Как установить на сайт и настроить Google Tag Manager
Google Analytics давно стал необходимым инструментом для аналитики любого сайта. Чтобы воспользоваться такими сервисами, достаточно добавить их код на свой ресурс. Это несложно, но здесь могут возникнуть некоторые трудности – обычно они начинаются в тех случаях, когда требуется внести изменения в уже добавленный код. Для начинающего вебмастера сделать это довольно проблематично – чуть что заденешь, и весь сайт полетит. Выходом из ситуации может стать специальный сервис — Google Tag Manager.
Давайте разберемся, что умеет этот инструмент и как им воспользоваться.
Что такое Google Tag Manager
Google Tag Manager (диспетчер тегов) – это специальный сервис, благодаря которому можно упростить использование кода сторонних служб на веб-сайтах или в приложениях. Другими словами, это целая система, позволяющая без помощи программиста настраивать и пользоваться популярными службами аналитики. Специалист может потребоваться только на начальном этапе, когда будет нужно внедрить код диспетчера тегов. В последующем все действия для подключения различных сервисов будут выполняться вами самостоятельно.
Подробнее о том, что такое Google Tag Manager и как он работает в связке с Google Analytics, вы можете узнать в нашей статье. Не будем терять времени и перейдем к установке GTM.
Если кратко, то для установки Google Tag Manager вам потребуется:
1. Создать аккаунт и контейнер в Google Tag Manager.
2. Установить код Google Tag Manager на сайт.
3. Опубликовать контейнер.
4. Проверить работу Google Tag Manager.
Для каких целей используется GTM?
Сервис помогает в решении огромного количества задач, благодаря ему:
- мониторят клики по кнопкам соцсетей;
- внедряют микроразметку;
- контролируют переходы на сайт по внешним линкам;
- отслеживают взаимодействие с формой контактов;
- мониторят определенные каналы трафика извне;
- следят за показателями отказов.
Как создать аккаунт и контейнер в Google Tag Manager?
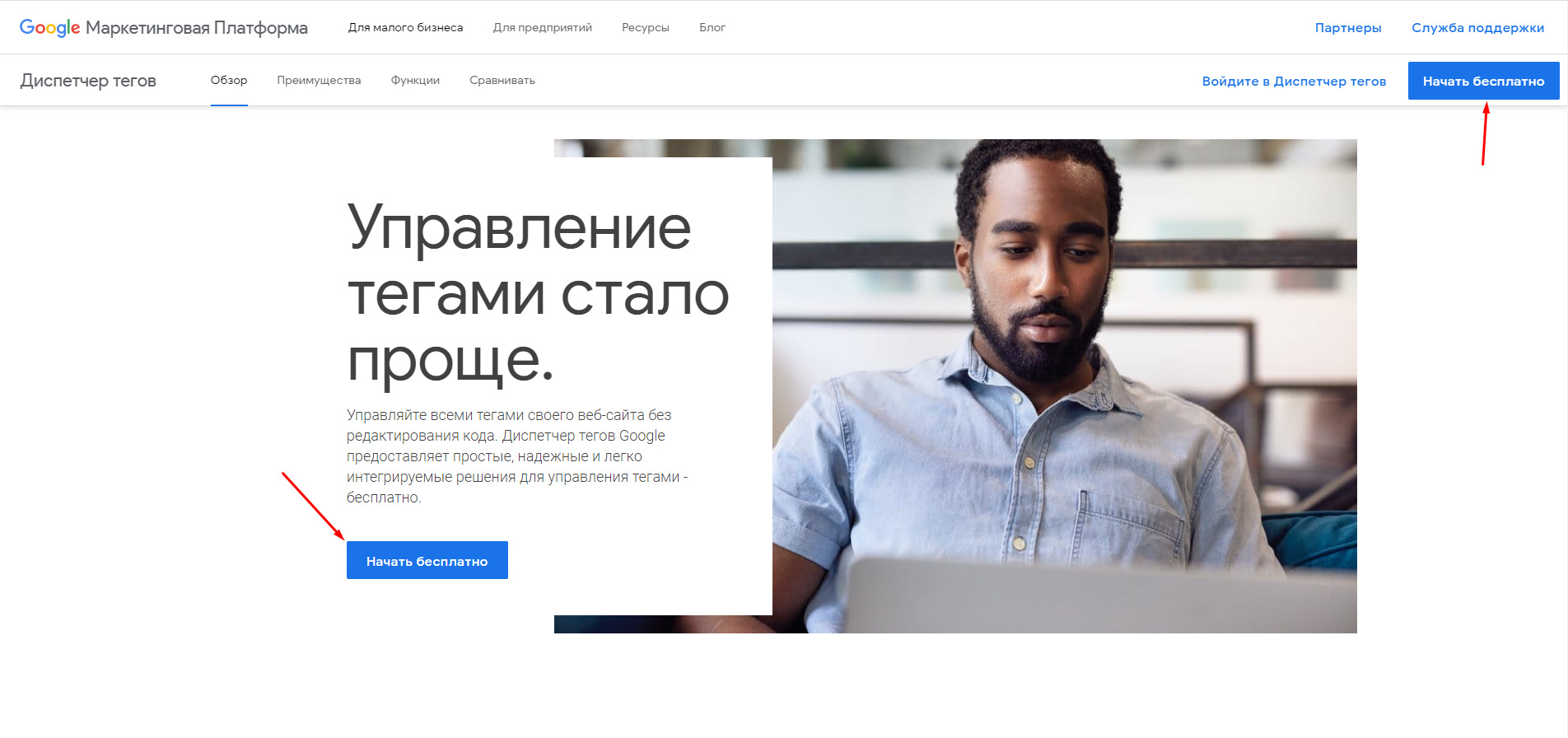
Шаг 1. Перейдите на сайт сервиса Google Tag Manager → На стартовой странице Диспетчера тегов нажмите кнопку «Начать бесплатно».
Шаг 2. Войдите, используя свой Gmail адрес или любой другой Google аккаунт.

