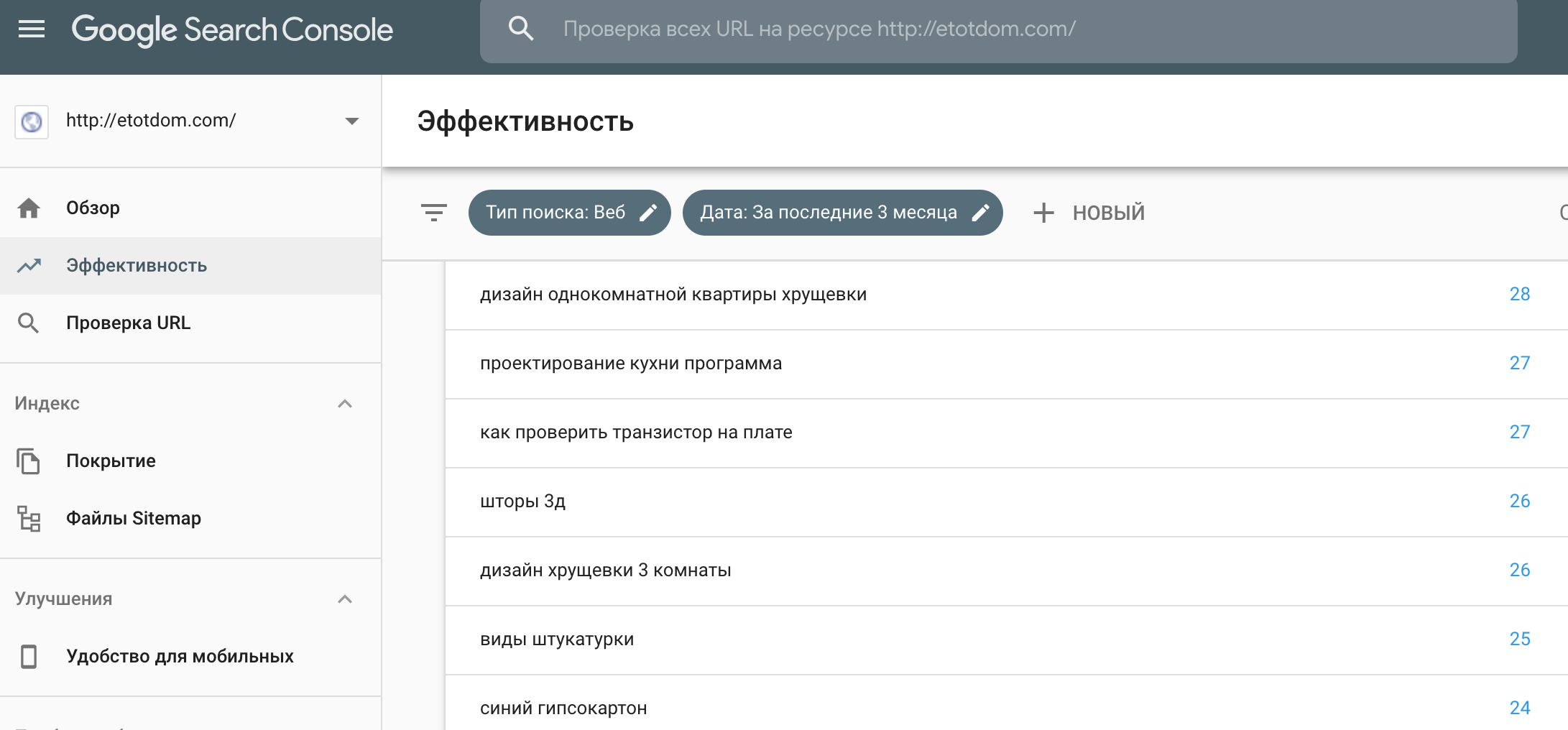
видалити1.2.5. Панелі вебмастера
видалити
1.2.6. Слова, які використовуються конкурентами
видалити- Аналізуючи html-код (фрази в заголовках, мета-тегах, контенті) і текстові посилання;
- Переглядаючи відкриту статистику відвідувань на цікавлячих сайтах
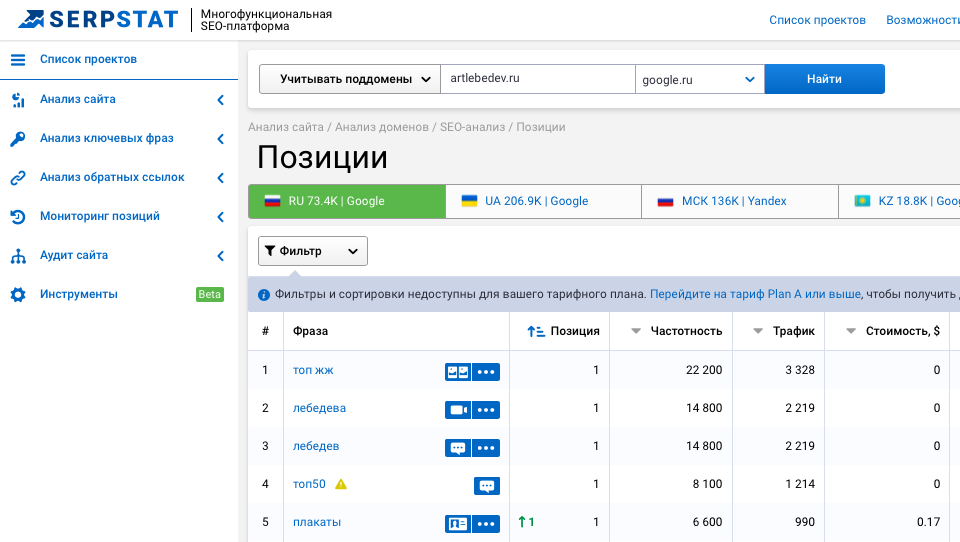
- Using third-party services like Serpstat and Ahrefs.

1.3. Розширити ядро запитів
видалити
1.3.1. Однослівні і багатослівні запити
видалити
1.3.2. Синоніми та абревіатури
видалити- "ноутбук";
- нетбук","
- ноут"" или просто ""бук","
- "макбук".

1.3.3. Комбінації слів
видалити- Дешеві - ... - в Києві;
