Как посмотреть показатели Core Web Vitals в Google Search Console
В отчете об основных интернет-показателях отражается, насколько эффективно работают страницы вашего сайта. Этот отчет основывается на данных о сеансах реальных посетителей.
Google постоянно совершенствует алгоритмы, чтобы улучшить качество поисковой выдачи. С середины июня 2021 года на ранжирование влияют новые факторы оценки качества ресурса — показатели скорости, Core Web Vitals.
Что такое Core Web Vitals
Core Web Vitals – это набор факторов, которые Google учитывает при оценке взаимодействия пользователей с сайтом.
Таким образом, в основе Core Web Vitals лежит опыт взаимодействия пользователя с сайтом: положительный или негативный. Google учитывает, насколько быстро грузится ваш контент, как быстро можно перейти к взаимодействию с вашим контентом, и насколько стабильно при этом себя будут чувствовать элементы верстки.
Показатели Core Web Vitals
- Core — скорость загрузки (как быстро грузиться основной контент страницы). Показатель LCP;
- Web — взаимодействие (как быстро пользователь сможет взаимодеять с сайтом). Показатель FID;
- Vitals — стабильность контента (совокупный сдвиг верстки). Показатель CLS.
Почему важна скорость загрузки страниц
Низкая скорость загрузки веб-страниц сильно ухудшает показатель отказов.
Пример:
- если время загрузки страницы увеличивается с 1 до 3 секунд, показатель отказов возрастает на 32%;
- при изменении времени загрузки с 1 до 6 секунд показатель отказов увеличивается на 106%.
Как посмотреть отчеты по Core Web Vitals в Google Search Console
В Search Console можно посмотреть основные интернет-показатели сайта. Для этого выполните действия указанные ниже.
Шаг 1. Откройте инструмент Search Console.
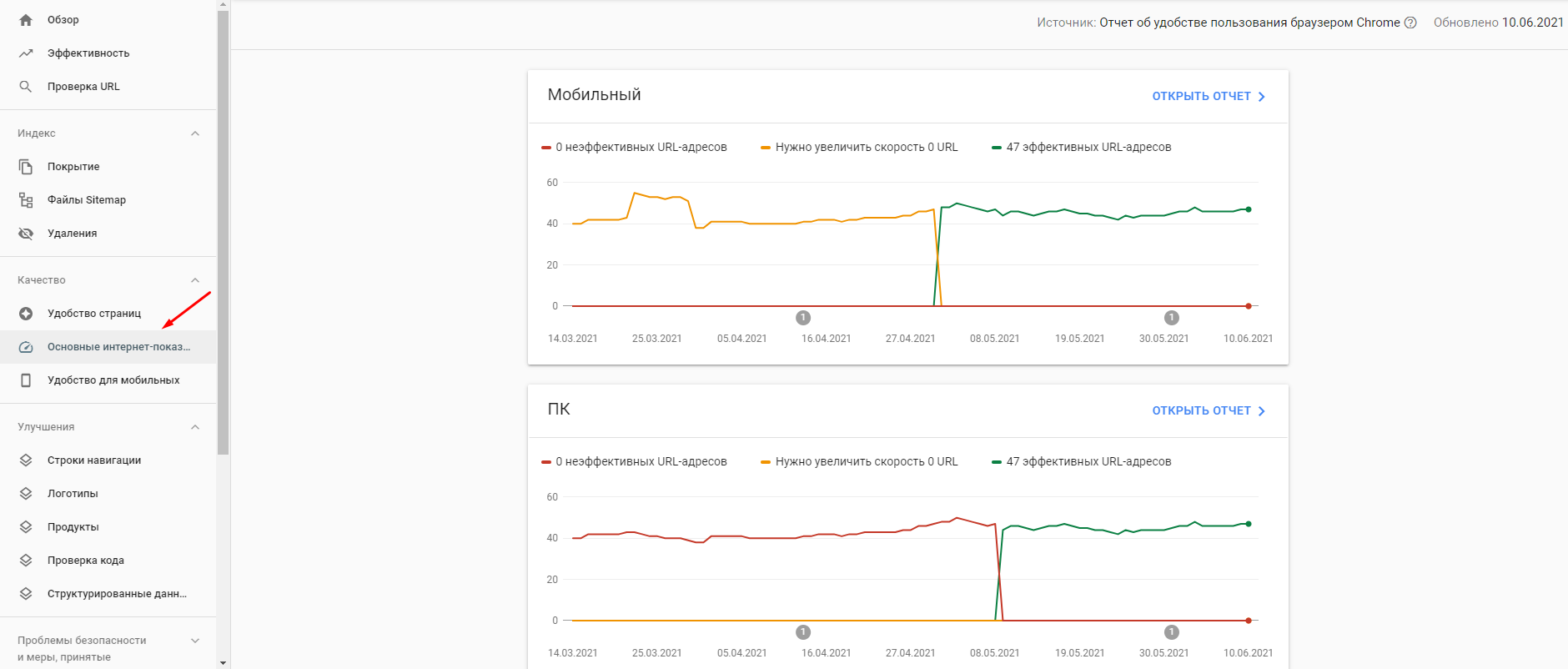
Шаг 2. В левом меню, в блоке Качество, выберите раздел Основные интернет-показатели.