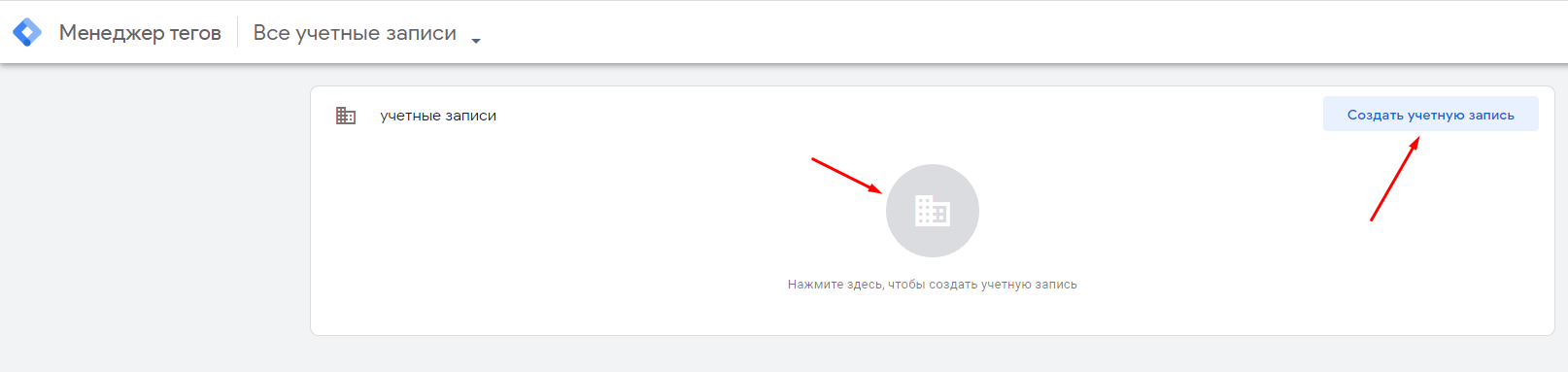
Шаг 3. Теперь нужно завести аккаунт непосредственно в Диспетчере тегов. Для это нажмите «Создать учетную запись» или круглую картинку в центре:

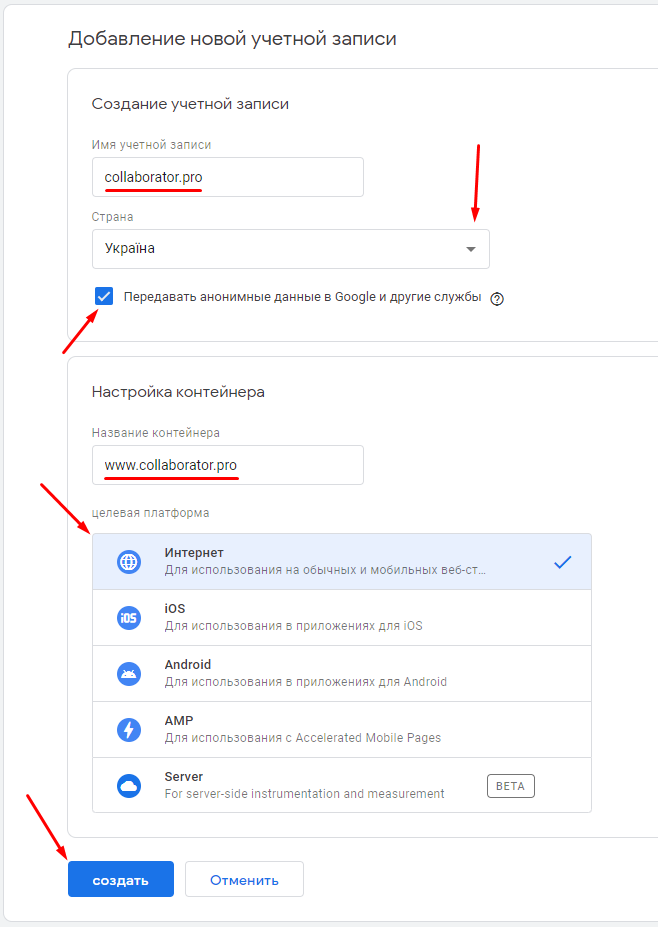
Шаг 4. Придумайте название для аккаунта — здесь удобнее всего использовать название вашей компании. Затем выберите страну, установите галочку напротив «Передавать анонимные данные в Google и другие службы» (опционально), выберите целевую платформу, к примеру Интернет и нажмите «Создать»:

Так мы настроили контейнер. Если сравнивать структуру Google Tag Manager со структурой Google Analytics, то контейнер — это аналог ресурса в GA. В нем хранятся теги, триггеры и переменные для всего сайта. В одном аккаунте GTM может быть несколько контейнеров: для сайта, для мобильного приложения, для AMP-страниц и т.д. Чтобы было удобно, контейнер лучше назвать именем того ресурса, для которого он создается. К примеру, это может быть адрес вашего сайта.
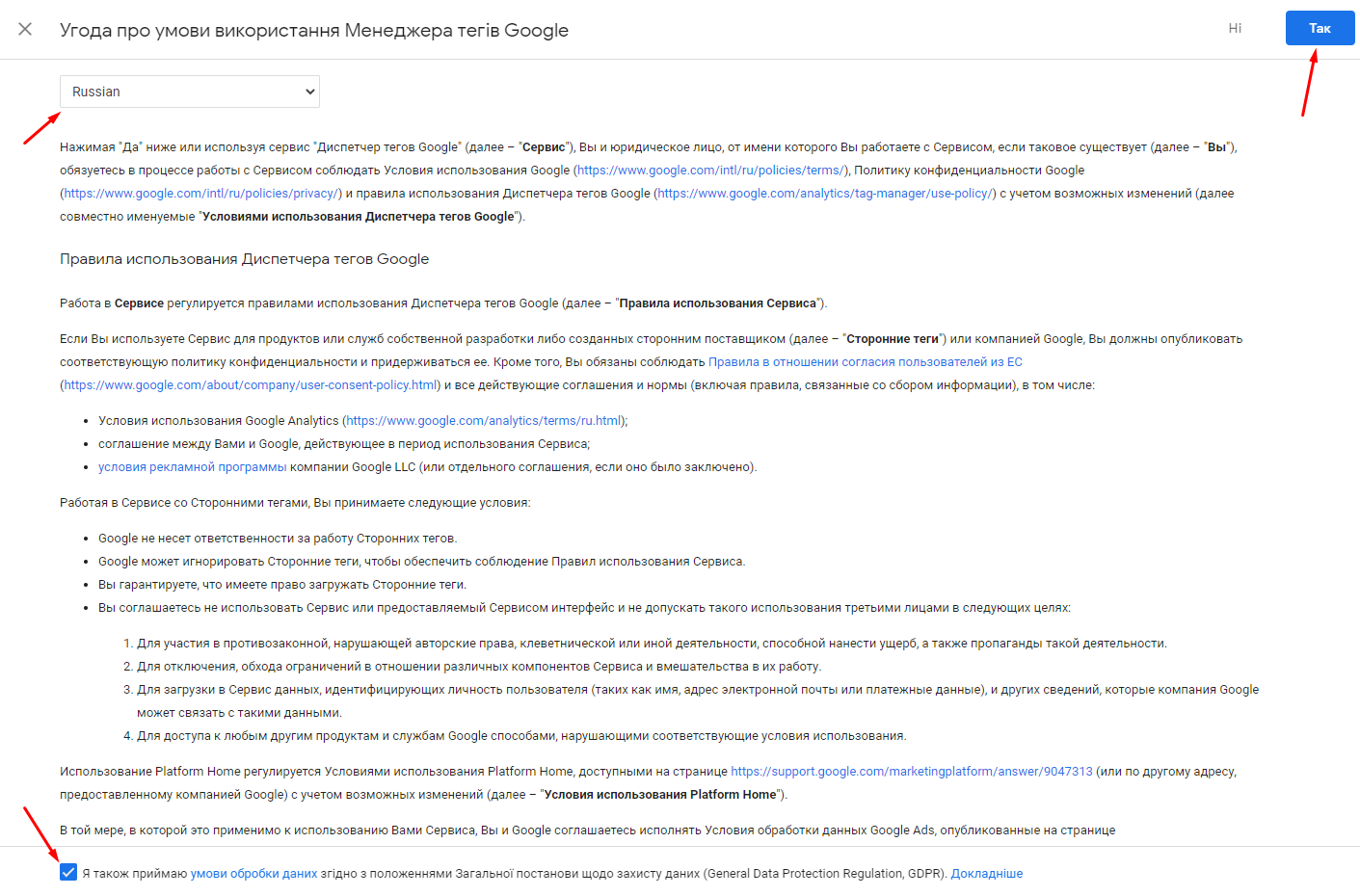
Шаг 5. Ознакомьтесь с правилами использования Диспетчера тегов. Поставьте галочку внизу страницы, подтверждающую, что вы согласны с условиями обработки данных в соответствии с GDPR, и нажмите кнопку «Да»:

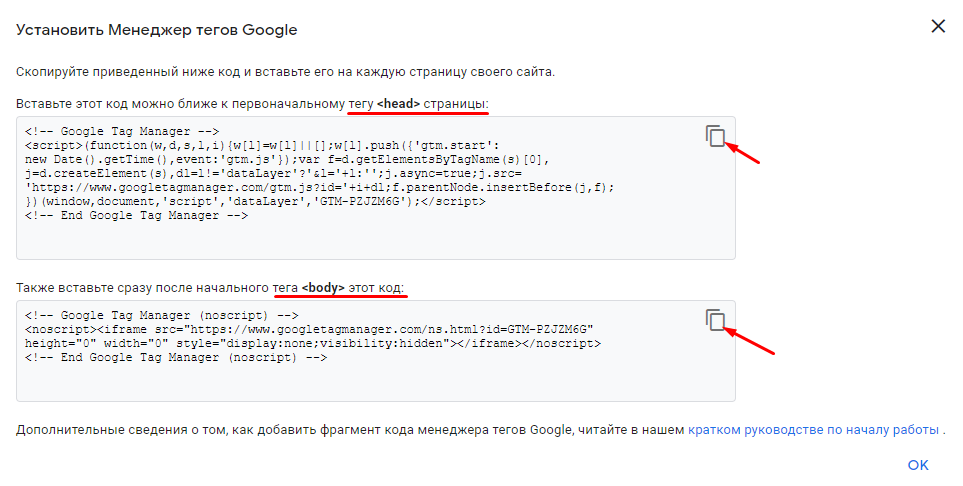
Шаг 6. После этого вы увидите окно с фрагментом кода GTM, который нужно установить на ваш сайт:

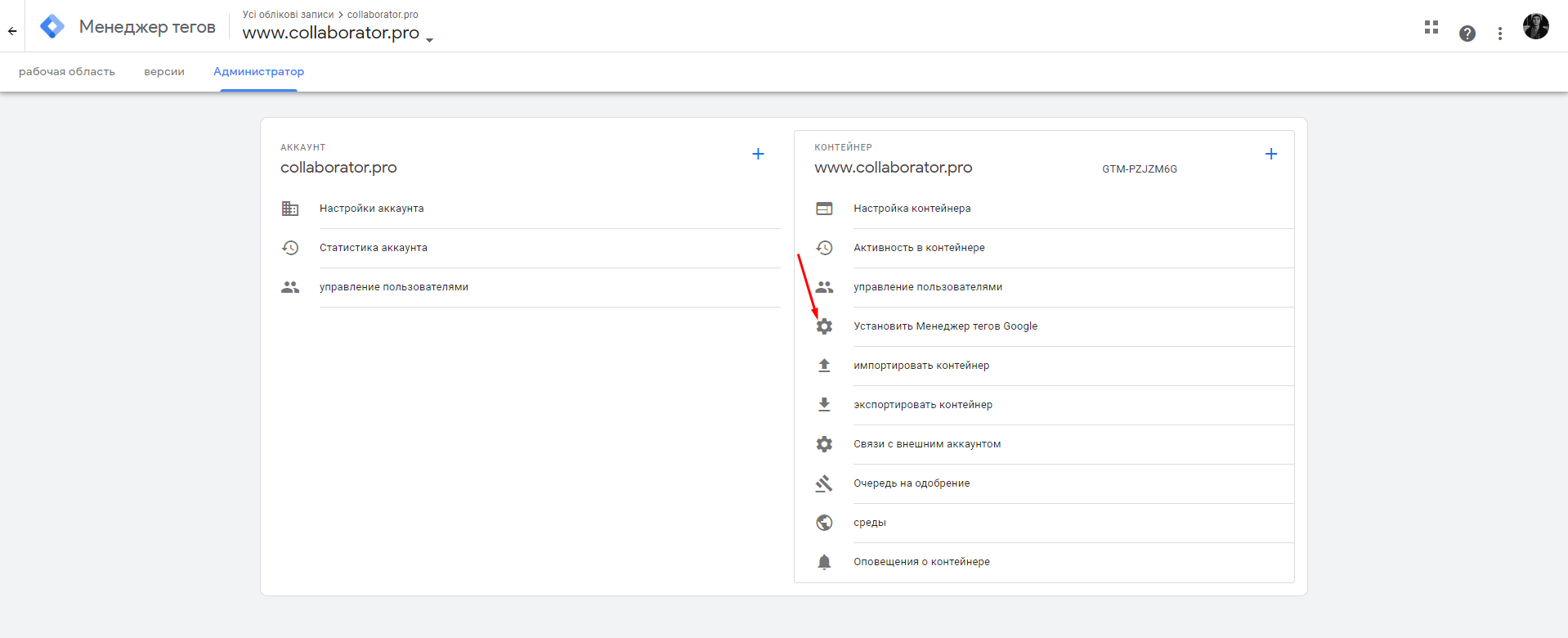
Вы можете сразу скопировать код и установить его на все страницы сайта, которые хотите отслеживать, или нажать «Ок» и сделать это позже, когда добавите в контейнер первые теги. Посмотреть и скопировать код можно в любой момент в меню «Администрирование» → «Установить Диспетчер тегов Google»:

Как установить код Google Tag Manager на сайт?
Если вы знакомы с разработкой сайта и у вас есть доступ к админке, добавить код Диспетчера тегов не составит труда. Вот пример, как это сделать через WordPress. В противном случае придется все же обратиться за помощью к программистам, иначе есть риск сломать исходный код страницы.
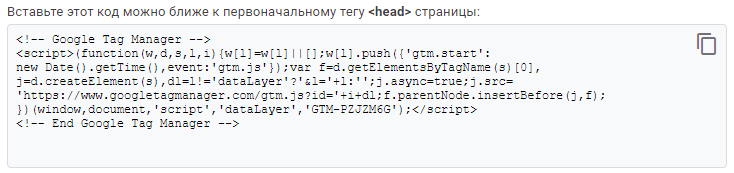
Шаг 1. Код Google Tag Manager состоит из двух фрагментов и загружается асинхронно. То есть основная часть страницы продолжает загружаться, не дожидаясь загрузки GTM контейнера. Первую часть кода необходимо разместить в хедер страницы, как можно ближе к открывающему тегу <head>:

Это обусловлено тем, что чем выше разместить первый фрагмент, тем быстрее он будет загружаться. Если же вы вставите его в тег <body>, то рискуете потерять данные о пользователях, которые покидают страницу до загрузки этого тега.
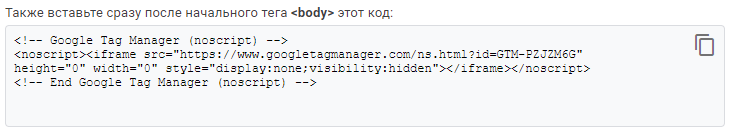
Шаг 2. Вторая часть кода работает как резервная и помогает отслеживать действия пользователей, у которых отключен JavaScript. Ее нужно расположить сразу после открывающего тега <body>:

Важно! Код GTM должен быть размещен непосредственно на странице, которую вы собираетесь отслеживать, другими словами на всем вашем сайте. Размещение кода в скрытом iframe или его развертывание в другой системе управления тегами не позволит корректно отслеживать теги на основной странице.
Особенности установки Google Tag Manager на AMP страницы
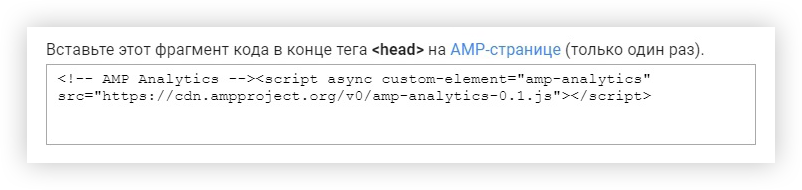
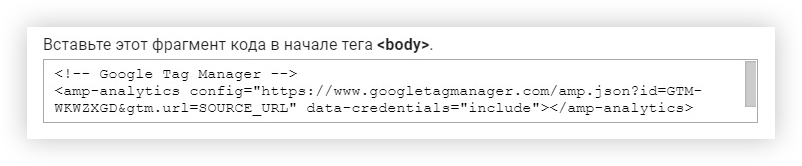
Если вы используете технологию AMP для быстрой загрузки и адаптации страниц под мобильные устройства, то первую часть кода нужно разместить перед закрывающим тегом </head>:

А вторую часть кода следует вставить сразу после открывающего тега <body>:

Как опубликовать контейнер?
Даже если вы не добавили в контейнер ни одного тега, рекомендуем опубликовать его сразу после установки кода GTM на сайт. Иначе контейнер будет вызывать ошибку 404. Это не критично, однако если вы отслеживаете JavaScript ошибки с помощью определенных сервисов, например TrackJS, то ошибки 404 будут отображаться в отчетах и засорять их. Чтобы не вызывать лишний стресс у разработчиков, лучше опубликовать пустой контейнер — это никому не навредит.
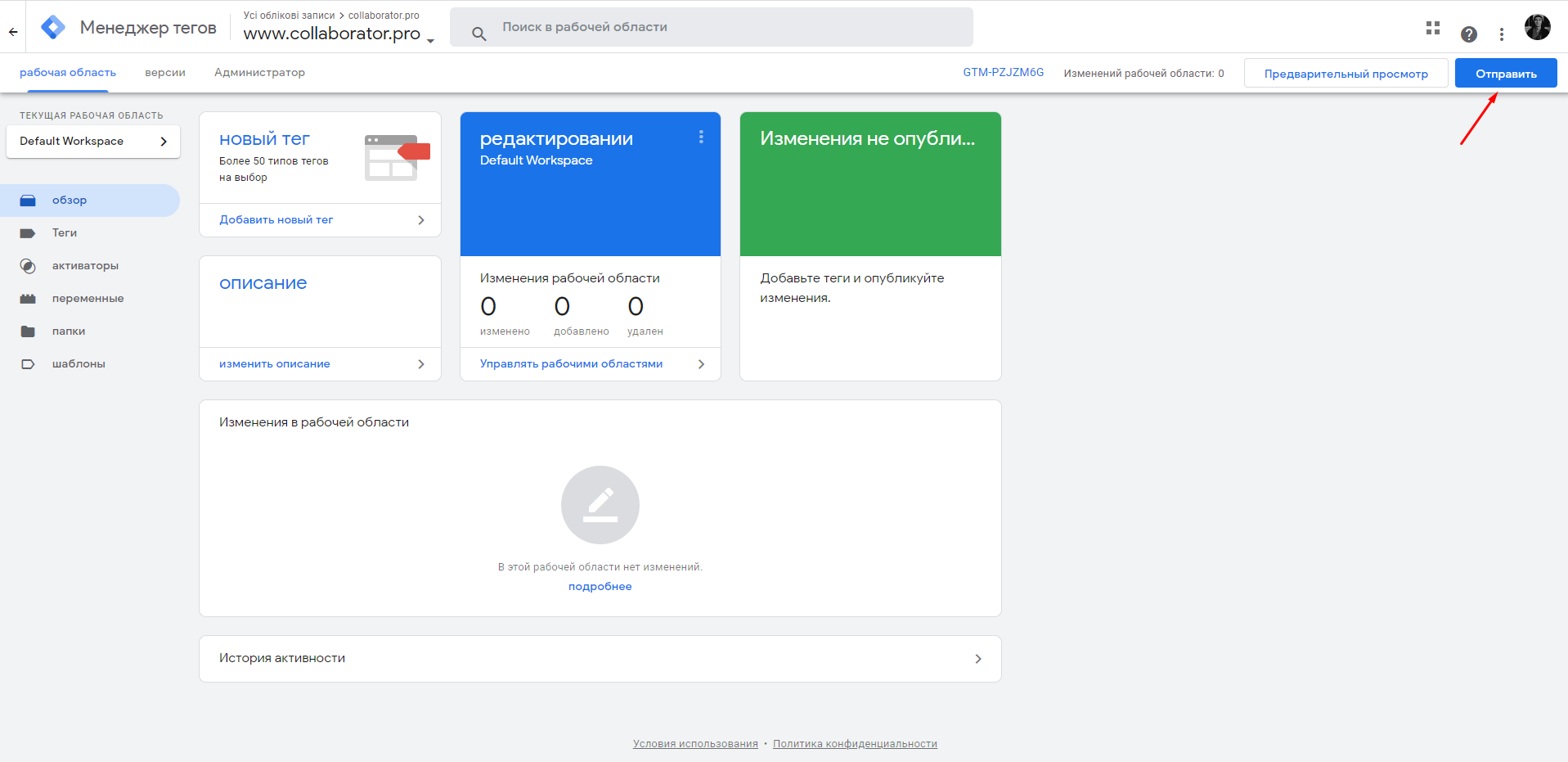
Шаг 1. Чтобы опубликовать контейнер, зайдите на вкладку «Рабочая область» в Диспетчере тегов и нажмите кнопку «Отправить» в правом верхнем углу:

Основные параметры:
- Контейнер – это некая оболочка, где хранятся все теги сайта или мобильного приложения. Его основной контент – код, используемый на сайте и отвечающий за активацию тегов прочих ресурсов.
- Тег – часть кода JavaScript, которую необходимо выполнить. С помощью данной операции можно провести отслеживание трафика и поведения посетителей, анализ эффективности рекламы, ремаркетинга и таргетинга.
- Триггер – выполняет или блокирует тег. Он включает в себя определенное событие, например, загрузку страницы или переход по ссылке. Также триггер позволяет настроить фильтры; один из них – показ URL страниц, где должен срабатывать тег.
- Переменная – основной параметр, получающий определенные значения.
В каждом аккаунте есть как минимум один контейнер. В нем располагается один или несколько тегов – например, код Google Analytics. Для него устанавливается триггер, который определяет условия срабатывания тега и отправки им данных. После того как триггер срабатывает, он считывает определенную переменную. Например, встроенная переменная Click Text содержит текст, а Click URL — URL. Данный триггер активируется, если значение переменной совпадает с заданными пользователем параметрами: кликом по элементу с указанным текстом или URL.
Именно с переменных и начинается базовая настройка Google Tag Manager.
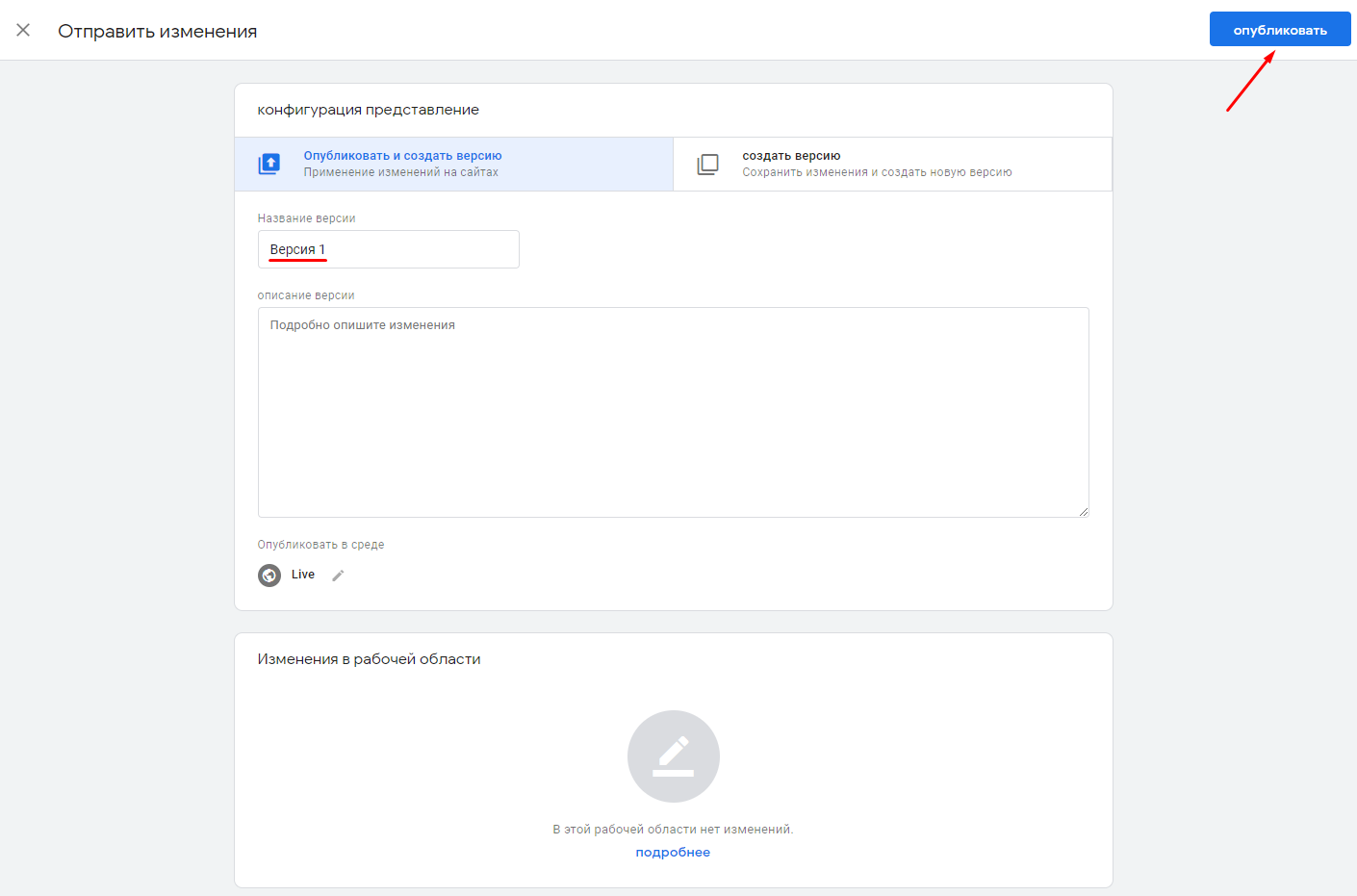
Шаг 2. Выберите пункт «Публикация и создание версии». Поскольку это первая версия вашего контейнера, поле «Описание версии» можно не заполнять. Далее нажмите «Опубликовать»:

Готово, контейнер опубликован.
Как проверить работу Google Tag Manager?
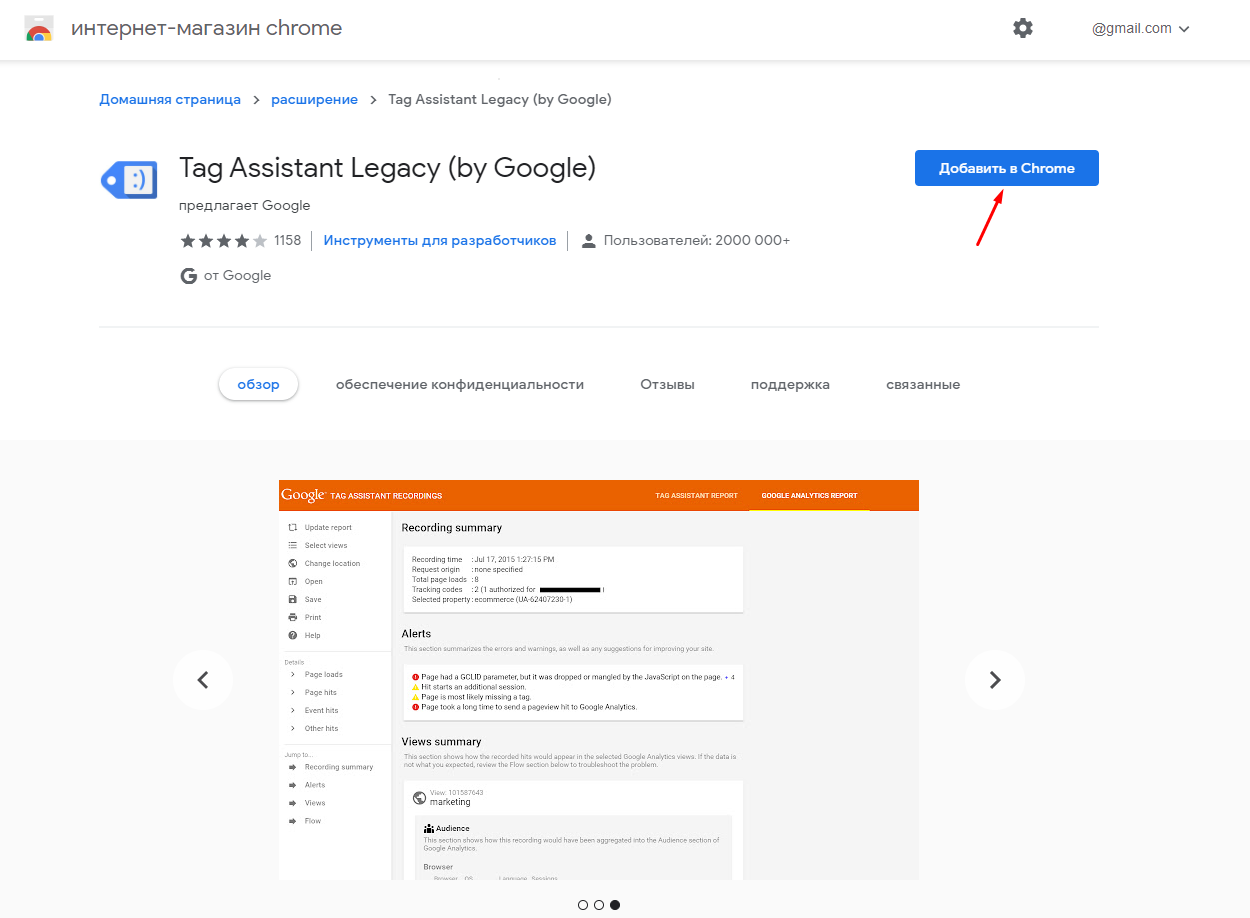
Шаг 1. После добавления кода Диспетчера тегов на сайт вы можете проверить, корректно ли передаются данные, с помощью специального аддона Google Tag Assistant → Это дополнение к браузеру Chrome, которое показывает, какие теги продуктов Google установлены на вашем сайте и как они работают.

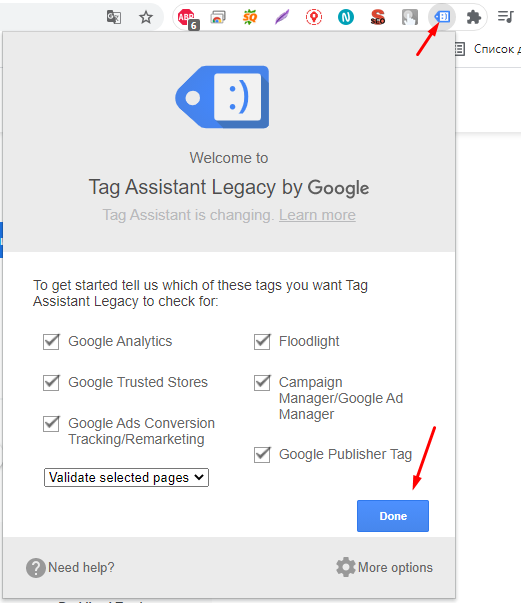
Шаг 2. После того, как вы скачаете и установите аддон, у вас на панели инструментов в браузере появится вот такой значок  . Кликните по нему и выберите, теги каких систем вы хотите проверять и на каких страницах. Нажмите «Done».
. Кликните по нему и выберите, теги каких систем вы хотите проверять и на каких страницах. Нажмите «Done».

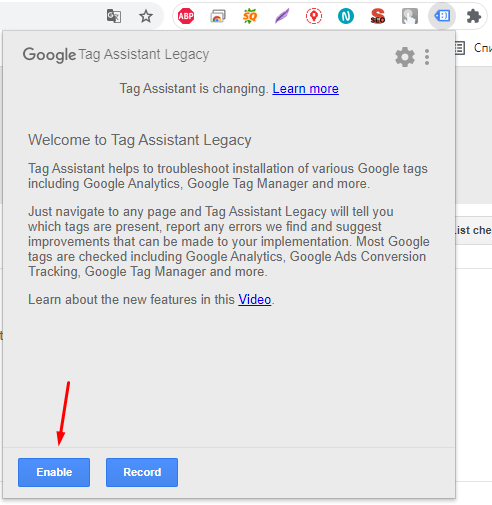
Шаг 3. Затем перейдите на страницу, которую хотите проверить, и кликните по значку Tag Assistant. Чтобы активировать аддон, нажмите кнопку «Enable»:

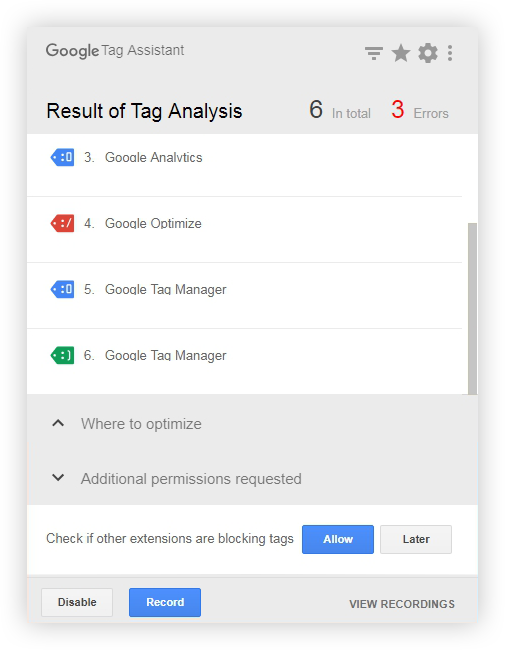
Шаг 4. Обновите текущую страницу, и Tag Assistant покажет, какие теги установлены на странице и как они работают. Зеленый цвет значка говорит о том, что данные передаются без нареканий, синий — что есть не критичные рекомендации, красный сигнализирует о серьезных проблемах:

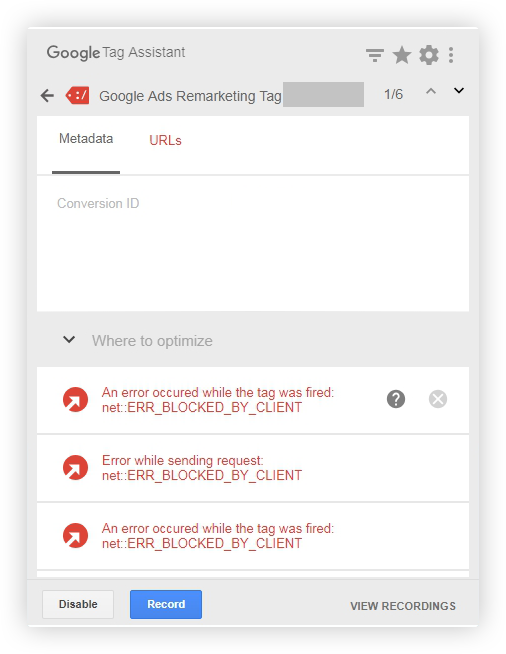
Если кликнуть по конкретному тегу, вы увидите возможные причины ошибки и подсказки, как ее исправить:

Больше информации о Tag Assistant вы найдете в справке Google.
Несколько полезных советов по работе с Google Tag Manager
При установке кода GTM на сайт попросите разработчика добавить заодно и сниппет Google Optimize. Это не будет лишним, даже если сейчас вы не собираетесь экспериментировать с контентом сайта. Зато потом, когда вы захотите провести A/B тест, все уже будет готово.
Этот фрагмент кода нужен, чтобы асинхронно загружать контейнер Google Optimize и не показывать оригинальную страницу до тех пор, пока не загрузится контейнер. Таким образом пользователи не будут видеть исходный контент страницы, пока не загрузится страница с изменениями.
Когда вы перенесете в Google Tag Manager теги, которые внедряли вручную, не забудьте удалить их из кода на сайте, чтобы данные не задваивались. Это важный пункт.
Плюсы и минусы Диспетчера тегов
Помимо описанных выше возможностей, у Диспетчера тегов есть дополнительные преимущества, которые значительно облегчат вам жизнь и помогут сэкономить время и деньги. Вот некоторые из них:
- GTM — полностью бесплатный инструмент.
- Огромное количество готовых интеграций с другими сервисами. Перечень всех поддерживаемых тегов вы можете посмотреть в справке.
- Диспетчер тегов положительно влияет на скорость сайта — код становится короче, благодаря чему страницы загружаются быстрее.
- В GTM есть режим проверки и отладки. Вы можете протестировать работу тегов прежде, чем добавлять их на сайт.
- Google Tag Manager сохраняет все изменения в настройках. Вы в любой момент можете вернуться к предыдущей версии, если опубликовали код с ошибками, например. Также можно узнать, кто именно, когда и какие изменения внес.
- Удобная совместная работа — вы можете выдать доступы разного уровня к аккаунту в Диспетчере тегов своим сотрудникам или маркетологам из рекламного агентства, с которым вы сотрудничаете.
- С помощью GTM легко подтвердить права на сайт для Search Console.
- У Диспетчера тегов есть большое комьюнити, официальный форум и справка, где вы всегда найдете ответ на свой вопрос.
К недостаткам Google Tag Manager можно отнести такие пункты:
- Если при внесении правок случайно повредить код контейнера GTM, то все теги, развернутые с его помощью, перестанут работать. Придется искать ошибку в коде и исправлять.
- Для установки кода GTM на сайт и более гибких настроек (например, пользовательских тегов) необходимо знание HTML, JavaScript и DOM.
- Нет онлайн-поддержки и отчетов внутри сервиса.
Похожие вопросы
Похожие вопросы
-
Google Search Console
Как работать в Google Search Console. Советы и рекомендации12 вопросов -
SEO пузомерки
Ключевые метрики SEO: где и как смотреть6 вопросов -
Для новичков
Ответы на самые часты вопросы SEO-специалистов уровня junior22 вопроса -
Линкбилдинг
Все про построение ссылочного профиля, крауд-маркетинг и аутрич10 вопросов -
Для опытных
Вопросы для продвинутых SEO-специалистов и новые подходы в SEO12 вопросов -
Контент
Вопросы по SEO-копирайтингу. Какими должны быть SEO-тексты4 вопроса -
Другое
Общие вопросы по SEO. Все, что связано с поисковой оптимизацией1 вопрос