- Нові - ноутбуки - Asus;
- Б / у - нетбуки - Acer;
- Кращі - ... - зі складу;
1.4. Перевірити ключові фрази, вибрані за допомогою мозкового штурму і комбінування. Чи шукають їх користувачі?
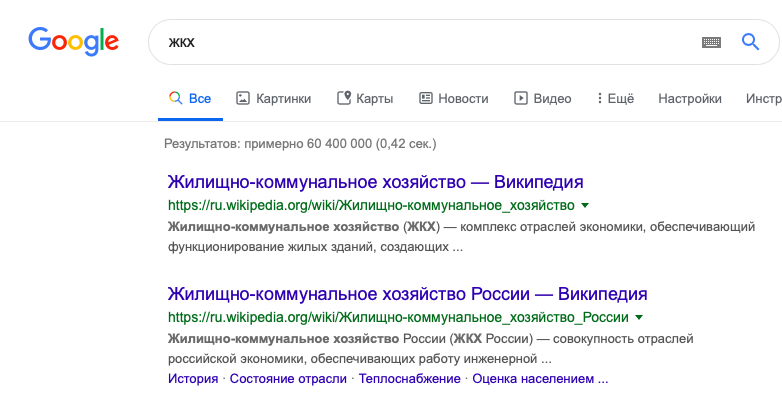
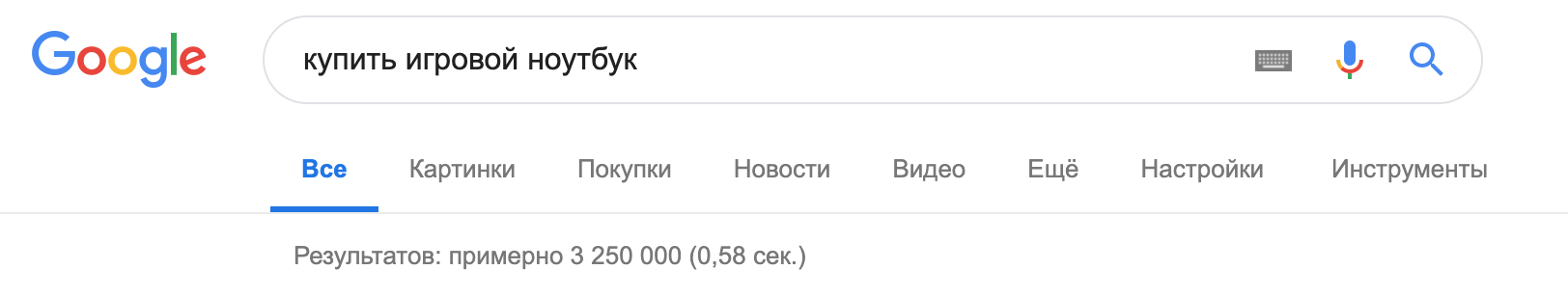
видалити1.5. Подивитися кількість результатів пошуку за підібраними фразами
видалити
1.6. Вибрати перспективні ключові запити
видалити2. Структура сайту
2.1. Скомпонувати ключові фрази
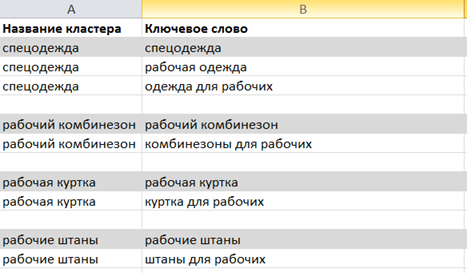
видалити2.1.1. Згрупувати ключові слова в категорії і підкатегорії
видалити
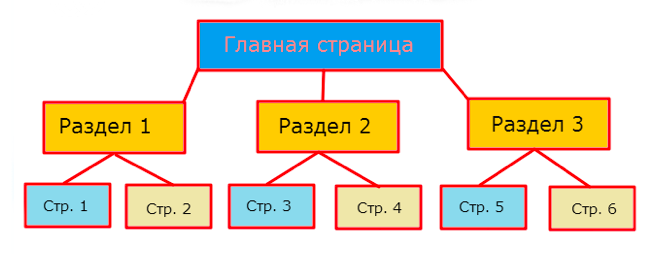