Здесь вы увидите превью гистограмм с показателями для мобильной и десктопной версий сайта, на которой изображено:
- количество неэффективных URL-адресов;
- количество URL страниц, для которых нужно увеличить скорость;
- количество эффективных URL страниц;
- период (даты).
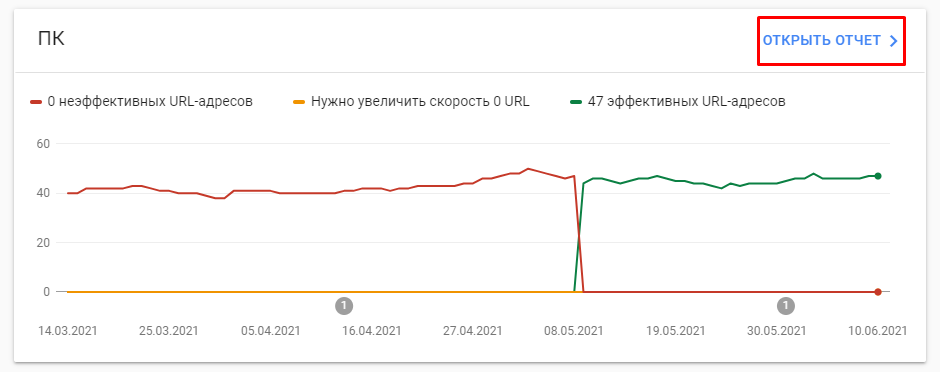
Чтобы посмотреть детальнее один из отчетов, нажмите кнопку «Открыть отчет». Мы рассмотрим ПК версию.

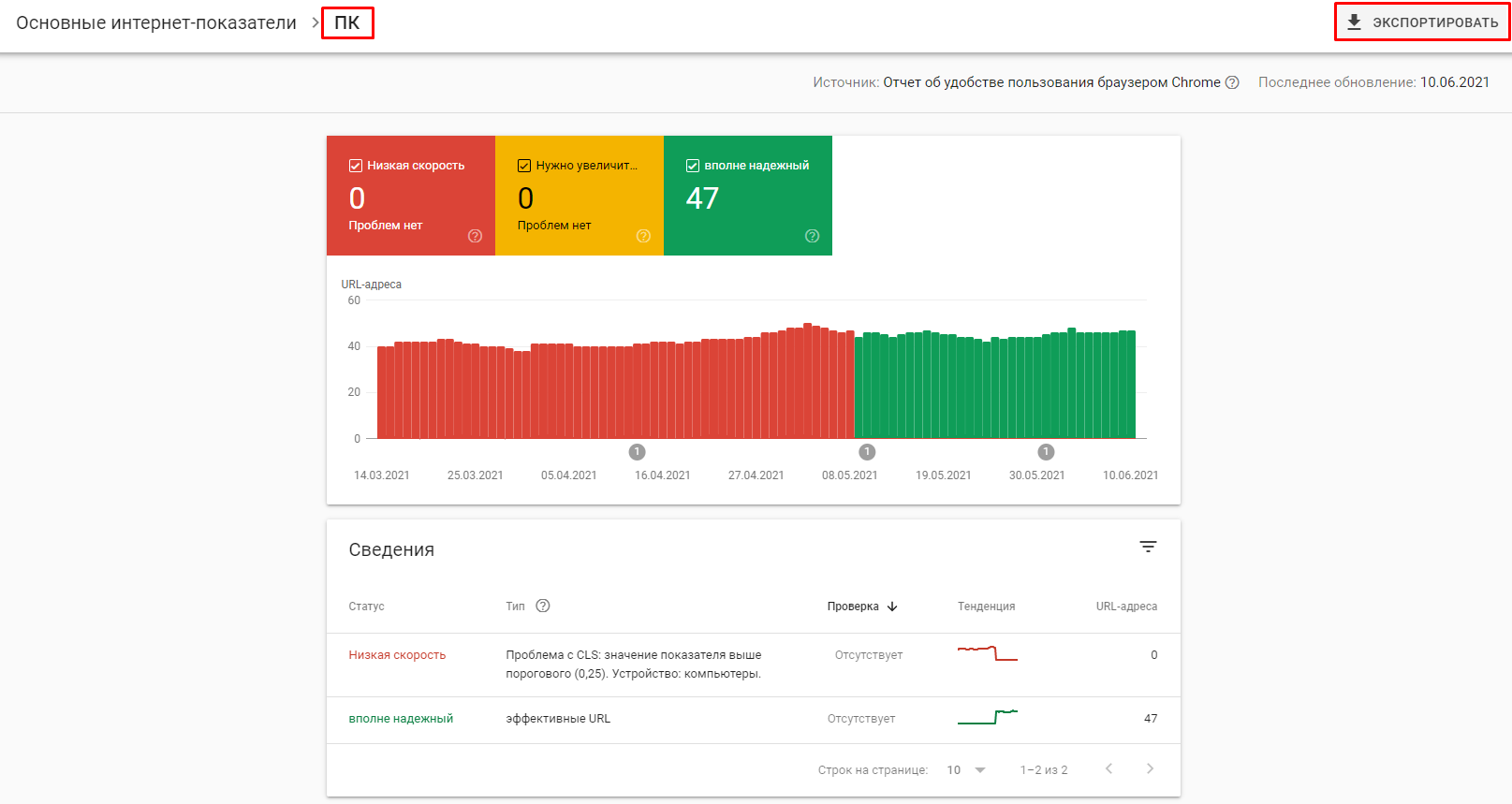
В открывшимся окне, можно посмотреть следующее:
- динамичный график;
- количество страниц с низкой скоростью загрузки;
- страницы которым нужно повысить скорость;
- и вполне надежные страницы (с хорошей скоростью);
Также здесь можно увидеть:
- сведения о статусе страницы;
- типа проблемы (LCP, FID, CLS);
- проверки страниц;
- тенденции (мини-график изменений);
- количество URL страниц с соответствующим статусом.
Здесь же есть возможность и экспортировать отчет, нажав на кнопку «Экспортировать».

Как посмотреть конкретные URL страницы по статусу
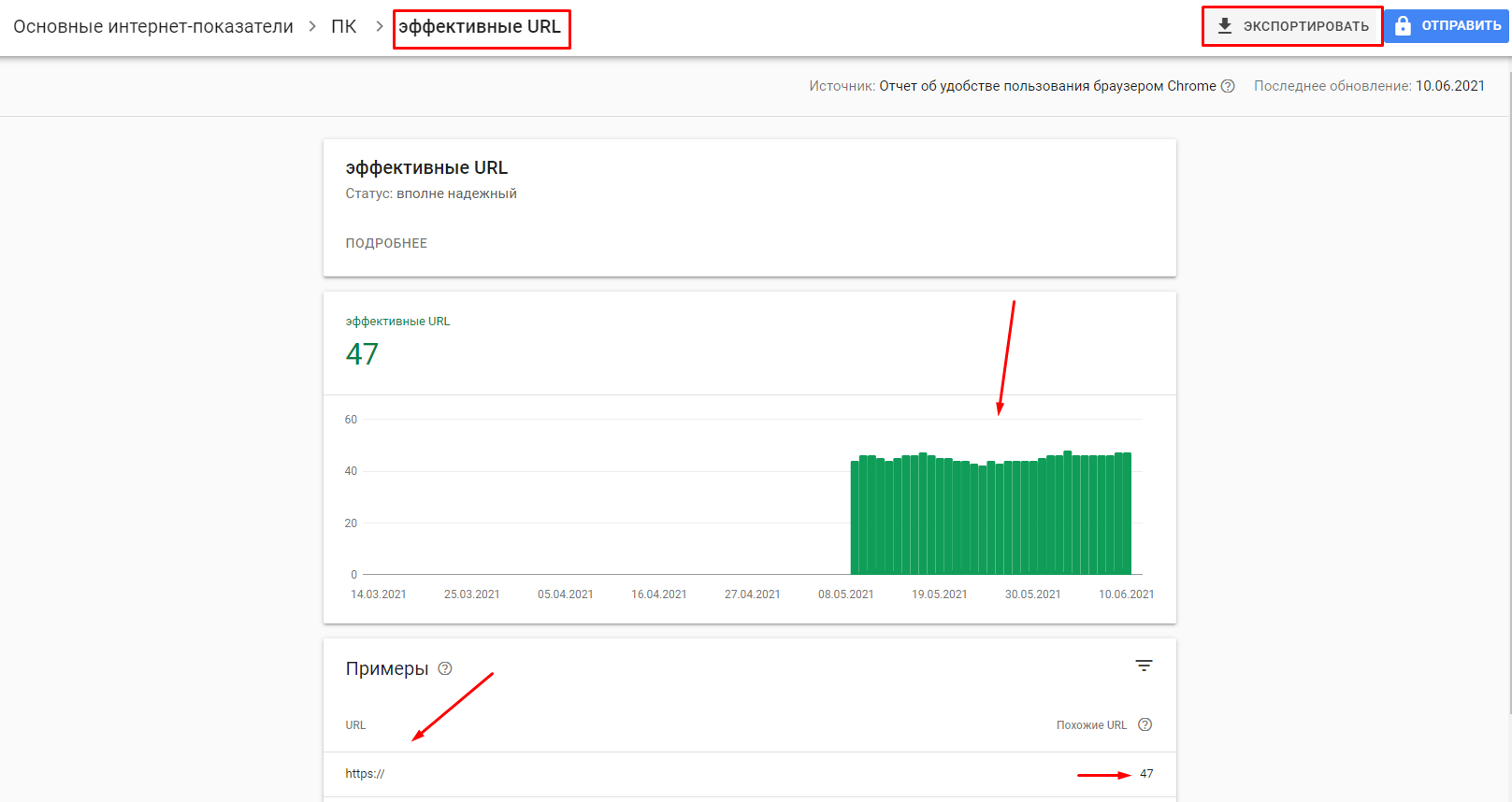
Для этого необходимо нажать один из статусов страниц, которая вас интересует. В новом окне получим:
- график (по месяцам и дням);
- в блоке «Примеры» находится список и количество страниц с соответствующим статусом.

Нажав по URL адресу из списка, справа откроется сайдбар, где увидим следующие сведения о примере:
- точные показатели LCP, FID, CLS в миллисекундах и секундах (зеленый - отличные, желтый - требуют ускорения, красные - проблемные);
- URL который выбрали;
- список похожих урл (до 20).