2.1.2. Створити схематичне дерево сайту
видалити- Ліжка
- Кухонні меблі
- Дитячі меблі
-
Меблі для вітальні:
- Журнальні столи
- Шафи
- Стінки
- Комоди
- …
- Передпокої
- М'які меблі
- …
2.2. Оптимізувати структуру сайту
видалити
2.2.1. Всі навігаційні посилання доступні в HTML
видалити2.2.2. Будь-яка сторінка доступна з головної максимум в два кліка
видалити
2.2.3. На важливі розділи сайту розміщено посилання з головної сторінки
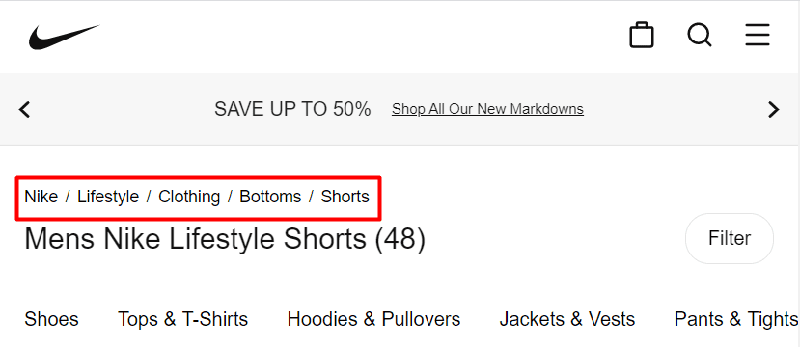
видалити2.2.4. Використовувати хлібні крихти
видалити
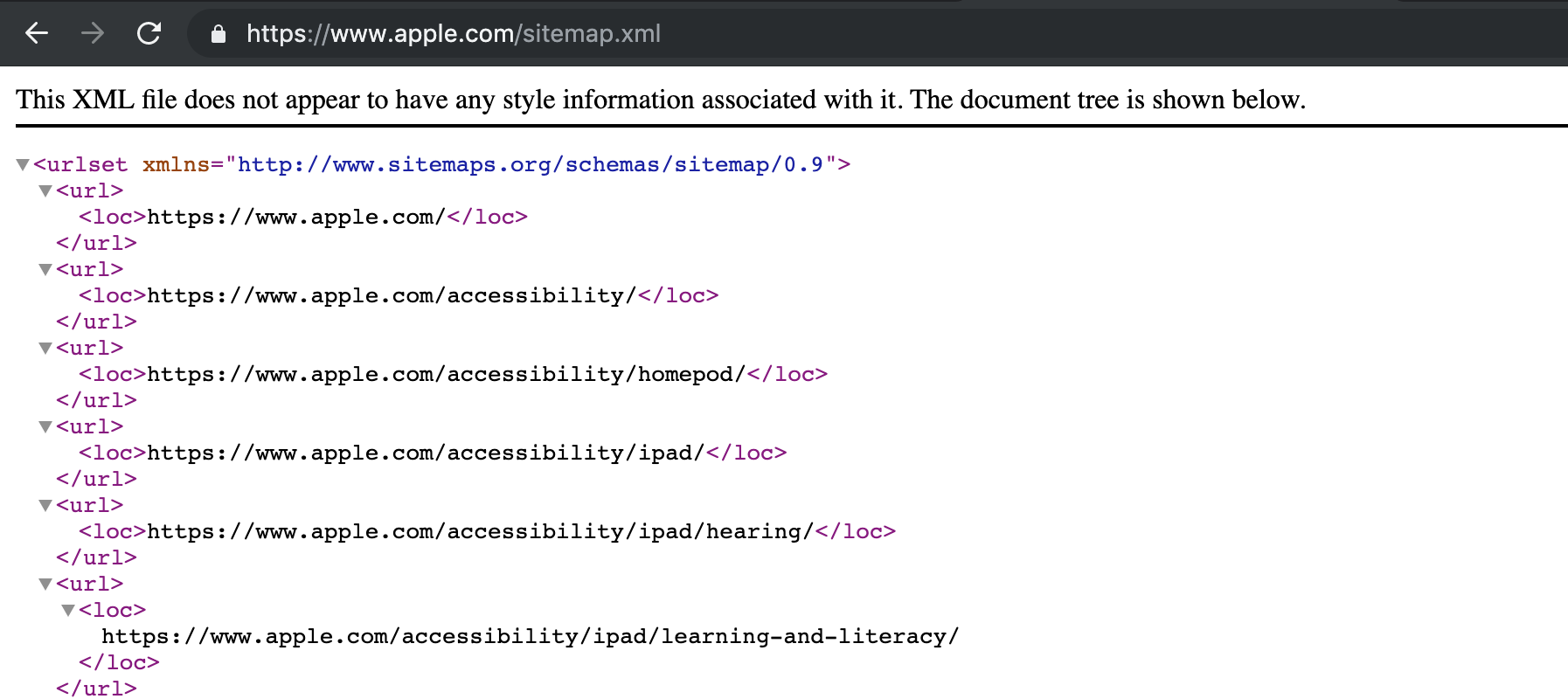
2.2.5. створити sitemap.xml
видалити
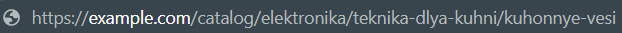
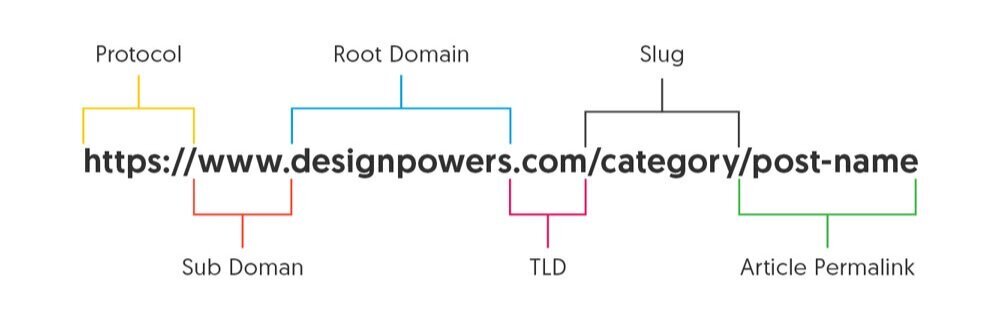
2.3. Оптимізувати адреси сторінок
видалити2.3.1. В адресі сторінки відобразити структуру сайту
видалити
2.3.2. ЛЗУ для адресов внутренних страниц
видалити
2.3.3. Невелика довжина URL внутрішніх сторінок
видалити3. Технічний аудит
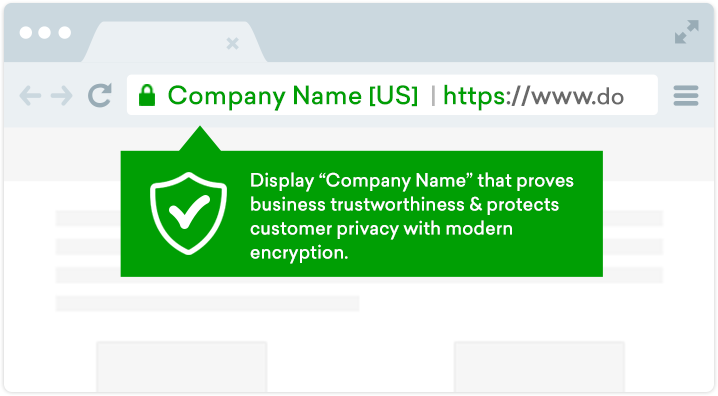
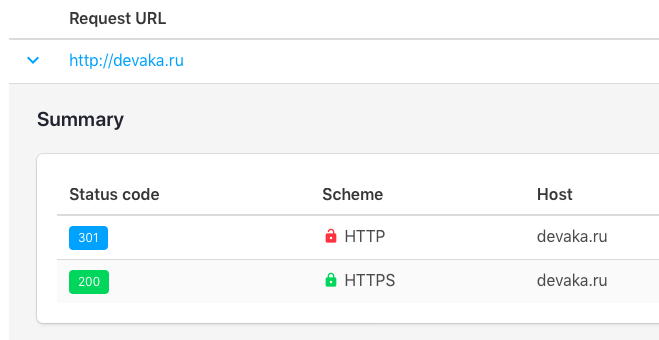
3.1. Налаштувати HTTPS
видалити
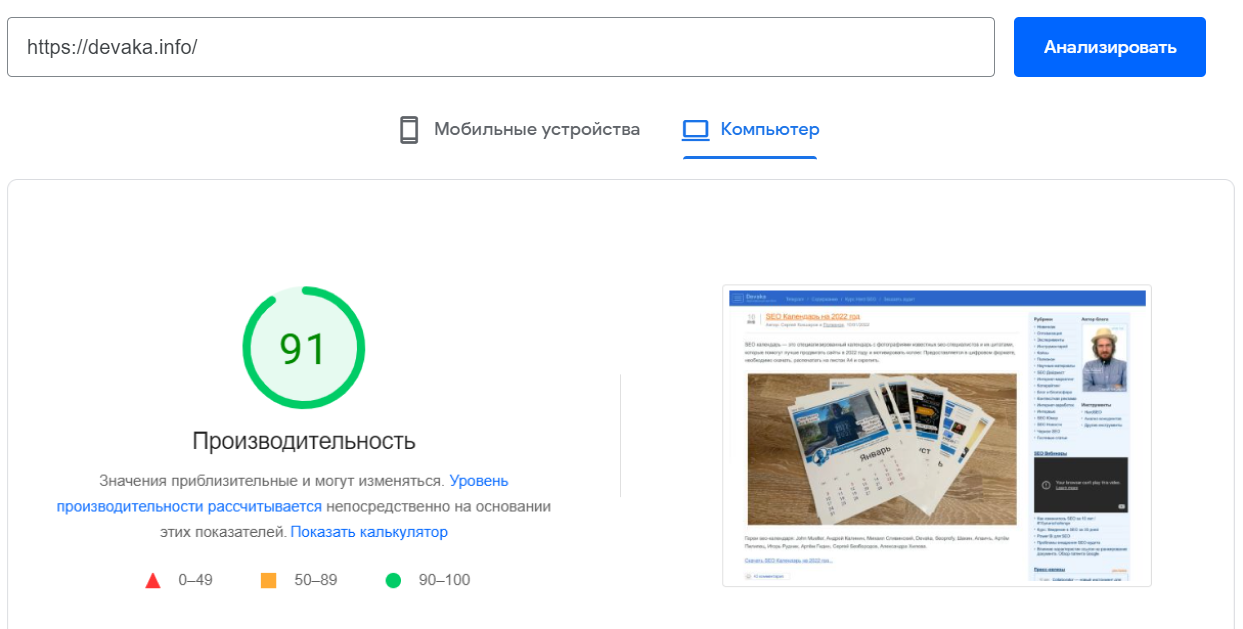
3.2. Прискорити сайт
видалити
3.2.1. Розмір html-коду не перевищує 100-200 кілобайт
видалити3.2.2. Швидкість завантаження сторінки не перевищує 3-5 секунд