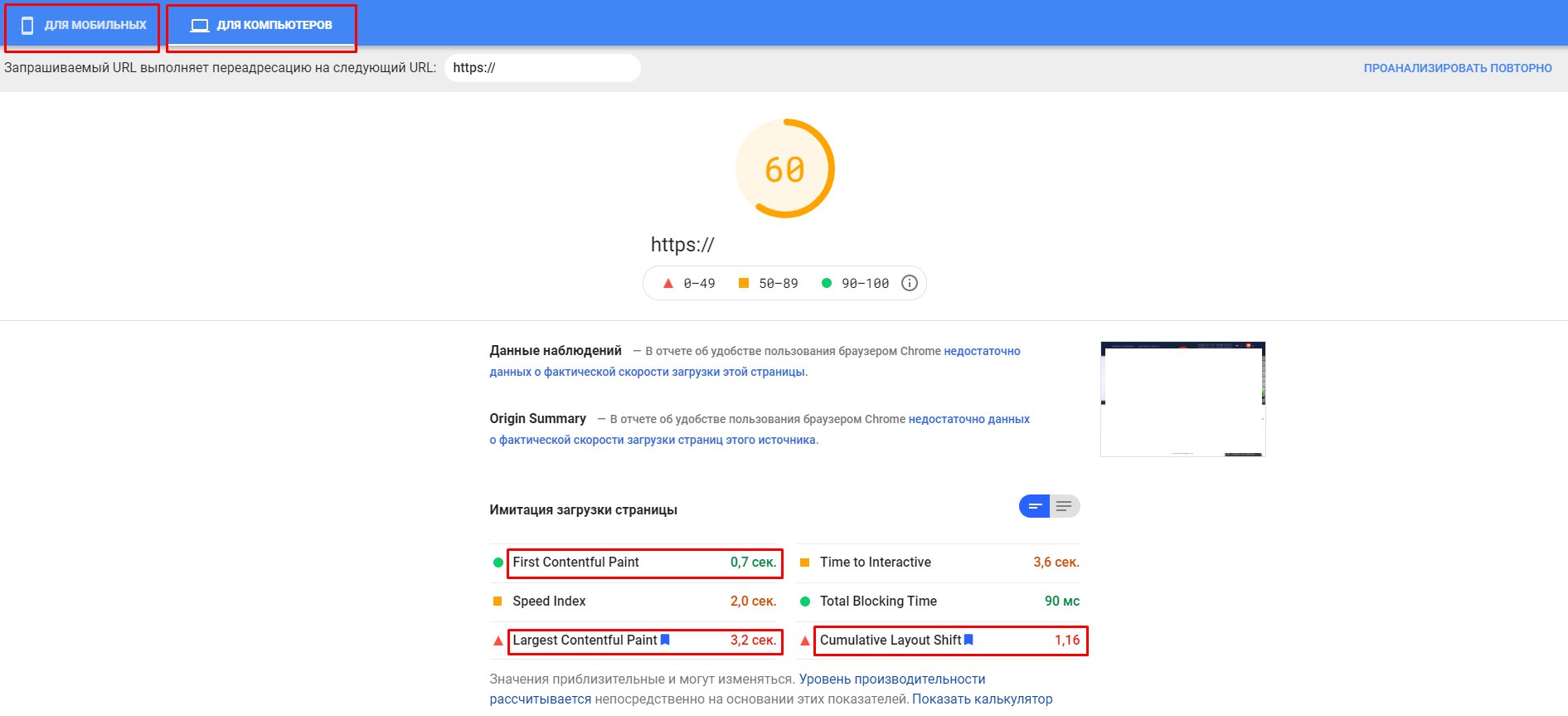
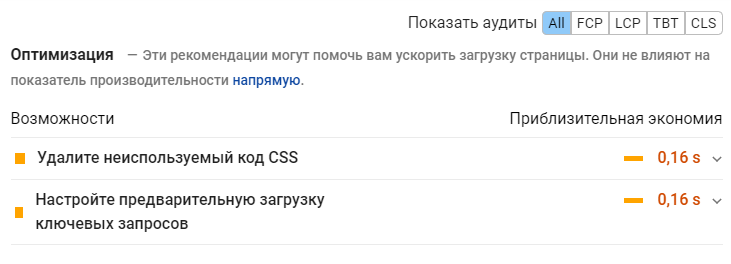
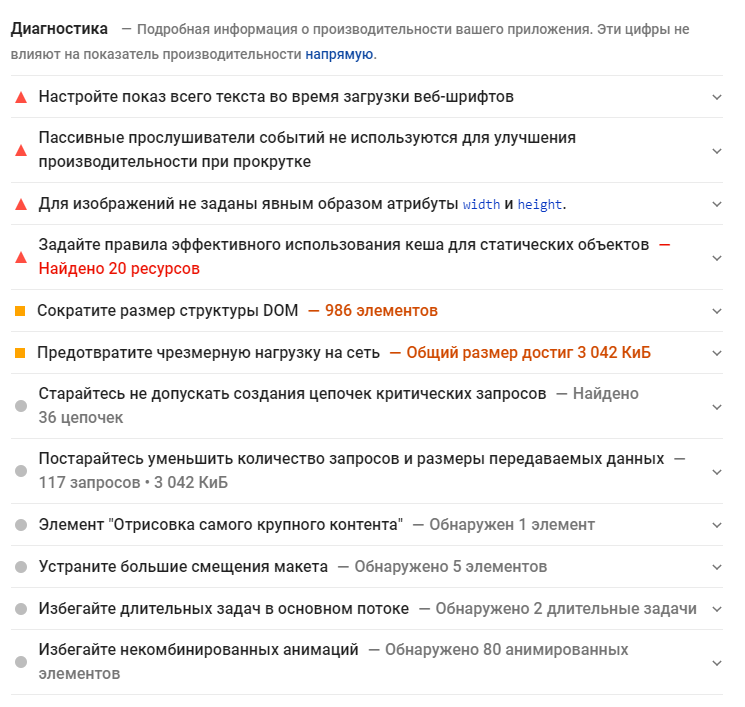
Также можем нажать ссылку на PageSpeed Insights (для рассмотрения детально всех показателей и проблемах сайта). После окончания анализа URL увидите окно:



Как улучшить показатели Core Web Vitals
Core Web Vitals оказывает влияние на ранжирование сайта и позиции в поисковой выдаче. Начать оценивать и улучшать техническую оптимизацию и юзабилити своего сайта нужно уже сейчас. Для начала работы Google советует сделать следующее:
- провести масштабный аудит страниц сайта, чтобы увидеть потенциал для улучшений. Отчет в Search Console для Core Web Vitals дает полную картину по работе сайта и детализирует показатели;
- PageSpeed Insights и Lighthouse помогут в процессе итераций по устранению любых обнаруженных проблем;
- с помощью инструментов web.dev/vitals-tools можно получить исчерпывающую информацию для начала работы;
- использовать потенциал технологии AMP. Она упрощает работу со страницами и является эффективной.
Чем Core Web Vitals отличается от прочих факторов ранжирования
Положительная сторона Core Web Vitals — в прозрачности: это понятные и публично доступные критерии, которые можно отслеживать и улучшать с помощью специального набора инструментов. Кроме того, с момента анонсирования и до официального запуска есть много времени, чтобы уже начать работать над Core Web Vitals.
Советы по подготовке к новым факторам ранжирования Core Web Vitals