видалити3.2.3. В html-коді сторінки немає зайвого сміття
видалити3.2.4. Оптимізувати зображення
видалити3.2.5. Налаштувати кешування
видалити3.2.6. Включити стиснення
видалити3.2.7. Налаштувати AMP сторінки
видалити
3.3. Оптимізувати індексацію сайту
видалити3.3.1. Хороший аптайм сервера
видалити3.3.2. Sitemap.xml доданий в панель для вебмайстрів
видалити3.3.3. Використовуваний Javascript не містить важливий для індексації контент
видалити3.3.4. Відсутні фрейми
видалити3.3.5. Серверні логи, адмін. панель і піддомени з тестовою версією сайту закриті від індексації
видалити3.3.6. На сторінках прописане відповідне кодування
видалити3.4. Позбутися від дублів
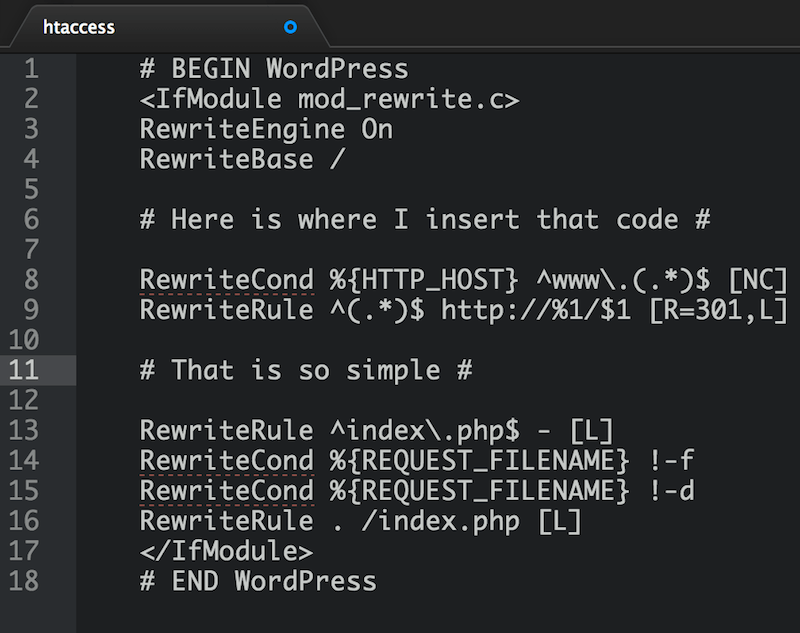
видалити3.4.1. Обрано основне дзеркало (з www або без)
видалити
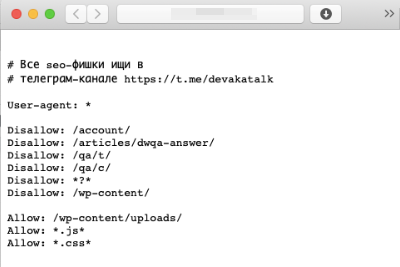
3.4.2. Налаштований файл robots.txt
видалити
3.4.3. Головна сторінка не доступна за адресою /index.php або /index.html
видалити3.4.4. Старі адреси редіректять відвідувачів на нові сторінки
видалити
3.4.5. Використовується rel = canonical
видалити3.4.6. Неіснуючі сторінки видають 404 помилку
видалити
3.4.7. Перевірити сайт за допомогою Netpeak Spider
видалити
3.5. Користувачі і роботи бачать однаковий контент
видалити
3.6. Використовується надійний хостинг!
видалити3.6.1. Використовується захист від вірусів
видалити3.6.2. Використовується захист від DDOS-атак
видалити3.6.3. Налаштовані бекапи
видалити3.6.4. Налаштований моніторинг доступності сервера
видалити3.7. Сайт зареєстрований в панелі для вебмайстрів
видалити4. Контент
4.1. Оптимізувати заголовки & lt; title & gt;
видалити4.1.1. Використовується короткий і ємний заголовок
видалити
4.1.2. Відобразити в title вміст сторінок
видалити
4.1.3. Заголовки зробити привабливими для кліка
видалити4.1.4. Використовувати в title ключові слова
видалити4.1.5. Важливі слова вставляти на початку заголовка
видалити4.1.6. Title є унікальним в межах мережі
видалити4.1.7. Використовується emoji
видалити
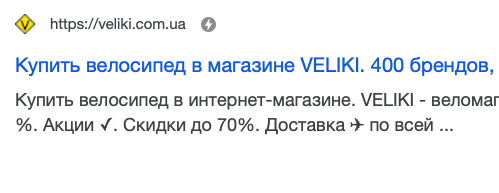
4.2. Оптимізувати сніпети
видалити
4.2.1. Текст в meta description не більше 250 символів
видалити
4.2.2. Опис складено так, що привертає увагу і спонукає користувача до дії
видалити4.2.3. В описі присутнє ключове слово
видалити4.2.4. Використовувати мікророзмітки даних
видалити
4.3. Оптимізувати контент
видалити4.3.1. Використовувати унікальний контент
видалити
4.3.2. Відформатувати контент
видалити
4.3.3. Вставити ключові фрази в H1-H6
видалити4.3.4. Ключова фраза зустрічається в тексті
видалити4.3.5. Відсутній невидимий текст
видалити4.3.6. Відсутні дублі контенту
видалити4.3.7. Ключові слова використовуються в атрибуті alt (при наявності зображень)
видалити
4.3.8. Відсутня спливаюча реклама, яка закриває основний контент
видалити4.3.9. Текст на сторінці складається мінімум з 250 слів
видалити5. Посилання
5.1. Оптимізувати внутрішні посилання
видалити5.1.1. На сторінки є перехід хоча б по одному текстовому посиланню
видалити- їм складніше буде проіндексуватися в пошукових системах, так як робот їх може не знайти;
- у них буде мала внутрішня вага, що буде перешкоджати їх просуванню в пошукових системах.
5.1.2. Число внутрішніх посилань на сторінці не більше 200
видалити5.1.3. Використовуються ключі у внутрішніх посиланнях
видалити- ноутбук ціна знижка;
- ноутбук Київ недорого.
- купити ігровий ноутбук
- ігровий ноутбук для дитини
- скільки коштує ігровий ноутбук і т.д.
5.1.4. Застосовується принцип Вікіпедії
видалити
5.1.5. Основна навігація доступна пошуковим роботам, котрий використовує javascript
видалити5.1.6. Всі посилання працюють (немає битих посилань)!
видалити
5.2. Редагувати вихідні посилання
видалити5.2.1. Контролюється кількість і якість зовнішніх вихідних посилань
видалити5.2.2. Нерелевантні і немодеровані вихідні посилання закриті в rel = nofollow
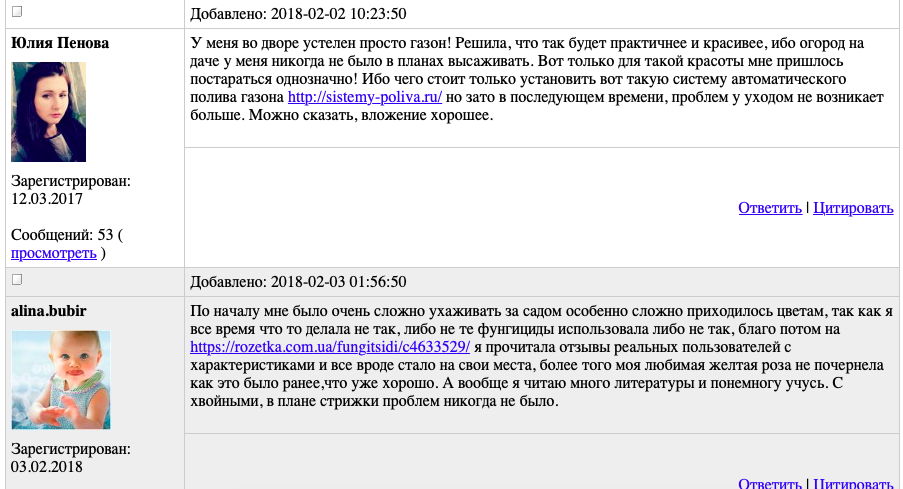
видалити5.2.3. Розміщені відвідувачами посилання модеруються
видалити
5.2.4. Відсутня лінкопомийки
видалити5.3. Розмістити зворотні посилання на сайт
видалити5.3.1. Задана позитивна динаміка посилального профілю
видалити
5.3.2. Проводиться робота над збільшенням авторитетності сайту
видалити- ahrefs.com;
- majestic.com;
- moz.com та інші.