- Используйте данные Chrome User Experience, чтобы выделить процент пользователей с негативным опытом взаимодействия на сайте. Эти данные гораздо более актуальны, чем инструменты подсчета баллов, и гораздо информативнее для специалистов.
- Используйте Google Search Console, чтобы понять работу сайта как на мобильных устройствах, так и на десктопах с данными показателями.
- Определите страницы шаблонов, которые вызывают проблемы, связанные с Core Web Vitals. Обращение к этим шаблонам поможет улучшить страницы при масштабировании.
- Largest Contentful Paint часто относится к главному изображению, загружаемому на страницу. Показатель можно улучшить, используя CDN изображения, обеспечивая связь для контента и минимизируя блокировку Javascript и CSS.
- На First Input Delay обычно влияет Javascript, что приводит к длительной задержке. Оптимизация кода на Javascript поможет сократить время блокировки основного потока.
Похожие вопросы
-
SEO пузомерки
Ключевые метрики SEO: где и как смотреть6 вопросов -
Для новичков
Ответы на самые часты вопросы SEO-специалистов уровня junior22 вопроса -
Линкбилдинг
Все про построение ссылочного профиля, крауд-маркетинг и аутрич10 вопросов -
Для опытных
Вопросы для продвинутых SEO-специалистов и новые подходы в SEO12 вопросов -
Аналитика
Вопросы по Google Tag Manager, Google Analytics6 вопросов -
Контент
Вопросы по SEO-копирайтингу. Какими должны быть SEO-тексты4 вопроса -
Другое
Общие вопросы по SEO. Все, что связано с поисковой оптимизацией1 вопрос