- посилання з головних сторінок;
- посилання з гостьових статей на трастових майданчиках;
- наскрізні посилання.
5.3.3. У анкорах зовнішніх посилань не використовуються ключові слова
видалити5.3.4. Використовуються унікальні домени
видалити5.3.5. Розміщуються посилання з тематичних документів
видалити5.3.6. Розширюється тематичність донорів
видалити- персональні блоги майстрів по установці кондиціонерів;
- сайти по ремонту;
- сайти з будівництва та дизайну;
- сайти про техніку;
- сайти, які мають розділ про техніку;
- сайти про бізнес;
- ЗМІ майданчики.
5.3.7. Налагоджено відстеження отриманих посилань
видалити- linkchecker.pro;
- ahrefs.com;
- і інші.

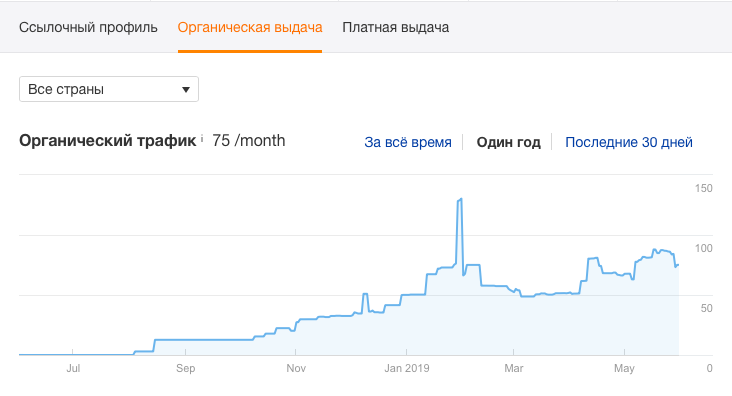
5.3.8. Відстежується розвиток посилального профілю
видалити- звертайте увагу на нові посилання і їх джерело;
- переконайтеся у відсутності спамних посилань від конкурентів;
- контролюйте анкор-лист.
Блог
Всі публікаціїРозповсюджуйте свій контент з Collaborator
Робота над запуском сайту завжди об'ємна і копітка. Необхідно врахувати багато нюансів, щоб пошуковику сподобався ресурс з перших днів. Використання детального безкоштовного чекліста допоможе систематизувати роботу та врахувати всі вимоги до on-page, технічного та off-page SEO.
Так, звісно. Це допоможе врахувати всі нюанси і грамотно оптимізувати сайт перед запуском.
SEO чекліст Коллаборатора включає найважливіші моменти самостійного просування сайту: аналіз ключових слів, складання структури сайту, налаштування технічних елементів, оптимізацію контенту, а також роботу над внутрішньою перелінковкою та зворотними посиланнями на сайт. При необхідності ви можете додати свої метрики для перевірки.
Наш SEO чекліст може бути корисним для:
- SEO-спеціалістів,
- тімлідів SEO-команд,
- маркетологів,
- веб-майстрів,
- власників бізнесу.
Так, можна. За допомогою нашого SEO чекліста ви можете зробити поточний аналіз сайту, щоб скоригувати зусилля SEO-фахівця.
Так, кожен може використовувати наш SEO чекліст безкоштовно.